Използване на разширение Visual Studio Code
Бележка
В сила от 12 октомври 2022 г. „Портали на Power Apps“ става Power Pages. Повече информация: Microsoft Power Pages вече е общодостъпен (блог)
Скоро ще мигрираме и ще обединим документацията на „Портали на Power Apps“ с документацията на Power Pages.
Преглед
Visual Studio Code (VS Code) е лек, но мощен редактор на изходен код, който работи на вашия работен плот и е достъпен за Windows, macOS и Linux. Той се предлага с вградена поддръжка за JavaScript, TypeScript и Node.js и има богата екосистема от разширения за други езици (като C ++, C#, Java, Python, PHP и Go) и времена на изпълнение (като .NET и Unity). За повече информация вижте Започнете с VS Code.
VS Code ви позволява да разширите възможностите си чрез разширения. Разширенията на VS Code могат да добавят повече функции към цялостното изживяване. С пускането на тази функция вече можете да използвате разширението VS Code, за да работите с портали на Power Apps.
Разширение VS Code за портали
Power Platform Tools добавя възможността за конфигуриране на портали с помощта на VS Code и използване на вградения език Liquid IntelliSense активиране на помощ при попълване на код, помощ и подсказване, докато персонализирате интерфейса на порталите с помощта на VS Code. Използвайки разширението VS Code, можете също да конфигурирате портали чрез поддръжка на портали за Microsoft Power Platform CLI.

Предварителни изисквания
Преди да използвате разширението VS Code за Power Apps портали, трябва:
Изтеглете, инсталирайте и конфигурирайте Visual Studio Code. Повече информация: Изтеглете Visual Studio Code
Конфигурирайте вашата среда и система за портали на Power Apps CI/CD поддръжка с помощта на CLI. Повече информация: Поддръжка на портала за Microsoft Power Platform CLI (преглед)
Инсталирайте разширението VS Code
След като инсталирате Visual Studio Code, трябва да инсталирате разширението за Power Apps портали за VS Code.
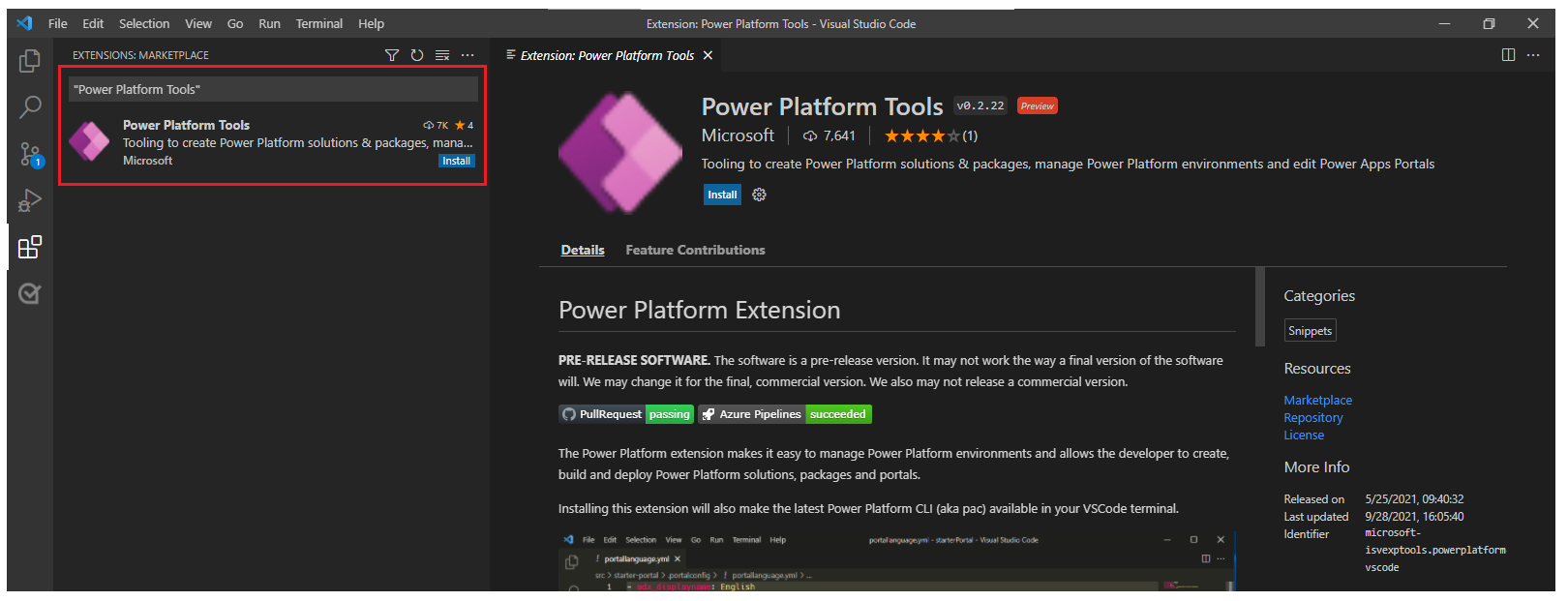
За да инсталирате разширението VS Code:
Отворете Visual Studio Code.
Изберете
 (Разширения) от левия прозорец.
(Разширения) от левия прозорец.
Изберете
 от горния десен ъгъл на екрана за разширения.
от горния десен ъгъл на екрана за разширения.Потърсете и изберете Power Platform Tools.

Изберете Инсталиране.
Проверете дали разширението е инсталирано успешно от съобщенията за състоянието.
Изтеглете съдържание на портали
За удостоверяване срещу Microsoft Dataverse среда и за изтегляне на съдържание на портали вижте урока Използвайте Microsoft Power Platform CLI с портали - изтегляне на съдържание на портали.
Съвет
Разширението Power Platform Tools автоматично позволява използването на Microsoft Power Platform CLI команди от VS Code през Интегриран терминал на Visual Studio.
Поддръжка на фрагменти
Когато персонализирате изтегленото съдържание с помощта на VS Code, вече можете да използвате IntelliSense за портали на Power Apps Liquid тагове.

Икони на файл
Разширението VS Code за портали автоматично идентифицира и показва икони за файлове и папки в изтегленото съдържание на портали.
![]()
VS Code използва тема на иконата на файла по подразбиране, който не показва специфични за портали икони. За да прегледате икони на файлове, специфични за вашите портали, ще трябва да актуализирате екземпляра на VS Code, за да използвате темата за иконата на файл, специфична за порталите.
За да активирате тема за файл-икона, специфична за портали:
Отворете Visual Studio Code.
Отидете на Файл > Предпочитания > Тема с икони на файлове
Изберете темата за икони на портали на Power Apps.

Визуализация на живо
Разширението Visual Studio Code позволява опция за визуализация на живо за преглед на страницата със съдържание на порталите в интерфейса на Visual Studio Code по време на разработката.
За да видите визуализацията, изберете  горе вдясно, когато HTML файл е отворен в режим на редактиране.
горе вдясно, когато HTML файл е отворен в режим на редактиране.

Екранът за предварителен преглед се отваря от дясната страна на редактираната страница.

Функцията за предварителен преглед изисква другите файлове също да са отворени в същата сесия на VS Code, които съставляват HTML маркировката, за да се покаже визуализацията. Например, ако се отвори само HTML файлът без структурата на папките, отворена с помощта на VS Code, ще видите следното съобщение.

Когато възникне този проблем, отворете папката с помощта на Файл > Отваряне на папка и изберете изтеглената папка със съдържание на портала, която да отворите, преди да опитате да прегледате отново.
Автоматично попълване
Възможността за автоматично довършване в разширението VS Code показва текущия контекст, който се редактира, и съответните елементи за автоматично довършване чрез IntelliSense.

Ограничения
Следните ограничения в момента важат за Power Platform Tools за портали:
- Поддръжка на фрагменти и автоматично попълване функции поддържат само ограничена функционалност.
- Предварителен преглед на живо не поддържа персонализирани теми или обекти на Liquid.
Вижте също
Поддръжка на портали за Microsoft Power Platform CLI (преглед)