Test and debug cards
Use the Play page to preview your cards before sending them out to users. The Play page has tools to test your card and help you debug any issues. Get to the Play page in the card designer.
Card instances that you preview in the Play page expire 48 hours after you create the preview. After 48 hours, select Play in the card designer to create a fresh instance of the card.
Prerequisites
- A Power Apps account
- A card
Preview a card in the Play page
Sign in to Power Apps. Select Cards, and then select a card. If the Cards tab is not visible, select More and pin the Cards tab.
Select Play at the top of the card designer window. The Play page opens in a new browser tab.

The Play page is made up of the following components:

Legend:
- The card title
- Preview the card in light or dark mode
- View and interact with the card
- Send a link to the card to Microsoft Teams
- Open debugging information and tools
Test your card
The example used in this section is from the simple card tutorial.
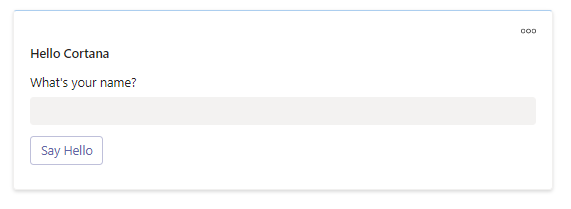
Test your card by interacting with all the controls in it. In the example below, the Say Hello button stores the user's text input in a variable, and then uses the value of the variable in the card title. If you're testing this card, you'll enter your name and select Say Hello, and then make sure the card title changes to reflect your input.
Before you interact with the card, its title is Hello No Name:

After you interact with the card, the card title changes to Hello <whatever you entered>:

You should also change the View from light to dark mode and make sure the card looks good in both.

Debug your card
If you encounter issues while testing your card, open the debug pane to troubleshoot and get suggestions for fixing them.
There are four tabs in the debug pane: Memory, JSON, Output, and Info.
Memory
The Memory tab displays the variables that the card has stored and how your card is assigning and using them. If you're encountering issues with memory, check your variable names and any related Power Fx formulas that are used in your card.
The example below shows that the user input that's stored in UserAnswer has the same value as the variable UserName, and that both are used in the main screen.

JSON
The JSON tab displays the JSON representation of your card. A direct view of the card's underlying code can be helpful for developers who prefer a code-first approach.
Output
The Output tab displays any output from your card. This tab is available only when a card has output elements.
Info
The Info tab displays the card's Environment ID, Card ID, and User.