Използване на модерни теми
Потребителите на приложения, управлявани от модел, с модерния, обновен облик на приложения , управлявани от модел, позволяват актуализиран стил, съобразен със системата за проектиране на Microsoft Fluent 2. Тъй като този модерен обновен външен вид идва с нова система за тематични теми, класическата тематика не се почита; въпреки това, производителите могат да променят цветовете, използвани от заглавката на приложението за потребители, които са активирали модерния, освежен външен вид. В тази статия ще научите за заместванията на стила, налични с модерния, обновен изглед, и как да ги приложите за вашата организация.
Бележка
- Съвременните теми в момента поддържат само персонализиране на заглавката на приложението. Други персонализации, като персонализиране на контрола на потока на бизнес процес, не са налични.
- За да работят съвременните теми, приложението, управлявано от модел, трябва да използва новия облик. Повече информация: Модерен, обновен външен вид за приложения, управлявани от модел
Промяна на цветовете на заглавката на приложението
С модерния, обновен външен вид в приложението , производителите могат да променят цветовете, използвани от заглавката на приложението, за да съответстват на тяхната организационна марка. За да постигнете това, капсулирате желаните цветове в XML ресурс, използвате настройка на приложението, за да посочите този уеб ресурс, и след това проверявате, че промените в цвета съответстват на очакванията.
Бележка
Тази функционалност е налична в компилация 9.2.23094 или по-нова версия.
Общ преглед на XML ресурса, който да се използва за цветовете на заглавките на приложението
Първата стъпка за промяна на стила на заглавката на приложението е да създадете XML файл с вашите различни цветови селекции. По-късно създавате XML уеб ресурс с един или повече от следните атрибути, дефинирани в етикет. AppHeaderColors
Background– Цветът на фона на заглавката на приложението. Този елемент трябва да бъде дефиниран, за да влязат в сила промените.Foreground– Цветът на текста на заглавката на приложението. Ако това не е зададено, системата се опитва да изчисли подходящ цвят, който има достатъчен контраст с предоставения цвят на фона.BackgroundHover– Цветът на фона на бутоните в заглавката на приложението, когато са задържани с курсора на мишката. Ако не е посочена стойност, системата изчислява цвят въз основа на цвета на фона.ForegroundHover– Цветът на текста на бутоните в заглавката на приложението, когато са задържани с курсора на мишката. Ако не е посочена стойност, системата се опитва да изчисли подходящ цвят, който има достатъчен контраст с цвета на backgroundHover.BackgroundPressed– Цветът на фона на бутоните в заглавката на приложението, когато са натиснати. Логиката по подразбиране е същата като backgroundHover.ForegroundPressed– Цветът на текста на бутоните в заглавката на приложението, когато са натиснати. Логиката по подразбиране е същата като на преден планHover.BackgroundSelected– Цветът на фона на бутоните в заглавката на приложението, когато са избрани. Логиката по подразбиране е същата като backgroundHover.ForegroundSelected– Цветът на текста на бутоните в заглавката на приложението, когато са избрани. Логиката по подразбиране е същата като backgroundHover.
Примерен XML за модерна тема
Като пример, този XML определя зелен цвят на фона за заглавката на приложението с бял текст, с по-тъмни цветове на фона за различните състояния на взаимодействие с бутоните. За оптимална използваемост препоръчваме да посочите различни стойности на цветовете за всеки щат.
<AppHeaderColors
background="#12783F"
foreground="#FFFFFF"
backgroundHover="#165A31"
foregroundHover="#FFFFFF"
backgroundPressed="#0F1C12"
foregroundPressed="#FFFFFF"
backgroundSelected="#153D23"
foregroundSelected="#FFFFFF"
/>
Създайте уеб ресурса
- С помощта на текстов или XML редактор запишете XML, който се използва за създаване на уеб ресурса. Примерен XML за модерна тема
- влезте в Power Apps.
- Изберете Решения в левия навигационен екран и след това създайте ново решение.
- Изберете Нов > още > уеб ресурс.
- В екрана Нов уеб ресурс със свойства въведете следните стойности:
- Показвано име: Въведете показвано име, като например XML за модерни теми.
- Име. Въведете уникалното име за уеб ресурса.
- Тип: Данни (XML)
- Изберете Избор на файл, прегледайте и след това изберете XML файла, който сте създали по-рано с темата.
- Изберете Записване. Публикувате тази персонализация със стъпките в следващия раздел.
Прилагане на персонализирани цветове на заглавките на приложенията към приложения във вашата среда
След като изберете цветовете си и създадете уеб ресурса, следвайте тези стъпки, за да активирате този стил на заглавката на приложението за всички приложения във вашата среда, които имат разрешен нов изглед .
- В решението, което сте използвали за създаване на уеб ресурса, изберете Добавяне на съществуваща > настройка > .
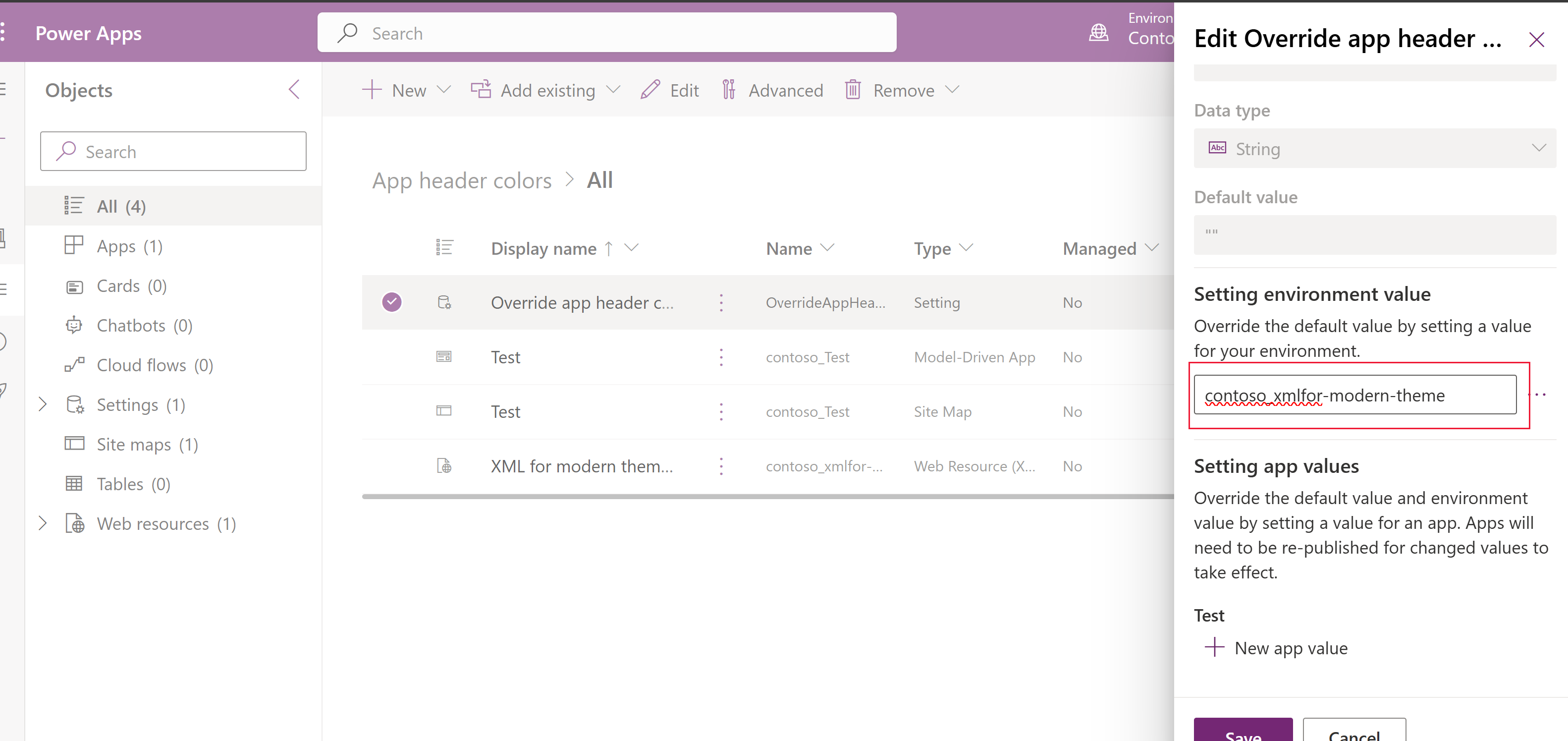
- Въведете Отмяна в полето Търсене, изберете Отмяна на цвета на заглавката на приложението, изберете Напред и след това изберете Добавяне.
- В решението изберете Отмяна на цвета на заглавката на приложението и след това изберете Редактиране в командната лента.
- В десния прозорец със свойства на заглавката на приложението Редактиране на отменяне изберете Задаване на стойност на средата и въведете уникалното име на вашия уеб ресурс, който сте създали по-рано. Уверете се, че сте добавили префикса на издател за уеб ресурса и не включвате кавички. Например името може да се показва като contoso_xmlfor-modern-topic, както в този пример.

- Изберете Записване.
- Изберете Публикуване на всички персонализации в командната лента. (Тази команда се появява, когато не са избрани компоненти в решението).
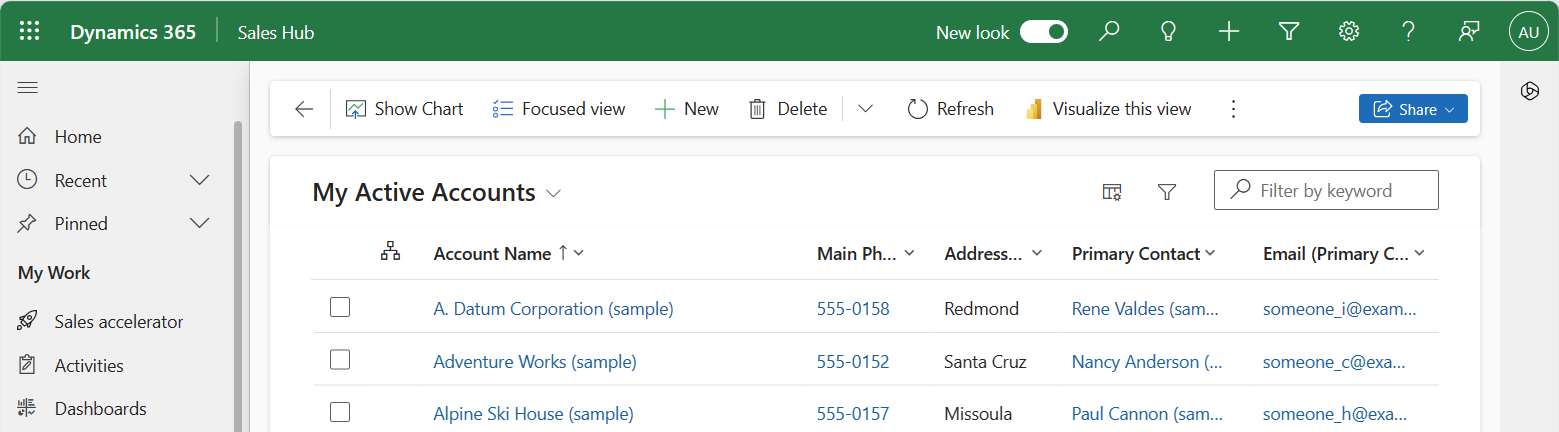
С примерните цветове заглавката на приложението трябва да изглежда така, когато играете приложението (може да се наложи да обновите раздела на браузъра).

Проверка на нови цветове на заглавката на приложението
След като публикувате новите цветове на заглавката на приложението, ще искате да проверите визуалните елементи на заглавката на приложението, включително всички състояния на бутоните, за да сте сигурни, че всичко изглежда както очаквате и има достатъчно контрастни съотношения за достъпност. Трябва да проверите следните цветови избори:
- Желаните цветове се показват за заглавката на приложението в покой и за всяко състояние на взаимодействие с бутона.
- Има минимум 4,5:1 контрастно съотношение между цветовете на преден и фонов план за състоянието на покой и всяко състояние на взаимодействие с бутона.
Вижте също
Бележка
Можете ли да ни споделите повече за езиковите си предпочитания за документацията? Попълнете кратко проучване. (имайте предвид, че това проучване е на английски език)
Проучването ще отнеме около седем минути. Не се събират лични данни (декларация за поверителност).