تمرين - إنشاء تطبيق لوحة Dive Center
في هذا التمرين، تقوم بتطبيق معرفتك المكتسبة من خلال إنشاء تطبيق لوحة Dive Center.
السيناريو
أنت تعمل فِي مركز غطس. أنت تدير بيئة Dataverse الخاصة بالمؤسسة.
يحتاج موظفو قسم الخدمة إلى تطبيق Power Apps يتيح لهم متابعة عمليات الإيداع والسحب للعملاء الذين يحضرون معدات الغوص للإصلاحات.
لدعم هذه العمليات، يحتاج الموظفون إلى الميزات التالية:
قائمة عملاء خدمات الإصلاح
القدرة على تخزين عمليات الإيداع
قائمة بمعدات الغطس لتحديد نوع المعدات المراد تسجيلها
أعرب المستخدمون عن طلبات أخرى وقد ترغب أيضاً فِي تضمين الميزات التالية:
تمكين القدرة على متابعة عمليات السحب لطلبات الخدمة المكتملة.
إنشاء معدات غوص جديدة مع تحديد الصورة واللون ونوع المعدات.
التقاط الصور ونوع الخدمة فِي وقت الإيداع.
التقاط توقيع لإتمام عملية سحب
إنشاء عملاء جدد.
تمرين
المتطلب الأساسي: تم شرح الحل ومصدر البيانات المشار إليهما فِي هذا التمرين فِي الوحدة السابقة تمرين - التحضير لتطبيق لوحة Dive Center.
في بيئة Dataverse التي تحتوي على حل حيث يتم تحديد مصدر البيانات لتطبيق اللوحة، اتبع الخطوات التالية:
أنشئ تطبيق لوحة جديداً باسم Dive Center App.
حدّد الهاتف كتنسيق لتطبيق اللوحة.
في استوديو لوحة Power Apps، أدخل صورة لاستخدامها كشعار رئيسي. ضع الصورة وحدّد حجمها بناءً على مساحة الشاشة المتاحة والمكونات الأخرى لتضمينها فِي التطبيق. يمكنك أيضاً ضبط خلفية الشاشة على لون الشعار باستخدام خاصية Fill.
لتوفير التنقل إلى الشاشات التالية، أضف ثلاثة أزرار لـ الإيداع، والسحب، وإنهاء. حدّد الألوان والمواضع والحجم بناءً على تجربة المستخدم المتوقعة.
أعد تسمية عناصر التحكم والشاشات الافتراضية باستخدام الأسماء التي تمثل استخدامها. هذه هي أفضل ممارسة للتعرف عليها بسهولة أكبر.
أنشئ شاشة الإيداع عن طريق تحديد تكرار الشاشة من الشاشة الرئيسية التي أعدت تسميتها.
قم بإزالة الأزرار من الشاشة الجديدة، ثم قم بتغيير حجم الصورة الرئيسية لتوفير مساحة للنموذج الذي تمت إضافته لعملية الإيداع. أعد تسمية المكونات بأسماء ذات صلة باستخدامها.
أضف نموذج تحرير الإيداع، وأعد تسميته باسم frmCheckIn، وقم بتوصيل مصدر البيانات بجدول طلبات الخدمة. قم بتعيين خاصية الوضع الافتراضي للنموذج إلى جديد.
في النموذج، قم بإزالة الحقول غير المطلوبة.
أضف الحقول إلى النموذج المطلوب لعملية الإيداع وقم بتنظيمها فِي تسلسل منطقي لمستخدمي التطبيق. اضبط موضع النموذج وحجمه لجعل جميع الحقول مرئية.
لتوفير وظيفة التحديث والتنقل للمستخدمين، أضف زرين فِي الجزء السفلي من شاشة اللوحة.
لتحديث النموذج عند تحديد الزر btnSaveCheckIn والسماح بمعالجة إيداع جديد، أدخل البرنامج النصي PowerFx التالي فِي خاصية OnSelect للزر:
SubmitForm(frmCheckIn); NewForm(frmCheckIn);للانتقال للخلف إلى HOME SCREEN عند تحديد الزر btnBackCheckIn، أدخل برنامج PowerFx النصي التالي فِي خاصية OnSelect للزر:
Navigate('HOME SCREEN',ScreenTransition.Fade);للانتقال إلى شاشة CHECKIN من HOME SCREEN عند تحديد الزر btnCheckIn فِي HOME SCREEN، أدخل برنامج PowerFx النصي التالي فِي خاصية OnSelect للزر:
Navigate(CHECKIN,ScreenTransition.Fade);للسماح للمستخدمين بإغلاق التطبيق عند تحديد الزر btnExit فِي HOME SCREEN، أدخل برنامج PowerFx النصي فِي خاصية OnSelect للزر:
Exit();في هذه المرحلة، يمكنك حفظ التطبيق وتشغيله لاختبار التنقل بين الشاشات وإنشاء إدخالات إيداع جديدة.
الميزات الاختيارية
يوفر القسم التالي الخطوات المطلوبة لمتابعة الميزات الاختيارية للتطبيق. تتطلب بعض هذه الميزات جداول وأعمدة محددة فِي الوحدة التمرين - التحضير لتطبيق لوحة Dive Center مسبقاً فِي هذه الوحدة النمطية.
ميزة السحب
لتوفير وظيفة السحب لمستخدمي التطبيق، اتبع الخطوات التالية:
أنشئ تكراراً لشاشة CHECKIN وأعد تسميته باسم CHECKOUT. أعد تسمية مكونات الشاشة، ثم نفذ الإجراءات التالية:
قم بتحرير خصائص frmCheckOut لإزالة حقل الاسم.
أضف حقلالمرفقات الاختياري.
قم بتعيين الحجم والموضع لتخصيص مساحة لمكون إضافي أعلى النموذج.
قم بتعيين الوضع الافتراضي إلى طريقة عرض حتى يتم عرض النموذج فِي وضع "للقراءة فقط".
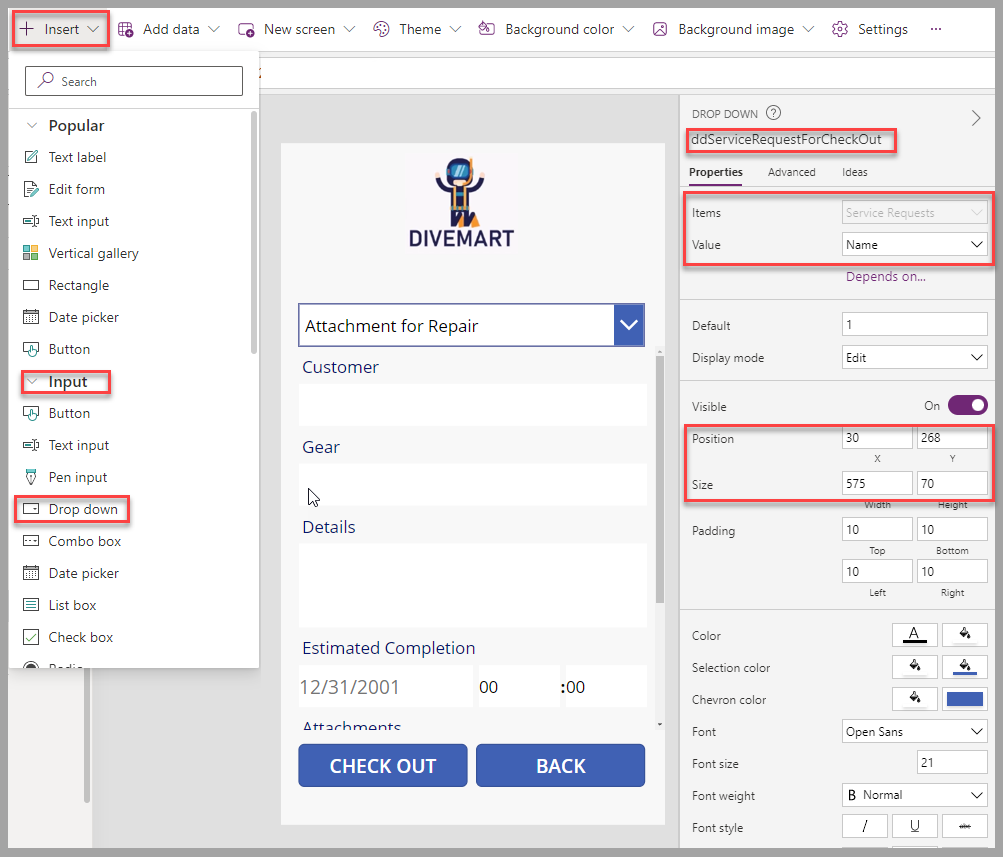
لتوفير قائمة بطلبات الخدمة المتاحة للسحب، أضف إدخال قائمة منسدلة إلى الشاشة، ثم قم بتنفيذ الإجراءات التالية:
أعد تسمية القائمة المنسدلة باسم ddServiceRequestForCheckOut.
قم بتعيين الحجم والموضع ليكون أعلى نموذج frmCheckOut.
قم بتعيين خاصية Items إلى جدول طلبات الخدمة.
قم بتعيين خاصية Value إلى عمود الاسم.
لعرض طلب الخدمة المحدّد من عنصر تحكم القائمة المنسدلة، أدخل برنامج PowerFx النصي التالي فِي خاصية Item لنموذج frmCheckOut.
ddServiceRequestForCheckOut.Selectedلعرض قائمة طلبات الخدمة المتاحة للسحب فقط، أدخل برنامج PowerFx النصي التالي فِي خاصية Items لإدخال القائمة المنسدلة:
Filter('Service Requests',IsBlank('Actual Completion'))لذلك يظهر طلب الخدمة على أنه مسحوب عند تحديد الزر btnSaveCheckOut، أدخل برنامج PowerFx النصي التالي فِي خاصية OnSelect للزر:
Patch('Service Requests',ddServiceRequestForCheckOut.Selected,{'Actual Completion':Now()});للانتقال للخلف إلى HOME SCREEN عند تحديد الزر btnBackCheckOut، أدخل برنامج PowerFx النصي التالي فِي خاصية OnSelect للزر:
Navigate('HOME SCREEN',ScreenTransition.Fade);للانتقال إلى شاشة CHECKOUT من HOME SCREEN عند تحديد الزر btnCheckOut فِي HOME SCREEN، أدخل برنامج PowerFx النصي التالي فِي خاصية OnSelect للزر:
Navigate(CHECKOUT,ScreenTransition.Fade);في هذه المرحلة، يمكنك حفظ التطبيق وتشغيله لاختبار التنقل بين الشاشات وعملية السحب.
إنشاء ميزة معدات الغطس
للسماح للمستخدمين بإنشاء معدات غطس جديدة باستخدام اللون ونوع المعدات والصورة، اتبع الخطوات التالية:
أنشئ تكراراً لشاشة CHECKIN وأعد تسميته باسم DIVEGEAR. أعد تسمية مكونات الشاشة، ثم نفذ الإجراءات التالية:
قم بتحرير خصائص frmGear لاستخدام جدول معدات الغطس باعتباره مصدر البيانات
حدّد الحقول المختلفة التي تريد توفيرها للمستخدمين، بما فِي ذلك حقل الصورة.
لإنشاء معدات الغطس عند تحديد الزر btnSaveGear والسماح بإنشاء معدات الغطس الجديدة، أدخل برنامج PowerFx النصي التالي فِي خاصية OnSelect للزر:
`SubmitForm(frmGear); NewForm(frmGear); Refresh ('Dive Gear');
للانتقال للخلف إلى شاشة CHECKIN عند تحديد الزر btnBackGear، أدخل برنامج PowerFx النصي التالي فِي خاصية OnSelect للزر:
Navigate(CHECKIN,ScreenTransition.Fade);للانتقال من CHECKIN إلى عملية إنشاء معدات الغطس الجديدة التي صممتها، افتح خصائص بطاقة البيانات لحقل نوع الخدمة فِي نموذج frmCheckIn. قم بتغيير حجم مربع التحرير والسرد الخاص ببطاقة البيانات لتوفير مساحة لإدراج الرمز إضافة بجواره.
للانتقال إلى شاشة DIVEGEAR، أدخل برنامج PowerFx النصي التالي فِي خاصية OnSelect للرمز:
Navigate(DIVEGEAR,ScreenTransition.Fade);لضمان تحديث قائمة المعدات عند إنشاء معدات جديدة، قم بتغيير خاصية مصدر البيانات فِي مربع التحرير والسرد إلى جدول معدات الغطس.
في هذه المرحلة، يمكنك حفظ التطبيق وتشغيله لاختبار التنقل بين الشاشات وإنشاء معدات الغطس الجديدة.
ميزة نوع الخدمة والتقاط الصور
للسماح للمستخدمين بالتقاط الصور ونوع الخدمة فِي وقت الإيداع، اتبع الخطوات التالية:
أضف نوع الخدمة، والمرفقات، وتاريخ القبول كحقول إلى نموذج frmCheckin.
لتعيين قيمة تاريخ القبول إلى التاريخ والوقت اللذين تم خلالهما إنشاء الطلب، افتح بطاقة بيانات تاريخ القبول، ثم قم بتعيين خاصية Update باستخدام برنامج PowerFx النصي التالي:
Now()في هذه المرحلة، يمكنك حفظ التطبيق وتشغيله لاختبار إضافة الصور كمرفقات لطلب الخدمة.
ميزة التقاط التوقيع
للسماح للمستخدمين بالتقاط توقيع لإكمال عملية سحب، اتبع الخطوات التالية:
أضف عناصر تحكم Text label إلى شاشة CHECKOUT.
الاسم نص موضع/حجم معلومات أخرى lbl_greyout <فارغ> س: 0
ص: 0
العرض: 640
الارتفاع: 1136تعبئة: RGBA(149,149,149,0.4) lbl_SignatureCapture <فارغ> س: 0
ص: 338
العرض: 640
الارتفاع: 384تعبئة: RGBA(255, 255, 255, 1) lbl_SignatureLine <فارغ> س: 0
ص: 587
العرض: 640
الارتفاع: 13تعبئة: RGBA(0,0,0,1) lbl_CustomerSignature توقيع العميل س: 21
ص: 600
العرض: 560
الارتفاع: 70حجم الخط: 21 lbl_OK موافق س: 388
ص: 599
العرض: 60
الارتفاع: 70حجم الخط: 21 lbl_Cancel إلغاء س: 492
ص: 599
العرض: 122
الارتفاع: 70حجم الخط: 21 يجب أن تكون النتيجة مشابهة للقطة الشاشة التالية.
أضف عناصر تحكم Icons إلى شاشة CHECKOUT.
الاسم الرمز موضع/حجم لون ico_Cancel إلغاء س: 448
ص: 615
العرض: 35
الارتفاع: 39RGBA(255,0,0,1) ico_OK فحص س: 346
ص: 615
العرض: 35
الارتفاع: 39RGBA(51,176,75,1) يجب أن تكون النتيجة مشابهة للقطة الشاشة التالية.
لالتقاط توقيع العميل، أضف عنصر تحكم إدخال القلم. أعد تسمية هذا إلى PenCustomerSignature وقم بتعيين خصائص إظهار عناصر التحكم إلى إيقاف التشغيل. قم بتعيين الموضع والحجم بحيث يكونا أعلى عنصر تحكم lbl_SignatureLine.
يتم استخدام المتغير لعرض وإخفاء عناصر التحكم المتعلقة بالتوقيع استناداً إلى مرحلة العملية. استبدل خاصية OnSelect الحالية بالزر btnSaveCheckOut باستخدام برنامج PowerFx النصي التالي:
Set(flgSignature, true);لعرض وإخفاء عناصر التحكم المتعلقة بالتوقيع استناداً إلى حالة متغير flgSignature، قم بتعيين خاصية Visible باستخدام برنامج PowerFx النصي التالي:
flgSignatureلتوفير خيار إلغاء التقاط التوقيع والعودة إلى شاشة CHECKOUT، قم بتعيين خاصية OnSelect لـ icoCancel باستخدام برنامج PowerFx النصي التالي:
Reset(PenCustomerSignature);Set(flgSignature, false);لتحديث طلب الخدمة بالتوقيع الملتقط وإكمال عملية السحب، قم بتعيين خاصية OnSelect لـ icoOK باستخدام برنامج PowerFx النص التالي:
Patch('Service Requests',ddServiceRequestForCheckOut.Selected,{'Actual Completion':Now(),'Customer Signature':PenCustomerSignature.Image}); Reset(PenCustomerSignature); Set(flgSignature, false);في هذه المرحلة، يمكنك حفظ التطبيق وتشغيله لاختبار التقاط التوقيع عند سحب طلب خدمة.
ميزة إنشاء العملاء الجدد
للسماح للمستخدمين بإنشاء عملاء جدد من شاشة CHECKIN، اتبع الخطوات التالية:
أنشئ تكراراً لشاشة CHECKIN وأعد تسميته باسم CUSTOMER. أعد تسميه مكونات الشاشة، واتبع الخطوات التالية:
قم بتحرير خصائص frmCustomer لاستخدام جدول جهات الاتصال باعتباره مصدر البيانات
حدّد الحقول المختلفة التي تريد توفيرها للمستخدمين.
لإنشاء العميل عند تحديد الزر btnSaveCustomer والسماح بإنشاء العملاء الجدد، أدخل برنامج PowerFx النصي التالي فِي خاصية OnSelect للزر:
SubmitForm(frmCustomer); NewForm(frmCustomer); Refresh(Contacts);للانتقال للخلف إلى شاشة CHECKIN عند تحديد الزر btnBackCustomer، أدخل برنامج PowerFx النصي التالي فِي خاصية OnSelect للزر:
Navigate(CHECKIN,ScreenTransition.Fade);للانتقال من شاشة CHECKIN إلى هذه الشاشة، افتح خصائص بطاقة البيانات لحقل العميل فِي نموذج frmCheckIn. قم بتغيير حجم مربع التحرير والسرد الخاص ببطاقة البيانات لتوفير مساحة لإدراج الرمز إضافة بجواره.
للانتقال إلى شاشة CUSTOMER، أدخل برنامج PowerFx النصي التالي فِي خاصية OnSelect للرمز:
Navigate(CUSTOMER,ScreenTransition.Fade);لضمان تحديث قائمة العملاء عند إنشاء عميل جديد، قم بتغيير خاصية مصدر البيانات فِي مربع التحرير والسرد إلى جدول جهات الاتصال.
في هذه المرحلة، يمكنك حفظ التطبيق وتشغيله لاختبار التنقل بين الشاشات وإنشاء معدات الغطس الجديدة.
الخطوات التالية
لقد تعلمت الآن كيفية إنشاء تطبيق لوحة Dive Center. بعد ذلك، ستتعلم كيفية إنشاء تطبيق يستند إلى نموذج.