إشعار
يتطلب الوصول إلى هذه الصفحة تخويلاً. يمكنك محاولة تسجيل الدخول أو تغيير الدلائل.
يتطلب الوصول إلى هذه الصفحة تخويلاً. يمكنك محاولة تغيير الدلائل.
With Power Apps, you tailor your app to closely fit your organization’s industry, nomenclature, and unique business processes. Power Apps app development includes adding standard "out-of-box" tables or creating custom tables. A table defines the information you want to track in the form of records, which typically include properties such as company name, location, products, email, and phone.
In this article you create a table and then add or customize key components such as columns, relationships, views, and forms. You learn how to:
- Create a custom table.
- Add custom columns to your table.
- Add a table relationship.
- Customize a view.
- Customize a form.
The article will follow the company, Contoso, which is a pet grooming business that grooms dogs and cats. Contoso needs an app for client and pet tracking that can be used by employees across a variety of devices.
Prerequisites
Sign in to Power Apps. If you don’t already have a Power Apps account, select the Get started free link from powerapps.com.
Create a custom table
On the left navigation pane select Tables. If the item isn’t in the side panel pane, select …More and then select the item you want.
On the command bar select New table > Set advanced properties.
In the right pane, enter the following values, and then select Create.
- Display name: Pet
- Description: Custom table to track pet services
Add and customize columns
Open the Pet table that was created in the previous section.
Select Columns, and select the Pet column.
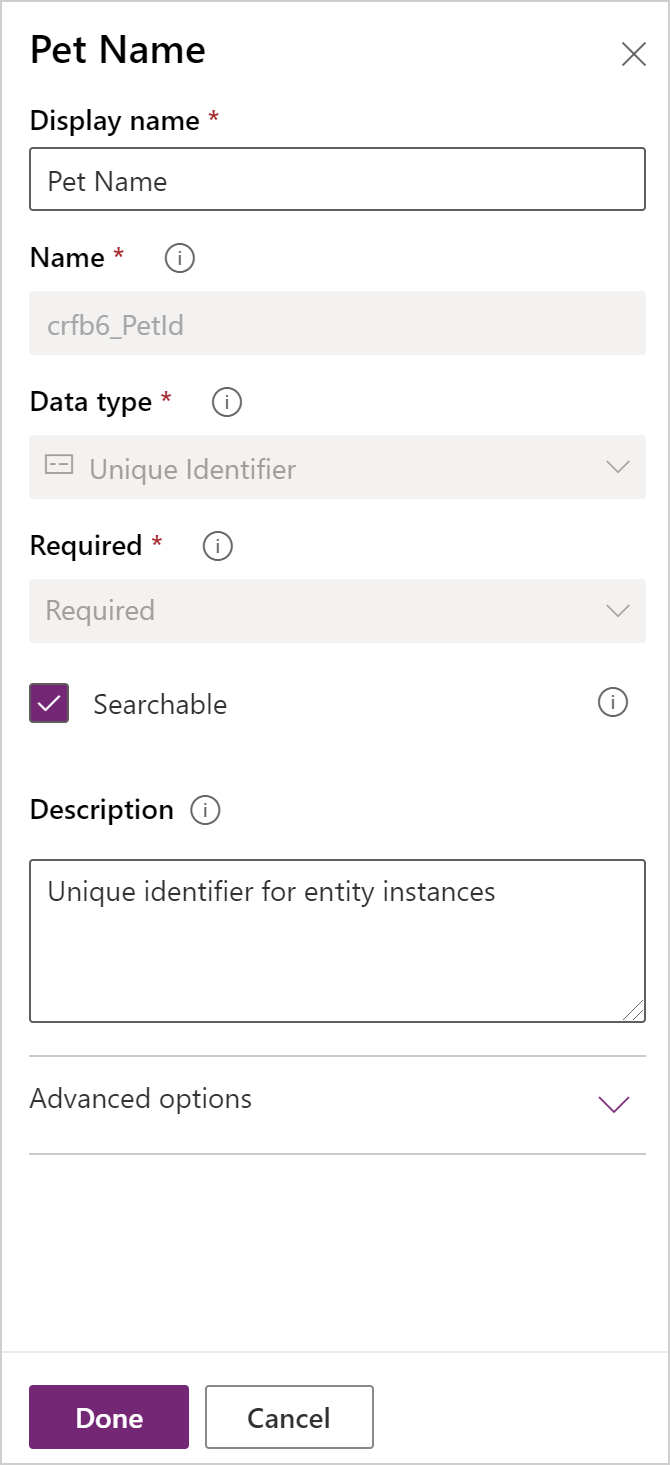
In the right pane make the following changes to the Display name column:
Change the Display name from Pet to Pet Name.
Make sure Searchable is selected.

Select Done.
On the Columns area on the table designer toolbar select Add column. On the Column properties pane, enter or select the following values and options.
- Display name. Species
- Data type. Choice
- Choice. New choice
Select View more, and then select Local choice.
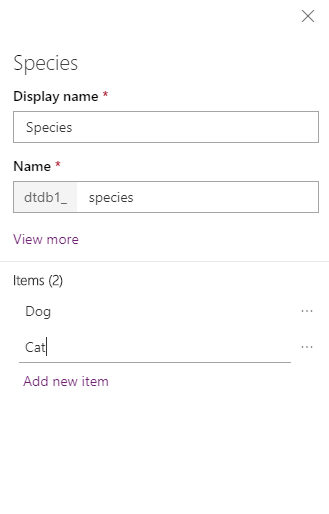
Create the choice:
a. Replace New option with Dog.
b. Select Add new item.
c. Replace New option with Cat.
d. Select Done.

Make sure Searchable is selected, and then select Done.
On the table designer toolbar select Add column. On the Column properties pane, enter or select the following values:
- Display name. Breed
- Data type. Text
Make sure Searchable is selected, and then select Done.
On the table designer toolbar select Add column.
On the Column properties pane, enter or select the following values, and then select Done.
- Display name. Appointment date
- Data type. Date and time
Add a relationship
Select the Relationships area. Then, on the table designer toolbar, select Add relationship, and then select Many-to-one.
On the right pane, in the Related list select Account.
Select Done.
Select Save table.
Notice that when you add a many-to-one relationship, an Account column with the data type Lookup is automatically added to your list of columns in the Columns area.
Customize a view
Select the Views area, and then open the Active Pets view. If you don't see the Active Pets view, change the filter on the command bar from Default to All.
On the view designer Table columns left pane, select the following columns to add them to the view.
- Account
- Appointment date
- Breed
- Species
On the view designer canvas, select the Created On column, and then select Remove.
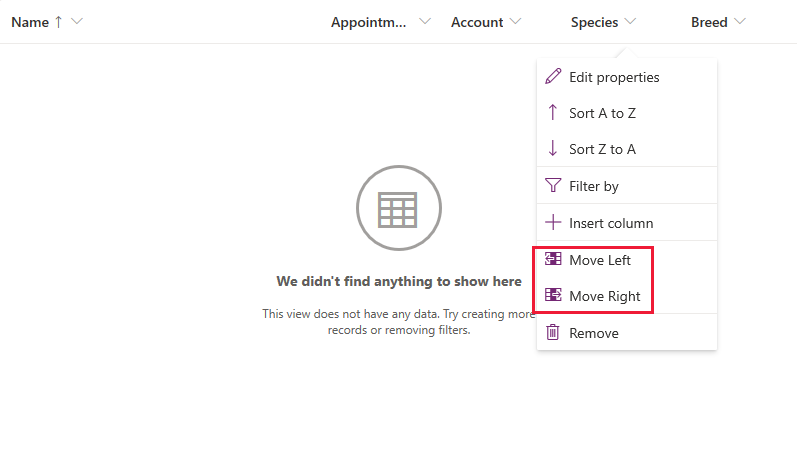
To arrange the columns, on the view designer canvas, select the column you want to move and then use Move Left or Move Right. Your view should look like this.

On the view designer toolbar, select Save, and then select Publish.
Model-driven apps only: Customize the main form
Skip this step if you only want to use the Pet table in a canvas app.
Select Back to close the view designer and return to Power Apps.
On the left navigation pane, select Tables. If the item isn’t in the side panel pane, select …More and then select the item you want.
Select Pet.
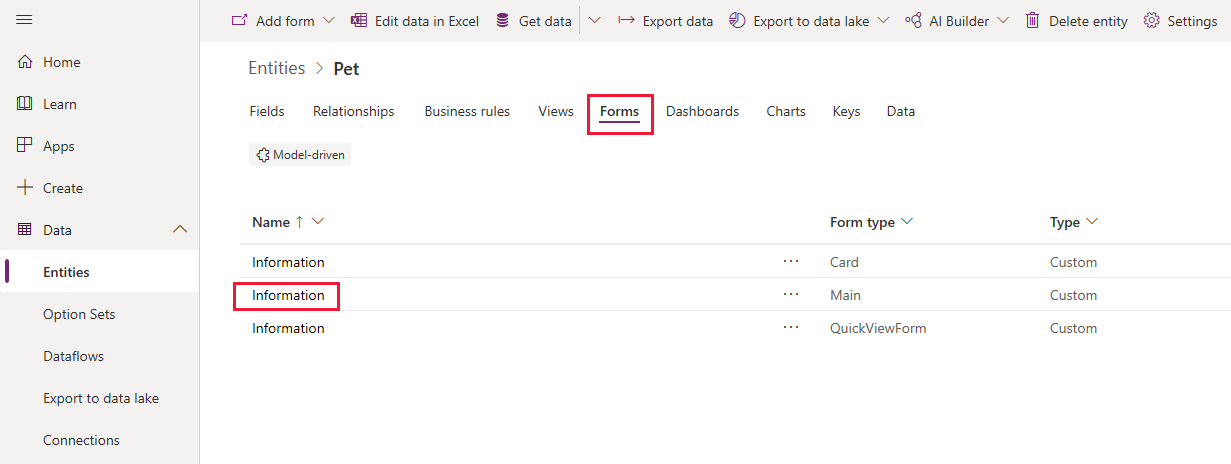
In the Pet table, select the Forms area, and then select Information next to the Main form type to open the form designer.

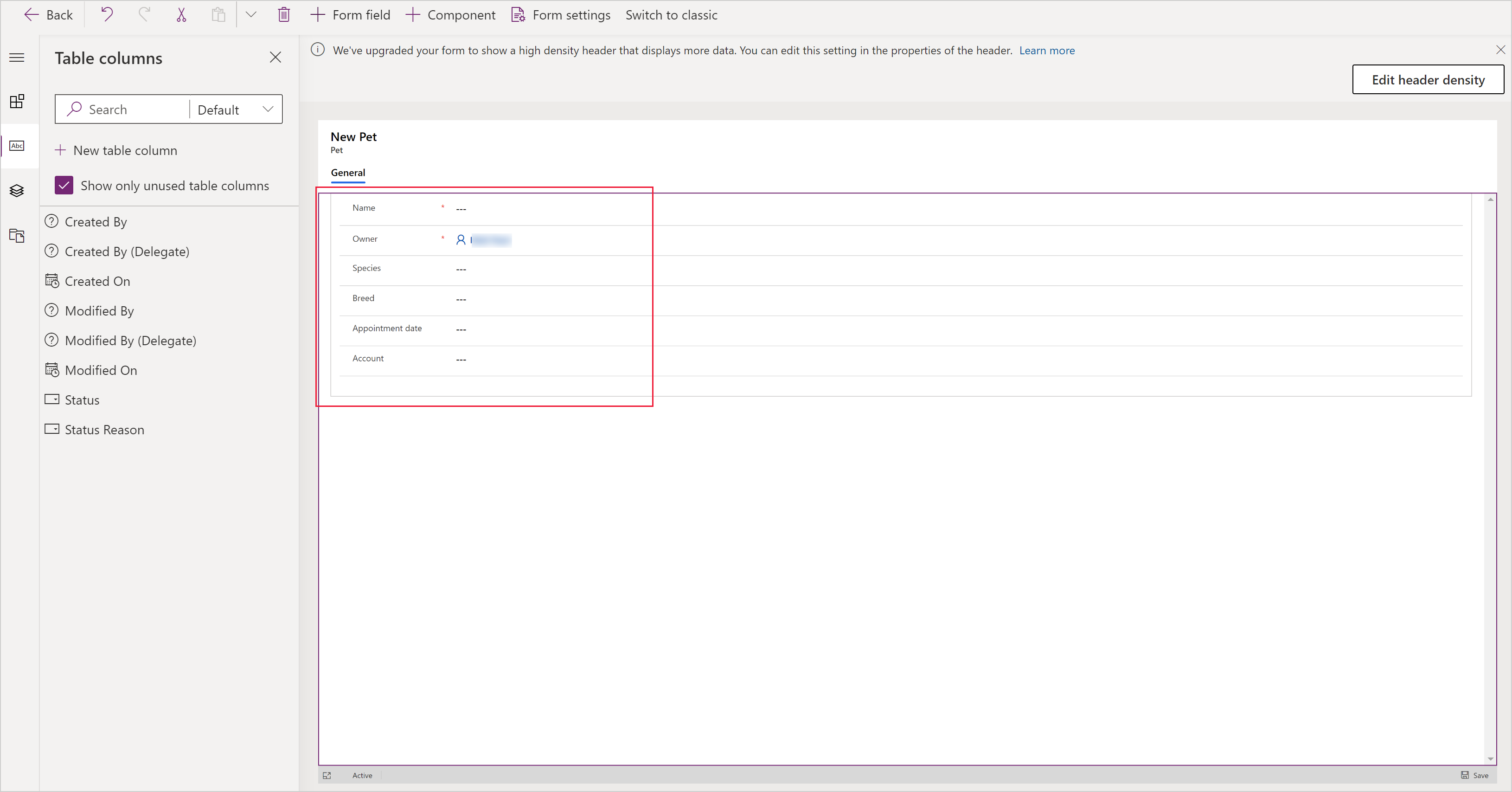
On the form editor, select the Table columns on the left pane. Then, drag and drop the Species, Breed, Appointment date, and Account columns located on the pane on to the General section of the form designer canvas until the form looks like this.

Select Save.
Select Publish.
Select Back to return to Power Apps.
Add the custom table to an app
Now your table is ready to be used to build either a canvas or model-driven app.
Next steps
In this topic, you learned how to create a table that can be used to create a useful app.
- To learn how to create a model-driven app, see Build your first model-driven app.
- To learn how to create a canvas app, see Create an app from scratch.