Node.js ではじめる Bot 開発 (基本編)
hNode.js と Microsoft Bot Framework を使用した Bot 開発について紹介します。
同様の内容は、既に VAL 研究所の丸山さんが、ほほ完璧な記事をブログに公開していますので、サクッと開発して Azure のデプロイして Web に公開したい方はぜひこちらを参考にしてください。
私のほうはツールの使い方やデバッグの方法など交えつつ書いていきたいと思います。
Microsoft Bot Framework とは
Microsoft Bot Framework は Chat Bot を効率よく開発するためのフレームワークです。
プログラムコードから利用する Bot Developer SDK と、さまざまなメッセージングサービスに Bot を公開するための Bot Connector、Bing や Cortana などから利用できる Bot Directory で構成されています。
Bot Framework を使用するメリット
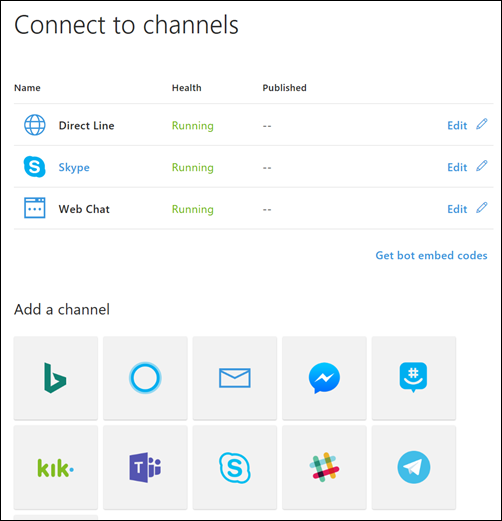
Bot Framework を使用するメリットは、SDK が用意されているので Bot のインターフェースや仕組みをわざわざ自分で開発しなくても良い、というのはもちろんですが、なんと言っても、Bot をひとつ作れば、Facebook Messenger や Skype、Slackといったメジャーなメッセージングサービスに公開できるということでしょう。
LINE や Facebook Messenger いったメッセンジャーアプリは、今やどのスマートフォンに当たり前にインストールされており、IT に明るくない人たちにとっては、それはもうスマートフォンそのものの機能と言っても過言ではないでしょう。
充分に普及した、ある種インフラと化したアプリの中から Bot を介してユーザーに自社のサービスを提供することは、インストールされるどうかもわからないアプリをわざわざ開発してアプリストアで公開するよりも効率的かもしれません。
しかも、アプリや Web のような凝ったデザインや仕組みを用意する必要はありません。
もちろん、 Bot Framework で作った Chat Bot アプリは、iframe で簡単に Web ページに張り付けることができますし、Direct Line という仕組みを使って Web API として利用することができます。(WebSocket もサポートしていますよ)
つまり、Bot Framework を使って開発すれば、Web やメジャーなメッセージングアプリにサービスを公開でき、SPA やネイティブアプリのバックエンドとしても使用することができるのです。
開発言語
Bot Framework は C# (.NET)、JavaScript (Node.js) に SDK が用意されており、C# の場合は Visual Studio に Bot 開発用のプロジェクトテンプレートをインストールし、nuget で SDK を入手します。
JavaScript で開発する場合は npm コマンドで Bot SDK のモジュールをインストールします。
JavaScript は Node.js で動作するので、開発環境が Windows に限定されることはありません。開発で必要になる Bot Framework エミュレーターも Windows 以外で Mac、Linux 用が用意されています。
ここからは Node.js と Bot Framework を使用した Bot の具体的な開発方法について記述していきます。
開発の方法
ローカル環境で開発を行い、Azure Web Apps のデプロイする方法と、Azure の サーバレス環境で動作する Azure Bot Service を使用した開発方法があります。
今回の記事ではローカル環境で開発をする方法について紹介します。
Azure Bot Service での開発に興味がある方は以下のドキュメントをご参照ください。
準備するもの
開発に際し以下のものが正常に動作するよう環境を整えておきます。
- git (※2)
- node.js
- Bot Framework Emulator
- Visual Studio Code (※1)
(※1) エディターは他のものでも構いませんが、Visual Studio Code や Visual Studio 2017 のように Node.js のデバッガをサポートしたものが便利です。
(※2) git は Azure に開発した Bot をデプロイするために使用します。Visual Studio 2017 を使用する場合は、Visual Studio 2017 に Azure へのデプロイ機能が搭載されているので不要です。
シンプルな Bot の開発
作業用のフォルダに npm init コマンドでアプリケーションの基本的な設定を行ったあと、npm コマンドで Bot Framework SDK のモジュールをインストールします。
具体的な手順は以下のとおりです。
空のフォルダーを作成します。
コマンドプロンプトで、作業用ディレクトリを作成したフォルダに切り替えます。
git init コマンドを実行します。これは Azure へデプロイするための準備です。
git initnpm init コマンドでアプリケーションの設定を行います。設定はエントリーポイント以外は既定のままでかまいません。
entry point は app.js としてください。
npm init以下の 2 つのコマンドを実行して必要なライブラリをインストールします。
npm install --save botbuildernpm install --save restify
以下のコマンドを実行すると Visual Studio Code が作業フォルダをルートディレクトリとして起動します。
code .
Visual Studio Code のメニュー [ファイル] - [新規作成] を使用して app.js という名前でファイルを作成します。
作成した app.js ファイルに以下のドキュメント内 「Edit your bot」のサンプルコードを貼り付けます。
ここまでの手順でコードの準備は完了です。
このサンプルコードはユーザーからの入力をそのまま返すだけの単純なものですが、Bot Framework を使用した開発に必要となる基本的な機能をすべて含んでいます。
Bot エミュレーターでの実行
ローカル環境で Bot を動作させるには Bot エミュレーターを使用します。
実行の手順は以下のとおりです。
コマンドプロンプトで以下のコマンドを実行し、作成した Bot のサービスを開始します。
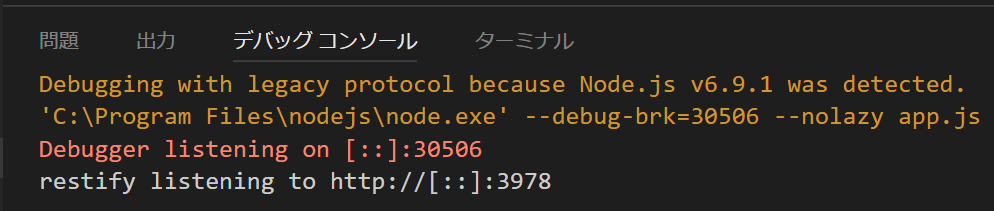
node app.jsBot サービスが開始されると、リクエストをリスンするポート番号がコマンドプロンプトに表示されます。
Bot Framework Channel エミュレーターを起動し、ウィンドウ上部の「Enter your endpoint URL」をクリックし、以下の URL を入力します。
https://localhost:ポート番号/api/messages
[Microsoft App ID] と [Microsoft App Password] を指定する画面が表示されますが、空欄のまま [Connect] ボタンをクリックします。
以上でエミュレーターを使用する準備ができました。エミュレーター下部のメッセージ入力欄に文字列を記述し、送信ボタンをクリックするか [Enter] キーを押下してください。
You said: (入力された文字列) が返れば成功です。
Visual Studio Code でのデバッグ
Visual Studio Code では Node.js のアプリケーションに対し、ブレークポイントの設定やステップ実行、スタックトレースなどのデバッグ機能を提供します。
Visual Studio Code でのデバッグ機能を試すには、以下の手順を実行します。
Visual Studio Code の左端のデバッグメニューをクリックするか、キーボードの [Ctrl] + [Shift] + [D] キーをクリックします。

Visual Studio 下部の [デバッグコンソール] に restify listening to https://[::]:ポート番号 が表示されたのを確認して Bot Framework Channel エミュレーターを起動します

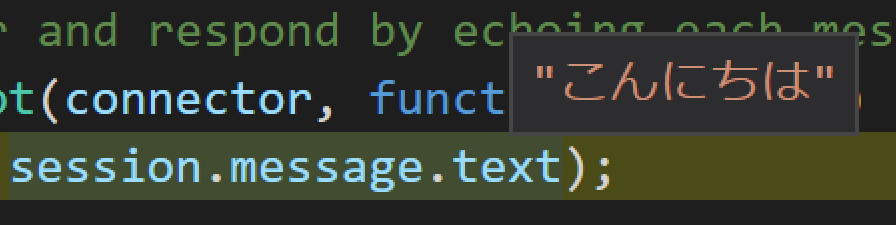
エミュレーターからなんらかの文字を入力して [Enter] キーを押下すると、Visual Studio Code から、設定したブレークポイントでコードの実行が停止しているのが確認できます。
session.message.text にマウスカーソルをホバーするとその内容を確認することができます。

キーボードの [F11] キーを押下すると 1 ステップずつ実行することができます。
また、画面左の [コールスタック] では、現在のコールスタックの状況を確認することができます。
その他、ウオッチ式や条件付きブレークポイントなどが使用できます。
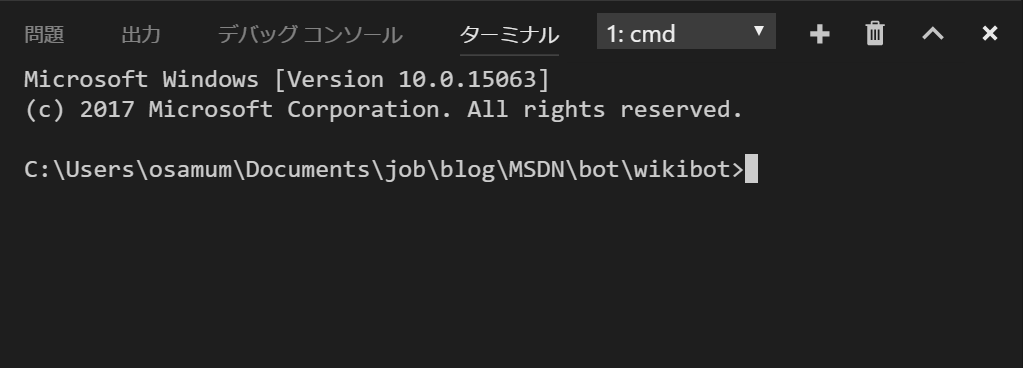
また、メニュー[表示] – [統合ターミナル] を選択すると、Visual Studio Code のウィンドウ右下部分にコマンドラインによる命令を実行できるウィンドウが表示れさます。
Node.js で Bot の開発を進めていくと npm コマンドや、Azure に配置する際の git コマンドを頻繁に使用することになるのでぜひ利用してください。
まとめ
今回は Node.js と Bot Framework を使用した Bot 開発について、環境の準備と基本的なコードの準備、エミュレーターを使用した実行方法について紹介しました。
次回は Azure への配置と Bot ディレクトリへの配置のついて紹介します。