Контрола на таблица с данни в Power Apps
Показва набор от данни в табличен формат.
Описание
Контролата Data table показва набор от данни във формат, който включва заглавки на колони за всяко поле, което контролата показва. Като производител на приложения имате пълен контрол над това кои полета се появяват и в какъв ред. Подобно на контролата Gallery, контролата Data table поддържа свойство Selected, което сочи избрания ред. Следователно можете да свържете контролата Data table на други контроли.
Ограничения
Контролата за таблица с данни има следните ограничения:
- Ако копирате и поставите контрола Таблица с данни, за която свойството Предмети е зададено на формула, която съдържа функция филтър, формулата за свойството Елементи на новата контрола Таблица с данни завършва с имена на полета, които съдържат суфикс _1. Това прави имената на полета невалидни и води до липса на данни в таблицата с данни. За да заобиколите този проблем, преди да копирате контрола, потвърдете, че функцията филтър не се позовава на никое поле в източник на данни, което има същото име като колона в контролата Таблица с данни. Ако това стане, преименувайте колоната в контрола Таблица с данни. Друга възможност е да премахнете суфикса _ 1 от невалидните имена на полета, така че да съответстват на имената в таблицата.
Възможности
Power Apps въведе контролата Data table на 5 май 2017 г. Този раздел предоставя информация за поддържаните възможности и за възможностите, които не се поддържат.
Вече налично
- Данни в контролата Data table е само за четене.
- Един ред се избира винаги в контрола Data table.
- Свържете контролата Data table на свързан или локален източник на данни.
- Регулирайте ширината на колоните в контролата Data table, докато стартирате приложението, въпреки че промените ви не се запазват.
- Набор от полета по подразбиране се появява в контролата Data table, когато го свържете към конектор, реализирал тази възможност, като например Microsoft Dataverse. След това можете да покажете или скриете тези полета и други, ако е необходимо.
- Персонализирайте ширината на колоната и текста на заглавието.
- Показване на хипервръзки в контролата Data table.
- Копирайте и поставете контролата Data table.
Още не е достъпно
- Персонализирайте стилизирането на отделни колони.
- Добавете контрола Data table във формуляр.
- Промяна на височината на всички редове.
- Показване на изображенията в контролата Data table.
- Показване на полета от свързани таблици.
- Използвайте вградена функционалност за филтриране и сортиране на данни по заглавие на колоната.
- Добавете контрола Data table в контрола Gallery.
- Редактиране на данни в контролата Data table.
- Избор на множество редове.
Известни проблеми
- Няма данни, ако използвате функцията FirstN в свойството Items.
Ключови свойства
- Items - Източникът на данни, който се появява в контролата Data table.
- Selected - Избраният ред в контролата Data table.
Други свойства
- AutoWidth - Свойството на колона вътре в таблица с данни, за да се определи дали ширината на колоната трябва да бъде автоматична или ръчна.
- BorderColor – Цветът на границата на контролата Data table.
- BorderStyle – Стилът на границата на контролата Data table. Вариантите са Солидно, С тирета, С точки и Няма.
- BorderThickness – Дебелината на границата на контролата Data table.
- Color - Цвят на текста по подразбиране за всички редове с данни.
- FieldDisplayName - Свойството на колона в таблица с данни, която дефинира име на дисплея за избраната колона.
- Fill - Цвят на дона по подразбиране за всички редове с данни.
- Font - Шрифта по подразбиране за всички редове от данни.
- FontWeight - Тежестта на шрифта по подразбиране за всички редове от данни.
- HeadingColor - Цветът на текста за заглавията на колоните.
- HeadingFill - Цветът на фона на заглавията на колоните.
- HeadingFont - Шрифта на заглавията на колоните.
- HeadingFontWeight - Тежест на шрифта на заглавията на колоните.
- HeadingSize - Размера на шрифта на заглавията на колоните.
- Height - Разстоянието между горния и долния ръб на контрола Data table.
- HoverColor - Цветът на текста за реда, към който сочи показалеца на мишката.
- HoverFill - Цветът на фона за реда, към който сочи показалеца на мишката.
- IsHyperlink - Свойството на колона в таблица с данни, която определя дали избраната колона трябва да бъде във формат на хипервръзка или не.
- NoDataText - Съобщението, което потребителят получава, когато няма записи, които да се показват в контролата Data table.
- Order - Свойството на колона в таблица с данни, която определя реда на колоната, съответстващ на други колони. Поръчката започва отляво надясно, като стойността на първата колона е 1.
- SelectedColor - Цветът на текста в избрания ред.
- SelectedFill - Фоновият цвят на избрания ред.
- Size - Размерът на шрифта по подразбиране за всички редове от данни.
- Text - Свойството на колона вътре в таблица с данни, която определя текстовата стойност на данните, които да се показват в избраната колона.
- Visible - Стойност, която определя дали контролата Data table се появява или е скрит.
- Width - Разстоянието между левия и десния ръб на контрола Data table.
- X – Разстоянието между левия ръб на контрола Data table и левия ръб на неговия родителски контейнер (или левия ръб на екрана, ако няма родителски контейнер).
- Y – Разстоянието между горния ръб на контрола Data table и горния ръб на неговия родителски контейнер (или горния ръб на екрана, ако няма родителски контейнер).
Свързани функции
- Filter(DataSource, Formula)(DataSource, Formula)
- Search(DataSource, SearchString, Column)(DataSource, SearchString, Column)
Примери
Основна употреба
Създаване на празно приложение за таблет.
В раздела Вмъкване, щракнете или докоснете Data table.

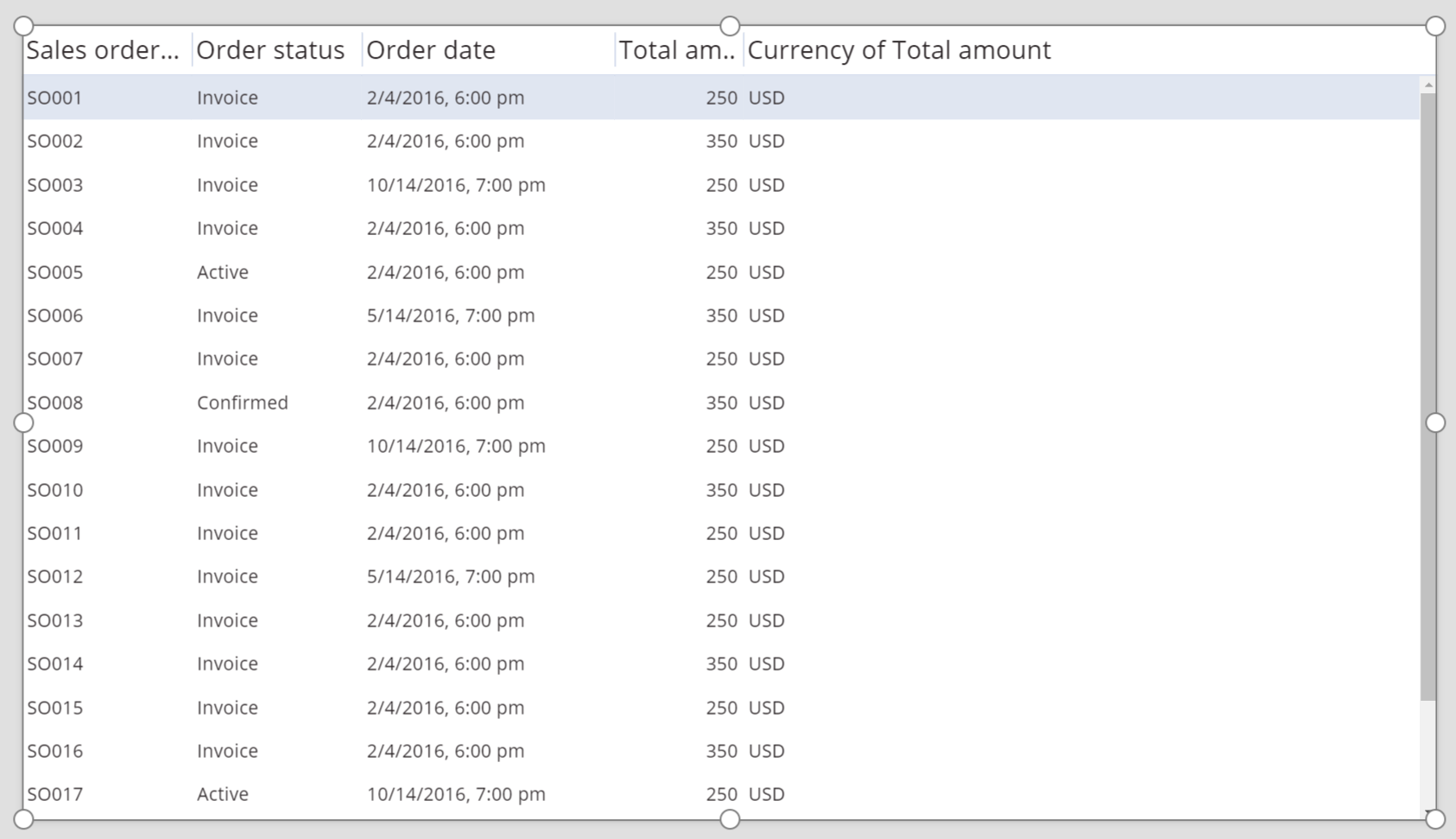
Контрола Data table се добавя към екрана.
Преименувайте контролата Data table SalesOrderTable, и я преоразмерете така, че да покрива целия екран.
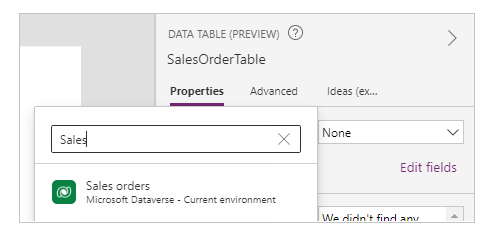
В десния прозорец изберете Източници на данни и изберете Поръчки за продажба. Ако таблицата не е в списъка, потърсете таблицата и се свържете с Microsoft Dataverse.

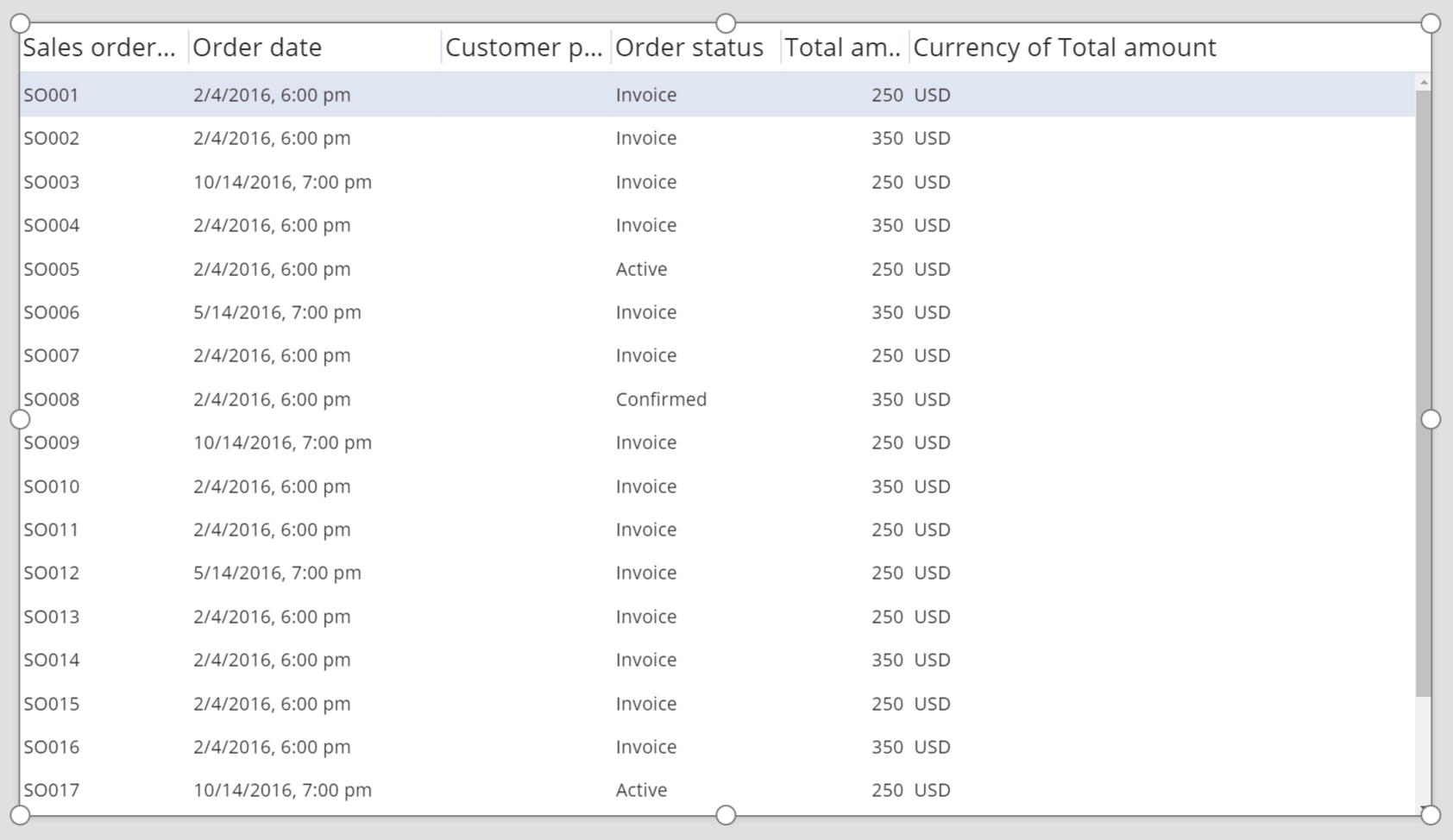
Контролата Data table вече е прикрепена към източник на данни Поръчка за продажба. Няколко първоначални полета се появяват в контролата Data table, защото използваме конектор, който поддържа тази възможност.

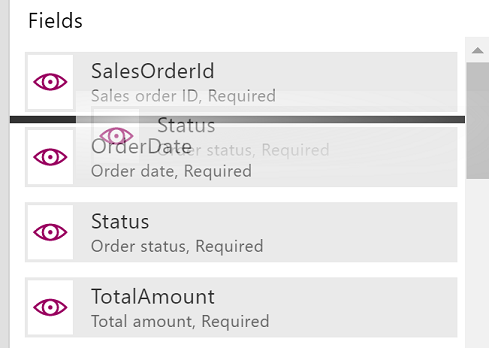
В десния прозорец поставете отметка в едно или повече квадратчета за показване или скриване на отделни полета.
Например, поставете отметка в квадратчето до CustomerPurchaseOrderReference, за да скрие това поле.
В десния прозорец пренаредете реда, като ги плъзнете нагоре или надолу.

Контролата SalesOrderTable показва полетата в реда, който сте посочили.

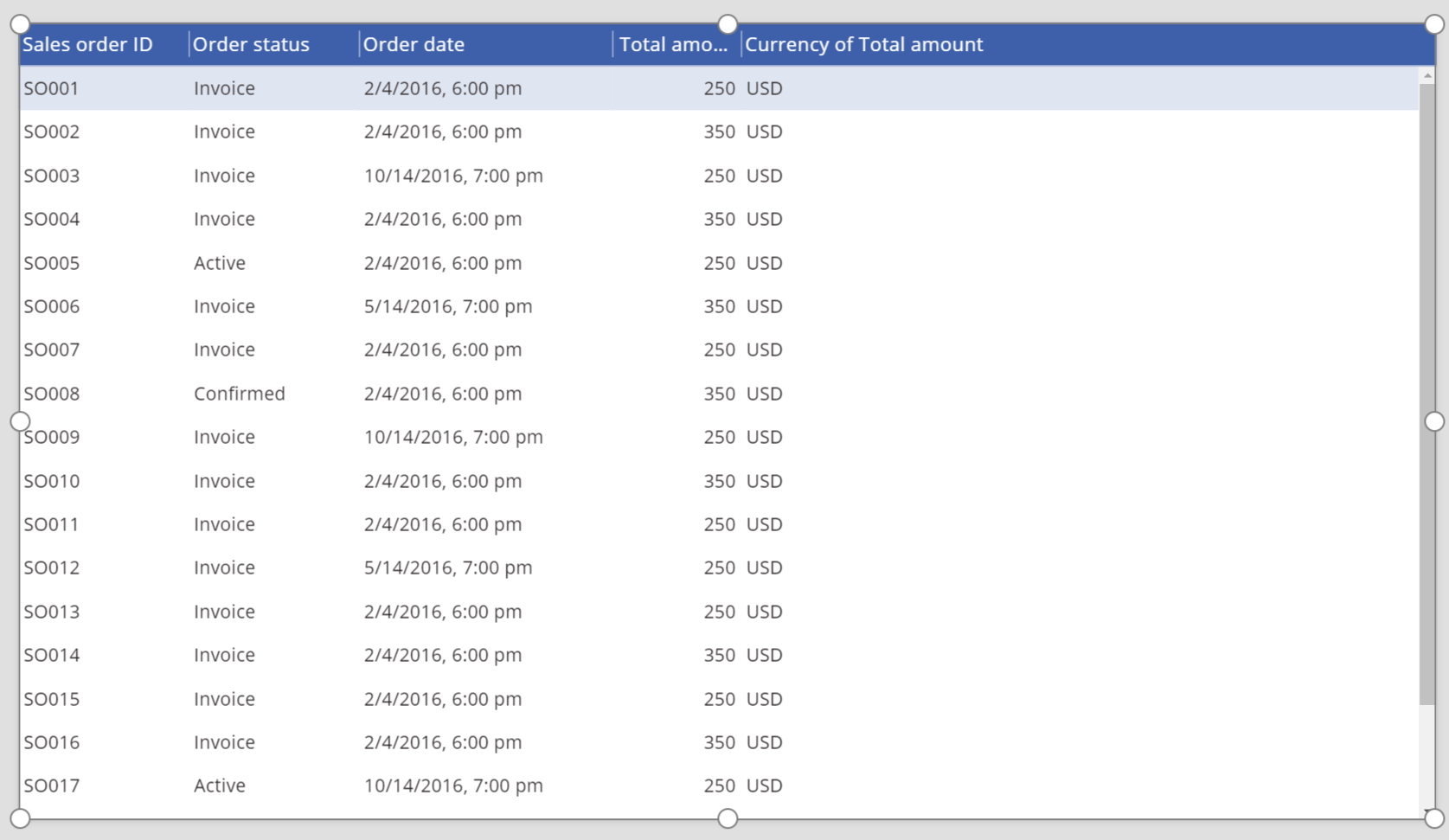
Пренастройте заглавката за контрола на таблицата с данни
Докато контролата Data table в десния прозорец изберете управление, щракнете или докоснете раздела Разширени.
Щракнете или натиснете полето за свойството HeadingFill и след това променете стойността на RGBA(62,96,170,1).
Щракнете или натиснете полето за свойството HeadingColor и след това променете стойността на Бяло.
Щракнете или натиснете полето за свойството HeadingSize и след това променете стойността на 14.

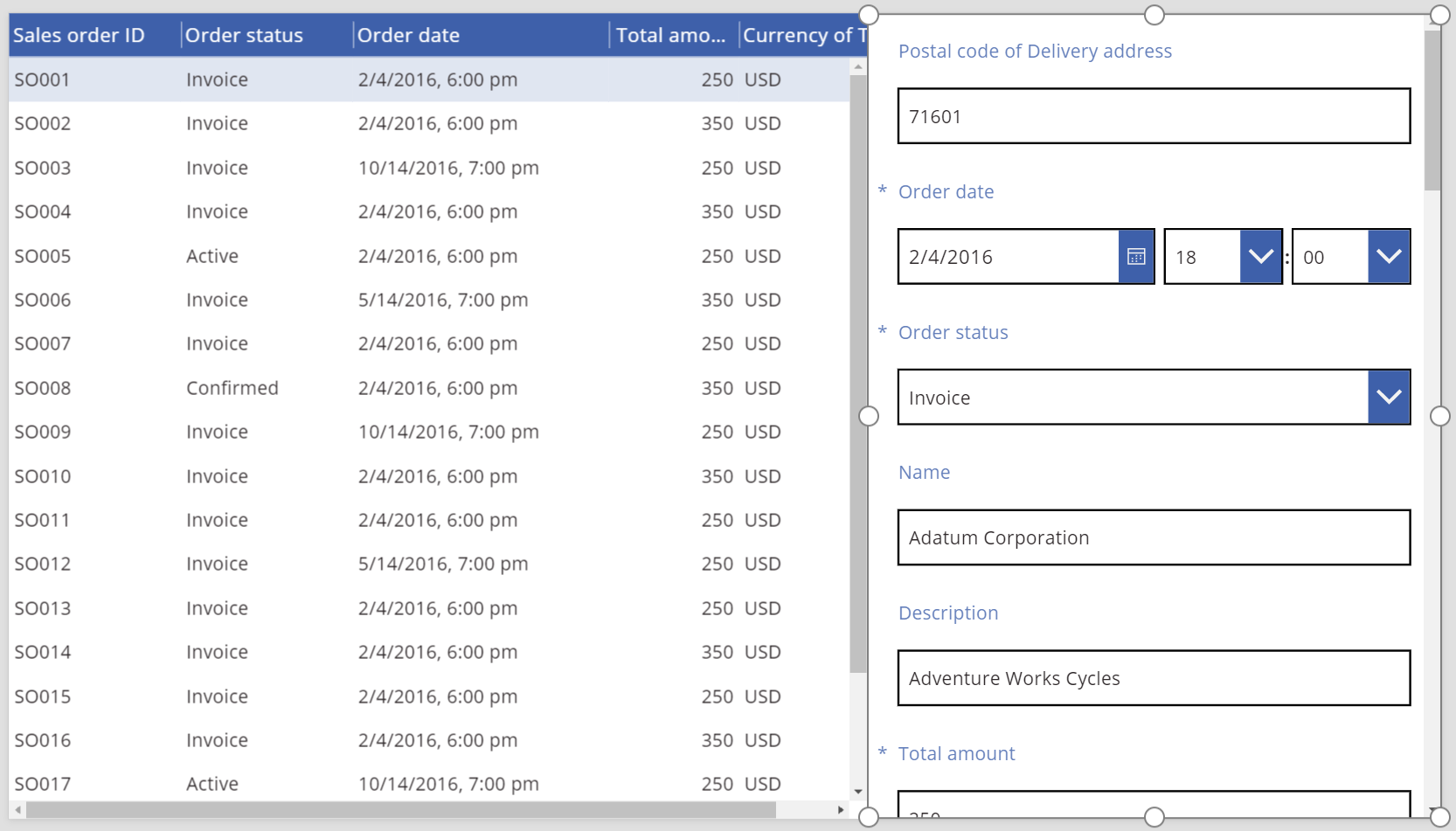
Свържете контрола на таблицата с данни към друг елемент
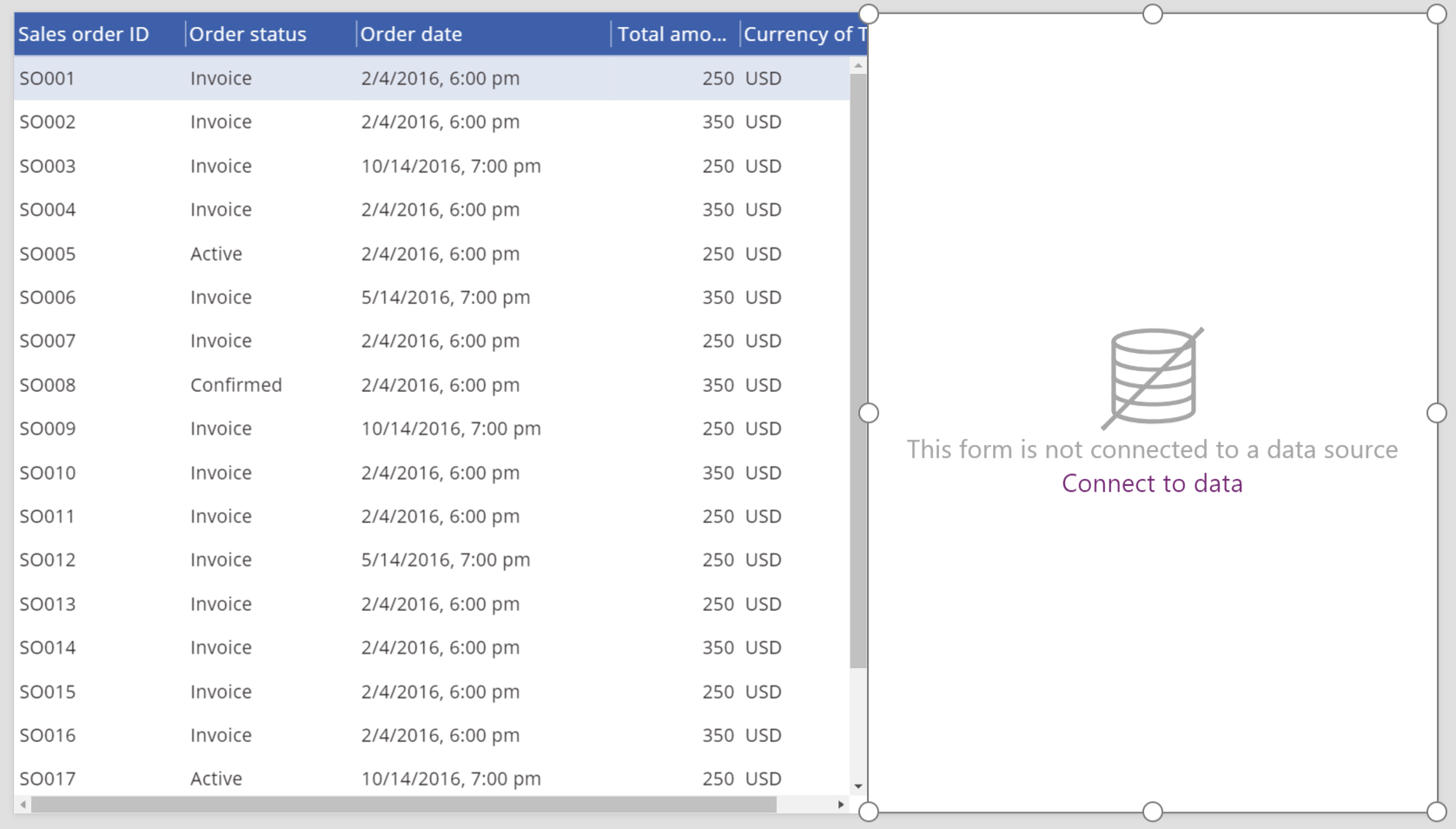
Добавете контрола Edit Form на екрана.
Преоразмерете контролите Data table и Edit form, така че контролата Data table в лявата част на екрана се появява в лявата част на екрана, а контролата Edit form се появява в дясната част на екрана.

Докато е избрано Form1 в десния прозорец е избрано, променете броя на колоните на 1.
Свържете Form1 към Поръчка за продажба източник на данни.
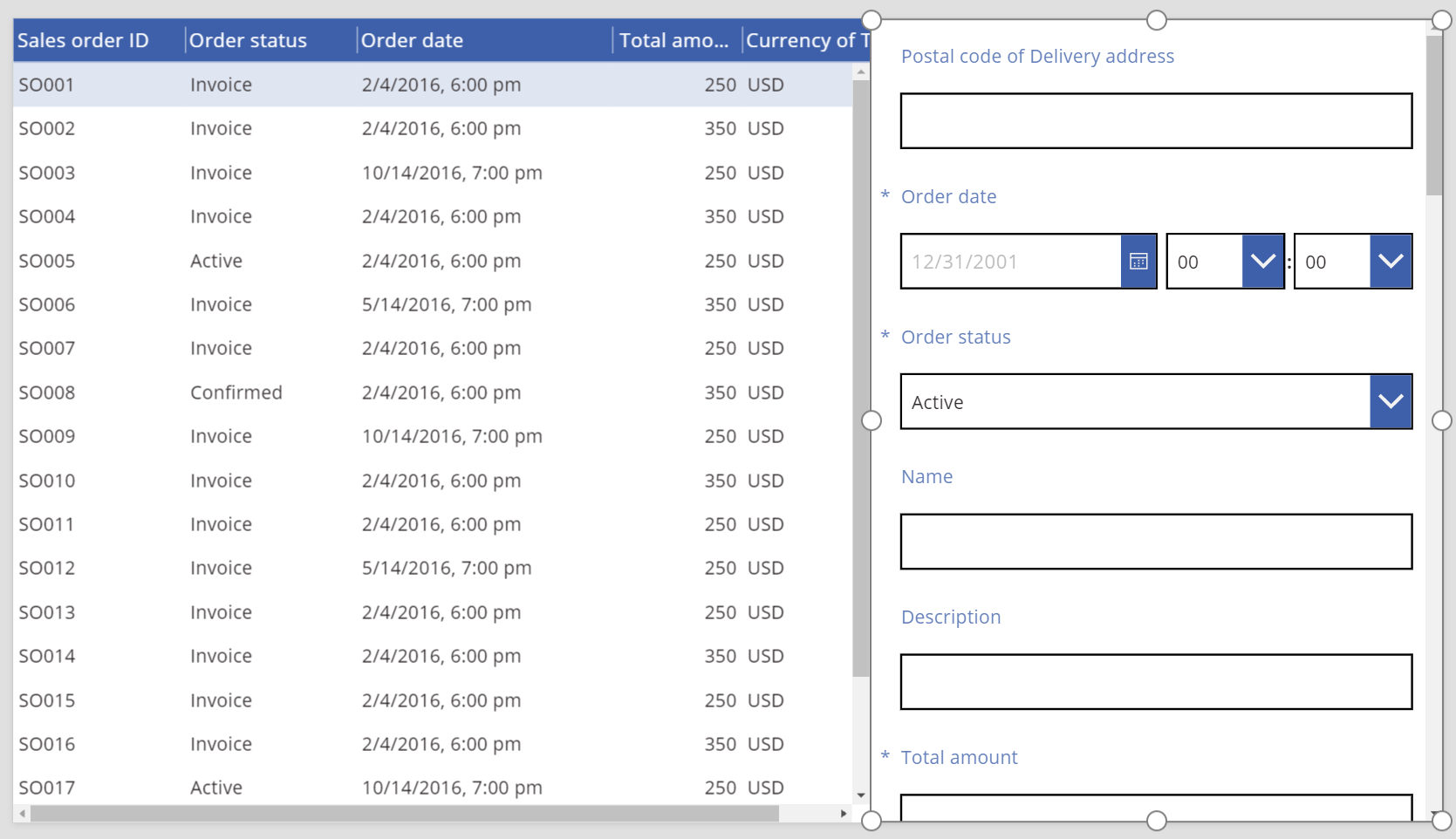
Няколко първоначални полета се появяват във Form1.

В десния прозорец щракнете или докоснете раздела Разширени.
Задайте свойството Item за Form1 на SalesOrderTable.Selected.
Form1 показва информация от реда, избран в контролата Data table.

Насоки за достъпност
Контраст на цвят
Трябва да има достатъчен цветен контраст между:
- Color и Fill
- HeadingColor и HeadingFill
- SelectedColor и SelectedFill
- HoverColor и HoverFill
Това е в допълнение към стандартни изисквания за цветен контраст.
Поддръжка на екранен четец
- NoDataText трябва да е налице.
Бележка
Можете ли да ни споделите повече за езиковите си предпочитания за документацията? Попълнете кратко проучване. (имайте предвид, че това проучване е на английски език)
Проучването ще отнеме около седем минути. Не се събират лични данни (декларация за поверителност).