Общ преглед на теми
Бележка
- От октомври 2022 г. порталите на Power Apps са Power Pages.
- От 26 февруари 2024 г. наследеното студиото за портали на Power Apps ще бъде оттеглено. Вместо това използвайте студио за дизайн на Power Pages, за да редактирате уеб сайтовете си. Повече информация: Студиото за портали на Power Apps ще бъде оттеглено
- Тази тема се отнася за наследените възможности. За актуална информация вижте документацията на Microsoft Power Pages.
В портали на Power Apps, функцията Активиране на основна тема е зададена на Изключена. Когато включите тази функция, можете да използвате теми, които се наричат по подразбиране Предварително зададени стойности. Можете също да създадете копия на предварително зададените теми за допълнително персонализиране.
В тази статия ще разгледате основната функция на темите. За разширено персонализиране на теми вижте Редактиране на CSS.
Активирайте основните теми за съществуващи портали
Влезте в Power Apps.
Изберете Приложения левия прозорец за навигация, след това изберете портала.

.Изберете Още команди (...) и след това изберете Редактиране.

Изберете Теми от левия панел за навигация и след това включете Активиране на основна тема.

Промяна на тема за вашия портал
Можете да зададете всяка съществуваща тема във вашия портал на тема по подразбиране.
Влезте в Power Apps.
Изберете Приложения левия прозорец за навигация, след това изберете портала.
.Изберете Още команди (...) и след това изберете Редактиране.
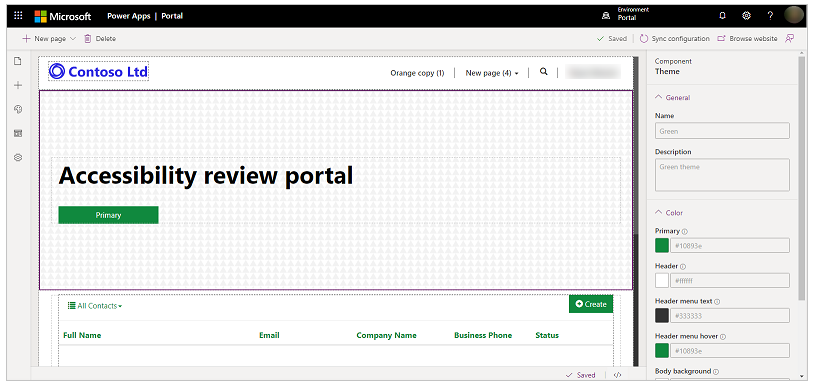
Изберете Тема от панела на компонентите.

Изберете всяка тема по подразбиране от наличните пресети (в нашия пример ние избрахме Зелен).

Избраната тема се прилага към вашия портал.

Бележка
След като промените темата или свойствата на темата, като цветове в Студио, изберете Разгледайте уебсайта, за да видите промените в отделен раздел на браузъра. Ако направите няколко промени с помощта на този метод и превключите към различни страници в браузъра, остарелият кеш на браузъра може да накара браузърът ви да показва промени в темата, които не са най-новите. Ако това се случи, използвайте Ctrl+F5, за да презаредите страницата.
Създаване на нова тема
Влезте в Power Apps.
Изберете Приложения левия прозорец за навигация, след това изберете портала.
.Изберете Още команди (...) и след това изберете Редактиране.
Изберете Тема от панела на компонентите.
Изберете Нова тема.

Редактиране на подробности на тема
Можете да актуализирате име на тема, описание, цвят и други настройки за типография в Power Apps Studio.
Влезте в Power Apps.
Изберете Приложения левия прозорец за навигация, след това изберете портала.
.Изберете Още команди (...) и след това изберете Редактиране.
Изберете Тема от панела на компонентите.
Изберете темата, която се прилага в момента, или изберете нова тема от предварително зададените настройки. Избирането на тема отваря прозореца с подробности от дясната страна на работното ви пространство.

Редактирайте подробности за темата, като име, описание и цвят за различни области.
Цветова опция Засегната зона Основен Цвят на бутона и връзката. Заглавие Фонов цвят на горен колонтитул. Текст на менюто на заглавката Цвят на текста за менюто на заглавката. Задържане на курсора върху менюто на заглавката Цвят на фона на елементите от менюто, когато те са задръстени върху курсора. Фон на основния текст Фонов цвят на секцията на основен текст. Фонов цвят на долен колонтитул Фонов цвят на долния колонтитул. Текст на долен колонтитул Цвят на текста на долния колонтитул. Записване и публикуване на промените.
Копирайте предварително зададена тема
Влезте в Power Apps.
Изберете Приложения левия прозорец за навигация, след това изберете портала.
.Изберете Още команди (...) и след това изберете Редактиране.
Изберете Тема от панела на компонентите.
Изберете темата от предварителните настройки, които искате да копирате, изберете ... и след това изберете Персонализирайте.

Актуализирайте подробностите за темата, както е описано в предходния раздел, и след това запазете темата.
Променливи на Sass
Sass е език на стилове с напълно съвместим с CSS синтаксис. Когато активирате основната функция на тема, можете да използвате Sass променливи вместо стойности за конфигуриране на цветовете на темите.
Например, ако искате цветът на Заглавка да е с 25 процента по-лек от този първичен цвят, можете да използвате следната стойност вместо конкретен цвят:
lighten($primaryColor, 25%);

Можете да използвате следните променливи Sass с основни теми:
| Цветова опция | Име на Sass променлива |
|---|---|
| Основен | $primaryColor |
| Заглавие | $headerColor |
| Текст на менюто на заглавката | $headerMenuTextColor |
| Задържане на курсора върху менюто на заглавката | $headerMenuHoverColor |
| Фон на основния текст | $bodyBackground |
| Фонов цвят на долен колонтитул | $footerColor |
| Текст на долен колонтитул | $footerTextColor |
Ред на Sass променлива
Sass променливите работят отгоре надолу. Можете да зададете цвят на Заглавка на lighten($primaryColor, 25%);. Но не можете да зададете Основен цвят на lighten($headerColor, 25%);, защото Заглавка е под Първичен в списъка с цветови опции.
Съображения за основната тема
- Не можете да имате две теми с едно и също име на тема или едно и също име.
- Всяка стойност на цвят, която въвеждате ръчно, трябва да е за валиден цвят.
- Промяна на CSS за предварително зададени теми не се поддържа.
- Препоръчителното съотношение на цветовете на преден план и цветен фон е 4,5:1, за достъпност.
Следващи стъпки
Вижте също
Студио за портали на Power Apps
Създаване и управление на уеб страници
Редактор WYSIWYG
Бележка
Можете ли да ни споделите повече за езиковите си предпочитания за документацията? Попълнете кратко проучване. (имайте предвид, че това проучване е на английски език)
Проучването ще отнеме около седем минути. Не се събират лични данни (декларация за поверителност).