ملاحظة
يتطلب الوصول إلى هذه الصفحة تخويلاً. يمكنك محاولة تسجيل الدخول أو تغيير الدلائل.
يتطلب الوصول إلى هذه الصفحة تخويلاً. يمكنك محاولة تغيير الدلائل.
عندما يفتح أحد المستخدمين تطبيق اللوحة، فإنه يمر بعدة مراحل من التنفيذ قبل عرض أي واجهة مستخدم. أثناء تحميل التطبيق، فإنه يتصل بمصادر بيانات—مثل SharePoint، وMicrosoft Dataverse، وSQL Server (المحلي)، وAzure SQL Database (على الإنترنت)، Excel، وOracle.
في هذه المقالة، ستتعرف على مراحل التنفيذ المختلفة وكيفية اتصال التطبيق بمصادر البيانات والأدوات التي يمكنك استخدامها لمراقبة الأداء.
مراحل التنفيذ في تطبيقات اللوحة
يمر تطبيق اللوحة خلال المراحل التالية من التنفيذ قبل عرض الواجهة للمستخدم:
مصادقة المستخدم: يطالب المستخدم لأول مرة بتسجيل الدخول باستخدام بيانات الاعتماد لأية اتصالات يحتاجها التطبيق. إذا قام هذا المستخدم بفتح التطبيق مرة أخرى، فقد يتم مطالبة هذا الشخص مرة أخرى، استنادا إلى سياسات أمان المؤسسة.
استرداد بيانات التعريف يتم استرداد بيانات التعريف، مثل إصدار النظام الأساسي لـ Power Apps الذي يعمل عليه التطبيق والمصادر التي يجب استرداد البيانات منها.
تهيئة التطبيق: تنفيذ أي مهام محددة في خاصية OnStart.
عرض الشاشات: عرض الشاشة الأولى مع عناصر التحكم التي ينشرها التطبيق بالبيانات. وفي حاله قيام المستخدم بفتح شاشات أخرى، يقوم التطبيق بعرضها باستخدام نفس العملية.
تدفق استدعاءات البيانات في تطبيقات اللوحة
ترسل مكالمات البيانات من تطبيقات اللوحة البيانات إلى مصادر البيانات الجدولية باستخدام الموصلات عبر بروتوكول OData. وتتدفق طلبات OData إلى الطبقات الخلفية للوصول إلى مصدر البيانات المستهدف واسترداد البيانات للعميل، أو إرسال البيانات إلى مصدر البيانات. تعمل الموصلات المستندة إلى الإجراء والتي تعمل على تمكين واجهات برمجة التطبيقات (API) بنفس الطريقة.
يمكن أن يساعدك فهم كيفية انتقال طلبات OData وAPI في تطبيقات اللوحة على تحسين أداء تطبيق اللوحة ومصادر البيانات الخلفية لديك.
في هذا القسم، ستتعرف على كيفية تدفق استدعاءات البيانات في تطبيقات اللوحة بأنواع مختلفة مصدر البيانات مختلفة.
تدفق استدعاءات البيانات مع مصادر البيانات عبر الإنترنت
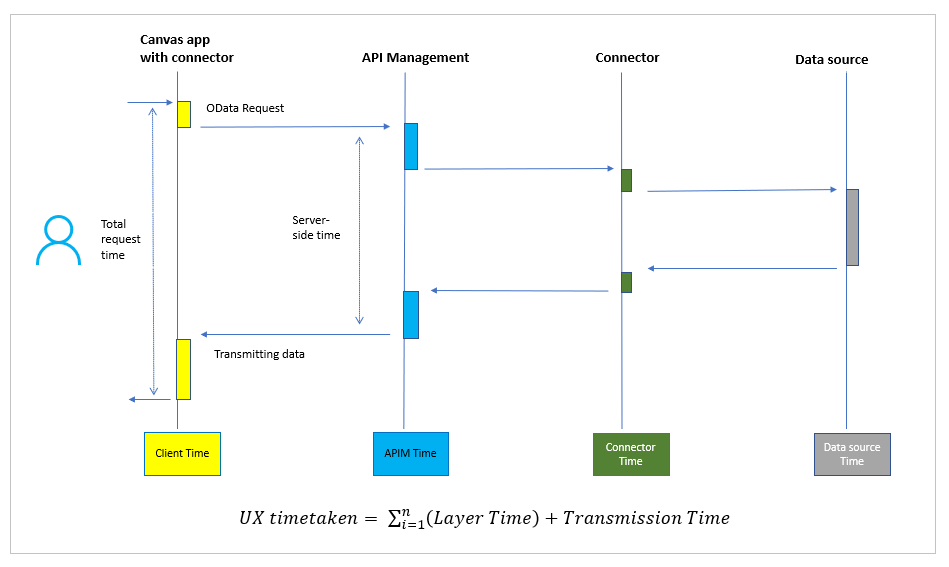
يوضح الرسم البياني التالي كيف ينتقل طلب البيانات النموذجي في تطبيق اللوحة (الجانب الأيمن) إلى الطبقات على جانب الخادم، ويصل إلى الهدف مصدر البيانات (الجانب الأيمن)، وبعد ذلك تتم إعادة البيانات إلى العميل.

يمكن لكل طبقة في الرسم البياني السابق أن تقوم بأداء سريع أو الحصول على بعض الحمل أثناء معالجة الطلب. في الكثير من التطبيقات، قد يكون هناك موضوعان معينان يعرضان في حالات عامة رؤوسا عامة ملحوظة:
مصدر البيانات الخلفي - أثناء معالجة الطلب.
العميل - أثناء إرسال الطلب—أو أثناء معالجة البيانات المستلمة على ذاكرة الكومة، وتنفيذ دالات JavaScript المرتبطة لمعالجة البيانات لتظهر داخل الشاشات.
تدفق استدعاءات البيانات باستخدام عبارة محلي البيانات
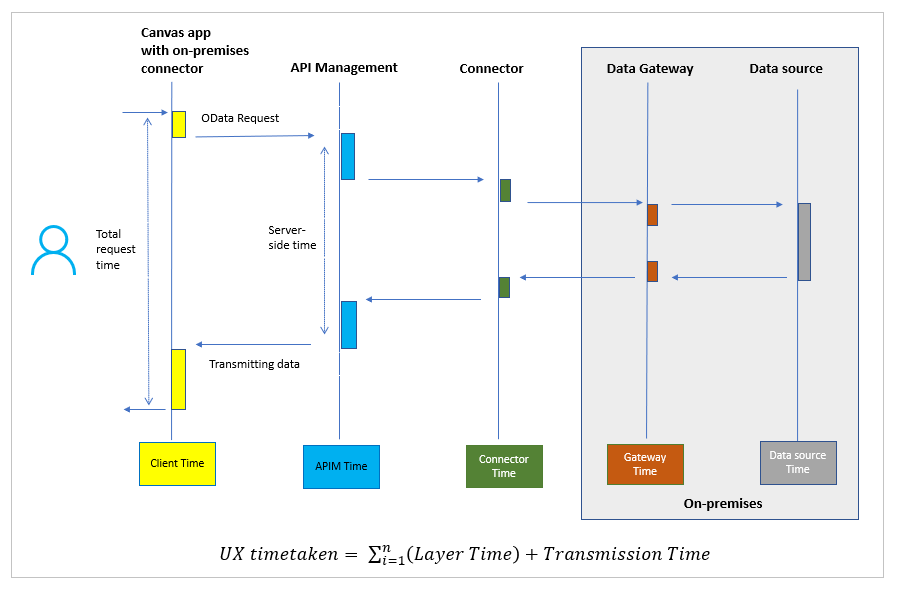
إذا كان تطبيق Canvas يتصل بمصدر بيانات محلي مثل خادم SQL، فستحتاج إلى طبقة أخرى، تسمى بوابة بيانات محلية. هذه العبارة إجبارية للوصول محلي مصادر البيانات. يتولى تحويل البروتوكول من طلبات OData إلى عبارات SQL DML (لغة معالجة البيانات).
يوضح المخطط التالي مكان وكيفية محلي عبارة البيانات في المكان وعملية طلبات البيانات.

إذا كان التطبيق يستخدم مصدر البيانات محلي، فإن موقع عبارة البيانات ومواصفاتها سيؤثران أيضا على أداء مكالمات البيانات.
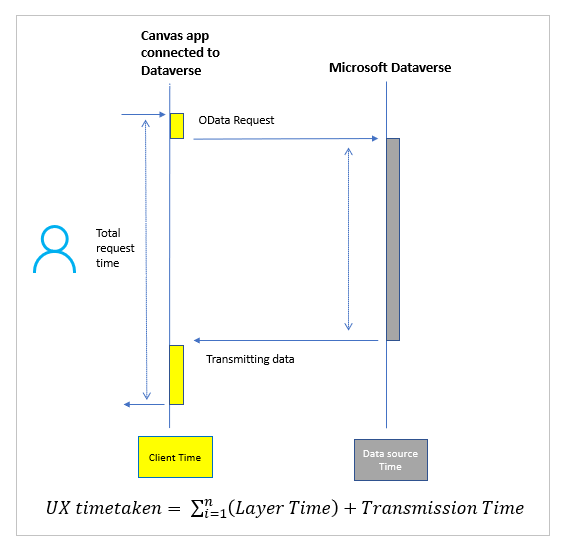
تدفق استدعاءات البيانات باستخدام Microsoft Dataverse
عند استخدام Microsoft Dataverse كمثيل من مصدر البيانات، يتم نقل طلبات البيانات إلى مثيل البيئة مباشرة—دون المرور عبر إدارة Azure API. ولهذا السبب، يكون أداء مكالمات البيانات أسرع مقارنةً ببقية مصادر البيانات. يكون التطبيق افتراضيا متصلا بـ Microsoft Dataverse عند إنشاء تطبيق لوحة جديد.

مع فهم هذا المفهوم رفيعة المستوى الكيفية التي يستدعي بها سفر البيانات، يمكنك الخوض في تفاصيل مراجعة الأداء. بشكل جزأ، قد يحدث الحمل العلوي للأداء في أي من الطبقات—من العميل وPIIM (إدارة API) والموصل محلي عبارة البيانات ومصدر بيانات الخلفية.
قياس الأداء
أداة مراقبة Power Apps
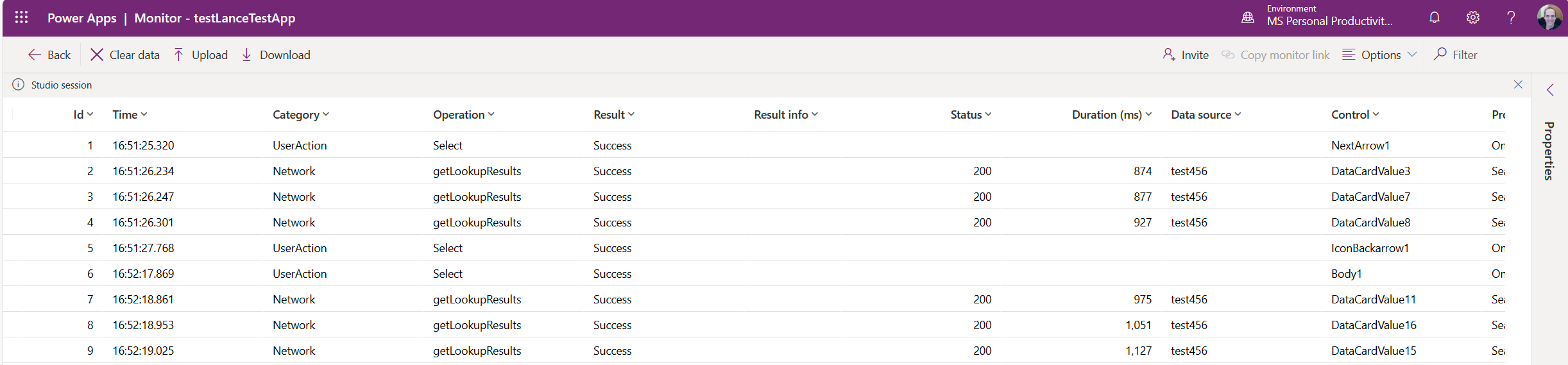
على الرغم من أنه يمكنك استخدام أدوات المطور في المتصفح لرؤية الأداء، فإن Power Apps يقوم بتقسيم مجموعة الاستدعاءات في أداة المراقبة إلى تلك التي عبارة عن Power Apps.
يمكن أن تساعدك أداة مراقبة Power Apps في تتبع ما يتم إرساله فعليًا إلى مصدر البيانات والطوابع الزمنية لوقت إرسال الطلبات وورود الاستجابات من الخادم.
يمكنك التعرف إلى المزيد حول أداة المراقبة في هذه المقالة: تصحيح أخطاء تطبيقات اللوحة باستخدام جهاز المراقبة.

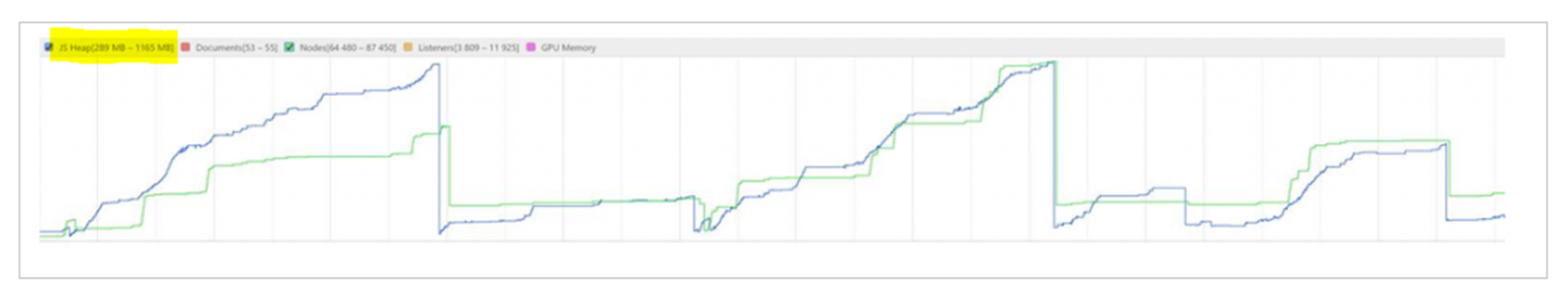
قياس ضغط الذاكرة على العميل
لمعرفة استهلاك الذاكرة بيانيًا، يمكنك استخدام أدوات المطور الخاصة بالمتصفح الخاص بك لتحديد ملف تعريف الذاكرة. سوف يساعد على تصور حجم الكومة والمستندات والعُقد والمستمعين. اشرح أداء التطبيق باستخدام مستعرض، كما هو موضح في نظرة عامة على Microsoft Edgeأدوات المطور (Chromium). تحقق من السيناريوهات التي تتجاوز حد الذاكرة في كومة JS. مزيد من المعلومات: إصلاح مشكلات الذاكرة