Показване на персонализирани икони заедно със стойности в изгледи на списъци
Администраторите и персонализаторите на среда на Power Apps могат да добавят нови графики към изглед и да установяват логиката, използвана за избор на графика, базирана на стойност на колона, с помощта на JavaScript. Способността ви позволява да персонализирате списъчни изгледи, които показват икони заедно с текстови или числови стойности.
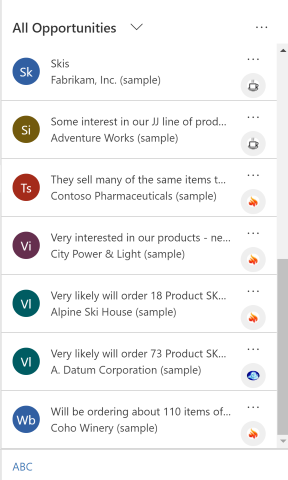
Този пример показва персонализирани икони в изглед за таблицата за възможност, която се предлага с определени приложения, като например Dynamics 365 Sales. Можете да показвате персонализирани икони в изгледи с други стандартни таблици, като например за акаунт или контакт, както и персонализирани таблици.
![]()
Персонализираните икони в изгледите на списъци могат да се показват в Унифициран интерфейс, наследен уеб клиент, мобилно приложение и приложение за Outlook.
Бележка
Иконите по избор не са налични, когато приложението е в мобилен офлайн режим.
Добавяне на персонализирани графики и JavaScript като уеб ресурси
Създаване на нови графични файлове, необходими за персонализиране. Препоръчваме размер на иконата 16 x 16 пиксела (изображения с по-голям размер ще бъдат намалени).
Напишете една или повече функции на JavaScript, които определят кои икони да се показват за кои стойности (обикновено ще ви е нужна една функция за всяка колона, която искате да персонализирате). Всяка функция трябва да приема обект на данни в ред и код на език (LCID) като входни данни и връща масив, съдържащ име на изображение и текст на пояснение. За примерна функция вижте Примерна JavaScript функция по-долу в тази статия.
Влезте във вашата среда като администратор и отворете прозореца на решение.
Отваря се изскачащият прозорец Решение по подразбиране. Навигирайте до Компоненти > Уеб ресурси тук.
Сега ще можете да качите една по една вашите персонализирани графики като уеб ресурси. Щракнете върху бутона Нов в лентата с инструменти, за да създадете нов уеб ресурс. Друг изскачащ прозорец се отваря, за да ви помогне да създадете ресурса. Следвайте тези стъпки:
Задайте смислено Име на новия ресурс. Това е името, което ще използвате за препратка към всяка графика от вашия JavaScript код.
Задайте Тип за графичния формат, който сте използвали, за да запишете графичния файл (PNG, JPEG или GIF).
Щракнете върху Избор на файл, за да отворите прозорец на файлов браузър. Използвайте го, за да намерите и изберете вашия графичен файл.
Добавете Показвано име и/или Описание, ако желаете.
Щракнете върху Запиши и след това затворете прозореца Уеб ресурс.
Повторете предишната стъпка за всеки графичен файл, който имате.
Сега ще добавите вашия JavaScript като краен уеб ресурс. Щракнете върху бутона Нов в лентата с инструменти, за да създадете нов уеб ресурс. Друг изскачащ прозорец се отваря, за да ви помогне да създадете ресурса. Изпълнете следните действия:
Задайте смислено Име на новия ресурс.
Задайте Тип на Скрипт (JScript).
Щракнете върху Текстов редактор (до настройката Тип), за да отворите прозорец на текстовия редактор. Поставете вашия Javascript код тук и щракнете върху OK, за да го запишете.
Добавете Показвано име и/или Описание, ако желаете.
Щракнете върху Запиши и след това затворете прозореца Уеб ресурс.
Докато изскачащият прозорец Подразбиращо се решение все е още отворен, разгънете дървото Компоненти > Таблици и намерете таблицата, която искате да персонализирате.
Разгънете таблицата и изберете иконата й Изгледи.
Сега виждате списък с изгледи за избраната таблица. Изберете изглед от списъка. След това отворете падащия списък Още действия в лентата с инструменти и изберете Редактиране.
Отваря се нов изскачащ прозорец с контроли за редактиране на избрания изглед. Той показва всяка колона, която е част от изгледа. Щракнете, за да изберете целевата колона, и след това щракнете върху бутона Промяна на свойствата в полето Общи задачи. Отваря се диалоговият прозорец Промяна на свойствата на колона; направете следните настройки тук:
Уеб ресурс: укажете името на уеб ресурса, който сте създали да държи Javascript функциите ви (щракнете върху бутона Преглед, за да изберете от списък).
Име на функцията: въведете името на функцията, която сте написали за промяна на избраната колона и изгледа.
Щракнете върху OK, за да затворите диалога Промяна на свойствата на колона.
Щракнете върху Запиши и затвори, за да запишете изгледа.
Повторете тези стъпки за всяка таблица, изглед и колона според нуждата.
Когато сте готови, щракнете върху Публикуване на всички персонализации, за да публикувате направените от вас промени. След това можете да затворите изскачащия прозорец Подразбиращо се решение.
Примерна JavaScript функция
Функцията на JavaScript за показване на персонализирани икони и пояснения очаква следните два аргумента: обект на целия ред, указан в layoutxml, и ИД на езиковата променлива на извикващия потребител (LCID). Параметърът LCID ви позволява да зададете текст на пояснението на няколко езика. За повече информация относно поддържаните от средата езици вижте Разрешаване на езици и Инсталиране или надстройка на езикови пакети. За списък със стойности на ИД на езикови променливи (LCID), които можете да използвате в кода си, вижте ИД на езикови променливи, присвоени от Microsoft.
Ако да речем ще добавяте персонализирани икони за тип набор от опции на атрибут, който има ограничен набор от предварително дефинирани опции, се уверете, че използвате цялото число за опциите вместо етикет, за да избегнете проблеми при локализацията.
Забележка: Ако е необходимо да се извлекат данни, за да се определи иконата, Унифициран интерфейс поддържа връщане на обект на JavaScript Promise, който се разрешава до булева стойност (подобно на правилата на лентата). Не използвайте синхронен XMLHttpRequest (XHR) във вашата персонализирана функция.
Следният примерен код показва икони и пояснения въз основа на една от три стойности (1: горещо, 2: топло, 3: студено) в атрибута opportunityratingcode (оценка). Примерният код също така показва как да се вижда локализираният текст на пояснение. За да може този пример да работи, трябва да създадете три уеб ресурса с изображения 16x16 със следните имена: new_Hot, new_Warm и new_Cold.
Важно
Този пример изисква таблицата за възможност, която е налична с приложението Dynamics 365 Sales.
function displayIconTooltip(rowData, userLCID) {
var str = JSON.parse(rowData);
var coldata = str.opportunityratingcode_Value;
var imgName = "";
var tooltip = "";
switch (parseInt(coldata,10)) {
case 1:
imgName = "new_Hot";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Hot";
break;
default:
tooltip = "Opportunity is Hot";
break;
}
break;
case 2:
imgName = "new_Warm";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Warm";
break;
default:
tooltip = "Opportunity is Warm";
break;
}
break;
case 3:
imgName = "new_Cold";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Cold";
break;
default:
tooltip = "Opportunity is Cold";
break;
}
break;
default:
imgName = "";
tooltip = "";
break;
}
var resultarray = [imgName, tooltip];
return resultarray;
}
Поведение на показването на потребителски икони
Основни колони
В изгледа на списъчна мрежа персонализирани икони, приложени към основната колона на таблицата, заместват иконата, генерирана по подразбиране от системата.
![]()
Други колони
В изгледа на списъка на мрежа потребителските икони, приложени към колона, която не е основната колона на таблицата, се показват като вторична икона в допълнение към иконата, генерирана по подразбиране от системата.

Формуляри за карти
Персонализираните икони заменят иконата, генерирана по подразбиране, когато изгледът е конфигуриран да използва формуляр на карта.
![]()
Вижте също
Разбиране на изгледите на базирано на модел приложение
Бележка
Можете ли да ни споделите повече за езиковите си предпочитания за документацията? Попълнете кратко проучване. (имайте предвид, че това проучване е на английски език)
Проучването ще отнеме около седем минути. Не се събират лични данни (декларация за поверителност).
Обратна връзка
Очаквайте скоро: През цялата 2024 г. постепенно ще отстраняваме проблемите в GitHub като механизъм за обратна връзка за съдържание и ще го заменим с нова система за обратна връзка. За повече информация вижте: https://aka.ms/ContentUserFeedback.
Подаване и преглед на обратна връзка за