Entwerfen Ihrer Microsoft Teams-App mit erweiterten Ui-Komponenten
Die folgenden Komponenten sind eine Kombination aus grundlegenden Benutzeroberflächenkomponenten , die Sie für gängige Teams-Entwurfssituationen wie die Navigation verwenden können.
Microsoft Teams-UI-Kit
Basierend auf der Fluent-Benutzeroberfläche enthält das Microsoft Teams UI Kit Komponenten und Muster, die speziell für die Erstellung von Teams-Apps entwickelt wurden. Im UI-Kit können Sie die hier aufgeführten Komponenten direkt in Ihr Design einfügen und weitere Beispiele für die Verwendung der einzelnen Komponenten anzeigen.
Breadcrumb
Breadcrumbs sind eine Navigationshilfe, die die Hierarchie Ihrer App vermittelt. Sie helfen Benutzern zu verstehen, wie die angezeigte Seite in die Gesamtoberfläche passt, und ermöglichen mit nur einem Klick Zugriff auf höhere Ebenen in dieser Hierarchie.
Wichtigste Anwendungsfälle
- Hierarchie kommunizieren
- Navigation
Mobil

Desktop

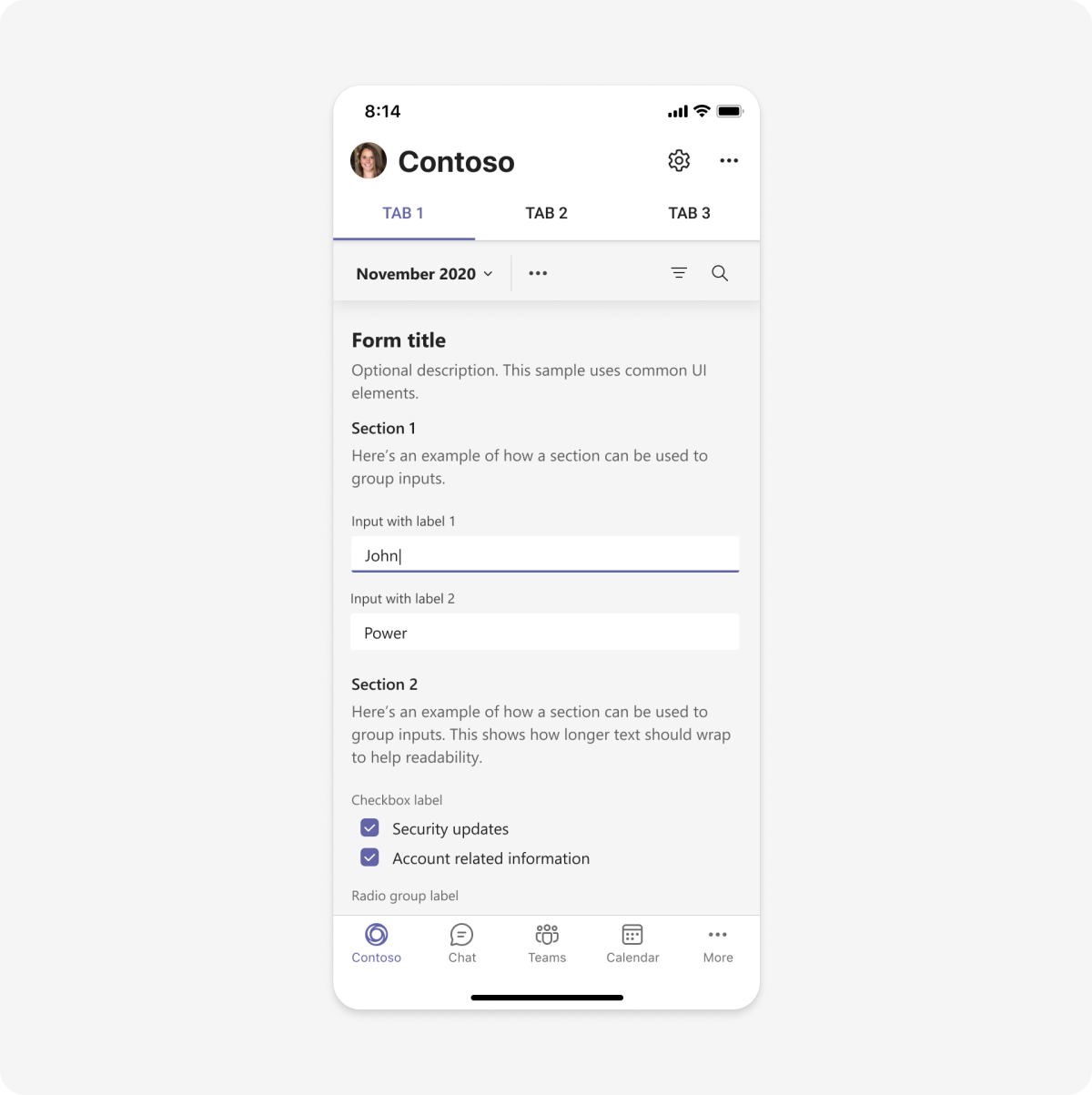
Linker Navigationsbereich
Verwenden Sie das linke Navigationsfenster, um mehrere Seiten in Ihrer Teams-Registerkarte zu durchsuchen. Im folgenden Beispiel befindet sich die linke Navigation zwischen der Kanalliste und dem Registerkarteninhalt.
Wichtigste Anwendungsfälle
- Durchsuchen sie mehrere Seiten innerhalb einer Teams-Registerkarte.
- Unterteilen Sie komplexe Apps in mehrere Seiten.
Mobil

Desktop
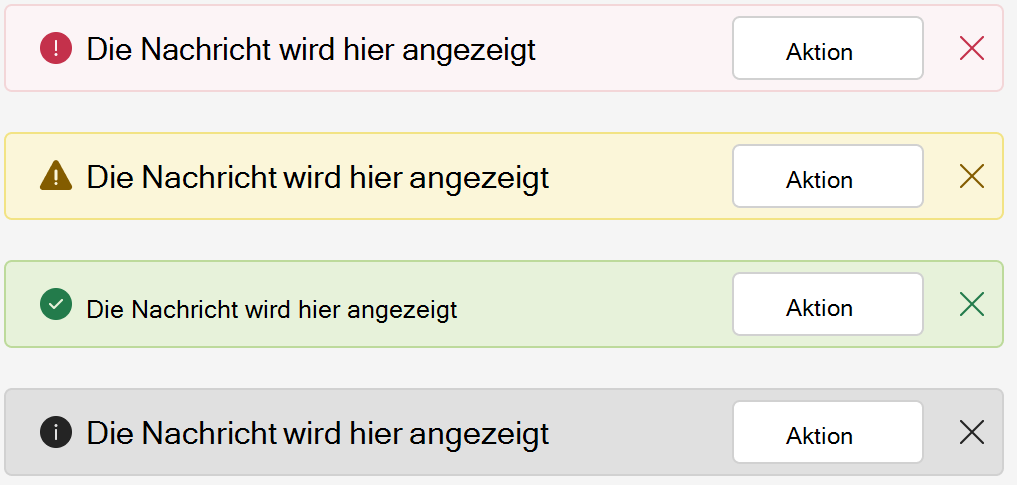
Benachrichtigungsleiste
Eine Benachrichtigungsleiste ist ein dedizierter Bereich zum Anzeigen einer kurzen, wichtigen Meldungen, für die der Benutzer keine sofortigen Maßnahmen ergreifen muss. Bestimmte Hintergrundfarben und Symbole sind bestimmten Nachrichtentypen zugeordnet (siehe unten).
Sie können eine Benachrichtigungsleiste mithilfe der Fluent UI-Warnungskomponente implementieren.
Wichtigste Anwendungsfälle
- Kritische Meldungen, Fehler und Warnungen
- Erfolgsmeldungen
- Informations- oder Werbenachrichten
Mobil

Desktop

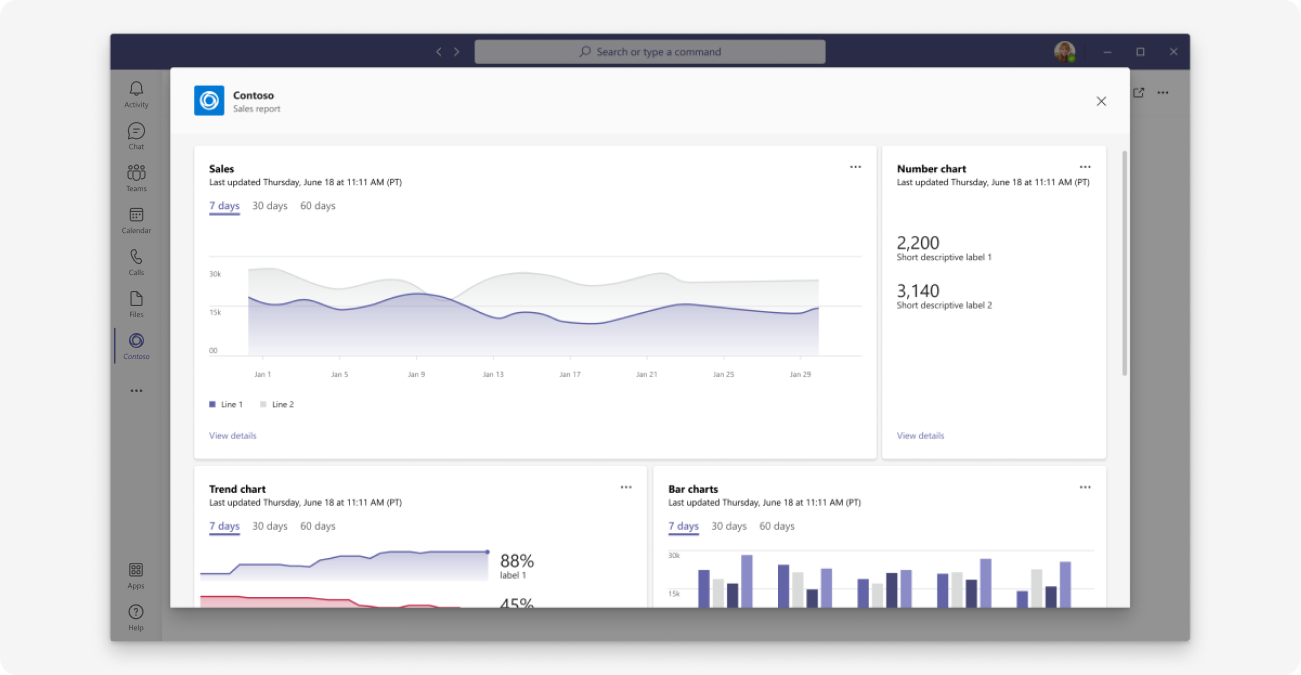
Stageview
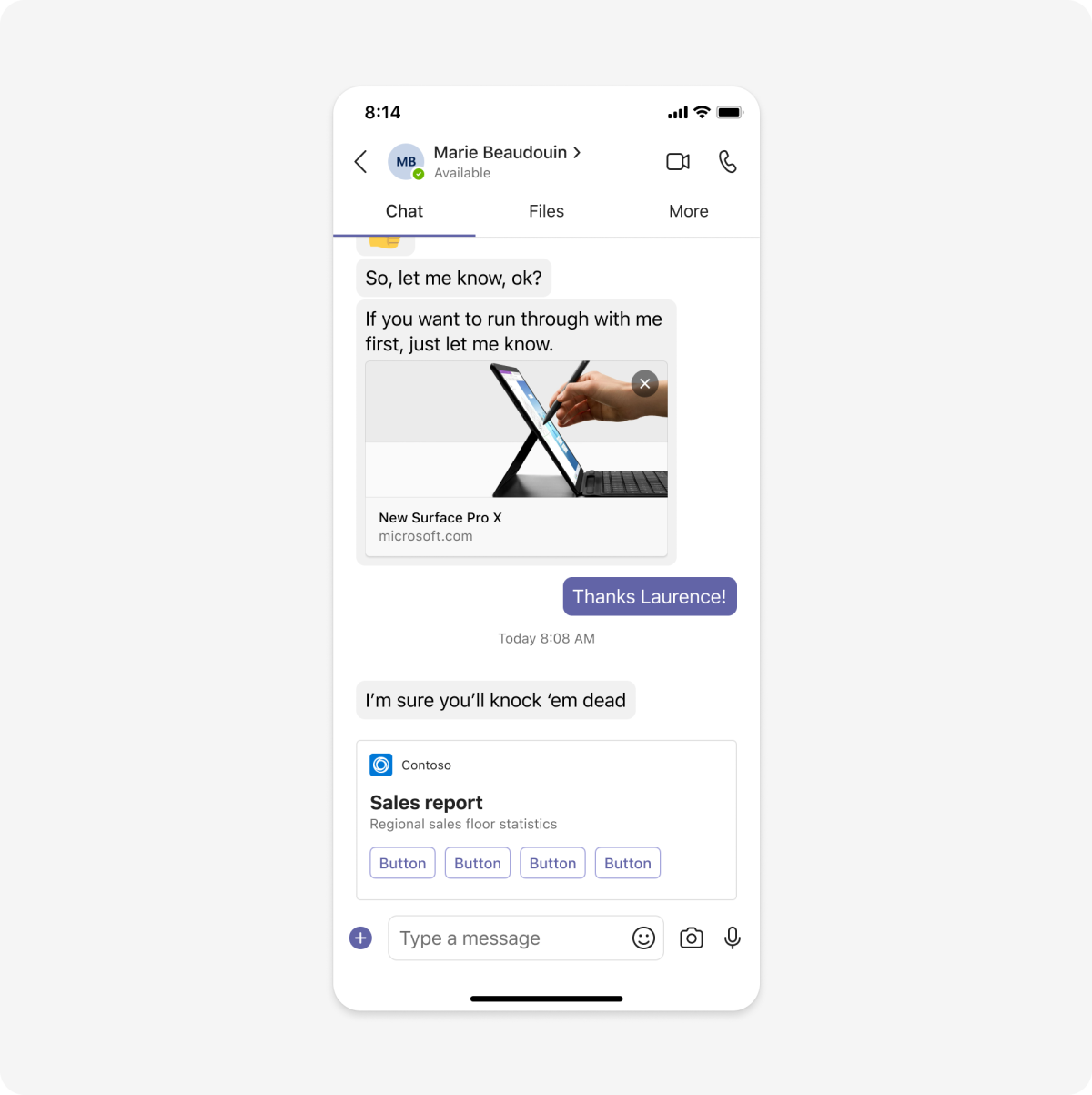
Mit Stageview können Benutzer Inhalte – z. B. ein Bild, eine Datei oder eine Website – auf einer großen Oberfläche in Teams anzeigen, ohne den Kontext zu wechseln. Diese Komponente dient in erster Linie zum Anzeigen von Inhalten. Verwenden Sie es nicht für komplexe Interaktionen.
Erfahren Sie, wie Sie Stageview implementieren.
Wichtigste Anwendungsfälle
- Anzeigen von Inhalten auf einer großen Oberfläche in Teams anstelle einer anderen App oder eines anderen Browsers
- Spotlight-Medien oder andere umfangreiche Inhalte
Mobil
Ihre App kann eine Phase über eine adaptive Karte, einen freigegebenen Link oder visuelle Komponenten (z. B. ein Diagramm) starten.

Desktop
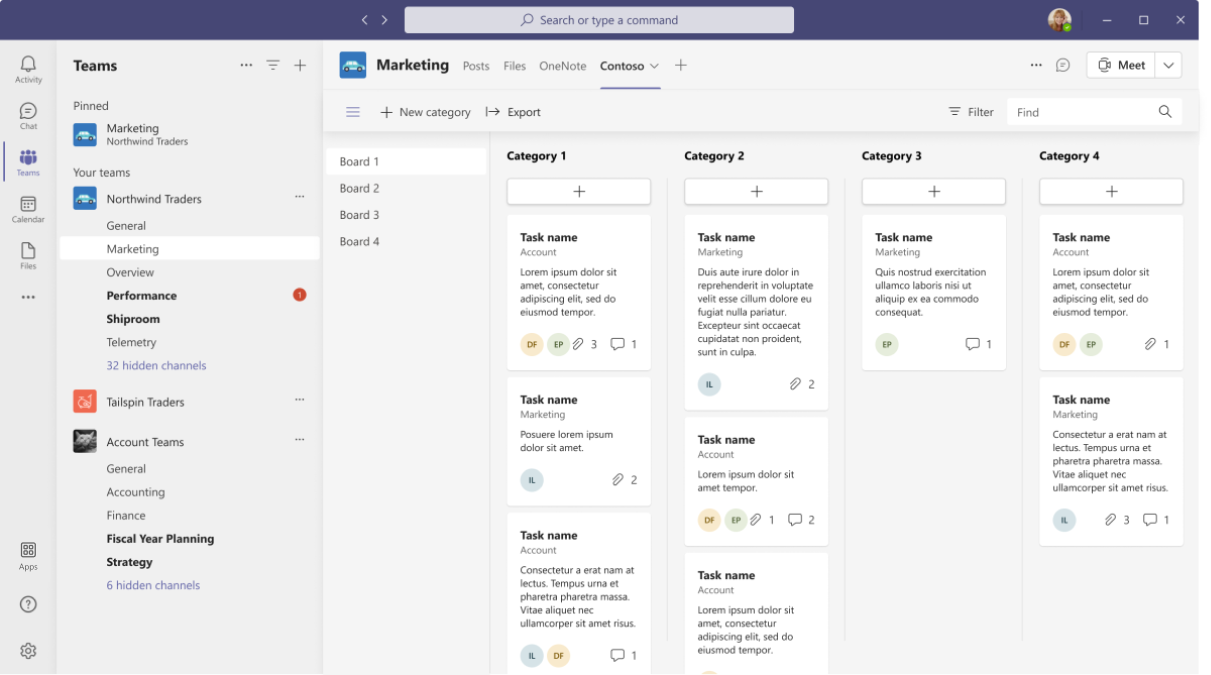
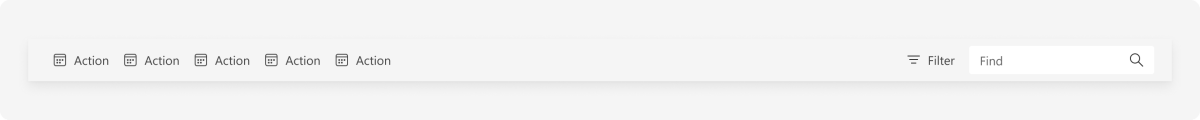
Symbolleiste
Eine Symbolleiste ist ein Container zum Gruppieren einer Gruppe von Steuerelementen.
Wichtigste Anwendungsfälle
- Kontextbezogene Aktionen für App-Inhalte.
- Kontextbezogene Filter und Suche.
- Navigation und Breadcrumbs.
Mobil

Desktop

Platform Docs