Tour the Visual Studio IDE
In this introduction to the Visual Studio integrated development environment (IDE), you take a tour of some of the windows, menus, and other UI features.
To develop any type of app or learn a language, you work in the Visual Studio Integrated Development Environment (IDE). Beyond code editing, Visual Studio IDE brings together graphical designers, compilers, code completion tools, source control, extensions and many more features in one place.
Download and install
To get started, download Visual Studio and install it on your system.
In the Visual Studio Installer, you choose and install workloads, which are groups of features you need for the programming languages or platforms you want. To follow along this article, be sure to select the .NET desktop development workload during installation.

If you already have Visual Studio, you can add the .NET desktop development workload as follows:
- Launch the Visual Studio Installer.
- If prompted, allow the installer to update itself.
- If an update for Visual Studio is available, an Update button is shown. Select it to update before modifying the installation.
- Find your Visual Studio installation and select the Modify button.
- If not selected already, select the .NET desktop development workload and select the Modify button. Otherwise, just close the dialog window.
Start window
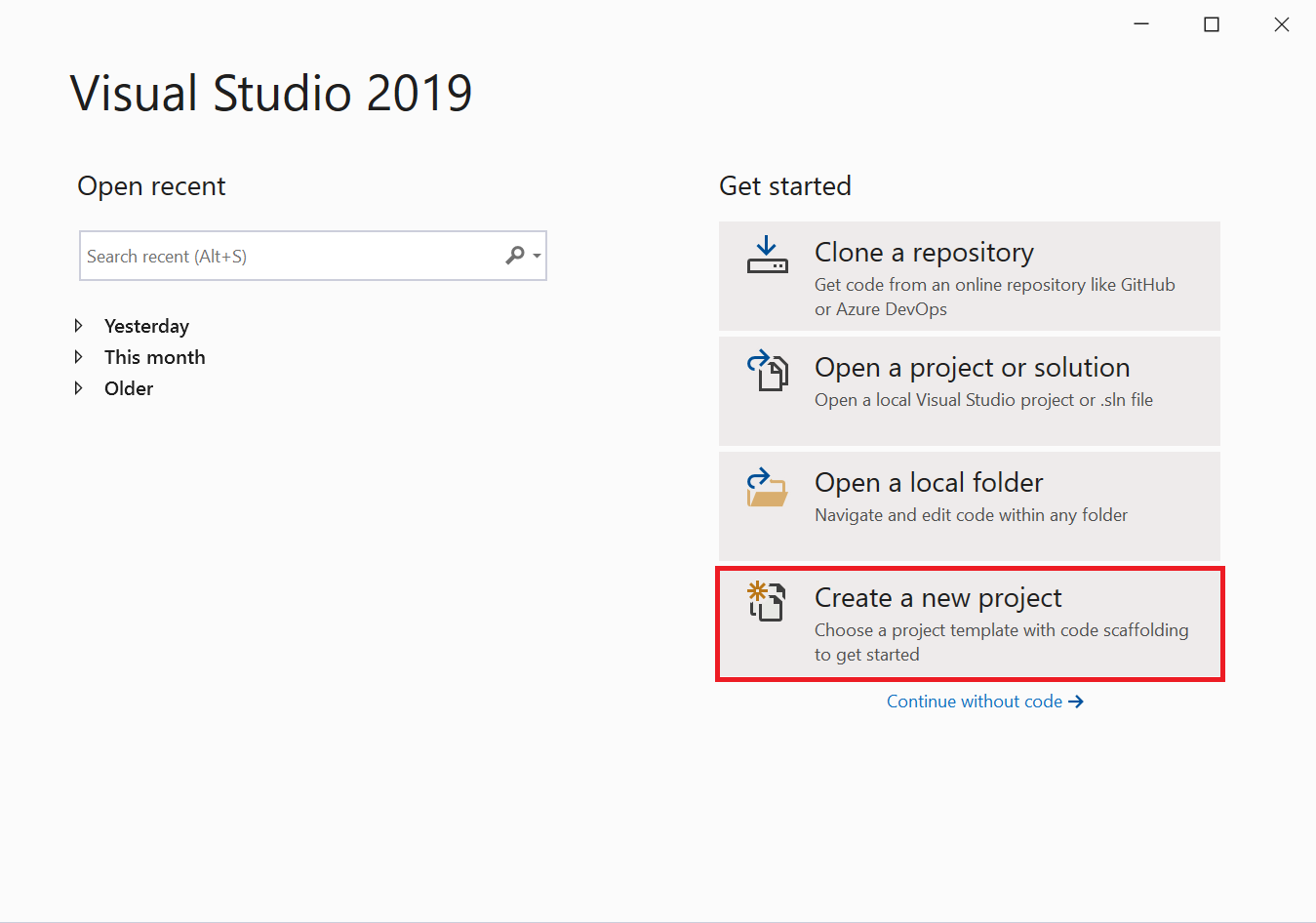
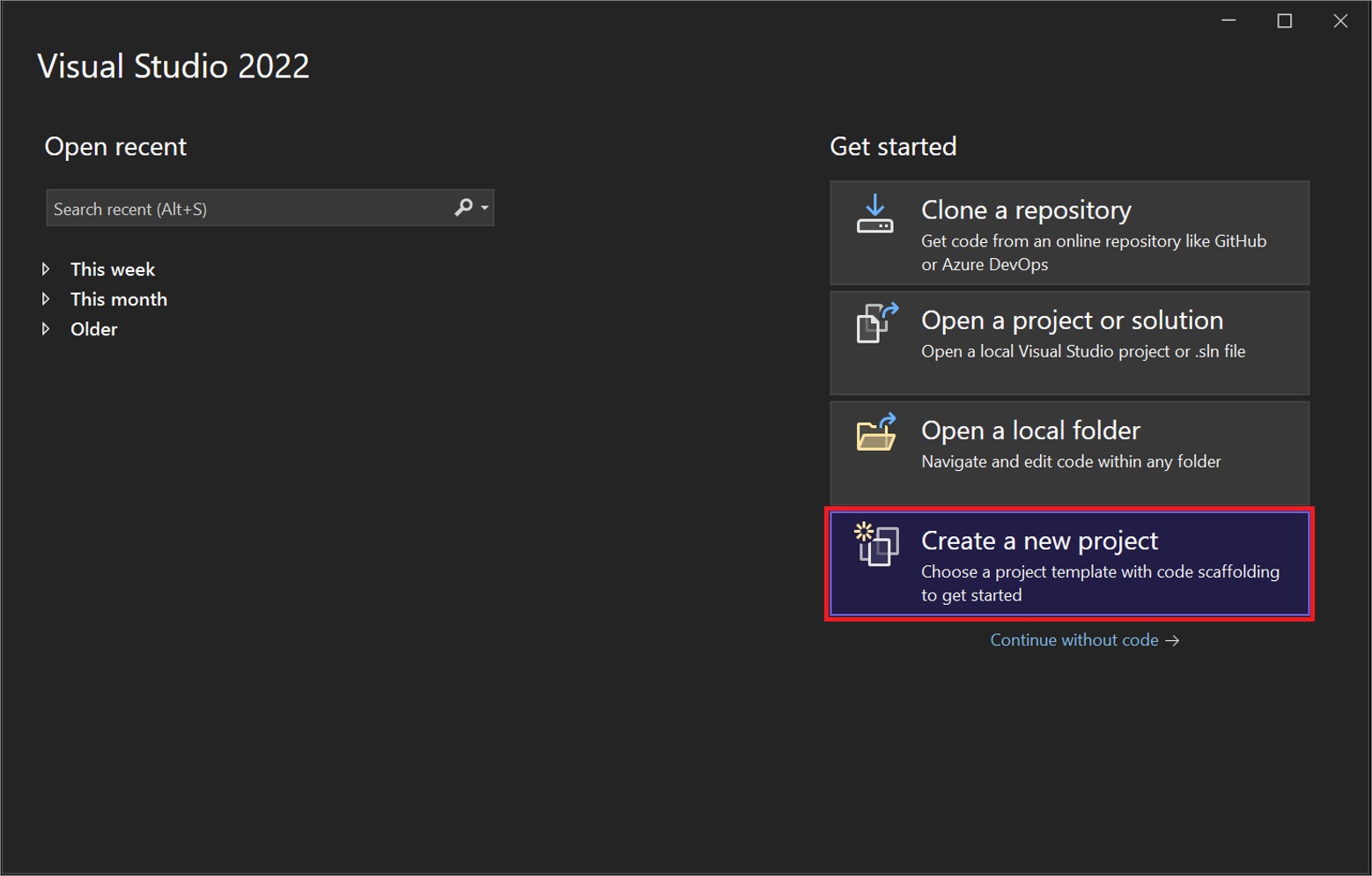
The first thing you'll see after you open Visual Studio is the start window. It has options to clone or check out code, open an existing project or solution, create a new project, or simply open a folder that contains some code files.
If this is the first time you're using Visual Studio, your recent projects list is empty.
Use the Open a local folder option to open your code in Visual Studio to develop code without projects or solutions. Otherwise, you can Create a new project or Clone a repository from a source provider such as GitHub or Azure DevOps.
Use the Continue without code option to open the Visual Studio development environment without any specific project or code loaded. You might choose this option to join a Live Share session or attach to a process for debugging. You can also press Esc to close the start window and open the IDE.
Start window
The first thing you'll see after you open Visual Studio is the start window. It has options to clone or check out code, open an existing project or solution, create a new project, or simply open a folder that has some code files.
If this is the first time you're using Visual Studio, your recent projects list is empty.
Use the Open a local folder option to open your code in Visual Studio to develop code without projects or solutions. Otherwise, you can Create a new project or Clone a repository from a source provider such as GitHub or Azure DevOps.
Use the Continue without code option to open the Visual Studio development environment without any specific project or code loaded. You might choose this option to join a Live Share session or attach to a process for debugging. You can also press Esc to close the start window and open the IDE.
Create your project
To explore Visual Studio's features, let's create a new project.
Start Visual Studio and select Create a new project.

The Create a new project window opens and shows several project templates. A template contains the basic files and settings required for a given project type.
Here, you can search, filter, and pick a project template. It also shows a list of your recently used project templates.
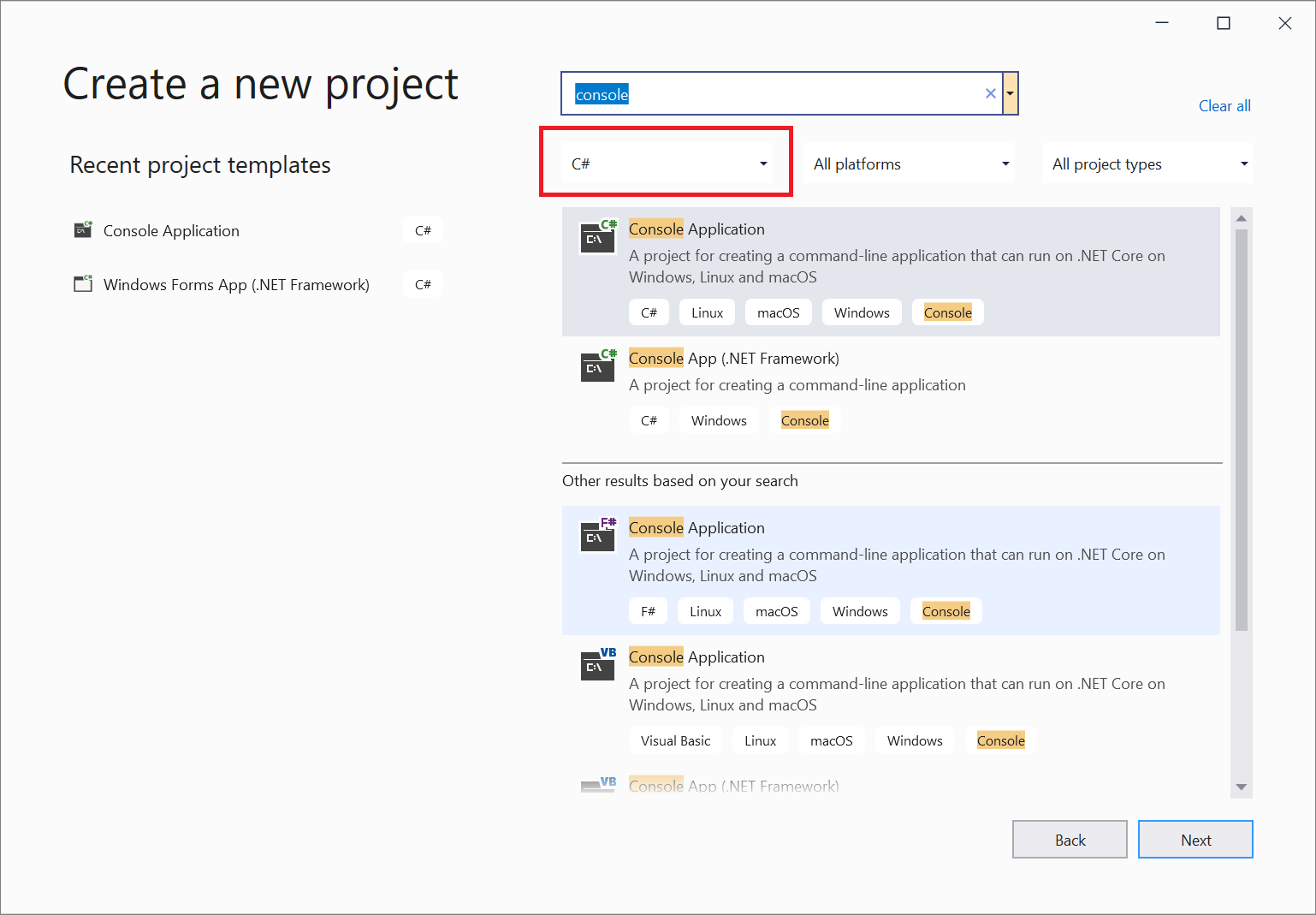
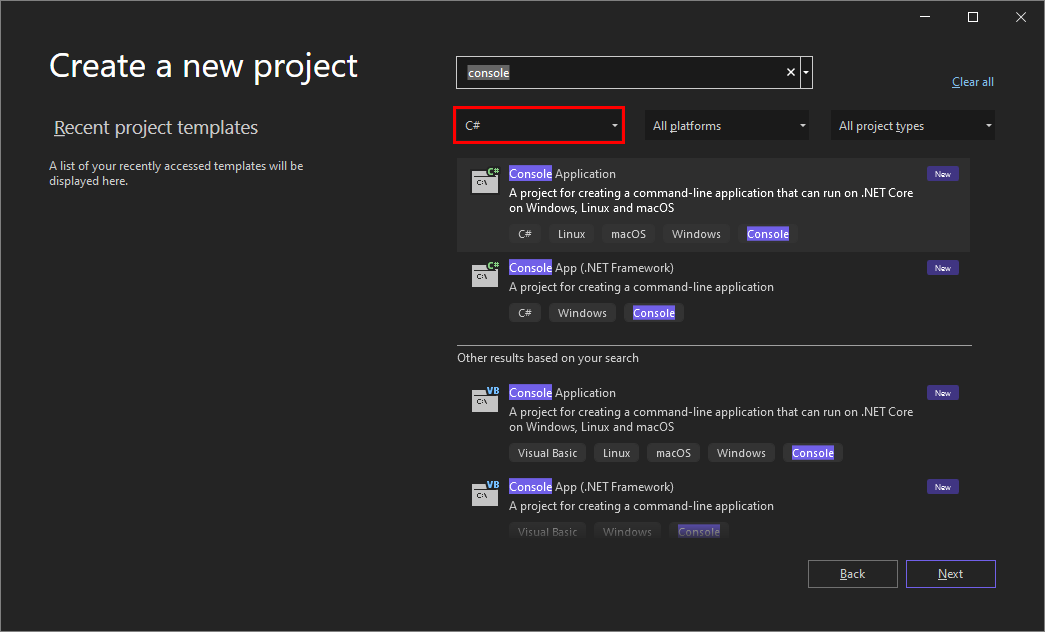
In the Create a new project window, type console in the search box to filter the list of project types. Further refine the search results by picking C# (or another language of your choice) from the All languages drop-down list.

If you selected C#, select the Console Application template, and then select Next. (If you selected a different language, just pick any template. The UI is similar for all programming languages.)
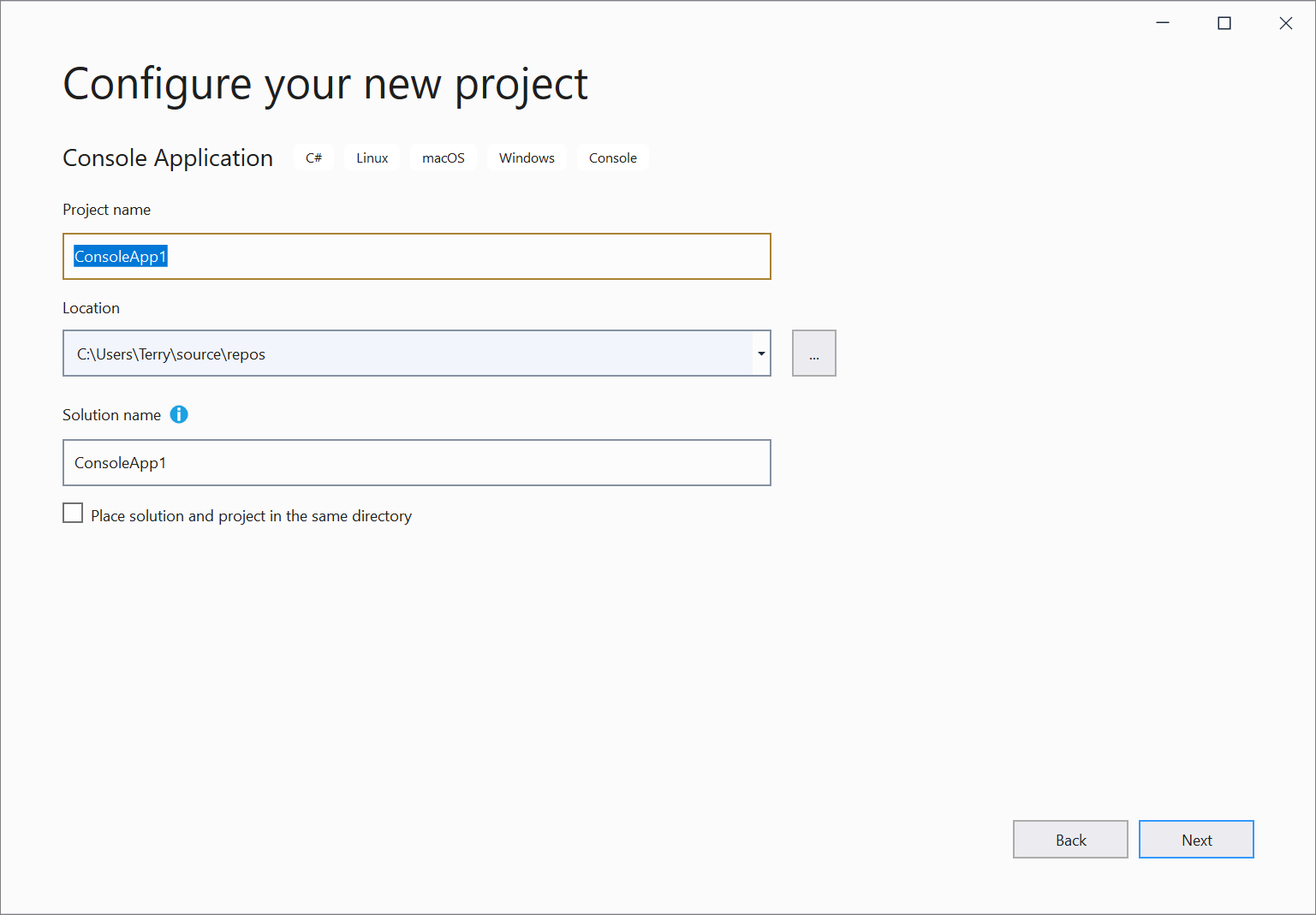
In the Configure your new project window, accept the default project name and location, and then select Next.

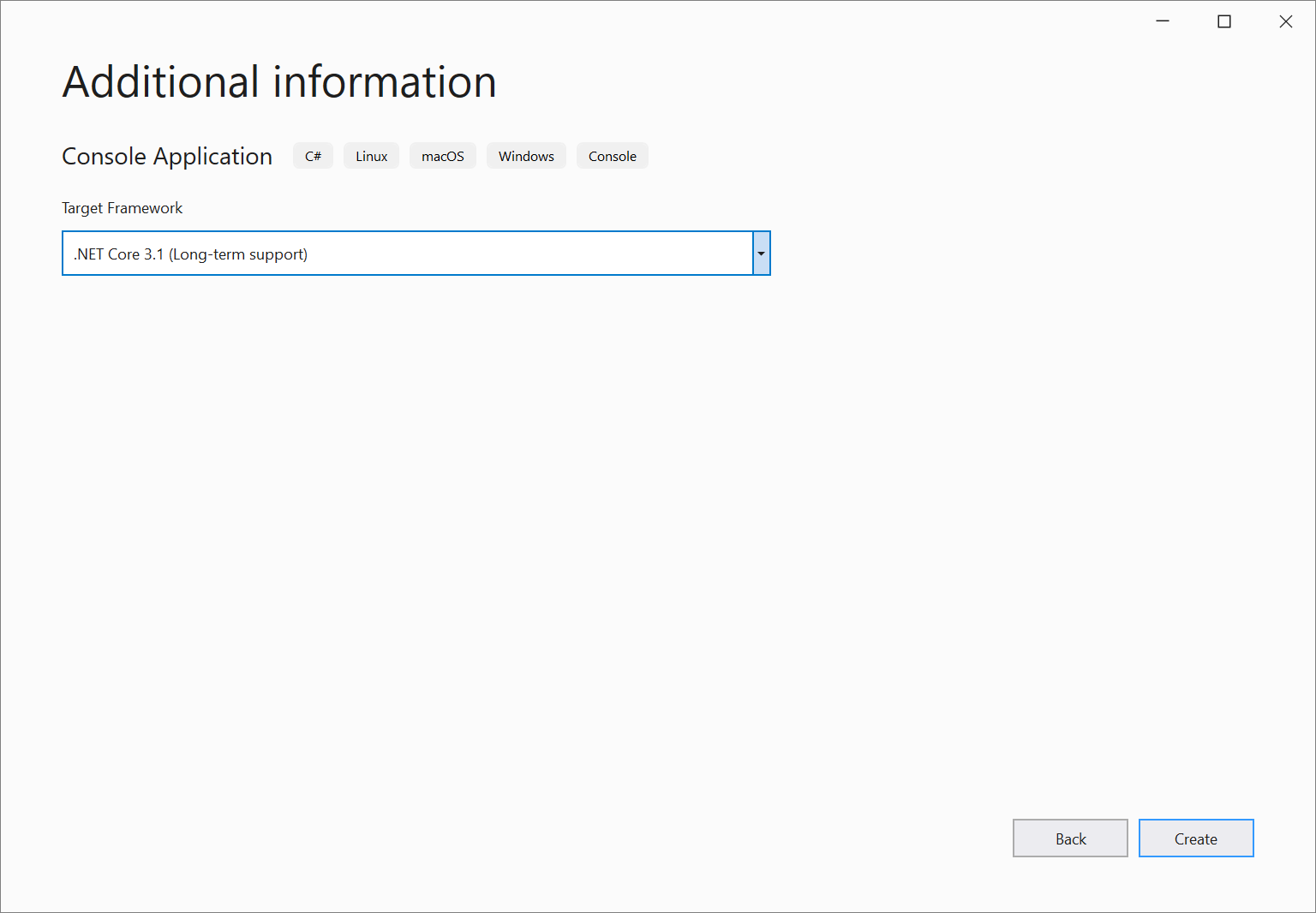
In the Additional information window, verify that .NET Core 3.1 appears in the Target Framework drop-down menu, and then select Create.

Your project is created and loaded in Visual Studio.
Basic layout
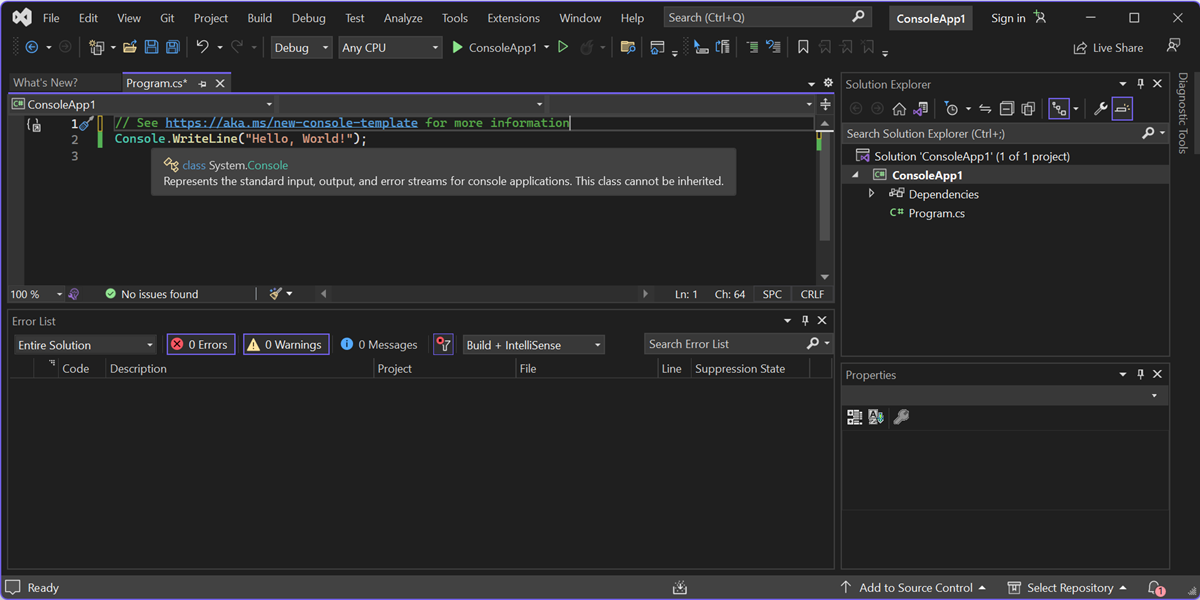
Take a look at the contents of your project using Solution Explorer, which shows you a graphical representation of the hierarchy of files and folders in your project, solution, or code folder.
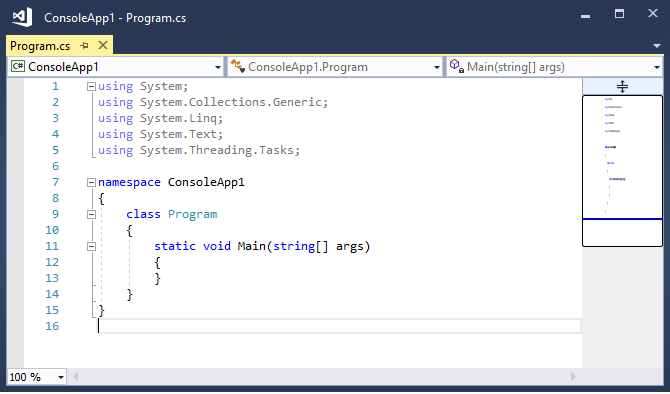
You can browse the hierarchy and select a file to open it in the Editor. A file named Program.cs opens in the Editor window. The Editor shows the contents of files and is where you do most of your coding work in Visual Studio.

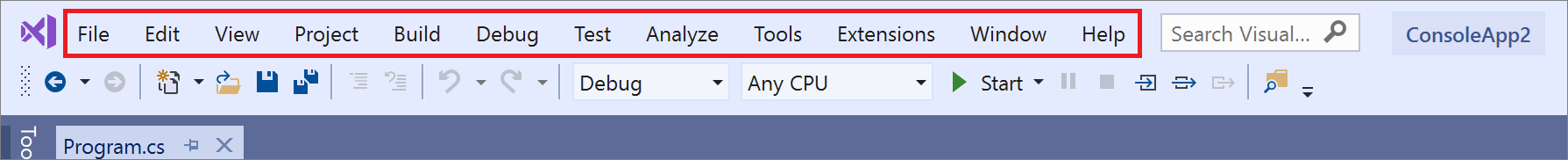
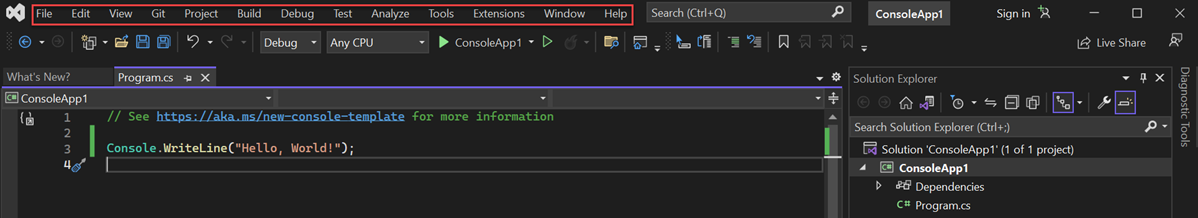
The menu bar along the top of Visual Studio groups commands into categories. For example, the Project menu contains commands related to the project you're working in. On the Tools menu, you can customize how Visual Studio behaves by selecting Options, or add features to your installation by selecting Get Tools and Features.

Get contextual help by pressing F1 while the mouse cursor is on a keyword or after selecting a keyword. For example, select console and press F1 to jump to documentation on the Console Class.
Visual Studio has excellent keyboard accessibility. It supports an array of built-in keyboard shortcuts to perform actions quickly. Use Help > Keyboard Shortcut reference to see the list of keyboard shortcuts.
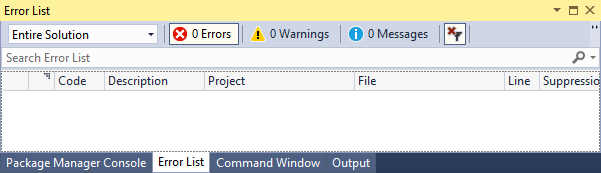
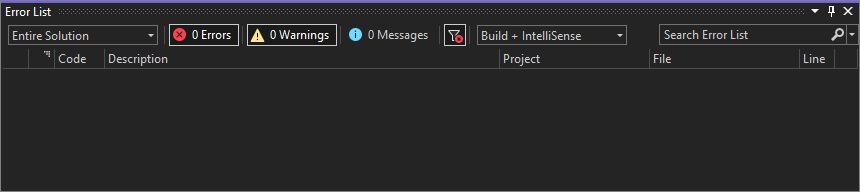
The Error List shows errors, warnings, and messages about the current state of your code. If there are errors (like a missing brace or semicolon) in your file or anywhere in your project, they're listed here. To open the Error List window, choose the View menu, and then select Error List.

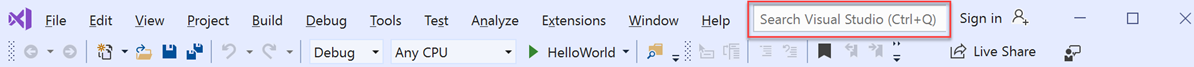
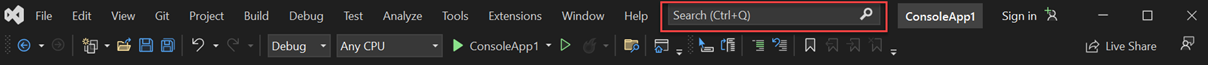
The Search box (Ctrl + Q) at the top is a quick and easy way to find just about anything in Visual Studio. You can enter some text related to what you want to do, and it shows you a list of options that are relevant to the text. For example, to open a Terminal window, just search for it and open from the search results. The built-in terminal is opened and is ready for commands.

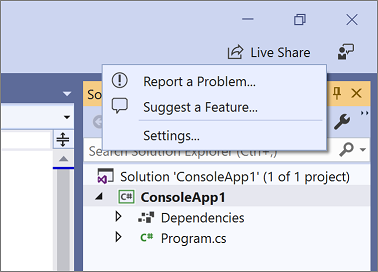
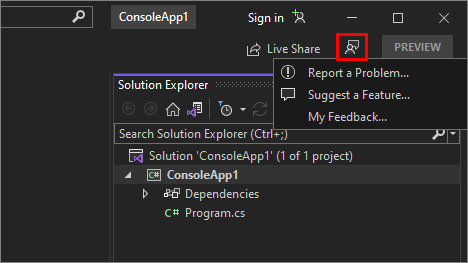
If you run into any problems while using Visual Studio, or if you have suggestions for how to improve the product, you can let us know by choosing the Send Feedback button near the upper-right corner of the IDE.

Start Visual Studio and select Create a new project.

The Create a new project window opens and shows several project templates. A template contains the basic files and settings required for a given project type.
Here, you can search, filter, and pick a project template. The Create a new project window also shows a list of your recently used project templates.
In the Create a new project window, type console in the search box to filter the list of project types. Further refine the search results by picking C# (or another language of your choice) from the All languages drop-down list.

If you selected C#, select the Console App template, and then select Next. If you selected a different language, just pick any template.
In the Configure your new project window, accept the default project name and location, and then select Next.
In the Additional information window, ensure that .NET 8.0 appears in the Framework dropdown menu, and then select Create.
The project is created and loaded in Visual Studio.
Basic layout
Take a look at the contents of your project using Solution Explorer, which shows you a graphical representation of the hierarchy of files and folders in your project, solution, or code folder.
You can browse the hierarchy and select a file to open it in the Editor. The file Program.cs opens in the Editor window. The Editor shows the contents of files and is where you do most of your coding work in Visual Studio.

The menu bar along the top of Visual Studio groups commands into categories. For example, the Project menu contains commands related to the project you're working in. On the Tools menu, you can customize how Visual Studio behaves by selecting Options, or add features to your installation by selecting Get Tools and Features. You can customize Visual Studio IDE settings in various ways to best support your own development style and requirements.

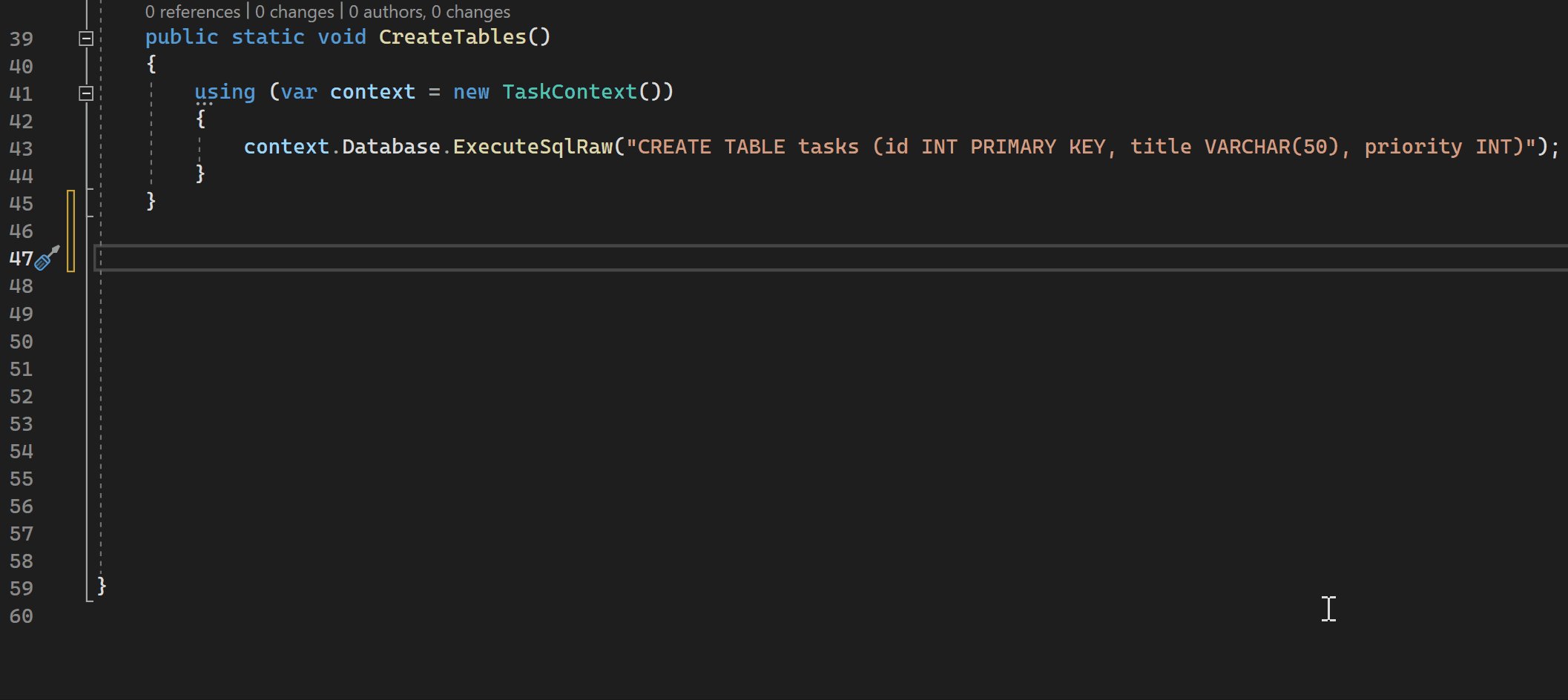
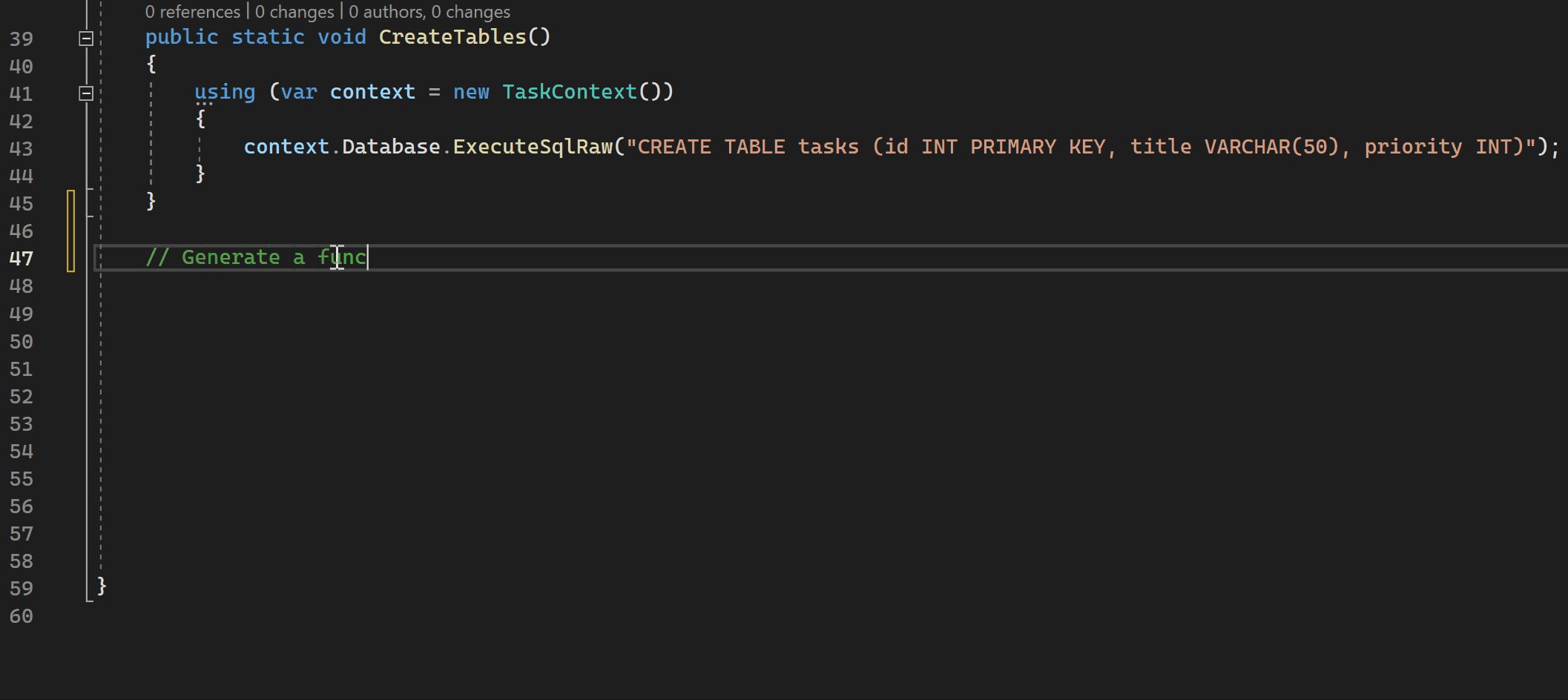
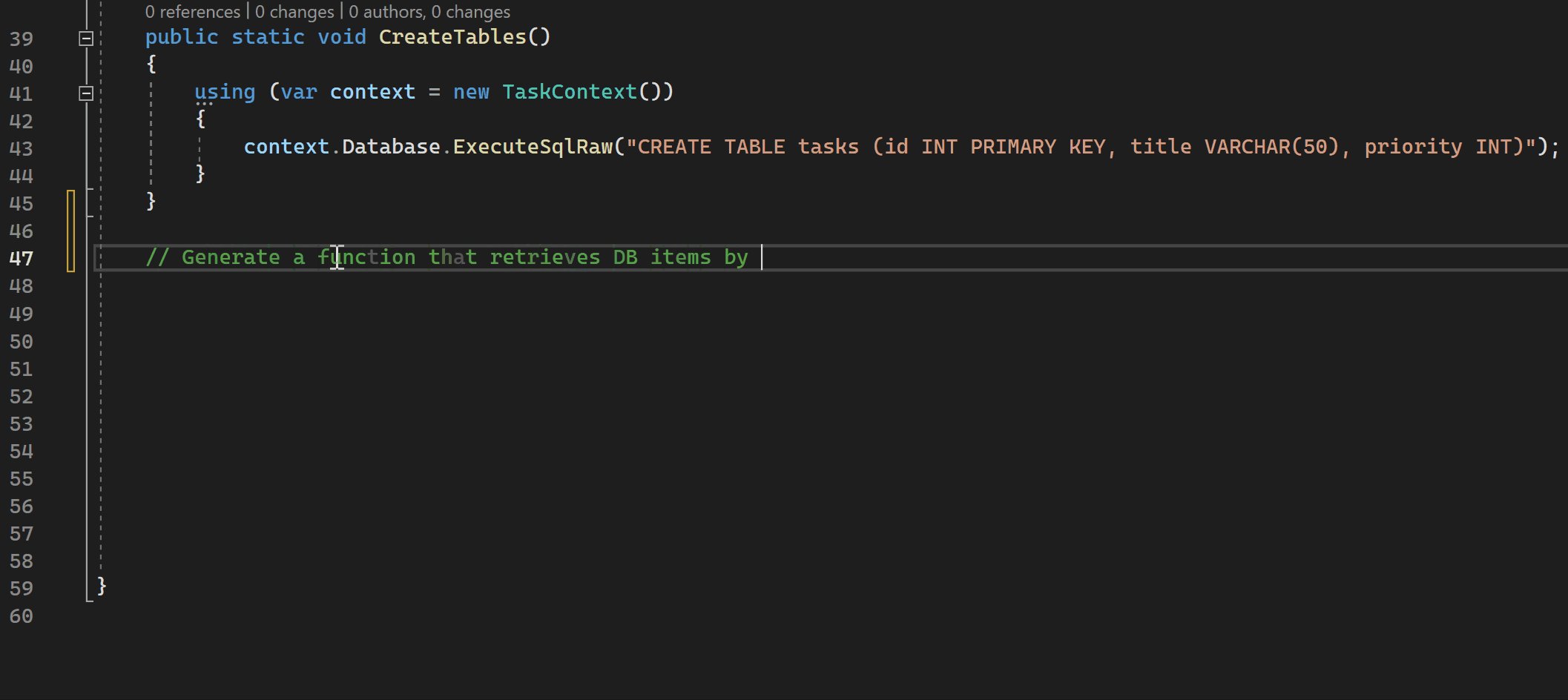
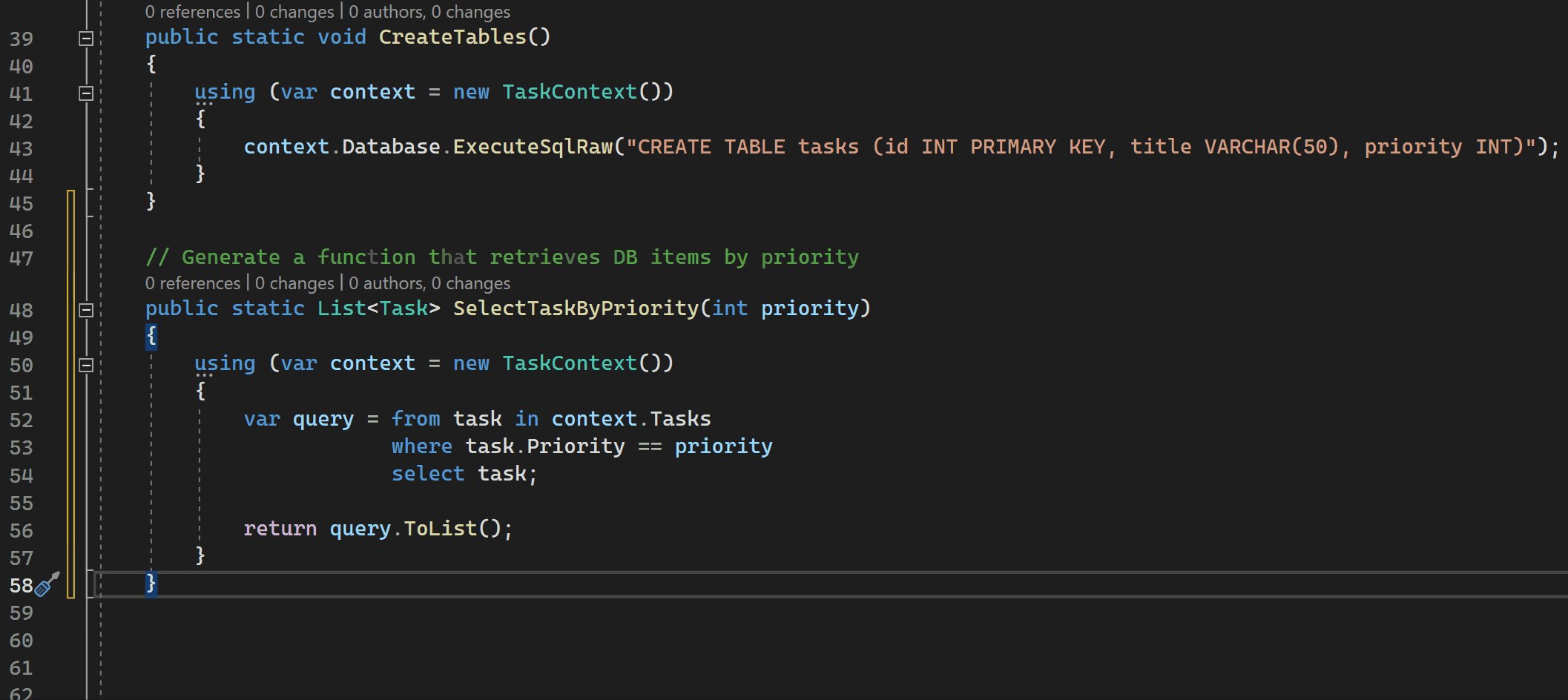
Get AI assistance with GitHub Copilot directly in the editor with context-aware code completions, suggestions, code explanations, and more. For example, you can receive code suggestions by writing a natural language comment describing what you want the code to do, or ask coding-related questions in chat.
Learn more about AI-assisted development in Visual Studio.
Get contextual help by pressing F1 while the mouse cursor is on a keyword or after selecting a keyword. For example, select console and press F1 to jump to documentation on the Console Class.
Visual Studio has excellent keyboard accessibility. It supports an array of built-in keyboard shortcuts to perform actions quickly. Use Help > Keyboard Shortcut reference to see the list of keyboard shortcuts.
The Error List shows errors, warnings, and messages about the current state of your code. If there are errors (like a missing brace or semicolon) in your file or anywhere in your project, they're listed here. To open the Error List window, choose the View menu, and then select Error List.

The Search box (Ctrl + Q) at the top is a quick and easy way to find just about anything in Visual Studio. You can enter some text related to what you want to do, and it shows you a list of options that are relevant to the text. For example, to open a Terminal window, just search for it and open from the search results. The built-in terminal is opened and is ready for commands.

If you run into any problems while using Visual Studio, or if you have suggestions for how to improve the product, you can let us know by choosing the Send Feedback button near the upper-right corner of the IDE.

Build your app
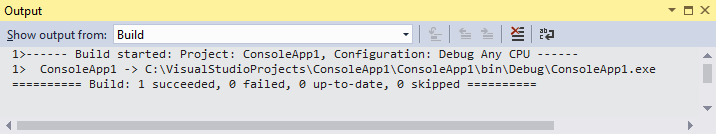
Let's build the project to see some build output. The Output window shows output messages from building your project and from your source control provider.
From the Build menu, choose Build Solution. The Output window automatically obtains focus and shows a successful build message.

Run your app
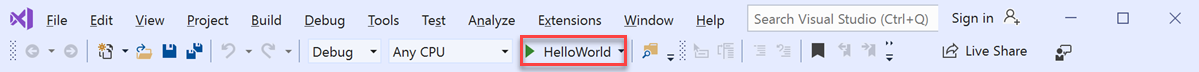
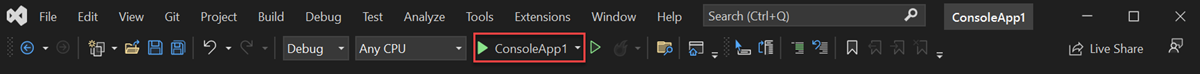
Select the Start Debugging button (green arrow) in the toolbar or press F5 to run your app.

Visual Studio builds the app, and a console window opens with the message Hello, World!. You now have a running app!
To close the console window, press any key.
Select the Start Debugging button (green arrow) in the toolbar or press F5 to run your app.

Visual Studio builds the app, and a console window opens with the message Hello, World!. You now have a running app!
To close the console window, press any key.
Debug your app
Visual Studio has many built-in debugging capabilities. Set a break point at any point of interest in the code to pause the execution of code or to debug step-by-step. Check out the Locals, Autos, and Watch window for troubleshooting the code by inspecting the values at each stage.
Let's add some more code to the app. Add the following C# code before the line that says
Console.WriteLine("Hello World!");:Console.WriteLine("\nWhat is your name?"); var name = Console.ReadLine();Select the Start Debugging button (green arrow) in the debug toolbar in Visual Studio to run your app.

You can stop the app at any time by clicking on the Stop button in the toolbar.
Let's add some more code to the app. Add the following C# code before the line that says
Console.WriteLine("Hello World!");:Console.WriteLine("\nWhat is your name?"); var name = Console.ReadLine();As you type, you can also press
Tabto accept the code suggestions.Select the Start Debugging button (green arrow) in the debug toolbar in Visual Studio to run your app.

Use Hot Reload to fix issues or make changes to the code on the fly and see the results without restarting the app.

You can stop the app at any time by selecting the Stop button in the toolbar.

Related content
You looked at just a few of the features of Visual Studio to get acquainted with the user interface. To explore further: