استخدام الميزات المضمنة لتحسين إمكانية وصول ذوي الاحتياجات الخاصة إلى موقع SharePoint
يحتوي SharePoint على العديد من الميزات المضمنة التي تساعد الأشخاص ذوي القدرات المختلفة على استخدام موقعك والمساهمة فيه. لإنشاء مواقع بسهولة، استخدم القوالب القياسية "الجاهزة". تضع هذه القوالب القياسية المحتوى على الصفحات في موقعك المصممة مع وضع إمكانية وصول ذوي الاحتياجات الخاصة في الاعتبار. يتم اختبار SharePoint بدقة للتأكد من تنقل المستخدمين في أي صفحة SharePoint واستخدام أي زر أو أمر باستخدام لوحة المفاتيح فقط.

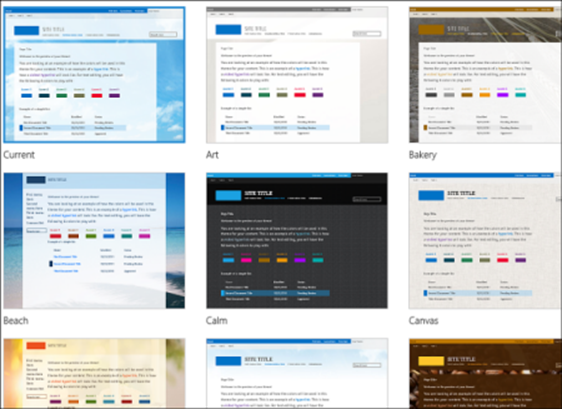
عندما تختار نسقا يمكن الوصول إليه بالكامل ومختبرا للون والتباين، فأنت تعلم أنك ستحصل على مظهر يمكن الوصول إليه لموقعك يمكن للأشخاص ضعاف البصر قراءته بسهولة أكبر. يمكنك أيضا استخدام الخطوط والألوان والنسق لتحقيق أقصى قدر من الشمولية لموقعك.

عندما تريد تخصيص موقعك بعد إنشائه باستخدام قالب، استخدم هذه الميزات المضمنة لتسهيل الوصول إليه من قبل الأشخاص ذوي الاحتياجات الخاصة:
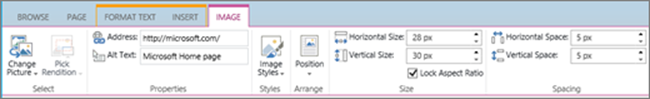
النص البديل: النص البديل (نص بديل) هو نص وصفي تمت إضافته إلى الصور. يوفر سياقا لقارئات الشاشة والأشخاص الذين يعانون من إعاقة في الرؤية في فهم محتوى الصورة.

العناوين: تعمل العناوين المنظمة بشكل صحيح (مثل <h1> وh2>< وما إلى ذلك) على تحسين إمكانية الوصول إلى صفحات الويب وتنظيمها. فهي تساعد برامج قراءة الشاشة على التنقل في المحتوى وتوفير تسلسل هرمي واضح.

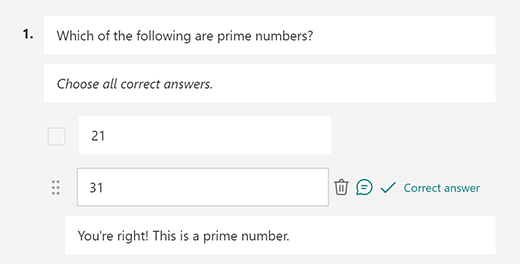
الاسم/الدور/القيمة: هذه السمات ضرورية للنماذج التي يمكن الوصول إليها والعناصر التفاعلية. وهي تضمن أن تعلن برامج قراءة الشاشة عن الغرض من حقول النموذج والأزرار وعناصر التحكم الأخرى وحالتها. استخدم الأزرار المضمنة أو أجزاء ويب وقم بتوفير تسمية يمكن الوصول إليها.

ترتيب التركيز: يعمل ترتيب التركيز المنطقي على تحسين قابلية الاستخدام للمستخدمين من خلال تحديد التسلسل الذي تتلقى فيه العناصر التفاعلية التركيز عند التنقل باستخدام لوحة المفاتيح أو التقنية المساعدة. عند استخدام قالب يمكن الوصول إليه، يتم تضمين ترتيب التركيز المنطقي من البداية.
العلاقات: لضمان فهم برامج قراءة الشاشة للاتصالات داخل الصفحة، يجب عليك إنشاء علاقات بين العناصر. على سبيل المثال، إقران تسمية النموذج مع حقل الإدخال المقابل له.