Teams App Test Tool
Note
Teams App Test Tool is available in the latest prerelease version of the Microsoft Teams Toolkit. Ensure that you install the latest prerelease version of the Teams Toolkit.
Teams App Test Tool (Test Tool) makes debugging bot-based apps effortless. You can chat with your bot and see its messages and Adaptive Cards as they appear in Microsoft Teams. You don’t need a Microsoft 365 developer account, tunneling, or Teams app and bot registration to use Test Tool.
The following image shows a sample app displaying an Adaptive Card with a list of commands in Test Tool. It also provides a description of the commands so that you can test your app without manually searching your code:

The following are the advantages of Test Tool:
Sandbox environment: The sandbox environment of Test Tool emulates the behavior, look, and user experience of Teams.
Tunneling: An external tunnel service isn't necessary as Test Tool runs on a local server that your bot can communicate with.
Reduce account dependencies: Microsoft 365 Developer tenant and the app uploading permissions aren't necessary to debug the bot.
Rapid inner-loop iterations: Optimizes the process of making changes to the app design and bot logic without having to redeploy the bot to the cloud.
Mock data and activities: Test Tool makes it easy to test complex scenarios such as, sending a welcome message when a new member joins the channel, using mock data and activity triggers.
Reliable: Test Tool is reliable as the bot's Adaptive Card utilizes the same rendering technology as in Teams.
Integration with existing Teams bot applications: Test Tool integrates effortlessly with existing Teams bot applications built with Bot Framework SDK.
Support for different scopes: Test Tool supports testing in personal, team, and group chat scopes.
Prerequisites
Ensure you install the following tools for building and deploying your bots in Test Tool:
| Install | For using... | |
|---|---|---|
| Teams Toolkit | A Microsoft Visual Studio Code extension that creates a project scaffolding for your app. Use the latest prerelease version. | |
| Node.js | Back-end JavaScript runtime environment. For more information, see Node.js version compatibility table for project type. | |
| Visual Studio Code | JavaScript, TypeScript, or SharePoint Framework (SPFx) build environments. Use the latest version. |
Understand Test Tool
Test Tool is an npm package that has a CLI command called teamsapptester. When you run teamsapptester start, it opens a web app on your local machine that emulates the Teams web client and Bot Framework service. This web app doesn't need any cloud resources as it uses mock data to simulate the contextual information of Teams.
To use a Teams bot on Test Tool, you need to provide:
- Message endpoint: A bot message endpoint is the URL that links Test Tool and your bot. You can update the endpoint with the
BOT_ENDPOINTenvironment variable or use the default value ofhttp://localhost:3978/api/messages. - Configuration file (Optional): A configuration file informs Test Tool about your customized contextual information in Teams. The file is named .teamsapptesttool.yml in the project's root folder. If Teams can't find this file, it uses the default configuration. For more information, see customize Teams context.
Test Tool experience in Teams Toolkit
Test Tool offers a faster debug experience for bot applications when compared to the Teams client.
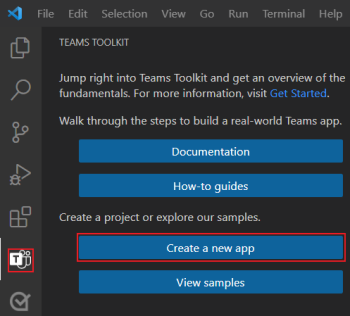
Open Visual Studio Code.
Select the Teams Toolkit
 icon in the Visual Studio Code Activity Bar.
icon in the Visual Studio Code Activity Bar.Select Create a New App.

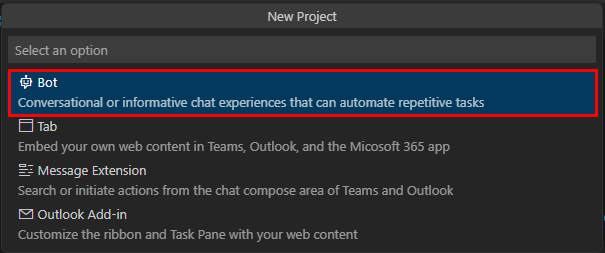
Select Bot.

Select AI Chat Bot. If you need a different functionality for your bot, pick a different option.

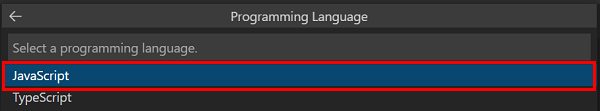
Select JavaScript.

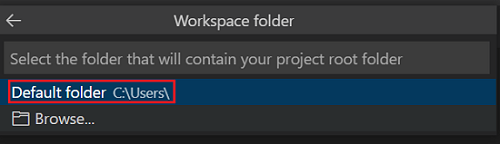
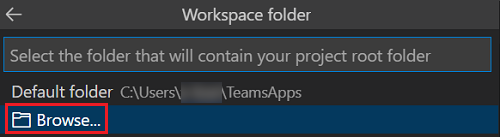
Select Default folder.

To change the default location, follow these steps:
Select Browse.

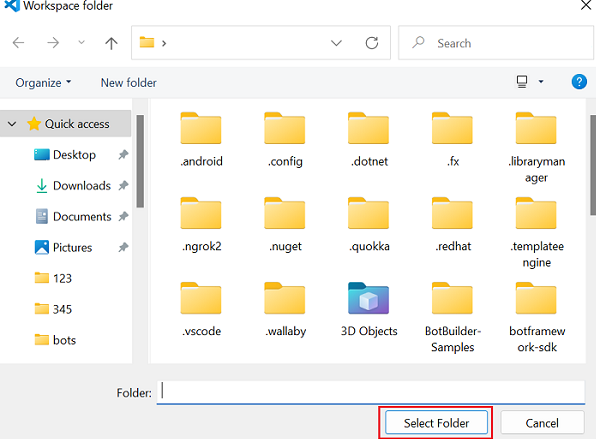
Select the location for the project workspace.
Select Select Folder.

Enter a suitable name for your app and then select the Enter key.

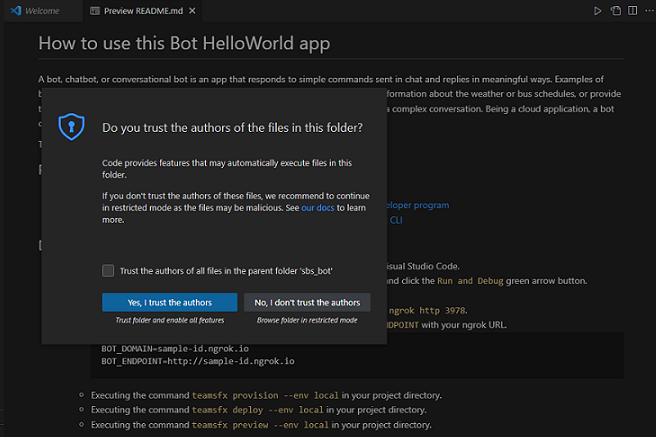
A dialog appears, where you need to choose yes or no to trust the authors of the files in this folder.

From the left pane, select Run and Debug (
Ctrl+Shift+D) and select Debug in Test Tool (Preview) in dropdown list.
Test Tool opens the bot in a webpage.
Activity triggers
You can mock an activity in Test Tool using activity triggers. There are two types of activity triggers:
Predefined activity triggers
Test Tool provides predefined activity triggers to test the functionalities of your bot.
| Category | Activity | Handler |
|---|---|---|
| Trigger Installation Update Activity | Install bot Uninstall bot |
onInstallationUpdate onInstallationUpdateAdded onInstallationUpdate onInstallationUpdateRemove |
| Trigger Conversation Update Activity | Add user Add bot Add channel |
onMembersAddedonTeamsMembersAddedEvent onTeamsChannelRenamedEvent |
| Remove user Remove bot Remove channel Remove team |
onMembersRemoved onTeamsMembersRemovedEvent onMembersRemoved onTeamsMembersRemovedEvent onTeamsChannelDeletedEvent onTeamsTeamDeletedEvent |
|
| Rename channel Rename team |
onTeamsChannelRenamedEvent onTeamsTeamRenamedEvent |
Note
All types of activities aren't available in all scopes. For example, you can't add or remove a channel in a personal chat or a group chat.
Predefined activity triggers are available in the Mock an Activity menu in Test Tool.
To mock an Add user activity, follow these steps:
In Test Tool, go to Mock an Activity and select Add user.

A pop-up window appears to preview the activity handler.
Select Send activity.

Bot sends a response.

Custom activity triggers
You can use Custom activity to customize activity triggers such as, reactionsAdded, to fit the requirements of your bot app. Test Tool automatically populates the required properties of the activity. You can also modify the activity type and add more properties.
Select Mock an Activity > Custom activity.

Add
messageReactionto customize the activity under the propertytypeand invoke the custom activity.{ "type": "messageReaction", "reactionsAdded": [ { "type": "like" } ], "replyToId": "d60fd1cb-3e8f-44ef-849c-404806ba1b47" }Select Send activity.

Bot sends an
onReactionsAddedhandler in response.
Customize Teams context
The configuration file in the project's root folder allows you to customize Teams context information such as chats, teams, and users. The file provides mock data for testing Bot Framework APIs or Bot Builder SDK methods such as TeamsInfo.getTeamMembers.
Default configuration
Test Tool contains a built-in configuration file in the project's root folder.
# yaml-language-server: $schema=https://aka.ms/teams-app-test-tool-config/0.1.0/config.schema.json
# Visit https://aka.ms/teams-app-test-tool-config-guide for more details on this file.
# This configuration file customizes the Teams context information like chats, teams, and users.
# It contains mock data for testing Bot Framework APIs or Bot Builder SDK methods such as TeamsInfo.getTeamMembers().
# You can customize this file to change API response if your bot code uses these APIs.
version: "0.1.0"
tenantId: 00000000-0000-0000-0000-0000000000001
bot:
id: 00000000-0000-0000-0000-00000000000011
name: Test Bot
currentUser:
id: user-id-0
name: Alex Wilber
userPrincipleName: alexw@example.com
aadObjectId: 00000000-0000-0000-0000-0000000000020
givenName: Alex
surname: Wilber
email: alexw@example.com
users:
- id: user-id-1
name: Megan Bowen
userPrincipleName: meganb@example.com
aadObjectId: 00000000-0000-0000-0000-0000000000021
givenName: Megan
surname: Bowen
email: meganb@example.com
- id: user-id-2
name: Adele Vance
userPrincipleName: adelev@example.com
aadObjectId: 00000000-0000-0000-0000-0000000000022
givenName: Adele
surname: Vance
email: adelev@example.com
- id: user-id-3
name: Isaiah Langer
userPrincipleName: isaiah@example.com
aadObjectId: 00000000-0000-0000-0000-0000000000023
givenName: Isaiah
surname: Langer
email: isaiahl@example.com
- id: user-id-4
name: Patti Fernandez
userPrincipleName: pattif@example.com
aadObjectId: 00000000-0000-0000-0000-0000000000024
givenName: Patti
surname: Fernandez
email: pattif@example.com
- id: user-id-5
name: Lynne Robbins
userPrincipleName: lynner@example.com
aadObjectId: 00000000-0000-0000-0000-0000000000025
givenName: Lynne
surname: Robbins
email: lynner@example.com
personalChat:
id: personal-chat-id
groupChat:
id: group-chat-id
name: Group Chat
team:
id: team-id
name: My Team
aadGroupId: 00000000-0000-0000-0000-000000000031
channels:
- id: channel-announcements-id
name: Announcements
Update the configuration file
If your bot code uses Bot Framework APIs, you can modify the configuration file to alter the API response. Let us consider an Azure DevOps notification bot installed in a team that fetches inactive bugs from Azure DevOps. It identifies the owners of the inactive bug, fetches their email addresses, and sends notifications to their personal chats on a daily basis.
To comprehensively test this bot in Test Tool, it's crucial to update the configuration file to use the correct email addresses of the owners of the inactive bugs.
Go to the
.teamsapptesttool.ymlfile in the project's root folder.Go to the
userssection and update thename,userPrincipleName, andemailof the required user.users: - id: user-id-1 name: Megan Bowen userPrincipleName: meganb@example.com aadObjectId: 00000000-0000-0000-0000-0000000000021 givenName: Megan surname: Bowen email: some-real-user@real-domain.onmicrosoft.comSave the file and select F5 to debug in Test Tool.
Note
When you edit the configuration file in Visual Studio Code, Intellisense automatically updates the property names and warns you if you enter invalid values.
It's vital to recognize that updating the configuration file has three major impacts:
- It influences the responses obtained from Bot Framework Connector APIs, for example,
TeamsInfo.getPagedMembers(). - It shapes the details in the activity payload, for example,
activity.recipient. - It impacts the user interface in Test Tool, for example, group chat names.
Limitations
Bot features enabled through the Teams app manifest aren't available as Test Tool doesn't process it.
Test Tool doesn't support all types of cards except Adaptive Cards.
Test Tool doesn't support the following Adaptive Card features:
Test Tool doesn't support the following experiences:
- Mobile
- Meeting
Test Tool can emulate the following experiences:
Features Debug in Test Tool Debug your Teams app locally Basic sending / receiving messages Available Available Bot Framework APIs (TeamsInfo.getPagedMembers()...) Available (respond with mocked data) Available Sending Teams events Available (mock activity) Available Typing indicator Not Available Available Tab, Message extension, Dialogs (referred as task modules in TeamsJS v1.x), Single sign-on (SSO), and non-Adaptive Cards Not Available Available
Debug an existing app with Test Tool
Ensure you have an existing bot created using Teams Toolkit. To debug your bot with Test Tool, follow these steps:
Open the existing bot's project folder in Teams Toolkit.
Go to EXPLORER > .vscode.
Select launch.json and add the following code at the end of the file:
// .vscode/launch.json { ... "compounds": [ ... { "name": "Debug in Test Tool", "configurations": [ "Attach to Local Service" ], "preLaunchTask": "Start Teams App (Test Tool)", "presentation": { "group": "1-local", "order": 1 }, "stopAll": true }, ] }Go to tasks.json and add the following code at the end of the file:
{ "label": "Start Test Tool", "type": "shell", "command": "npm run dev:teamsfx:launch-testtool", "isBackground": true, "options": { "env": { "PATH": "${workspaceFolder}/devTools/teamsapptester/node_modules/.bin:${env:PATH}" } }, "windows": { "options": { "env": { "PATH": "${workspaceFolder}/devTools/teamsapptester/node_modules/.bin;${env:PATH}" } } }, "problemMatcher": { "pattern": [ { "regexp": "^.*$", "file": 0, "location": 1, "message": 2 } ], "background": { "activeOnStart": true, "beginsPattern": ".*", "endsPattern": "Listening on" } }, "presentation": { "panel": "dedicated", "reveal": "silent" } }, ], }Under EXPLORER, create a .localConfigs.testtool file and add the following code:
// .localConfigs.testTool # A gitignored place holder file for local runtime configurations when debug in test tool BOT_ID= BOT_PASSWORD= TEAMSFX_NOTIFICATION_STORE_FILENAME=.notification.testtoolstore.jsonGo to EXPLORER > env.
Create a .env.testtool file and add the following code:
// .env.testtool # This file includes environment variables that can be committed to git. It's gitignored by default because it represents your local development environment # Built-in environment variables TEAMSFX_ENV=testtool # Environment variables used by test tool TEAMSAPPTESTER_PORT=56150If you have custom environment variables, set their values in .env.testtool or .env.testtool.user.
Add either an OpenAI key or Azure OpenAI key and endpoint in .env.testtool.user.
# SECRET_OPENAI_API_KEY=*********** SECRET_AZURE_OPENAI_API_KEY=*********** SECRET_AZURE_OPENAI_ENDPOINT=<https://your-openai-service-name.openai.azure.com/>Go to package.json and add the following code under the
scriptsproperty:"scripts": { ... "dev:teamsfx:testtool": "env-cmd --silent -f .localConfigs.testTool npm run dev", "dev:teamsfx:launch-testtool": "env-cmd --silent -f env/.env.testtool teamsapptester start", ... },From the left pane, select Run and Debug (
Ctrl+Shift+D) and select Debug in Test Tool in dropdown list.
Test Tool successfully debugs your existing bot.
FAQ
How can I test my bot if Test Tool doesn't support its features?
You can always use the Teams client to test the features that Test Tool doesn't support. Select the option Debug in Teams (Edge) or Debug in Teams (Chrome) to test your application in the Teams client.
How would I know if Test Tool doesn't support features in my bot?
Test Tool shows a warning message in conversation and log panel when it detects unsupported features.

Does Microsoft recommend using only Test Tool for testing bot applications?
No. We always recommend users to test their bot application in the Teams client before moving the application to the production environment.
Code sample
| Sample name | Description | Node.js |
|---|---|---|
| Test Tool Sample App | A sample bot app to explore Test Tool. | View |
Step-by-step guide
Follow the step-by-step guide to debug an AI chat bot using Teams App Test Tool.



