Разберете картите с данни в приложенията за платно
Контролите карта са градивните елементи на Редактиране на формуляр и Показване на формуляр контроли в приложения за платно. Формулярът представлява целия запис и всяка карта представлява едно поле от този запис.
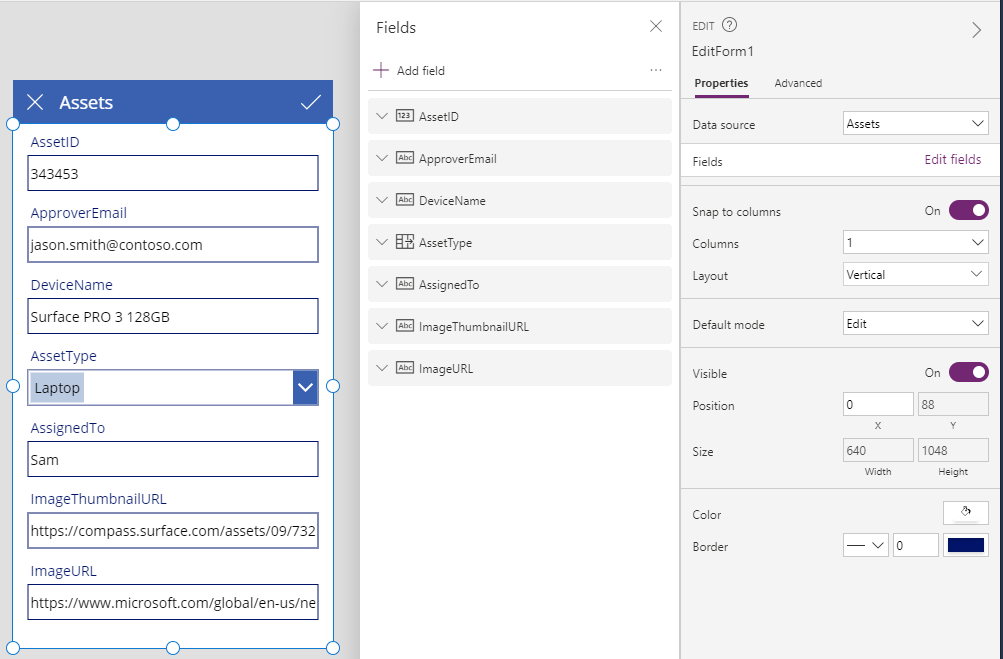
Можете да взаимодействате с карти най-лесно в десния панел, след като изберете контрола на формуляра в работното пространство за дизайн. В този прозорец можете да изберете кои полета да покажете, как да покажете всяко поле и в какъв ред да ги покажете. Този пример показва контрола Редактиране на формуляр в приложение, създадено от списък с име Активи.

За да започнете с карти, вижте добавете формуляр и разбиране на формулярите за данни. Останалата част от тази статия се занимава с повече подробности за това как работят картите и как можете да персонализирате или дори да създадете свои собствени.
Предварително определени карти
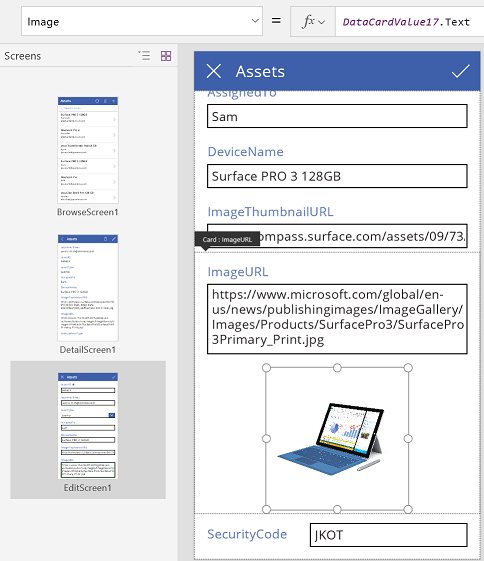
Power Apps предлага предварително определен набор от карти за низове, числа и други типове данни. В десния панел можете да видите наличните варианти и да промените картата, използвана за поле:

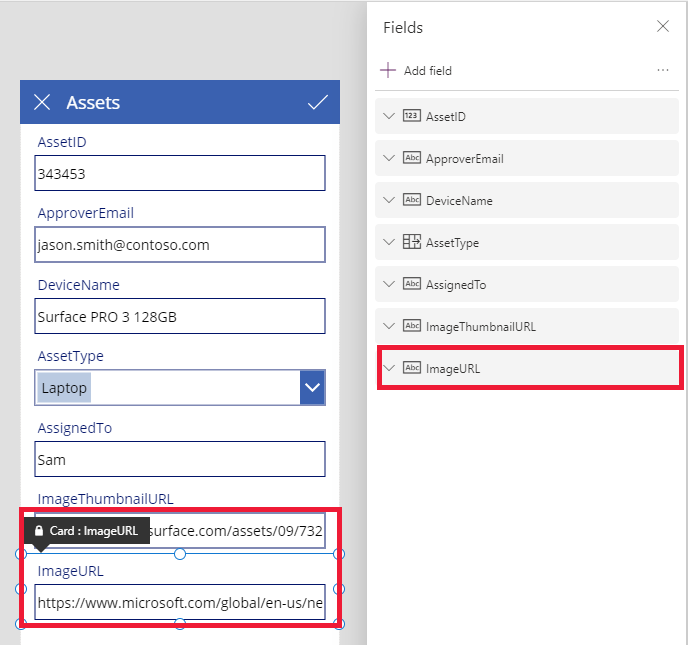
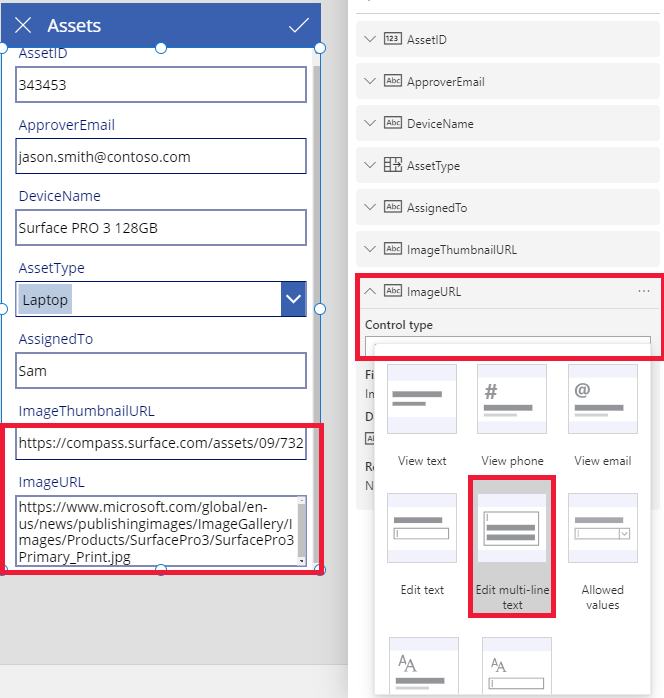
В този пример е избрана едноредова текстова карта, но текстът на URL адреса е по-дълъг, отколкото може да бъде показан на един ред. Нека променим това на многоредова текстова карта, за да дадем на нашите потребители повече място за редактиране:

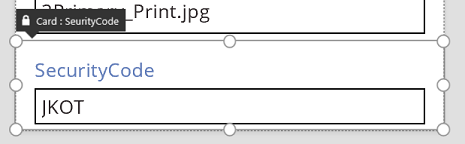
Няколко полета на този източник на данни не се показват, но можете да покажете или скриете поле, като поставите отметка в него. Този пример илюстрира как да се покаже поето SecurityCode.
Персонализиране на карта
Картите съдържат други контроли. В контрола Редактиране на формуляр потребителят въвежда данни в стандарт Въвеждане на текст контрола, която добавяте от раздела Вмъкване.
Нека разгледаме пример за това как да променим външния вид на картата, като манипулираме контролите в нея.
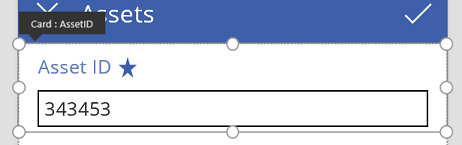
Първо, да се върнем към картата, която вмъкнахме най-скоро, за полето Код за сигурност. Изберете тази карта, като щракнете или я докоснете веднъж:

Изберете контрола Въвеждане на текст вътре в картата, като щракнете или докоснете самия входен контрол.

Преместете това управление в картата, като плъзнете полето за избор и преоразмерите контрола, като влачите дръжките по ръба на полето за избор:

Можете да промените размера, да преместите и да направите други модификации на контролите в рамките на картата, но не можете да я изтриете, без да я отключите първо.
Отключете карта
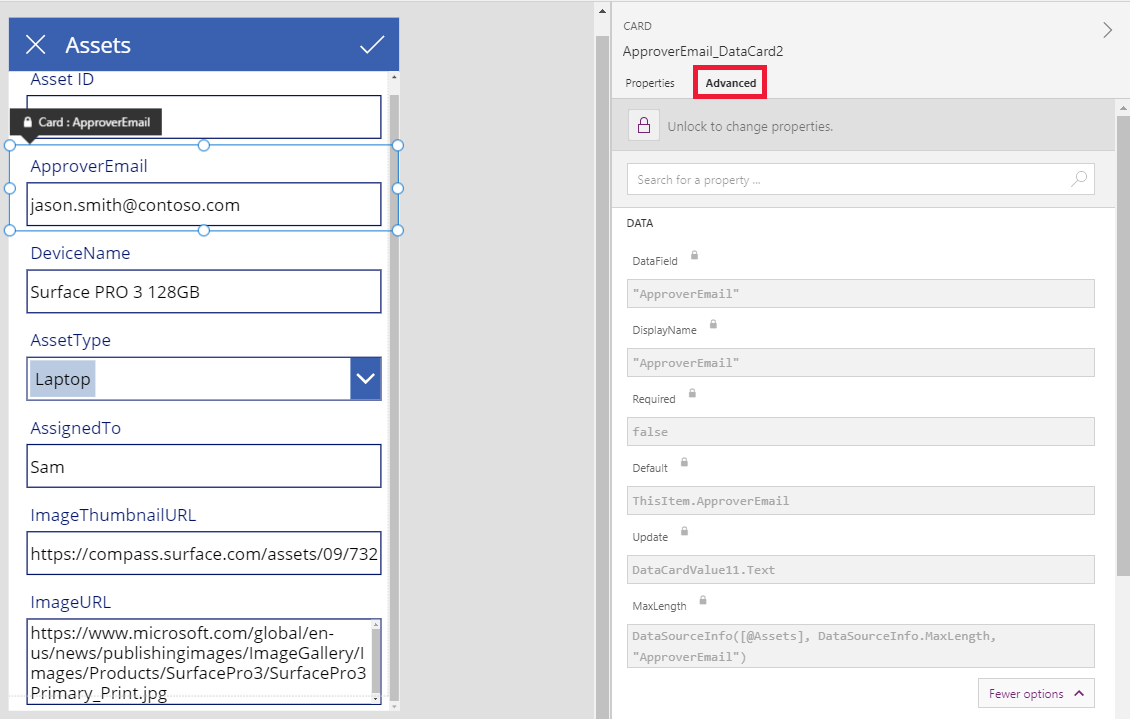
Освен че съдържат контроли, самите карти са контроли, които имат свойства и формули, както всяка друга контрола. Когато решите да покажете поле във формуляр, десният панел автоматично създава картата за вас и генерира необходимите формули. Можем да видим тези формули в раздела Разширени на десния прозорец:

Веднага виждаме едно от най-важните свойства на картата: свойството DataField. Това свойство показва кое поле от източник на данни потребителят вижда и може да редактира в тази карта.
В раздела Разширени банерът в горната част показва, че свойствата на тази карта са заключени. Икона за заключване също се появява до свойствата DataField, DisplayName и Задължително. Десният прозорец създаде тези формули и заключването предотвратява случайни промени в тези свойства.
![]()
Кликнете или докоснете банера в горната част, за да отключите картата, за да можете да променяте тези свойства:

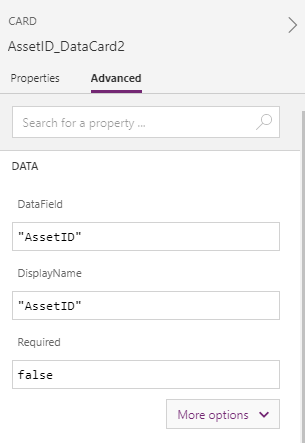
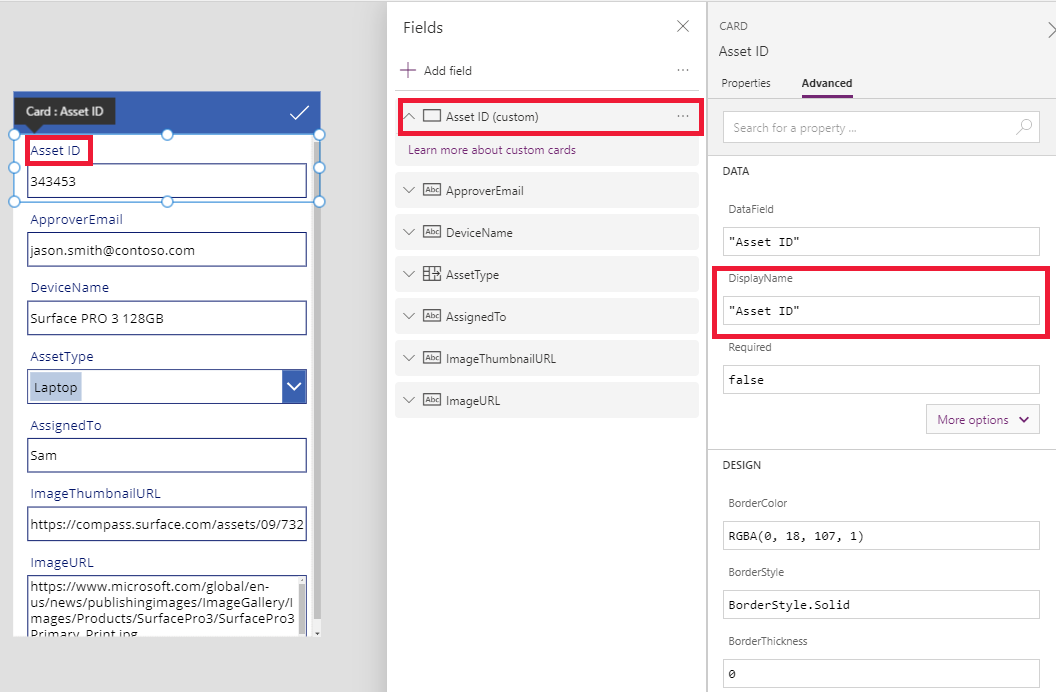
Нека да модифицираме DisplayName, за да поставите интервал между Актив и ИД. Правейки тази промяна, ние променяме това, което се генерира за нас. В десния прозорец тази карта има различен етикет:

Вече поехме контрола над тази карта и можем да я модифицираме допълнително, за да отговаря на нашите нужди. Но загубихме възможността да променим картата от едно представяне в друго (например едноредов текст в многоредов текст), както направихме преди. Преобразихме предварително зададената карта в „персонализирана карта“, която сега контролираме.
Важно
Не можете да отключите карта, ако я отключите. За да върнете картата в заключено състояние, я извадете и я поставете отново в десния прозорец.
Можете да промените външния вид и поведението на отключена карта по различни начини, като добавяне и изтриване на контроли в нея. Например, можете да добавите звезда форма от менюто Икони на раздела Вмъкване.

Звездата вече е част от картата и ще пътува с нея, ако например пренаредите картите във формуляра.
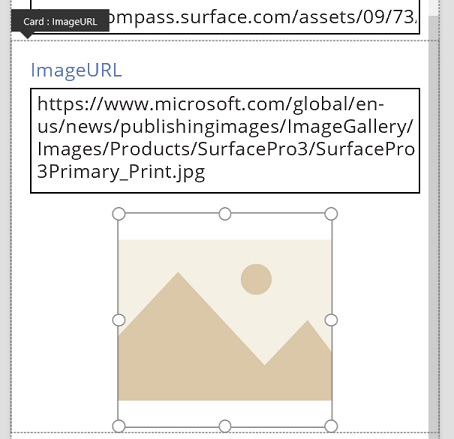
Като друг пример, отключете картата ImageURL и след това добавете контрола Изображение към него от раздела Вмъкване:

В лентата с формули задайте свойството Изображение на този контрол на TextBox.Text, където Текстово поле е името на контролата Въвеждане на текст, която държи URL адреса:

И сега можем да видим изображенията и да редактираме техните URL адреси. Обърнете внимание, че бихме могли да използваме Parent.Default като свойство Изображение, но нямаше да се актуализира, ако потребителят промени URL адреса.
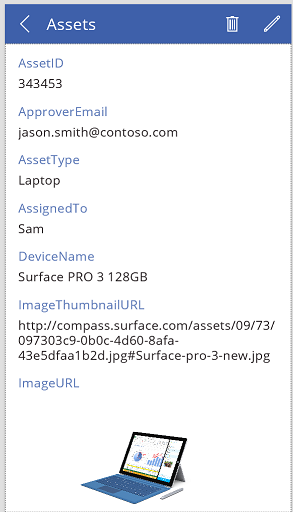
Можем да направим същото на втория екран на това приложение, където използваме контрола Формуляр за показване за показване на детайлите на записа. В този случай може да искаме да скрием етикета (задайте свойството видимо на етикета, а не на картата, на невярно), защото потребителят няма да редактира URL адреса на този екран:

Взаимодействайте с формуляр
След като отключите карта, можете да промените начина, по който тя взаимодейства с формата, която я съдържа.
По-долу са някои насоки за това как контролите трябва да работят с тяхната карта и как картите трябва да работят с формата. Това са само насоки. Както при всеки контрол в Power Apps, можете да създадете формули, които препращат към всеки друг контрол в Power Apps и това е не по-малко вярно за картите и контролите в рамките на картите. Бъдете креативни: можете да създадете приложение по много начини.
Свойство DataField
Най-важното свойство на картата е свойството DataField. Това свойство управлява валидирането, кое поле се актуализира и други аспекти на картата.
Вливаща се информация
Като контейнер формулярът прави ThisItem на разположение за всички карти в него. Този запис съдържа всички полета за текущия запис на интерес.
Свойството По подразбиране на всяка карта трябва да бъде настроена на ThisItem.FieldName. При определени обстоятелства може да искате да трансформирате тази стойност по пътя. Например, може да искате да форматирате низ или да преведете стойността от един език на друг.
Всяка контрола в рамките на картата трябва да се позовава Parent.Default, за да получите стойността на полето. Тази стратегия осигурява ниво на капсулиране на картата, така че тази на свойството По подразбиране на карата може да се променя без промяна на вътрешните формули на картата.
По подразбиране свойствата DefaultValue и Задължително са взети от метаданните на източник на данни, базирани на свойството DataField. Можете да замените тези формули със собствената си логика, интегрирайки метаданните на източник на данни, като използвате функцията DataSourceInfo.
Изливаща се информация
След като потребителят модифицира запис, като използва контроли в картите, функцията SubmitForm запазва тези промени в източник на данни. Когато тази функция работи, контролът на формуляра чете стойностите на свойството DataField на картата, за да знаете какво поле да промените.
Контролът на формуляра също чете стойността на свойството Актуализация на всяка карта. Тази стойност ще бъде запазена в източник на данни за това поле. Това е мястото да приложите друга трансформация, може би за да обърнете трансформацията, която е била приложена във формулата По подразбиране на картата.
Свойството валиден се управлява от метаданните на източник на данни, базирани на свойството DataField. Той също се основава на свойството Задължително и дали свойството Актуализация съдържа стойност. Ако стойността на свойството Актуализация не е валидно, свойството Грешка предоставя удобно за потребителя съобщение за грешка.
Ако свойството DataField на картата е празно, картата е просто контейнер с контроли. Неговите свойства валиден и Актуализация не участват, когато формулярът е изпратен.
Разчленяване на пример
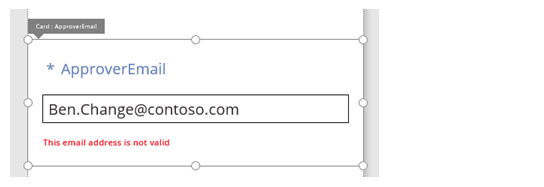
Нека разгледаме контролите, които съставят основна карта за въвеждане на данни. Пространството между контролите е увеличено, за да се показват по-ясно:

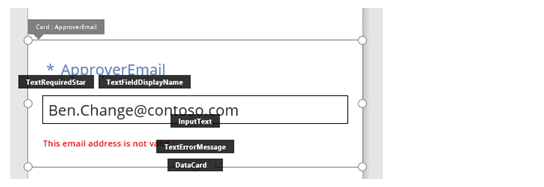
В тази графика контролите в картата с данни са обозначени:

Четири контрола правят тази карта работа:
| Име | Тип | Описание |
|---|---|---|
| TextRequiredStar | Контрола Етикет | Показва звезда, която обикновено се използва във формуляри за въвеждане на данни, за да посочи, че е необходимо поле. |
| TextFieldDisplayName | Контрола Етикет | Показва полезното за потребителя име на това поле. Това име може да се различава от това, което е в схемата на източник на данни. |
| InputText | Контрола Въвеждане на текст | Показва началната стойност на полето и позволява на потребителя да промени тази стойност. |
| TextErrorMessage | Контрола Етикет | Показва полезно за потребителя съобщение за грешка, ако възникне проблем с валидирането. Също така гарантира, че полето има стойност, ако е необходимо. |
За да се напълнят тези контроли с данни, техните свойства могат да бъдат управлявани от свойствата на картата, чрез тези ключови формули. Имайте предвид, че формулите се отнасят за конкретно поле. Вместо това цялата информация идва от картата.
| Свойство за контрол | Формула | Описание |
|---|---|---|
| TextRequiredStar.Visible | Parent.Required | Звездата се появява само ако полето е задължително. Задължителна е формула, която се задвижва от вас или метаданните на източник на данни. |
| TextFieldDisplayName.Text | Parent.DisplayName | Контролното поле с текст показва удобното за потребителя име, което вие или метаданните на източник на данни предоставяте и което е зададено на свойството DisplayName на контролата. |
| InputText.Default | Parent.Default | Контролът за въвеждане на текст първоначално показва стойността на полето от източник на данни, както е предвидено от стойността на картата по подразбиране. |
| TextErrorMessage.Text | Parent.Error | Ако възникне проблем с валидирането, свойството Грешка на картата предоставя подходящо съобщение за грешка. |
Бележка
Свойството Parent.Error е свойство само за изход, което не можете да зададете с помощта на формула. Следователно тази собственост няма да се показва в списъка със свойства в горния ляв ъгъл или в разделите Свойства или Разширени близо до десния ръб. Лентата с формули предлага това свойство, ако пишете формула, която би могла да се позовава на свойството.
За да извадим информация от тези контроли и да я върнем обратно в източник на данни, имаме следните ключови формули:
| Име на контрола | Формула | Описание |
|---|---|---|
| DataCard.DataField | "ApproverEmail" | Името на полето, което потребителят може да показва и редактира в тази карта. |
| DataCard.Update | InputText.Text | Стойността за проверка и натискане обратно в източник на данни, когато се изпълнява SubmitForm. |
Бележка
Можете ли да ни споделите повече за езиковите си предпочитания за документацията? Попълнете кратко проучване. (имайте предвид, че това проучване е на английски език)
Проучването ще отнеме около седем минути. Не се събират лични данни (декларация за поверителност).