إشعار
يتطلب الوصول إلى هذه الصفحة تخويلاً. يمكنك محاولة تسجيل الدخول أو تغيير الدلائل.
يتطلب الوصول إلى هذه الصفحة تخويلاً. يمكنك محاولة تغيير الدلائل.
تقوم تطبيقات الويب الثابتة Azure بنشر موقع إلكتروني من خلال إنشاء تطبيق من مستودع التعليمات البرمجية. يمكنك من خلال عملية التشغيل السريع، نشر تطبيق لتطبيقات الويب الثابتة Azure باستخدام ملحق رمز الأستوديو المرئي.
إذا لم يكن لديك اشتراك Azure، فأنشئ حساباً تجريبياً مجانياً.
المتطلبات الأساسية
- حساب GitHub
- حساب Azure
- Visual Studio Code
- ملحق Azure Static Web Apps ل Visual Studio Code
- قم بتثبيت Git
إنشاء مستودع
تستخدم هذه المقالة مستودع قالب GitHub لتسهيل بدء التشغيل. يتميز القالب بتطبيق بدء التشغيل لنشره في Azure Static Web Apps.
- انتقل إلى الموقع التالي لإنشاء مستودع جديد:
- قم بتسمية مستودعك باسم my-first-static-web-app
إشعار
تتطلب Azure Static Web Apps ملف HTML واحد على الأقل لإنشاء تطبيق ويب. يتضمن المستودع الذي تنشئه في هذه الخطوة ملفًا واحدًا index.html.
حدد إنشاء مستودع.

نسخ المستودع
مع المستودع الذي تم إنشاؤه في حساب GitHub الخاص بك، قم باستنساخ المشروع إلى جهازك المحلي باستخدام الأمر التالي.
git clone https://github.com/<YOUR_GITHUB_ACCOUNT_NAME>/my-first-static-web-app.git
تأكد من استبدال هذه القيمة <YOUR_GITHUB_ACCOUNT_NAME> باسم مستخدم GitHub الخاص بك.
بعد ذلك، افتح Visual Studio Code وانتقل إلى File > Open Folder لفتح المستودع المستنسخ في المحرر.
تثبيت ملحق Azure Static Web Apps
إذا لم يكن لديك بالفعل ملحق Azure Static Web Apps لملحق Visual Studio Code ، يمكنك تثبيته في Visual Studio Code.
- حدد عرض>الملحقات.
- في ملحقات البحث في Marketplace، اكتب Azure Static Web Apps.
- حدد Install for Azure Static Web Apps.
إنشاء تطبيق ويب ثابت
داخل Visual Studio Code، حدد شعار Azure في Activity Bar لفتح نافذة ملحقات Azure.

إشعار
يجب عليك تسجيل الدخول إلى Azure، ثم GitHub في التعليمات البرمجية للمتابعة. إذا لم تتم مصادقتك بالفعل، يطالبك الملحق بتسجيل الدخول إلى كلتا الخدمتين أثناء عملية الإنشاء.
حدد F1 لفتح لوحة أوامر Visual Studio Code.
أدخل Create static web app في مربع الأوامر.
حدد Azure Static Web Apps: Create static web app....
حدد اشتراك Azure الخاص بك.
أدخل my-first-static-web-app لاسم التطبيق.
حدد أقرب منطقة إليك.
أدخل قيم الإعدادات التي تطابق اختيار إطار العمل الخاص بك.
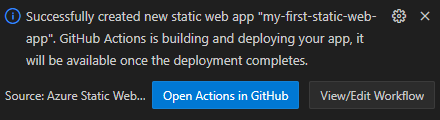
الإعداد القيمة Framework حدد "Custom" موقع التعليمات البرمجية للتطبيق أدخل /srcموقع الإنشاء أدخل /srcبمجرد إنشاء التطبيق، يظهر إشعار تأكيد في Visual Studio Code.

إذا قدم لك GitHub زرا يسمى Enable Actions على هذا المستودع، فحدد الزر للسماح بتشغيل إجراء البناء على المستودع الخاص بك.
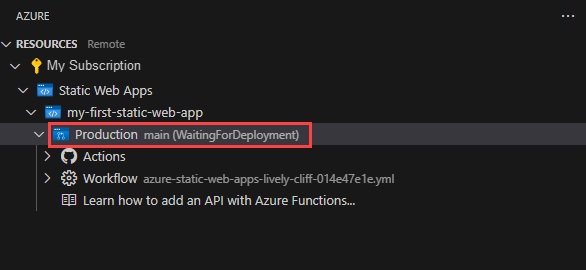
بالرغم من أن التوزيع قيد التقدم، يقوم ملحق Visual Studio Code بإبلاغك بحالة الإصدار.

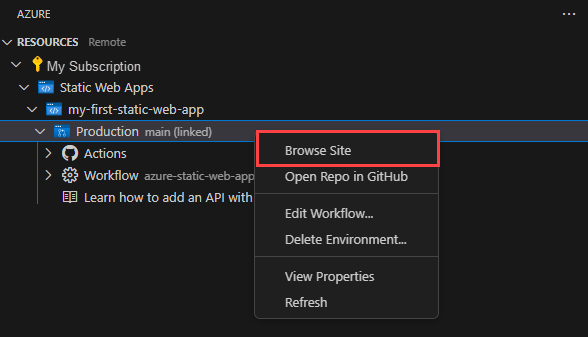
بمجرد اكتمال عملية التوزيع، يمكنك الانتقال مباشرة إلى موقع الويب الخاص بك.
لعرض موقع ويب في المستعرض، انقر بزر الماوس الأيمن فوق المشروع في ملحق «Static Web Apps»، وحدد Browse Site.

تنظيف الموارد
إذا كنت ستتوقف عن استخدام هذا التطبيق، يمكنك حذف تطبيقات الويب الثابتة Azure عن طريق تشغيل الملحق التالي:
في نافذة Visual Studio Code Azure، ارجع إلى قسم الموارد وضمن Static Web Apps، انقر بزر الماوس الأيمن فوق my-first-static-web-app وحدد Delete.