تخصيص نمط صفحات مدخل المطور
هناك ثلاث طرق أساسية لتخصيص مدخل المطور في APIM Azure:
- تحرير محتويات الصفحات الثابتة وعناصر تخطيط الصفحة
- تحديث الأنماط المستخدمة لعناصر الصفحة عبر مدخل المطور (انظر الشرح في هذا الدليل)
- تعديل القوالب المستخدمة للصفحات التي تم إنشاؤها بواسطة المدخل (على سبيل المثال، مستندات API والمنتجات ومصادقة المستخدم وما إلى ذلك)
في هذه المقالة، يمكنك معرفة كيفية تخصيص نمط العناصر على صفحات المدخل المطور القديمة وعرض التغييرات الخاصة بك.

ملاحظة
محتوى التوثيق التالي يتعلق ببوابة المطورين المهملة. يمكنك الاستمرار في استخدامه، كما جرت العادة، حتى انتهاء خدمته في أكتوبر 2023، عندما سيتم إزالته من جميع خدمات API Management. ستتلقى البوابة الإلكترونية المهملة فقط تحديثات الأمان الهامة. راجع المقالات التالية لمزيد من التفاصيل:
التوفر
هام
تتوفر هذه الميزة في المستويات Premium، وStandard، وBasic، وDeveloper لــ API Management.
للحصول على توفر الميزة في مستويات v2 (معاينة)، راجع نظرة عامة على مستويات v2.
المتطلبات الأساسية
- التعرف على Azure API Management terminology.
- إكمال التشغيل السريع التالي:Create an Azure API Management instance.
- كما يلزم إتمام البرنامج التعليمي التالي: Import and publish your first API.
تخصيص مدخل المطور
حدد Overview.
انقر فوق الزر مدخل المطور (قديم) في أعلى نافذة نظرة عامة.
في الجانب العلوي الأيسر من الشاشة، تشاهد رمزاً يتألف من فرشاتين للتلوين. مرر الماوس فوق هذا الرمز لفتح قائمة تخصيص المدخل.

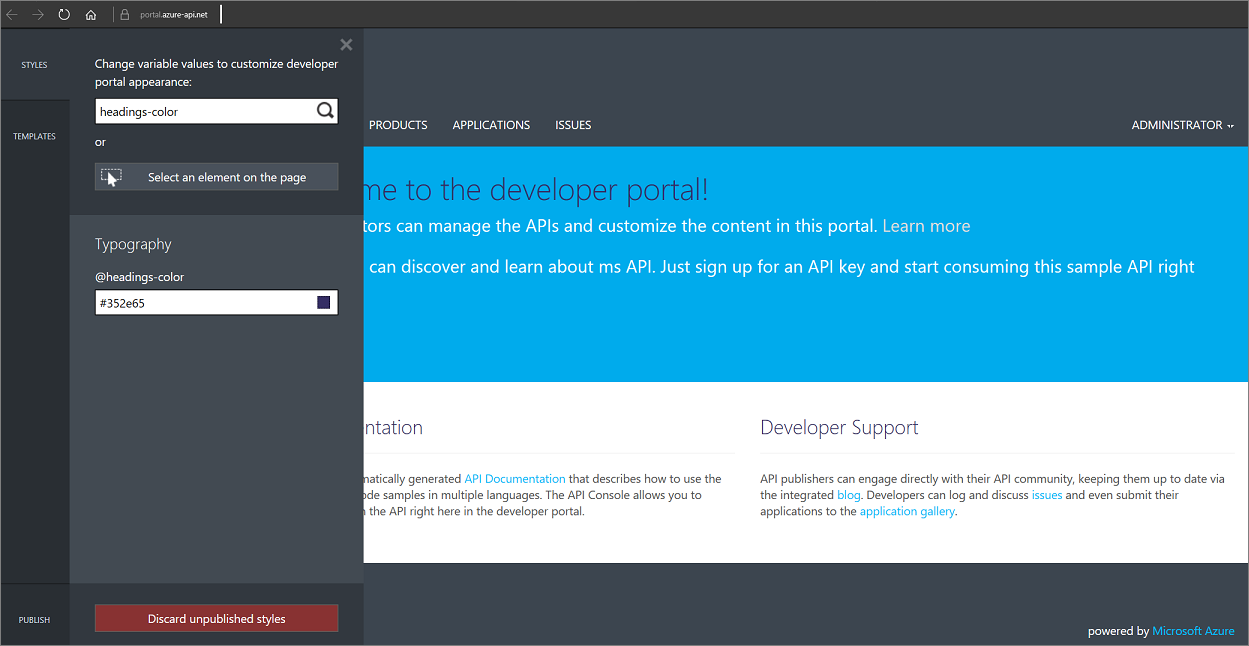
حدد أنماط من القائمة لفتح جزء تخصيص التصميم.
تظهر كافة العناصر التي يمكنك تخصيصها باستخدام الأنماط على الصفحة
أدخل "headings-color" في حقل تغيير قيم المتغير لتخصيص مظهر مدخل المطور:.
يظهر عنصر @headings-color على الصفحة. يتحكم هذا المتغير في لون النص.

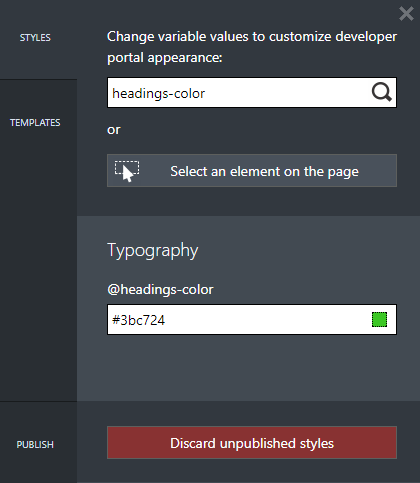
انقر فوق حقل المتغير @headings-color.
يتم فتح القائمة المنسدلة لمنتقي الألوان.
من القائمة المنسدلة لانتقاء الألوان، حدد لونا جديداً.
تلميح
تتوفر المعاينة في الوقت الحقيقي لجميع التغييرات. يظهر مؤشر التقدم في أعلى جزء التخصيص. بعد بضع ثوان يتغير لون العناون إلى المحدد حديثاً.
حدد Publishمن أسفل اليسار في قائمة جزء التخصيص.
حدد Publish customizations لإتاحة التغييرات للجمهور.
عرض التغيير
- العودة إلى مدخل المطور.
- يمكنك أن ترى التغيير الذي قمت به.
الخطوات التالية
تعرّف على كيفية تخصيص مدخل مطور APIM Azure باستخدام القوالب.