Добавяне на компоненти на код към персонализирана страница за приложение, управлявано от модел
Тази статия описва използването на компоненти на кода, създадени от професионални разработчици, използващи Power Apps component framework в персонализирана страница. За персонализирано разширение на UX с малко код вижте добавете компоненти на платно към персонализирана страница за вашето приложение, управлявано от модел.
Важно
- Персонализираните страници са нова функция със значителни промени в продукта и понастоящем имат редица известни ограничения, очертани в Известни проблеми с персонализирана страница.
Бележка
- Персонализираните страници поддържат всички API на компонентите на рамката, които понастоящем се поддържат за приложения за платно.
- Някои специфични за модела управлявани приложения, като например WebAPI и Навигация са публикували поддръжка на приложения за персонализирани страници. Тези API могат да се използват в компонента на кода за персонализирани страници и работят върху окончателното публикувано приложение.
- За индивидуален статус на поддръжка на API за всяка платформа вижте справка за API на Power Apps component framework
Кодовите компоненти предоставят на професионалните разработчици възможността да създават персонализирани компоненти на кода за използване в приложение. Този механизъм за разширяване на кода осигурява първокласно управление на жизнения цикъл на приложенията (ALM) за безпроблемно разширяване на компонентите, достъпни за всички създатели на приложения в цялата организация. Компонентите на кода могат да се използват повторно в персонализирани страници, платна и управлявани от модели приложения. Те могат да се актуализират централно, да се пакетират и да се преместват, използвайки стандартни Microsoft Dataverse решения. Повече информация: Общ преглед на Power Apps Component Framework
Активиране на Power Apps component framework за персонализирани страници
За да използвате кодови компоненти в персонализирана страница, трябва да активирате функцията Power Apps component framework. Повече информация: Активирайте функцията Power Apps component framework
Създаване на компонент на код за използване в персонализирана страница
Този раздел описва как да създавате, импортирате и тествате компоненти на кода.
Създаване и импортиране на кодови компоненти в Dataverse
Компонентите на кода за персонализирани страници следват същия модел, както при приложението за платно. Компонентите на кода трябва първо да бъдат внедрени, преди да могат да бъдат добавени към персонализирана страница. За да създадете компонент на код, вижте Създайте първия си компонент.
Можете също да опитате Компоненти за проба на OOB, за да стартирате. След като приключите с внедряването на вашия компонент на кода, той може да бъде опакован в решение и добавен към Dataverse, което го прави достъпен за използване във всички персонализирани страници в съответствие с управлявани от модели и приложения за платно. Повече информация: Управление на жизнения цикъл на приложенията на кодовите компоненти (ALM).
Импортирането и използването на компоненти на код в персонализирана страница
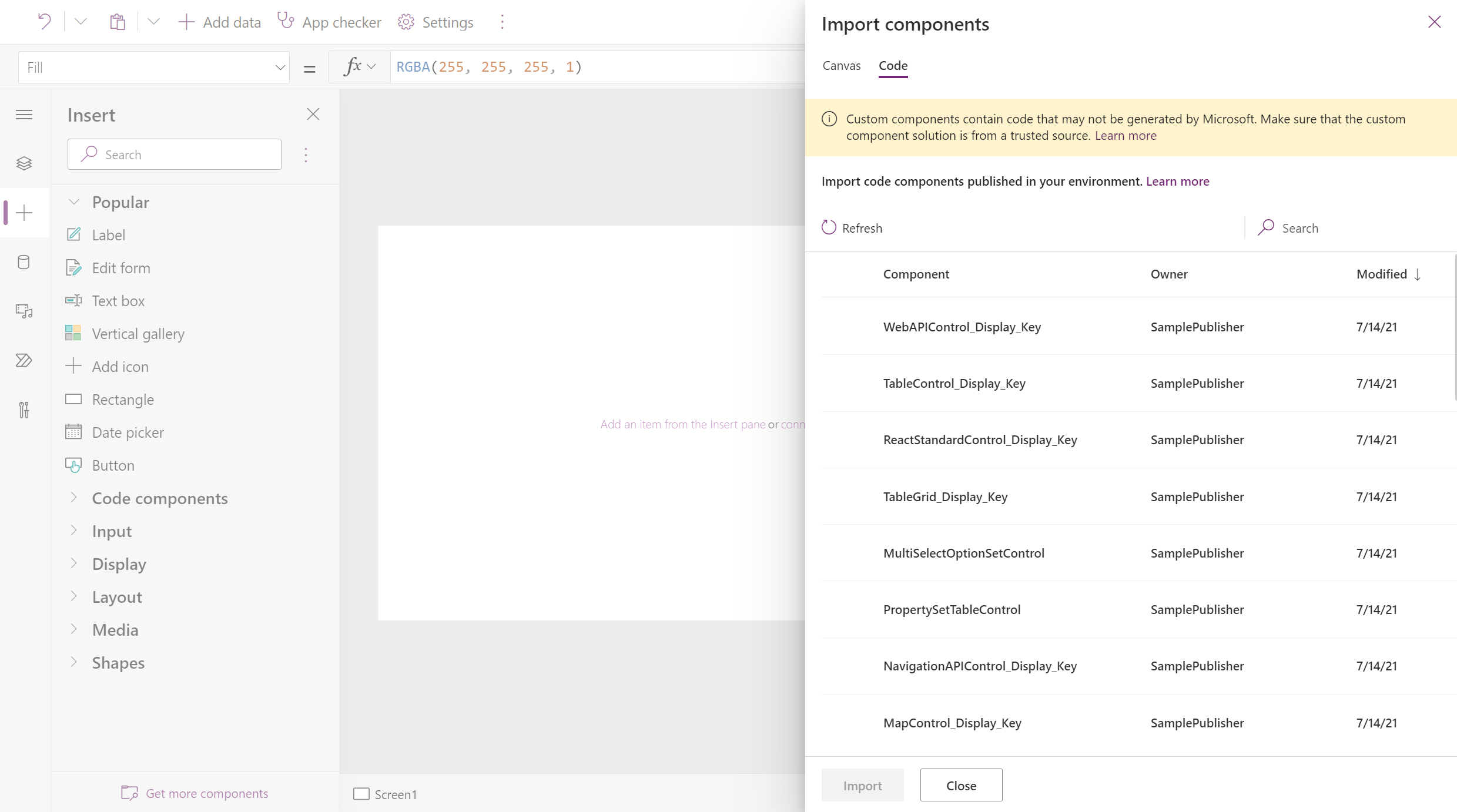
В среда персонализираните страници могат да използват всички компоненти на кода, импортирани по-рано в Dataverse с използване на решения. В левия прозорец изберете Добавяне (+), след което изберете Вземете повече компоненти в долната част на страницата. Ще видите кодов раздел в Импортиране на компоненти панел, показващ всички компоненти на кода, присъстващи в средата.
Бележка
- Ако разделът с код не се показва в Импортиране на компонент панел, проверете дали настройката на функцията Power Apps component framework за приложения за платно е активирана. Повече информация: Активирайте функцията Power Apps component framework
- Също така се уверете, че работите върху най-новата версия за създаване на студийно приложение за студио.
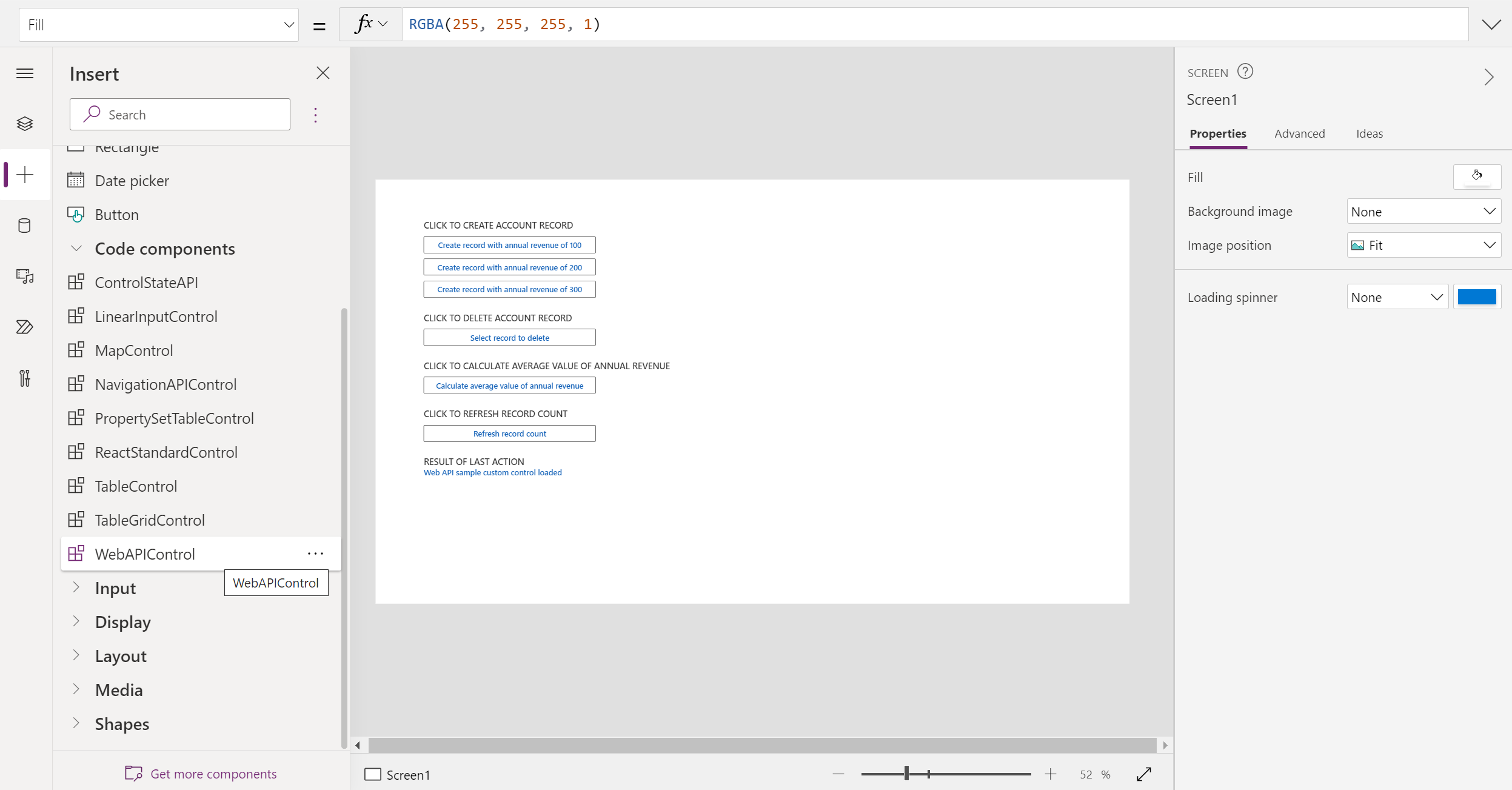
Наскоро добавените компоненти на кода вече са достъпни под секцията Кодови компоненти. Може да се добави към персонализирана страница.
Тестване на кодовия компонент в студиото и публикувано приложение
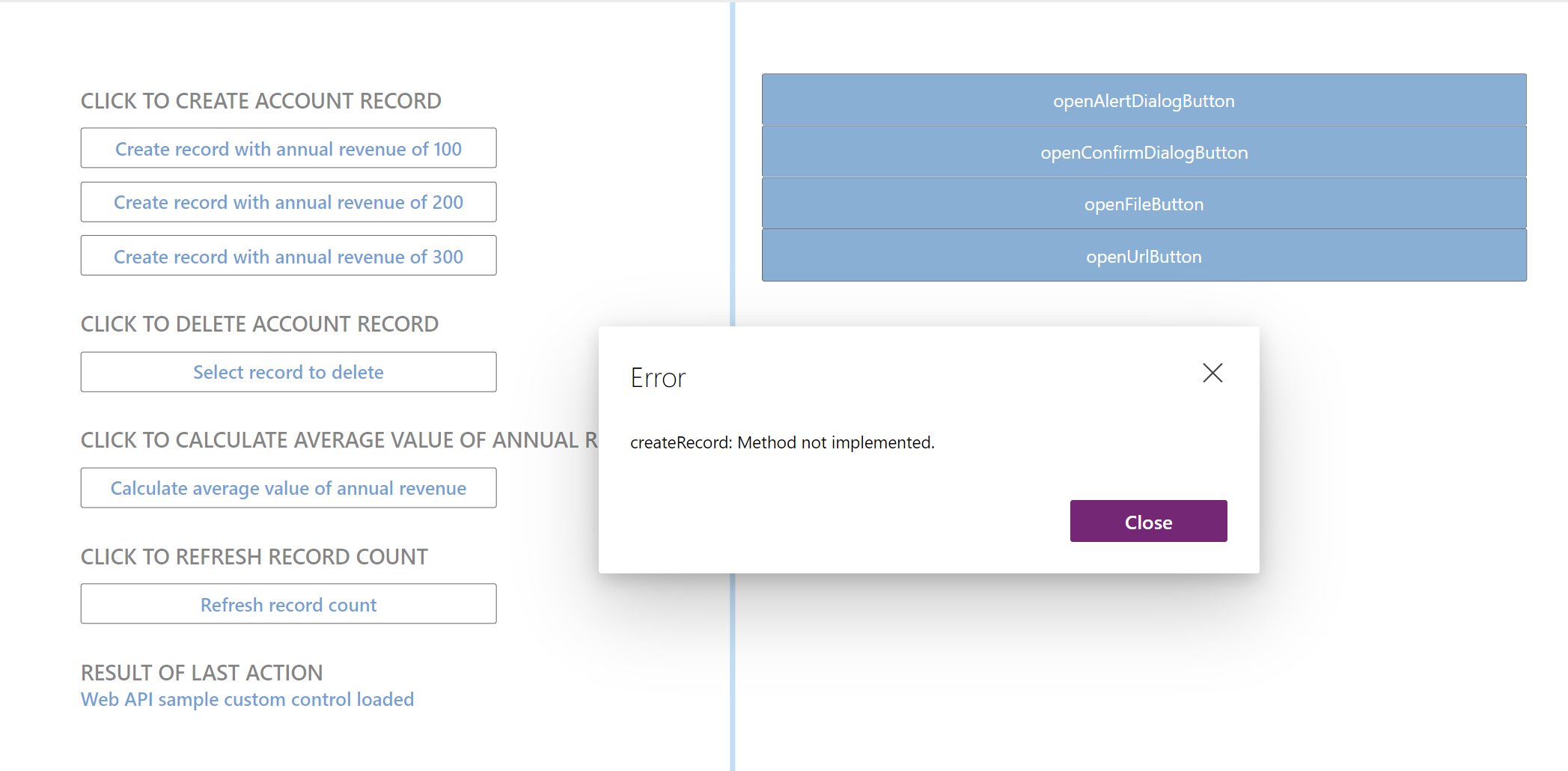
Подобно на приложенията за платно, компонентите на кода са интерактивни и могат да бъдат тествани в среда за създаване на студио за персонализирани страници. Въпреки това, специфични API като Web APIs и Navigation, които имат само поддръжката по време на изпълнение на персонализирана страница, когато се извика, ще покаже съобщението за грешка „Методът не е приложен“.
Можете да отхвърлите тази грешка и да публикувате персонализираната страница. След това добавете тази персонализирана страница към управляваното от модела приложение и публикувайте приложението, за да видите уеб API на персонализираната страница в действие.
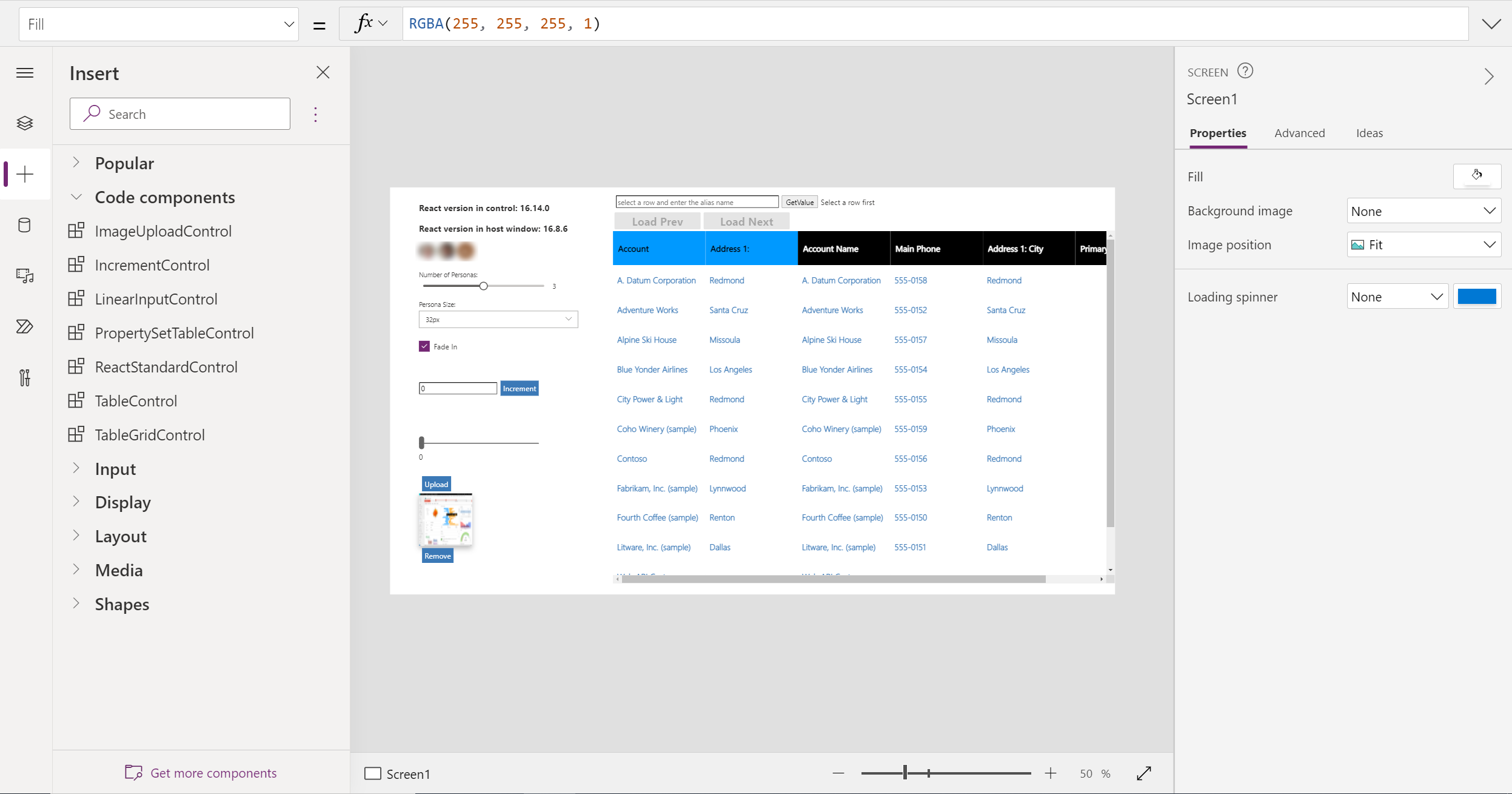
Изображението по-долу показва стандарта Примерна контрол на уеб API и Управление на API за навигация добавено към персонализирана страница, работеща в публикувано приложение, управлявано от модел.
Допълнителни ресурси за компонент на код
Можете да използвате и други пробни компоненти от Microsoft.

Или опитайте някои от Галерията на общността на Power Apps.

Вижте също
Общ преглед на персонализирана страница на приложение, управлявано от модел
Добавяне на персонализирана страница към приложение, управлявано от модел
Използване на PowerFx в персонализирана страница