Стилизиране на вашия сайт
Power Pages съдържа стабилен набор от теми и инструменти, които да използвате за стилизиране на вашия сайт. Изберете от няколко предварително зададени теми, които можете да приложите към вашия портал. Използвайте тези теми като отправна точка и приложете допълнително персонализиране с менюто за стилизиране.
Работната област за стилизиране ви позволява да прилагате глобални стилове на сайтове. Можете да приложите актуализации на корпоративната марка и да прегледате промените във визуализацията от дясната страна на прозореца на приложението. „Стилове“ предлага 13 предварително зададени теми. За всяка тема можете да персонализирате цветовата палитра, цвета на фона, стиловете на шрифта, стиловете на бутоните и полетата на секциите.
Отворете студиото за дизайн.
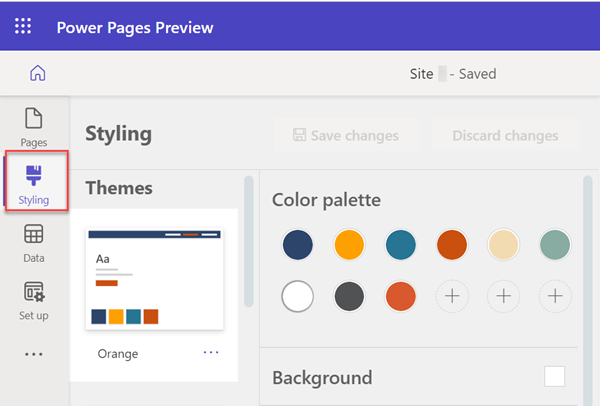
В левия прозорец изберете Стилизиране.

Обърнете внимание на списъка с теми в работната област за стилизиране. Можете допълнително да персонализирате конкретни елементи, като например цветовете и шрифтовете на сайта, от менюто Стилизиране. Power Pages предлага основни шрифтове и повече от 30 шрифта на Google, от които можете да избирате.
Изберете една от предварително зададените теми, за да видите как стилът се отразява върху работната област на платното вдясно.
Всяка тема има собствена цветова палитра.
Можете да коригирате менюто за стил, за да направите корекции на всяка тема. Опциите за текст включват шрифт, тегло, размер и цвят.
Изберете между Запиши промените или Отхвърли промените , след като направите редакциите си.
Променена тема се отбелязва до името на темата, освен ако или докато темата не бъде нулирана, за да се запазят промените.
Нулиране на тема
За да възстановите тема в първоначалното й състояние, изберете многоточието ( ...) и след това изберете опцията Нулиране до стойността по подразбиране.

Преглед на страницата ви
За да видите цялата страница в студиото за дизайн, изберете иконата за цяла страница.

За да видите сайта така, както изглежда в производство, изберете иконата за преглед.
![]()
Можете също да използвате селектора на прозореца за изглед, за да избирате изгледи на работната област от интернет, таблет и мобилни устройства.
Съпоставяне на теми
Всеки цвят в палитрата съответства на конкретен елемент на страницата. Предварително зададената тема се състои от девет цвята и три слота за избрани от потребителя цветове. Ако персонализирате елементи, съпоставянето не е правилно, докато темата не бъде нулирана.
За да добавите нов цвят или да промените съществуващ цвят, изберете знака плюс (+) в цветовата палитра и изберете своя цвят с помощта на инструмента за избор на цвят, шестнадесетична стойност или RGB стойности.

След добавяне на нов цвят към цветовата палитра, той може да се използва за оцветяване на компоненти в контекстното меню.
Бележка
За сайтове, създадени с Power Pages преди 23 септември 2022 г., има известен проблем, свързан с темите. Повече информация: Коригиране на фоновия цвят за вашия сайт в Power Pages
Отмяна/повтаряне
Можете да изберете иконите Отмяна и Връщане в работната област Стилизиране за връщане на актуализации на теми за всички сценарии, свързани с промяна на текущо избрана тема.
Можете да приложите опциите за отмяна/връщане на всякакви стилови настройки за избраната тема, включително нулиране до стойността по подразбиране на темата от менюто с опции „Още“ (...).
Когато превключвате към нова тема, ще бъдете подканени с диалогов прозорец да запазите или отхвърлите всички незапазени промени. Стекът за отмяна/връщане се изчиства при избор на някое от действията.
Какво е очакваното поведение при отмяна/връщане?
Опциите Отмяна и Връщане поддържат само промени, които правите в работната област Стилизиране. Вашата хронология на действията се изчиства незабавно при навигиране към друга работна област или превключване към различна тема.
По дизайн някои общи действия на студиото за дизайн не се поддържат, като например:
Синхронизиране, записване, преглед, мащабиране, преоразмеряване на платна, навигиране между работни области и уеб страници и качване на мултимедия и CSS файлове.
Превключване към друга тема, запазване на новоизбрана тема без промени в стила.
Персонализирани CSS действия в панела, като качване, активиране/деактивиране, преместване на файл нагоре/надолу в приоритетен ред.