إشعار
يتطلب الوصول إلى هذه الصفحة تخويلاً. يمكنك محاولة تسجيل الدخول أو تغيير الدلائل.
يتطلب الوصول إلى هذه الصفحة تخويلاً. يمكنك محاولة تغيير الدلائل.
يتم تحسين Azure Blob Storage لتخزين كميات كبيرة من البيانات غير المهيكلة. إن الكائنات الثنائية كبيرة الحجم عبارة عن كائنات يمكن أن تحتوي على نص أو بيانات ثنائية، بما في ذلك الصور والمستندات ووسائط البث وبيانات الأرشيف. وستتعلم في هذا التشغيل السريع إدارة الكائنات الثنائية كبيرة الحجم باستخدام JavaScript في المستعرض. وستقوم بتحميل الكائنات الثنائية كبيرة الحجم وسردها، وستنشئ حاويات وتحذفها.
يوضح مثال التعليمات البرمجية كيفية تحقيق المهام التالية باستخدام مكتبة عميل تخزين Azure Blob لـ JavaScript:
- تعريف الحقول لعناصر واجهة المستخدم
- إضافة معلومات حساب التخزين الخاص بك
- إنشاء كائنات العميل
- إنشاء حاوية تخزين وحذفها
- سرد الكيانات الثنائية كبيرة الحجم
- تحميل الكائنات الثنائية كبيرة الحجم
- حذف الكائنات الثنائية كبيرة الحجم
موارد إضافية:
مرجع واجهة برمجة التطبيقات | مكتبة مصدر التعليمات البرمجية | الحزمة (npm) | عينات
المتطلبات الأساسية
نموذج الكائن
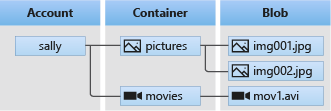
يوفر موقع تخزين Blob ثلاثة أنواع من الموارد:
- حساب التخزين
- حاوية في حساب التخزين
- كائن تخزين بيانات ثنائية كبيرة في الحاوية
يعرض الرسم التخطيطي التالي العلاقة بين هذه الموارد.

في هذا التشغيل السريع، ستستخدم فئات JavaScript التالية للتفاعل مع هذه الموارد:
-
BlobServiceClient:
BlobServiceClientتسمح لك الفئة بمعالجة موارد Azure Storage وحاويات كائن تخزين البيانات الثنائية الكبيرة. -
ContainerClient: تسمح لك الفئة
ContainerClientبمعالجة حاويات Azure Storage والكائنات الثنائية كبيرة الحجم الخاصة بها. -
BlockBlobClient: تسمح لك الفئة
BlockBlobClientبمعالجة الكائنات الثنائية كبيرة الحجم لـ Azure Storage.
تكوين حساب التخزين للوصول إلى المستعرض
للوصول برمجياً إلى حساب التخزين من مستعرض ويب، تحتاج إلى تكوين الوصول إلى CORS وإنشاء سلسلة اتصال SAS.
إنشاء دور CORS
قبل أن يتمكن تطبيق الويب الخاص بك من الوصول إلى تخزين كائن ثنائي كبير الحجم من العميل، يجب عليك تكوين حسابك لتمكين مشاركة الموارد عبر المنشأ،أو CORS.
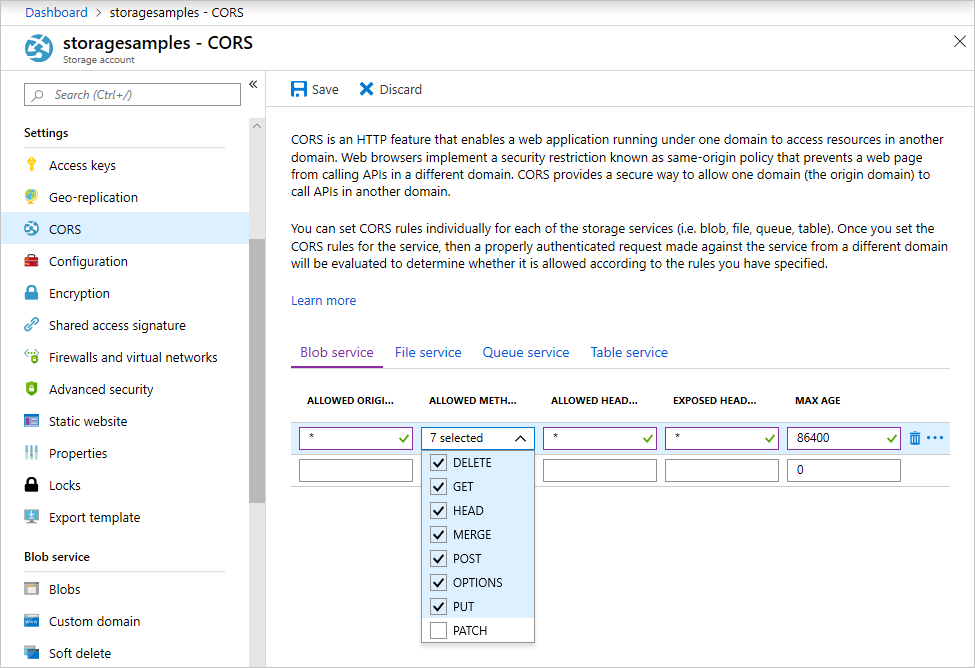
في مدخل Azure، حدد حساب التخزين الخاص بك. لتعريف قاعدة CORS جديدة، انتقل إلى قسم "Settings" وحدد CORS. لبدء التشغيل السريع هذا، يمكنك إنشاء قاعدة CORS مفتوحة بالكامل:

يصف الجدول التالي كل إعداد CORS، ويشرح القيم المستخدمة لتعريف القاعدة.
| الإعداد | قيمة | الوصف |
|---|---|---|
| الأصول المسموح بها | * | قبول قائمة محددة بفاصلة من النطاقات التي تم تعيينها كأصول مقبولة. تعيين القيمة على * للسماح لكل النطاقات بالوصول إلى حساب التخزين. |
| الطرق المسموح بها | DELETE، وGET، وHEAD، وMERGE، وPOST، وOPTIONS، وPUT | سرد أفعال HTTP المسموح بتنفيذها مقابل حساب التخزين. لأغراض بدء التشغيل السريع هذا، حدد جميع الخيارات المتاحة. |
| العناوين الرأسية المسموح بها | * | تعريف قائمة بعناوين الطلبات الرأسية (بما في ذلك العناوين الرأسية المثبتة مسبقًا) المسموح بها من قبل حساب التخزين. تعيين القيمة على * للسماح لكل العناوين الرأسية بالوصول. |
| عناوين رأسية مكشوفة | * | سرد عناوين الاستجابة الرأسية المسموح بها بحسب الحساب. تعيين القيمة على * للسماح للحساب بإرسال أي عنوان رأسي. |
| الحد الأقصى للعمر | 86400 | الحد الأقصى لمقدار الوقت الذي يخزن فيه المتصفح طلب خيارات "OPTIONS" التحقق بالثواني. تسمح قيمة 86400 لذاكرة التخزين المؤقت بالبقاء ليوم كامل. |
بعد تعبئة الحقول بالقيم من هذا الجدول، انقر فوق الزر "Save".
هام
تأكد من أن أي إعدادات تستخدمها في الإنتاج تعرض الحد الأدنى من الوصول الضروري إلى حساب التخزين الخاص بك للحفاظ على الوصول الآمن. إعدادات CORS الموضحة هنا مناسبة لبدء التشغيل السريع؛ لأنها تحدد سياسة أمان متساهلة. مع ذلك، لا يوصى بهذه الإعدادات لسياق واقعي.
إنشاء سلسلة اتصال SAS
يتم استخدام توقيع الوصول المشترك (SAS) بواسطة التعليمات البرمجية قيد التشغيل في المستعرض لتخويل طلبات تخزين Azure Blob. باستخدام توقيع الوصول المشترك (SAS)، يمكن للعميل تخويل الوصول إلى موارد التخزين من دون مفتاح الوصول إلى الحساب أو سلسلة الاتصال. لمزيد من المعلومات حول SAS، راجع استخدام توقيعات الوصول المشترك (SAS).
اتبع هذه الخطوات للحصول على عنوان URL لتوقيع الوصول المشترك (SAS) لخدمة Blob:
- في مدخل Azure، حدد حساب التخزين الخاص بك.
- انتقل إلى قسم "Security + networking" وحدد Shared access signature.
-
راجع الخدمات المسموح بها لفهم أن رمز SAS المميز سيكون لديه حق الوصول إلى جميع خدمات حساب التخزين الخاصة بك:
- كائن ثنائي كبير الحجم
- الملف
- Queue
- جدول
-
حدد أنواع الموارد المسموح بها لتضمين:
- الخدمة
- الحاوية
- الكائن
- راجع تاريخ/وقت البدء والانتهاء لفهم أن رمز SAS المميز له مدة بقاء محدودة.
- مرر إلى أسفل وحدد الزر "Generate SAS and connection string".
- مرر لأسفل أكثر وحدد موقع حقل Blob service SAS URL
- حدد الزر "Copy to clipboard" الموجود في أقصى يمين الحقل "Blob service SAS URL".
- احفظ عنوان URL المنسوخ في مكان ما لاستخدامه في خطوة قادمة.
إشعار
لا يتضمن رمز SAS المميز الذي تم إرجاعه بواسطة المدخل حرف المحدد ('؟') لسلسلة استعلام URL. إذا كنت تقوم بإلحاق رمز SAS المميز بعنوان URL لمورد، فتذكر إلحاق حرف المحدد بعنوان URL للمورد قبل إلحاق رمز SAS المميز.
إنشاء مشروع JavaScript
إنشاء تطبيق JavaScript يسمى blob-quickstart-v12.
في نافذة وحدة التحكم (مثل cmd أو PowerShell أو Bash)، أنشِئ دليلاً جديدًا للمشروع.
mkdir blob-quickstart-v12قم بالتبديل إلى الدليل blob-quickstart-v12 الذي تم إنشاؤه حديثاً.
cd blob-quickstart-v12أنشئ package.json.
npm init -yفتح المشروع في التعليمة البرمجية Visual Studio:
code .
قم بتثبيت حزمة npm لتخزين كائن ثنائي كبير الحجم
في محطة الطرفية للتعليمات البرمجية Visual Studio، ثبت حزمة Azure Storage npm:
npm install @azure/storage-blobثبت حزمة مجموعة لجمع الملفات والحزمة للمتصفح:
npm install parcelإذا كنت تخطط لاستخدام أداة تجميع مختلفة، فتعرف على المزيد حول مجموعة Azure SDK.
تكوين تجميع المتصفح
في التعليمة البرمجية Visual Studio، افتح الملف package.json وأضف
browserlist. يستهدفbrowserlistأحدث إصدار من ثلاثة متصفحات شهيرة. والآن يجب أن يبدو ملف package.json الكامل كما يلي:"browserslist": [ "last 1 Edge version", "last 1 Chrome version", "last 1 Firefox version", "last 1 safari version", "last 1 webkit version" ],أضف نص البدء لمجموعة موقع الويب:
"scripts": { "start": "parcel ./index.html" },
أنشئ ملف HTML
أنشئ
index.htmlوأضف التعليمة البرمجية HTML التالية:<!-- index.html --> <!DOCTYPE html> <html> <body> <button id="create-container-button">Create container</button> <button id="select-button">Select and upload files</button> <input type="file" id="file-input" multiple style="display: none;" /> <button id="list-button">List files</button> <button id="delete-button">Delete selected files</button> <button id="delete-container-button">Delete container</button> <p><b>Status:</b></p> <p id="status" style="height:160px; width: 593px; overflow: scroll;" /> <p><b>Files:</b></p> <select id="file-list" multiple style="height:222px; width: 593px; overflow: scroll;" /> </body> <script type="module" src="./index.js"></script> </html>
أنشئ ملف JavaScript
من دليل المشروع:
إنشاء ملف جديد يسمى
index.js.أضف حزمة Azure Storage npm
const { BlobServiceClient } = require("@azure/storage-blob");
تعريف حقول لعناصر واجهة المستخدم
أضف عناصر DOM لتفاعل المستخدم:
const createContainerButton = document.getElementById("create-container-button");
const deleteContainerButton = document.getElementById("delete-container-button");
const selectButton = document.getElementById("select-button");
const fileInput = document.getElementById("file-input");
const listButton = document.getElementById("list-button");
const deleteButton = document.getElementById("delete-button");
const status = document.getElementById("status");
const fileList = document.getElementById("file-list");
const reportStatus = message => {
status.innerHTML += `${message}<br/>`;
status.scrollTop = status.scrollHeight;
}
تقوم هذه التعليمة البرمجية بتعريف حقول لكل عنصر من عناصر HTML ويقوم بتنفيذ دالة reportStatus لعرض الإخراج.
إضافة معلومات حساب التخزين الخاص بك
أضف التعليمة البرمجية التالية في نهاية ملف index.js للوصول إلى حساب التخزين. استبدل <placeholder> بـ URL الخاص بخدمة Blob SAS الذي قمت بإنشائه سابقاً. أضف التعليمة البرمجية التالية إلى نهاية الملف index.js.
// Update <placeholder> with your Blob service SAS URL string
const blobSasUrl = "<placeholder>";
إنشاء كائنات العميل
أنشئ عناصر BlobServiceClient وContainerClient للاتصال بحساب التخزين الخاص بك. أضف التعليمة البرمجية التالية إلى نهاية الملف index.js.
// Create a new BlobServiceClient
const blobServiceClient = new BlobServiceClient(blobSasUrl);
// Create a unique name for the container by
// appending the current time to the file name
const containerName = "container" + new Date().getTime();
// Get a container client from the BlobServiceClient
const containerClient = blobServiceClient.getContainerClient(containerName);
إنشاء حاوية تخزين وحذفها
إنشاء حاوية التخزين وحذفها عند تحديد الزر المطابق على صفحة الويب. أضف التعليمة البرمجية التالية إلى نهاية الملف index.js.
const createContainer = async () => {
try {
reportStatus(`Creating container "${containerName}"...`);
await containerClient.create();
reportStatus(`Done. URL:${containerClient.url}`);
} catch (error) {
reportStatus(error.message);
}
};
const deleteContainer = async () => {
try {
reportStatus(`Deleting container "${containerName}"...`);
await containerClient.delete();
reportStatus(`Done.`);
} catch (error) {
reportStatus(error.message);
}
};
createContainerButton.addEventListener("click", createContainer);
deleteContainerButton.addEventListener("click", deleteContainer);
سرد الكيانات الثنائية كبيرة الحجم
سرد محتويات حاوية التخزين عند تحديد الزر "List files". أضف التعليمة البرمجية التالية إلى نهاية الملف index.js.
const listFiles = async () => {
fileList.size = 0;
fileList.innerHTML = "";
try {
reportStatus("Retrieving file list...");
let iter = containerClient.listBlobsFlat();
let blobItem = await iter.next();
while (!blobItem.done) {
fileList.size += 1;
fileList.innerHTML += `<option>${blobItem.value.name}</option>`;
blobItem = await iter.next();
}
if (fileList.size > 0) {
reportStatus("Done.");
} else {
reportStatus("The container does not contain any files.");
}
} catch (error) {
reportStatus(error.message);
}
};
listButton.addEventListener("click", listFiles);
تقوم هذه التعليمات البرمجية باستدعاء الدالة ContainerClient.listBlobsFlat، ثم تستخدم المكرر لاسترداد اسم كل عنصر من عناصر BlobItem يتم إرجاعه. وبالنسبة لكل BlobItem، فإنه يقوم بتحديث قائمة الملفات مع قيمة خاصية الاسم.
تحميل الكائنات الثنائية كبيرة الحجم إلى حاوية
حمّل الملفات إلى حاوية التخزين عند تحديد الزر "Select and upload files". أضف التعليمة البرمجية التالية إلى نهاية الملف index.js.
const uploadFiles = async () => {
try {
reportStatus("Uploading files...");
const promises = [];
for (const file of fileInput.files) {
const blockBlobClient = containerClient.getBlockBlobClient(file.name);
promises.push(blockBlobClient.uploadBrowserData(file));
}
await Promise.all(promises);
reportStatus("Done.");
listFiles();
}
catch (error) {
reportStatus(error.message);
}
}
selectButton.addEventListener("click", () => fileInput.click());
fileInput.addEventListener("change", uploadFiles);
تعمل هذه التعليمات البرمجية على ربط زر "Select and upload files" بالعنصر المخفي file-input. يطلق حدث الزر click حدث إدخال الملف click ويعرض منتقي الملفات. بعد تحديد الملفات وإغلاق مربع الحوار، يقع الحدث input ويتم استدعاء الدالة uploadFiles. تُنشئ هذه الدالة أحد كائنات BlockBlobClient، ثم تستدعي دالة المستعرض فقط uploadBrowserData لكل ملف قمت بتحديده. وتُعيد كل عملية استدعاء Promise. وتتم إضافة كل Promise إلى قائمة بحيث يمكن انتظارها جميعًا مرة واحدة، ما يؤدي إلى تحميل الملفات بالتوازي.
حذف الـ Blobs
احذف الملفات من حاوية التخزين عند تحديد الزر "Delete selected files". أضف التعليمة البرمجية التالية إلى نهاية الملف index.js.
const deleteFiles = async () => {
try {
if (fileList.selectedOptions.length > 0) {
reportStatus("Deleting files...");
for (const option of fileList.selectedOptions) {
await containerClient.deleteBlob(option.text);
}
reportStatus("Done.");
listFiles();
} else {
reportStatus("No files selected.");
}
} catch (error) {
reportStatus(error.message);
}
};
deleteButton.addEventListener("click", deleteFiles);
تستدعي هذه التعليمات البرمجية دالة ContainerClient.deleteBlob لإزالة كل ملف محدد في القائمة. ثم يستدعي الدالة listFiles المعروضة سابقاً لتحديث محتويات قائمة الملفات.
تشغيل التعليمات البرمجية
من محطة Visual Studio Code الطرفية، قم بتشغيل التطبيق.
npm startتجمع هذه العملية الملفات وتبدأ تشغيل خادم ويب.
الوصول إلى موقع الويب بمستعرض باستخدام عنوان URL التالي:
http://localhost:1234
الخطوة 1: إنشاء حاوية
- في تطبيق الويب، حدد "Create container". تشير الحالة إلى أنه تم إنشاء حاوية.
- في مدخل Microsoft Azure، تحقق من إنشاء حاويتك. حدد حساب التخزين. ضمن خدمة الكائن الثنائي كبير الحجم، حدد الحاويات. تحقق من ظهور الحاوية الجديدة. (قد تحتاج إلى تحديد "Refresh".)
الخطوة 2: تحميل كائن ثنائي كبير الحجم إلى الحاوية
- على الكمبيوتر المحلي، قم بإنشاء ملف اختبار واحفظه، مثل test.txt.
- في تطبيق الويب، حدد "Select and upload files".
- استعرض للوصول إلى ملف الاختبار الخاص بك، ثم حدد "Open". تشير الحالة إلى أنه تم تحميل الملف، وتم استرداد قائمة الملفات.
- في مدخل Azure، حدد اسم الحاوية الجديدة التي أنشأتها سابقاً. تحقق من ظهور ملف الاختبار.
الخطوة 3: حذف الكائن الثنائي كبير الحجم
- في تطبيق الويب، ضمن "Files"، حدد ملف الاختبار.
- حدد "Delete selected files". تشير الحالة إلى حُذف الملف وأن الحاوية لا تحتوي على أي ملفات.
- في مدخل Azure، حدد الانتقال "Refresh". تحقق من أنك ترى عبارة "No blobs found".
الخطوة 4: حذف الحاوية
- في تطبيق الويب، حدد "Delete container". تشير الحالة إلى أن الحاوية تم حذفها.
- في مدخل Microsoft Azure، حدد ارتباط <"account-name"> | "Containers" l الموجود في أعلى يسار جزء المدخل.
- حدد إعادة تنشيط. الحاوية الجديدة تختفي.
- إغلاق تطبيق الويب.
الحصول على المحاكي التخزين
أدى هذا التشغيل السريع إلى إنشاء حاوية وكائن ثنائي كبير الحجم على سحابة Azure. يمكنك أيضاً استخدام حزمة npm لمخزن الكائنات الثنائية كبيرة الحجم Azure لإنشاء هذه الموارد محلياً على محاكي تخزين Azure للتطوير والاختبار.
تنظيف الموارد
- عند الانتهاء من هذا التشغيل السريع، احذف الدليل
blob-quickstart-v12. - إذا انتهيت من استخدام مورد Azure Storage، فقم بإزالة مجموعة الموارد باستخدام أي من الأسلوبين:
- استخدم Azure CLI لإزالة مورد التخزين
- استخدم مدخل Microsoft Azure لإزالة المورد.
الخطوات التالية
في هذا التشغيل السريع، تعلمت كيفية تحميل الكائنات الثنائية كبيرة الحجم وسردها وحذفها باستخدام JavaScript. كما تعلمت أيضًا كيفية إنشاء مخزن الكائنات الثنائية كبيرة الحجم وحذفها.
للحصول على الدروس والنماذج ودلائل التشغيل السريع والوثائق الأخرى، تفضل بزيارة:
- لمعرفة المزيد، راجع مكتبات عميل Azure Blob Storage لـ JavaScript.
- للاطلاع على تطبيقات عينة تخزين Blob، تابع إلى مكتبة عميل تخزين Azure Blob من الإصدار 12- عينات JavaScript.