التمرين - إنشاء وحدة واستخدامها
لقد كُلفت بإضافة شبكة تسليم المحتوى، أو CDN، إلى موقع شركتك لإطلاق لعبة الومبت. ومع ذلك، فقد أخبرتك فرق أخرى في شركتك أنها لا تحتاج إلى CDN. في هذا التمرين، ستنشئ وحدات للموقع وCDN، وستضيف الوحدات إلى قالب.
أثناء العملية، ستقوم بما يلي:
- إضافة وحدة لتطبيقك.
- إنشاء قالب Bicep يستخدم الوحدة.
- إضافة وحدة أخرى لـ CDN.
- إضافة وحدة CDN إلى قالبك، مع جعلها اختيارية.
- توزيع القالب إلى Azure.
- مراجعة محفوظات التوزيع.
يستخدم هذا التمرين ملحق Bicep لـ Visual Studio Code. تأكد من تثبيت هذا الملحق في التعليمة البرمجية لـ Visual Studio.
إنشاء ملف Bicep فارغ
فتح Visual Studio Code.
قم بإنشاء ملف جديد يسمى main.bicep.
احفظ الملف الفارغ بحيث يقوم Visual Studio Code بتحميل أدوات Bicep.
يمكنك إما تحديد File>Save As أو تحديد Ctrl+S في Windows (⌘+S في macOS). تأكد من تذكر مكان حفظ الملف. على سبيل المثال، قد ترغب في إنشاء مجلد قوالب لحفظ الملف به.
إضافة وحدة لتطبيقك
إنشاء مجلد جديد يسمى وحدات في نفس المجلد حيث أنشأت الملف main.bicep. في مجلد الوحدات بادر بإنشاء ملف يسمى app.bicep. حفظ الملف.
إضافة المحتوى التالي إلى الملف app.bicep:
@description('The Azure region into which the resources should be deployed.') param location string @description('The name of the App Service app.') param appServiceAppName string @description('The name of the App Service plan.') param appServicePlanName string @description('The name of the App Service plan SKU.') param appServicePlanSkuName string resource appServicePlan 'Microsoft.Web/serverfarms@2024-04-01' = { name: appServicePlanName location: location sku: { name: appServicePlanSkuName } } resource appServiceApp 'Microsoft.Web/sites@2024-04-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true } } @description('The default host name of the App Service app.') output appServiceAppHostName string = appServiceApp.properties.defaultHostNameيوزع هذا الملف خطة Azure App Service وأحد التطبيقات. لاحظ أن الوحدة عامة إلى حدٍ ما. لا تتضمن أي افتراضات بشأن أسماء الموارد، أو SKU الخاصة بخطة App Service. هذا يجعل من السهل إعادة استخدام الوحدة لعمليات التوزيع المختلفة.
حفظ التغييرات على الملف.
إضافة الوحدة إلى قالب Bicep خاصتك
هنا، يمكنك إضافة وحدة التطبيق إلى قالب Bicep خاصتك باعتبارها نقطة انطلاق.
افتح ملف main.bicep.
أضف المعلمات والمتغيرات التالية إلى الملف:
@description('The Azure region into which the resources should be deployed.') param location string = 'westus3' @description('The name of the App Service app.') param appServiceAppName string = 'toy-${uniqueString(resourceGroup().id)}' @description('The name of the App Service plan SKU.') param appServicePlanSkuName string = 'F1' var appServicePlanName = 'toy-product-launch-plan'لأن هذا هو القالب الذي تنوي توزيعه لمواقع الألعاب خاصتك، فهو أكثر تحديداً. يُعرَّف اسم خطة App Service باعتباره متغيراً. المعلمة SKU لها قيمة افتراضية منطقية لموقع إطلاق اللعبة.
تلميح
أنت تحدد أنه يجب تعيين المعلمة
locationإلىwestus3. عادةً، يمكنك إنشاء موارد في نفس موقع مجموعة الموارد باستخدام الخاصيةresourceGroup().location. ولكن عند العمل مع بيئة الاختبار المعزولة Microsoft Learn، تحتاج إلى استخدام مناطق Azure معينة لا تتطابق مع موقع مجموعة الموارد.أسفل المعلمات، بادر بإنشاء سطر فارغ. الآن، اكتب السطر الأول من تعريف وحدة التطبيق:
module app 'modules/app.bicep' = {أثناء الكتابة، لاحظ أن ملحق Bicep لـ Visual Studio Code يساعدك على تدعيم إعلان الوحدة. عند كتابة المسار إلى الوحدة النمطية الخاصة بك وكتابة الحرف يساوي (
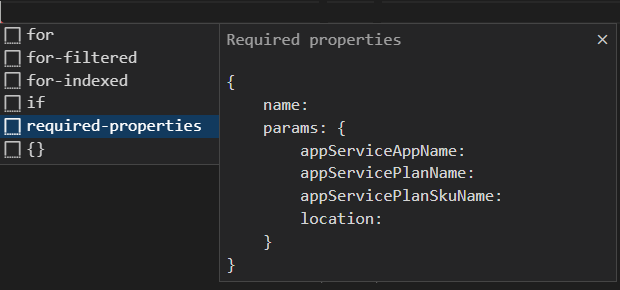
=)، تظهر قائمة منبثقة مع عدة خيارات.حدد الخصائص المطلوبة من القائمة المنبثقة:

أكمل إعلان الوحدة:
module app 'modules/app.bicep' = { name: 'toy-launch-app' params: { appServiceAppName: appServiceAppName appServicePlanName: appServicePlanName appServicePlanSkuName: appServicePlanSkuName location: location } }في الجزء السفلي من الملف، حدد الإخراج:
@description('The host name to use to access the website.') output websiteHostName string = app.outputs.appServiceAppHostNameحفظ التغييرات على الملف.
إنشاء وحدة لشبكة تسليم المحتوى
في مجلد الوحدات بادر بإنشاء ملف يسمى cdn.bicep. حفظ الملف.
إضافة المحتوى التالي إلى الملف cdn.bicep:
@description('The host name (address) of the origin server.') param originHostName string @description('The name of the CDN profile.') param profileName string = 'cdn-${uniqueString(resourceGroup().id)}' @description('The name of the CDN endpoint') param endpointName string = 'endpoint-${uniqueString(resourceGroup().id)}' @description('Indicates whether the CDN endpoint requires HTTPS connections.') param httpsOnly bool var originName = 'my-origin' resource cdnProfile 'Microsoft.Cdn/profiles@2024-09-01' = { name: profileName location: 'global' sku: { name: 'Standard_Microsoft' } } resource endpoint 'Microsoft.Cdn/profiles/endpoints@2024-09-01' = { parent: cdnProfile name: endpointName location: 'global' properties: { originHostHeader: originHostName isHttpAllowed: !httpsOnly isHttpsAllowed: true queryStringCachingBehavior: 'IgnoreQueryString' contentTypesToCompress: [ 'text/plain' 'text/html' 'text/css' 'application/x-javascript' 'text/javascript' ] isCompressionEnabled: true origins: [ { name: originName properties: { hostName: originHostName } } ] } } @description('The host name of the CDN endpoint.') output endpointHostName string = endpoint.properties.hostNameهذا الملف يوزع موردين: ملف تعريف CDN ونقطة نهاية CDN.
حفظ التغييرات على الملف.
إضافة الوحدات إلى قالب Bicep الرئيسي
افتح ملف main.bicep.
أسفل المعلمة
appServicePlanSkuName، أضف المعلمة التالية:@description('Indicates whether a CDN should be deployed.') param deployCdn bool = trueأسفل
appتعريف الوحدة، حدد الوحدةcdn:module cdn 'modules/cdn.bicep' = if (deployCdn) { name: 'toy-launch-cdn' params: { httpsOnly: true originHostName: app.outputs.appServiceAppHostName } }لاحظ أن الوحدة تتضمن شرطاً بحيث تُوزع فقط عند تعيين قيمة المعلمة
deployCdnإلىtrue. لاحظ أيضاً تعيين معلمة الوحدةoriginHostNameإلى قيمة الإخراجappServiceAppHostNameمن الوحدةapp.تحديث إخراج اسم المضيف بحيث يحدد اسم المضيف الصحيح. عند توزيع CDN، تريد اسم المضيف أن يكون نقطة نهاية CDN.
output websiteHostName string = deployCdn ? cdn.outputs.endpointHostName : app.outputs.appServiceAppHostNameحفظ التغييرات على الملف.
التحقق من ملف Bicep الخاص بك
بعد إكمال جميع التغييرات السابقة، يجب أن يبدو ملف main.bicep مثل هذا المثال:
@description('The Azure region into which the resources should be deployed.')
param location string = 'westus3'
@description('The name of the App Service app.')
param appServiceAppName string = 'toy-${uniqueString(resourceGroup().id)}'
@description('The name of the App Service plan SKU.')
param appServicePlanSkuName string = 'F1'
@description('Indicates whether a CDN should be deployed.')
param deployCdn bool = true
var appServicePlanName = 'toy-product-launch-plan'
module app 'modules/app.bicep' = {
name: 'toy-launch-app'
params: {
appServiceAppName: appServiceAppName
appServicePlanName: appServicePlanName
appServicePlanSkuName: appServicePlanSkuName
location: location
}
}
module cdn 'modules/cdn.bicep' = if (deployCdn) {
name: 'toy-launch-cdn'
params: {
httpsOnly: true
originHostName: app.outputs.appServiceAppHostName
}
}
@description('The host name to use to access the website.')
output websiteHostName string = deployCdn ? cdn.outputs.endpointHostName : app.outputs.appServiceAppHostName
إذا لم يحدث ذلك، فانسخ المثال أو اضبط قالبك لمطابقة المثال.
نشر قالب Bicep إلى Azure
لنشر هذا القالب إلى Azure، تحتاج إلى تسجيل الدخول إلى حساب Azure الخاص بك من محطة Visual Studio Code. تأكد من تثبيت Azure CLI، وتذكر أن تسجل الدخول بالحساب نفسه الذي استخدمته لتنشيط بيئة الاختبار المعزولة.
في القائمة المحطة الطرفية، حدد محطة طرفية جديدة. عادة ما تفتح نافذة المحطة الطرفية في النصف السفلي من الشاشة.
إذا كانت نافذة المحطة الطرفية تعرض bash على الجانب الأيمن، فهذا يعني أن shell الصحيح مفتوح بالفعل. بدلا من ذلك، إذا رأيت أيقونة bash shell على اليمين، يمكنك تحديدها لتشغيل shell.

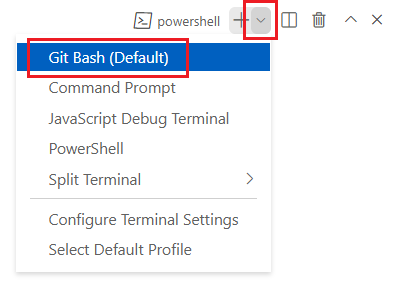
إذا ظهرت shell بخلاف bash ، فحدد سهم القائمة المنسدلة shell، ثم حدد Git Bash.

في المحطة الطرفية، اذهب إلى الدليل حيث قمت بحفظ القالب الخاص بك. على سبيل المثال، إذا حفظت قالبك في مجلد قوالب، يمكنك استخدام هذا الأمر:
cd templates
تثبيت Bicep
قم بتشغيل الأمر التالي للتأكد من أن لديك أحدث إصدار من Bicep:
az bicep install && az bicep upgrade
تسجيل الدخول إلى Azure
في محطة Visual Studio Code الطرفية، قم بتسجيل الدخول إلى Azure عن طريق تشغيل الأمر التالي:
az loginفي المتصفح الذي يفتح، سجل الدخول إلى حسابك في Azure. تعرض المحطة الطرفية لـ Visual Studio Code قائمة الاشتراكات المقترنة بهذا الحساب. حدد الاشتراك المسمى Concierge Subscription.
إذا كنت قد استخدمت أكثر من بيئة اختبار معزولة واحدة مؤخرًا، فقد تعرض المحطة الطرفية أكثر من مثيل واحد لـ Concierge Subscription. في هذه الحالة، استخدم الخطوتين التاليتين لتعيين الاشتراك الافتراضي.
احصل على معرفات "Concierge Subscription".
az account list \ --refresh \ --query "[?contains(name, 'Concierge Subscription')].id" \ --output tableتعيين الاشتراك الافتراضي باستخدام معرّف الاشتراك. استبدل {معرّف الاشتراك الخاص بك} بأحدث معرّف اشتراك Concierge.
az account set --subscription {your subscription ID}
تعيين مجموعة الموارد الافتراضية
عند استخدام Azure CLI، يمكنك تعيين مجموعة الموارد الافتراضية وحذف المعلمة من بقية أوامر Azure CLI في هذا التدريب. عيِّن الإعداد الافتراضي لمجموعة الموارد المنشأة لك في بيئة الاختبار المعزولة.
az configure --defaults group="<rgn>[sandbox resource group name]</rgn>"
نشر القالب إلى Azure
قم بتشغيل التعليمات البرمجية التالية من المحطة الطرفية في Visual Studio Code لنشر قالب Bicep إلى Azure. قد يستغرق إنهاء هذه العملية دقيقة أو دقيقتين حتى تنتهي، ثم ستشهد عملية توزيع ناجحة.
az deployment group create --name main --template-file main.bicep
تظهر الحالة Running... في terminal.
لتوزيع هذا القالب إلى Azure، قم بتسجيل الدخول إلى حساب Azure الخاص بك من المحطة الطرفية لـ Visual Studio Code. تأكد من تثبيت Azure PowerShell، وسجّل الدخول إلى الحساب نفسه الذي قام بتنشيط بيئة الاختبار المعزولة.
في القائمة المحطة الطرفية، حدد محطة طرفية جديدة. عادة ما تفتح نافذة المحطة الطرفية في النصف السفلي من الشاشة.
إذا كانت نافذة المحطة الطرفية تعرض pwsh أو powershell على الجانب الأيمن، فهذا يعني أن shell الصحيح مفتوح بالفعل. بدلا من ذلك، إذا رأيت أيقونة Shell PowerShell على اليمين، يمكنك تحديدها لتشغيل shell.

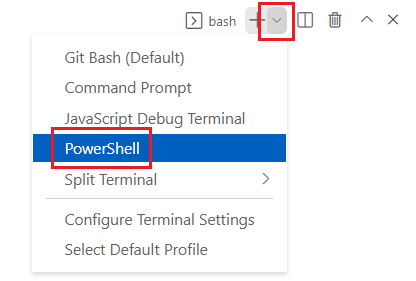
إذا ظهرت shell بخلاف pwsh أو powershell ، فحدد سهم القائمة المنسدلة shell، ثم حدد PowerShell.

في المحطة الطرفية، اذهب إلى الدليل حيث قمت بحفظ القالب الخاص بك. على سبيل المثال، إذا حفظت قالبك في مجلد قوالب، يمكنك استخدام هذا الأمر:
Set-Location -Path templates
تثبيت Bicep CLI
لاستخدام Bicep من Azure PowerShell، ثبّت Bicep CLI.
تسجيل الدخول إلى Azure باستخدام Azure PowerShell
في المحطة الطرفية لتعليمة Visual Studio البرمجية، شغِّل الأمر التالي:
Connect-AzAccountيفتح متصفح بحيث يمكنك تسجيل الدخول إلى حسابك في Azure. قد يتم فتح المستعرض في الخلفية.
بعد تسجيل الدخول إلى Azure، ستعرض المحطة الطرفية قائمة الاشتراكات المقترنة بهذا الحساب. إذا قمت بتنشيط بيئة الاختبار المعزولة، يتم عرض اشتراك باسم Concierge Subscription. حدده لبقية التمرين.
إذا كنت قد استخدمت أكثر من بيئة اختبار معزولة واحدة مؤخرًا، فقد تعرض المحطة الطرفية أكثر من مثيل واحد لـ Concierge Subscription. في هذه الحالة، استخدم الخطوتين التاليتين لتعيين الاشتراك الافتراضي.
احصل على معرّف الاشتراك. يسرد تشغيل الأمر التالي الاشتراكات ومعرفاتها. ابحث عن
Concierge Subscription، ثم انسخ المعرّف من العمود الثاني. وسيبدو على هذا النحوaaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e.Get-AzSubscriptionغيِّر اشتراكك النشط إلى Concierge Subscription. تأكد من استبدال {Your subscription ID} بالمعرّف الذي قمت بنسخه.
$context = Get-AzSubscription -SubscriptionId {Your subscription ID} Set-AzContext $context
تعيين مجموعة الموارد الافتراضية
يمكنك تعيين مجموعة الموارد الافتراضية وحذف المعلمة من بقية أوامر Azure PowerShell في هذا التمرين. عيِّن هذا الإعداد الافتراضي إلى مجموعة الموارد المنشأة لك في بيئة الاختبار المعزولة.
Set-AzDefault -ResourceGroupName <rgn>[sandbox resource group name]</rgn>
نشر القالب إلى Azure
قم بنشر القالب إلى Azure باستخدام أمر Azure PowerShell التالي في المحطة الطرفية. قد يستغرق إنهاء هذه العملية دقيقة أو دقيقتين ثم ستشهد عملية توزيع ناجحة.
New-AzResourceGroupDeployment -Name main -TemplateFile main.bicep
مراجعة محفوظات التوزيع
انتقل إلى مدخل Azure وتأكد من أنك مشترك في بيئة الاختبار المعزولة:
- حدد الأفاتار الخاص بك في الزاوية اليُمنى العلوية من الصفحة.
- حدد تبديل الدليل. في القائمة، حدد دليل Microsoft Learn Sandbox.
في اللوحة اليمنى، حدد "Resource groups".
حدد
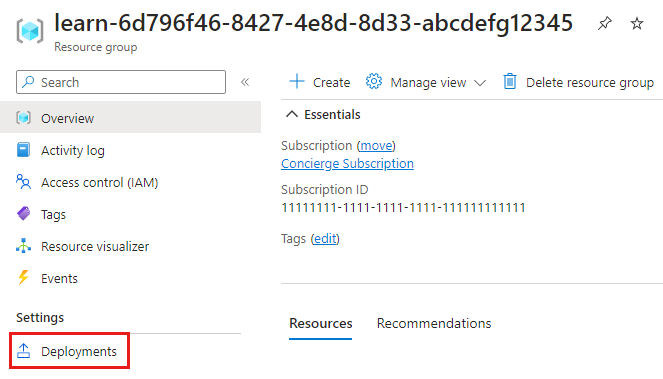
[sandbox resource group name] .في القائمة اليسرى، حدد Deployments.

سرد ثلاث عمليات توزيع.
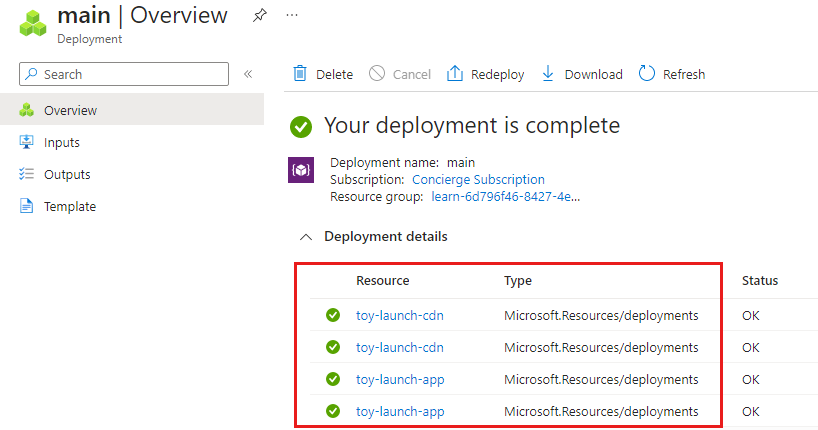
حدد التوزيع الرئيسي ووسع تفاصيل التوزيع.
لاحظ أن كلا الوحدتين مُدرجتين، وأن أنواعهما معروضان على شكل
Microsoft.Resources/deployments. تُدرج الوحدات مرتين لأنه تمت الإشارة إلى مخرجاتها أيضاً داخل القالب.
حدد عمليتا التوزيع toy-launch-cdn و toy-launch-app وراجع الموارد الموزعة في كلٍ منهما. لاحظ أنهما تتوافقان مع الموارد المعرفة في الوحدة المعنية.
اختبار الموقع
حدد عملية التوزيع toy-launch-app.
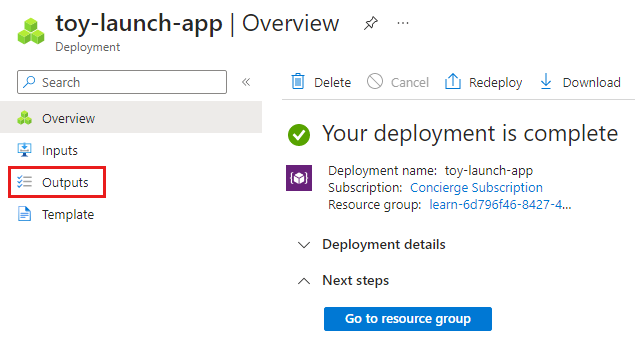
حدد Outputs.

حدد زر النسخ للإخراج
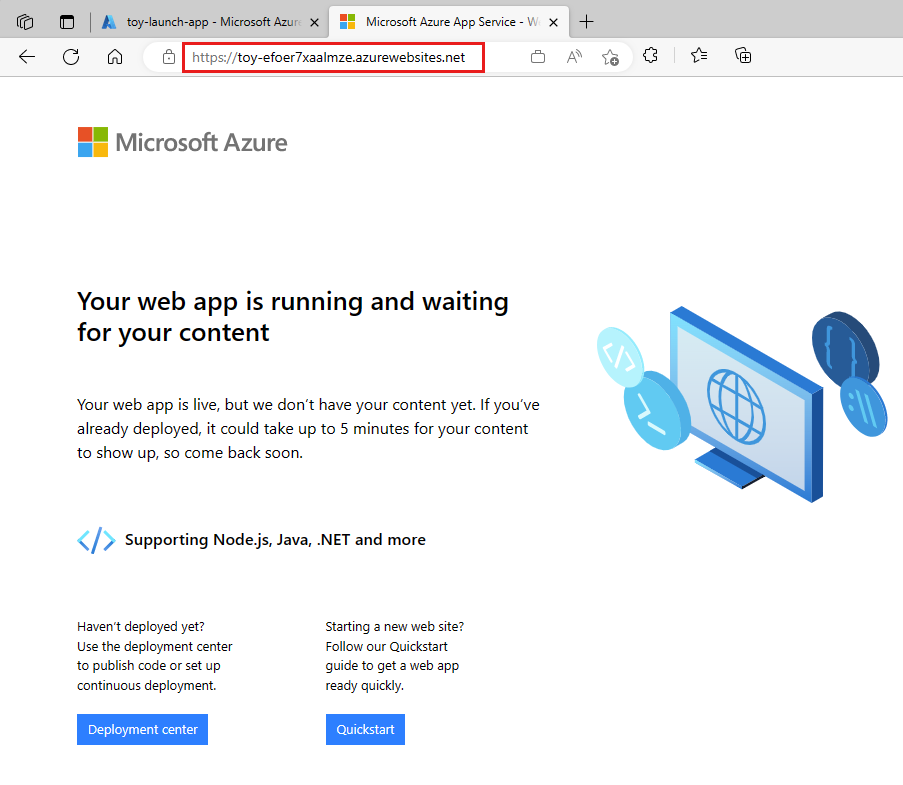
appServiceAppHostName.في علامة تبويب مستعرض جديد، حاول الانتقال إلى العنوان الذي نسخته في الخطوة السابقة. يجب أن يبدأ العنوان ب
https://.
تظهر صفحة الترحيب الخاصة بـ App Service، والتي تظهر أنك نجحت في توزيع التطبيق.
انتقل إلى عملية التوزيع الرئيسية وحدد Outputs.
نسخ قيمة الإخراج
websiteHostName. لاحظ أن اسم المضيف هذا مختلف، لأنه اسم مضيف شبكة تسليم المحتوى Azure.في علامة تبويب مستعرض جديد، حاول الانتقال إلى اسم المضيف الذي نسخته في الخطوة السابقة. إضافة
https://إلى بداية العنوان.تستغرق نقاط نهاية CDN بضع دقائق لتصبح نشطة. إذا تلقيت خطأ لم يتم العثور على صفحة، فانتظر بضع دقائق وحاول لصق الارتباط مرة أخرى. تأكد أيضاً من إضافة
https://إلى بداية عنوان URL بحيث تستخدم HTTPS.عندما تكون نقطة نهاية CDN نشطة، سترى نفس صفحة الترحيب الخاصة بـ App Service. هذه المرة، قُدِمت من خلال خدمة شبكة تسليم المحتوى Azure، مما يساعد على تحسين أداء موقع الويب.