Добавяне на генериран от AI код с помощта на Copilot (преглед)
[Тази тема е предварителна документация и подлежи на промяна.]
Добавете код, генериран от AI, с помощта на Copilot в Visual Studio Code, за да ви помогне да създадете код с помощта на взаимодействие в чата на естествен език. Можете също така да се задълбочите в съществуващия код и да научите какво означава той, като използвате функцията Обяснение . В Power Pages него правите персонализации на сайта с HTML, JS или CSS код, които в момента не се поддържат в студиото Power Pages за дизайн с малко код. Това изживяване в чат с Copilot помага на разработчиците в Power Pages като вас да пишат код, като описват очакваното от вас поведение на кода на естествен език. След това можете да прецизирате генерирания код и да го използвате, когато персонализирате сайта си.

Важно
- Това е функция за предварителен преглед.
- Функциите за предварителен преглед не са предназначени за производствена употреба и може да са с ограничена функционалност. Тези функции са достъпни преди официалното издание, за да могат клиентите да получат ранен достъп и да дадат обратна връзка.
- За да разберете възможностите и ограниченията на тази функция, вижте ЧЗВ за генериран от AI код с помощта на Copilot.
Предварителни изисквания
За да разберете използването и ограниченията на Copilot, прегледайте условията и документите с често задавани въпроси за отговорен AI. Проверете следните изисквания, за да започнете да използвате Copilot в Power Pages.
Visual Studio Code
Инсталирайте най-новото Power Platform разширение Инструменти.
Отворете главната папка на сайта в Visual Studio Код.

Влезте в Power Pages Copilot с идентификационните си данни за среда на Dataverse.
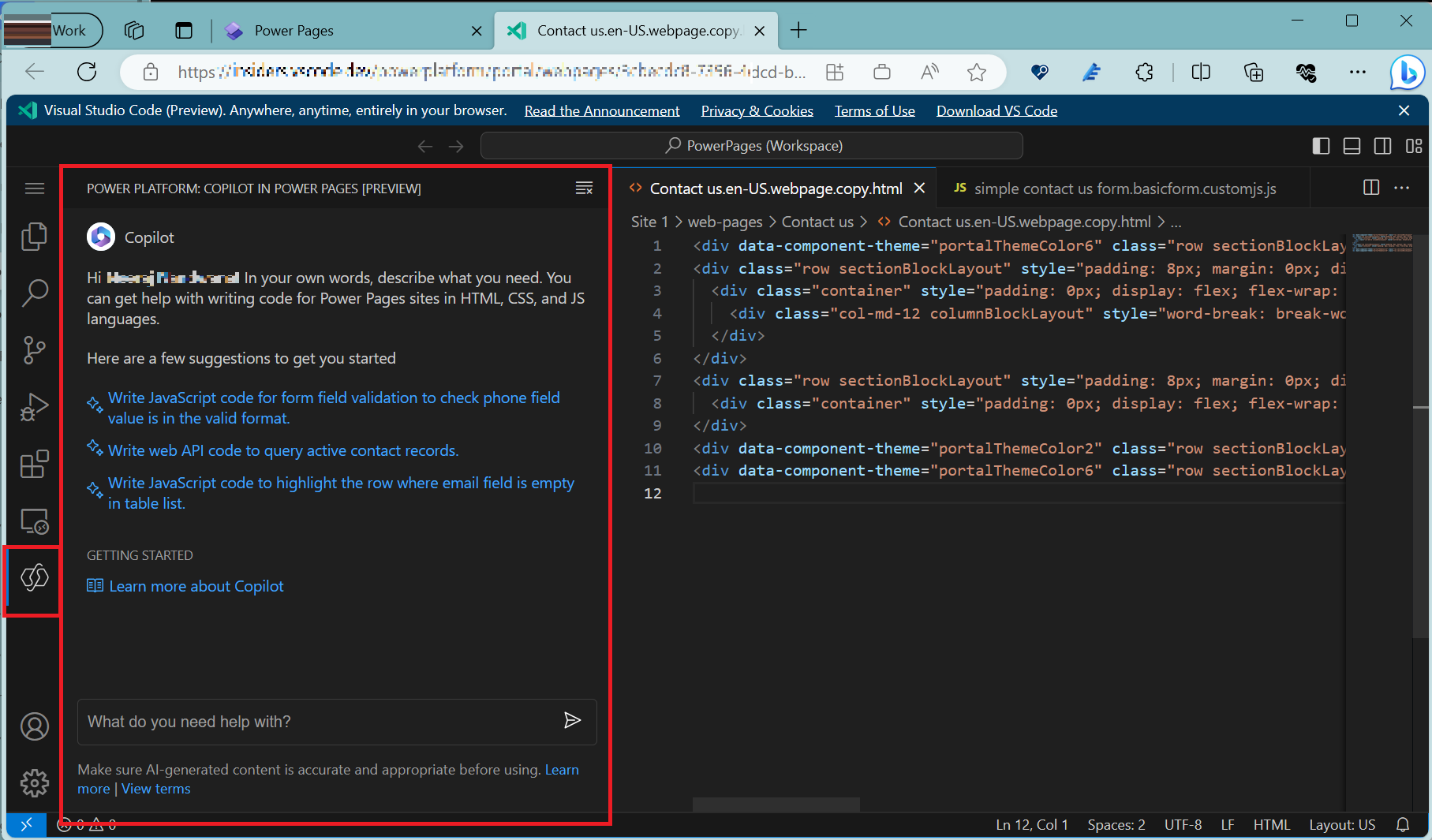
Visual Studio Код за мрежата
Можете също да използвате Copilot, Power Pages докато редактирате код с помощта Visual Studio на Code for Web.

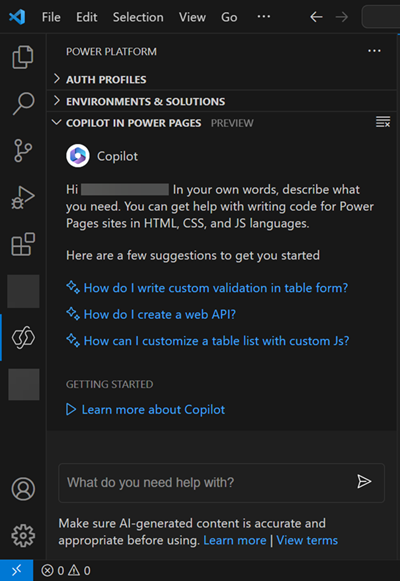
Използвайте Copilot за генериране на код
Важно
Copilot в Visual Studio Code е настроен да генерира код за Power Pages сайтове, така че неговите функционалности са ограничени до Power Pages поддържани от сайта езици като HTML, JavaScript и CSS. Генерираният код от Copilot използва поддържани рамки, като bootstrap и jQuery.
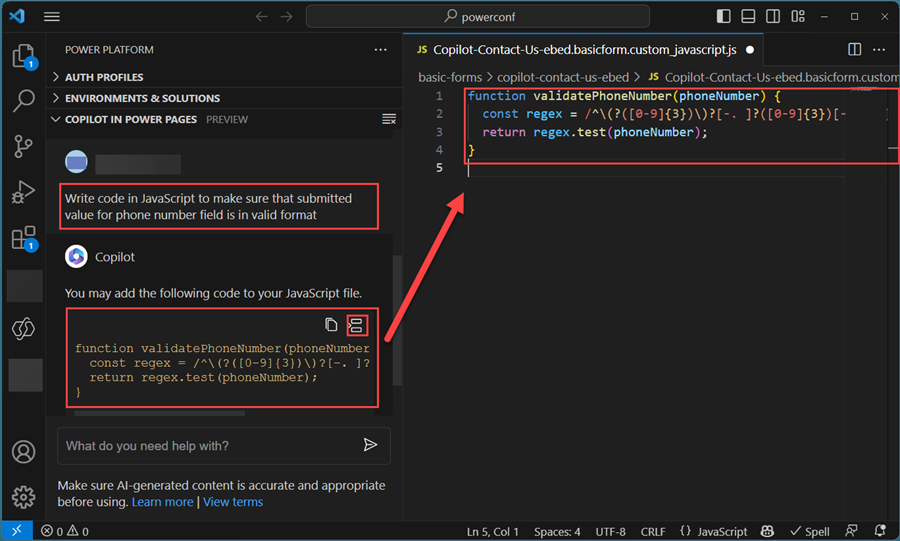
- В чата на Copilot опишете поведението на кода, което искате, като използвате естествен език. Например код за проверка на формуляр или извиквания на Ajax с помощта на уеб API на Power Pages.
- Продължете да перифразирате въпросите си в чата на Copilot итеративно, докато получите това, от което се нуждаете.
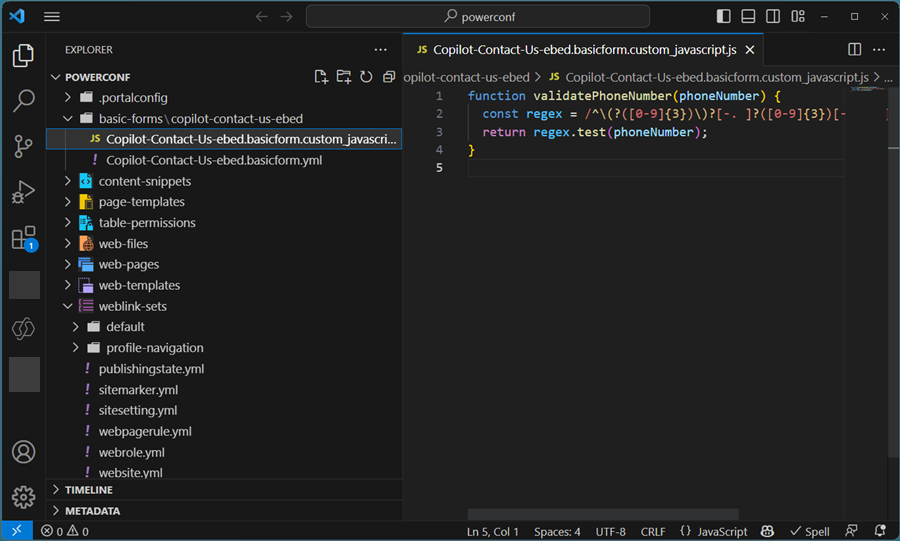
- След като сте доволни от генерирания код, можете лесно да копирате и поставите фрагмент от код или да вмъкнете кода в Power Pages сайта и да го промените допълнително.
- Използвайте клавишите със стрелки нагоре/надолу за навигация между наскоро въведени подкани.
Примери:
Write code for Web API to fetch active contactsWrite code in JavaScript to make sure that submitted value for phone number field is in valid format
Бележка
- Кодът, генериран от втори пилот, може да няма правилните имена за таблици или колони, така че се препоръчва да проверите тези подробности, преди да използвате кода.
- За генериране на по-точен код, уверете се, че сте отворили файла, където искате да използвате кода. Например, отворете уеб шаблон там, където искате да добавите код на уеб API, или отворете персонализиран JavaScript файл за формуляри, където искате да добавите проверка на полето.

Използване на "Обяснение", за да разберете кода
Функцията Explain на Copilot е полезна за разработчици, които работят върху съществуващ код и искат да го разберат. За да използвате Explain, изпълнете следните стъпки:
Изберете редовете код, които искате да разберете, от редактора на код. Щракнете с десния бутон за достъп до контекстното меню. Изберете Copilot и Power Pages изберете Обяснение. Copilot записва избраните редове код в панела за чат и предоставя отговор, обясняващ кода.
Друга възможност е да изберете редовете код и да въведете Explain selected code в панела за чат на Copilot. Можете също така директно да попитате Copilot, като добавите кода в подканата. Например, можете да попитате Explain the following code {% include 'Page Copy'%}.
Познати проблеми
В някои случаи дадена подкана се класифицира неправилно като злонамерен код.
Помогнете ни да подобрим тази функция
Във всеки отговор на чата на Copilot изберете опциите за обратна връзка, палец нагоре (👍), ако харесвате отговора, или палец надолу (👎), ако не ви хареса. Вашата обратна връзка значително помага за подобряване на възможностите на тази функция.