تعديل قيم الاختيار والاختيارات
إن أبسط طريقة لتعيين قيمة عمود الاختيار فِي الجدول الخاص بك هي استخدام نموذج تحرير. عند إضافة عمود اختيار إلى النموذج، فإنه يقوم بإعداد الحقل لإكمال المهام التالية:
قم بالإعداد كقائمة منسدلة (لاختيار واحد) أو كصندوق تحرير وسرد (أكثر من خيار واحد). (عند إضافة نموذج تحرير، Power Apps سيتم إعداد كلاهما باستخدام مربع تحرير وسرد.)
استخدم الدالة Choices() لتعبئة قائمة القيم التي يمكن للمستخدم تحديدها (مرة أخرى يتم ذلك تلقائياً عند استخدام نموذج التحرير).
قم بتعيين القيمة الحالية لعنصر التحكم من قيمة عمود الصف.
احفظ القيمة فِي الجدول الخاص بك باستخدام الدالة SubmitForm فِي عنصر تحكم (مثل زر).
عند إضافة عمود إلى النموذج بشكل افتراضي، سيكون قابلاً للتحرير. إذا كنت تريد عرض عمود الاختيار فِي النموذج ولكن لم يكن لديك قابلاً للتحرير، فيمكنك تغيير نوع عنصر التحكم فِي حقل النموذج إلى خيار العرض.
استخدم التصحيح للإنشاء أو التحديث
يمكنك أيضاً إنشاء أو تعديل أعمدة الاختيار باستخدام الدالة Patch(). يعد هذا الأسلوب مناسباً عندما تقوم بتحديث عدد قليل فقط من الحقول وتتطلب القليل من إدخال المستخدم أو لا تتطلب على الإطلاق. على سبيل المثال، فِي صنف المعرض، يمكن أن يكون لديك زر، عند تحديده، سيستخدم السلوك OnSelect لتشغيل وظيفة Patch() لتحديث الصف.
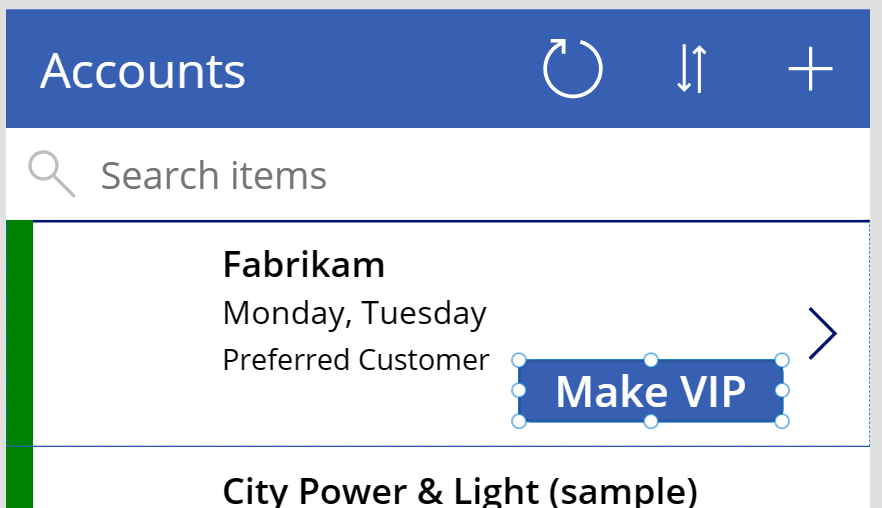
يوضح المثال التالي أنه تم إعداد زر على صنف المعرض لجعل الحساب عميلاً مفضلاً. عند تحديد الزر، يكون الهدف هو تعيين حقل الاختيار فئة للصف على العميل المفضل. لإنجاز هذه الهامة، أضفنا زر Make VIP إلى عنصر المعرض.
تحتوي الخاصية OnSelect لزر Make VIP على صيغة Patch()، كما هو موضح أدناه:
Patch(Accounts, ThisItem, {Category: Category.'Preferred Customer'})
إذا كان عمود الجدول الخاص بك يستخدم مجموعة الاختيار، فعند استخدام التصحيح، ستحتاج إلى بادئة القيمة الخاصة بك باسم مجموعة الاختيار، وإلا ستحصل على الخطأ 'OptionSetValue'. يمكنك معرفة اسم مجموعة الاختيار بالانتقال إلى الجدول الخاص بك فِي Dataverse، وتحديد هذا العمود فِي وضع التحرير، والبحث عن الحقل مزامنة هذا الاختيار مع. أسفل هذا العمود مباشرة سيكون اسم مجموعة الاختيار.
في مثل هذه الحالة، سيكون Patch() الموجود على زر فِي جدول مشابه مشابهاً لما يلي:
Patch(Accounts, ThisItem, {'Customer Type': Category.Preferred})