Anfordern von Geräteberechtigungen für Ihre Teams-App
Sie können Ihre Teams-App mit nativen Gerätefunktionen wie Kamera, Mikrofon und Standort anreichern. In diesem Dokument erfahren Sie, wie Sie die Benutzereinwilligung anfordern und auf die nativen Geräteberechtigungen zugreifen.
Hinweis
- Informationen zum Integrieren von Medienfunktionen in Ihren Teams-Webclient, Desktop und Mobilgerät finden Sie unter Integrieren von Medienfunktionen.
- Informationen zum Integrieren von QR- oder Barcodescannerfunktionen in Ihre mobile Microsoft Teams-App finden Sie unter Integrieren von QR- oder Barcodescannerfunktionen in Teams.
- Informationen zum Integrieren von Standortfunktionen in Ihren Teams-Webclient, -Desktop und -Mobilgerät finden Sie unter Integrieren von Standortfunktionen.
Native Geräteberechtigungen
Sie müssen die Geräteberechtigungen anfordern, um auf native Gerätefunktionen zuzugreifen. Die Geräteberechtigungen funktionieren ähnlich für alle App-Konstrukte, z. B. Registerkarten, Dialoge (in TeamsJS v1.x als Aufgabenmodule bezeichnet) oder Nachrichtenerweiterungen. Der Benutzer muss zur Berechtigungsseite in den Teams-Einstellungen wechseln, um Geräteberechtigungen zu verwalten. Durch den Zugriff auf die Gerätefunktionen können Sie umfangreichere Erfahrungen auf der Teams-Plattform erstellen, z. B.:
- Erfassen und Anzeigen von Bildern
- Scannen von QR oder Barcode
- Aufzeichnen und Freigeben kurzer Videos
- Aufzeichnen von Audionotizen und Speichern zur späteren Verwendung
- Verwenden Sie die Standortinformationen des Benutzers, um relevante Informationen anzuzeigen.
Hinweis
- Geräteberechtigungen unterscheiden sich im Browser. Weitere Informationen finden Sie unter Browsergeräteberechtigungen.
- Teams unterstützt die QR-Barcodescannerfunktion, die nur für mobile Clients verfügbar ist.
Zugriff auf Geräteberechtigungen
Die Microsoft Teams JavaScript-Clientbibliothek bietet die Tools, die für Ihre Teams-App erforderlich sind, um auf die Geräteberechtigungen des Benutzers zuzugreifen und eine umfassendere Erfahrung zu schaffen.
Obwohl der Zugriff auf diese Features in modernen Webbrowsern Standard ist, müssen Sie Teams über die von Ihnen verwendeten Features informieren, indem Sie Ihr App-Manifest aktualisieren. Mit diesem Update können Sie Berechtigungen anfordern, während Ihre App auf dem Teams-Desktop ausgeführt wird.
Berechtigungen verwalten
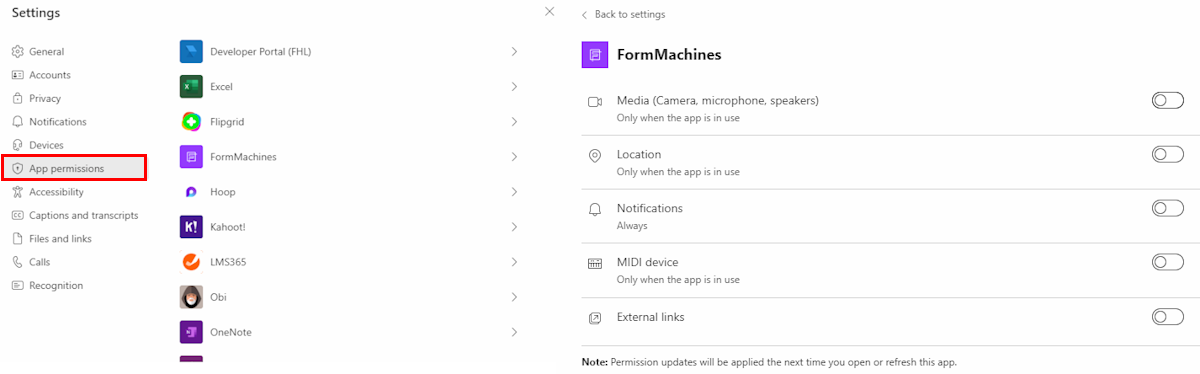
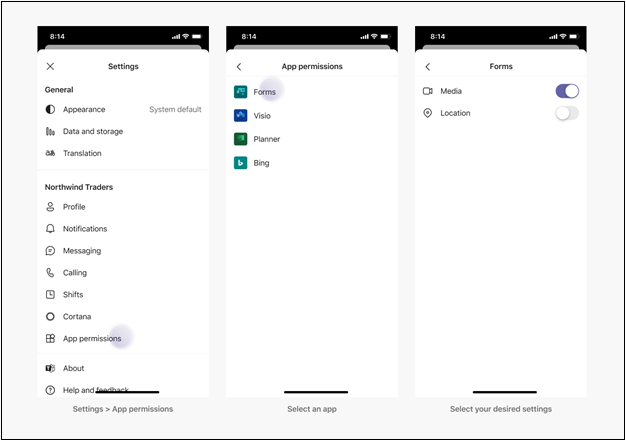
Ein Benutzer kann Geräteberechtigungen in den Teams-Einstellungen verwalten, indem er Berechtigungen für bestimmte Apps zulassen oder verweigern auswählt.
Öffnen Sie Teams.
Wechseln Sie zu Einstellungen>App-Berechtigungen.
Wählen Sie die App aus, für die Sie die Einstellungen anpassen möchten.
Wählen Sie die gewünschten Einstellungen aus.

Angeben von Berechtigungen
Aktualisieren Sie ihre App, manifest.json indem Sie hinzufügen devicePermissions und angeben, welche der folgenden fünf Eigenschaften Sie in Ihrer Anwendung verwenden:
"devicePermissions": [
"media",
"geolocation",
"notifications",
"midi",
"openExternal"
],
Mit jeder Eigenschaft können Sie die Benutzer auffordern, ihre Zustimmung einzuholen:
| Eigenschaft | Beschreibung |
|---|---|
| media | Berechtigung zum Verwenden der Kamera, des Mikrofons, der Lautsprecher und des Zugriffs auf die Mediengalerie. |
| Geolocation | Berechtigung zum Zurückgeben des Standorts des Benutzers. |
| Benachrichtigungen | Berechtigung zum Senden von Benutzerbenachrichtigungen. |
| midi | Erlaubnis zum Senden und Empfangen von Midi-Informationen (Musical Instrument Digital Interface) von einem digitalen Musikinstrument. |
| openExternal | Berechtigung zum Öffnen von Links in externen Anwendungen. |
Weitere Informationen finden Sie unter App-Manifest.
Überprüfen von Berechtigungen aus Ihrer App
Überprüfen Sie nach dem Hinzufügen devicePermissions zu Ihrem App-Manifest die Berechtigungen mithilfe der HTML5-Berechtigungs-API , ohne eine Eingabeaufforderung zu verursachen:
// Different query options:
navigator.permissions.query({ name: 'camera' });
navigator.permissions.query({ name: 'microphone' });
navigator.permissions.query({ name: 'geolocation' });
navigator.permissions.query({ name: 'notifications' });
navigator.permissions.query({ name: 'midi', sysex: true });
// Example:
navigator.permissions.query({name:'geolocation'}).then(function(result) {
if (result.state == 'granted') {
// Access granted
} else if (result.state == 'prompt') {
// Access has not been granted
}
});
Verwenden von Teams-APIs zum Abrufen von Geräteberechtigungen
Nutzen Sie die entsprechende HTML5- oder Teams-API, um eine Aufforderung zum Einholen der Zustimmung für den Zugriff auf Geräteberechtigungen anzuzeigen.
Wichtig
- Die Unterstützung für
camera,galleryundmicrophonewird über die selectMedia-API aktiviert. Verwenden Sie die captureImage-API für eine einzelne Bildaufnahme. - Die Unterstützung für
locationwird über die getLocation-API aktiviert. Sie müssen diesgetLocation APIfür den Standort verwenden, da die HTML5-Geolocation-API auf dem Teams-Desktopclient nicht vollständig unterstützt wird.
Beispiel:
Um den Benutzer aufzufordern, auf seinen Standort zuzugreifen, müssen Sie aufrufen
getCurrentPosition():navigator.geolocation.getCurrentPosition(function (position) { /*... */ });Um den Benutzer aufzufordern, auf seine Kamera auf dem Desktop oder im Web zuzugreifen, müssen Sie aufrufen
getUserMedia():navigator.mediaDevices.getUserMedia({ audio: true, video: true });Um die Bilder auf einem Mobilgerät zu erfassen, fragt Teams Mobile bei einem Anruf
captureImage()um Erlaubnis:function captureImage() { microsoftTeams.media.captureImage((error, files) => { // If there's any error, an alert shows the error message/code if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } else if (files) { image = files[0].content; // Adding this image string in src attr of image tag will display the image on web page. let imageString = "data:" + item.mimeType + ";base64," + image; } }); }Benachrichtigungen fordern den Benutzer auf, wenn Sie aufrufen
requestPermission():Notification.requestPermission(function(result) { /* ... */ });Um die Kamera zu verwenden oder auf die Fotogalerie zuzugreifen, fragt die Teams-App beim Aufrufen
selectMedia()von die Berechtigung ab:function selectMedia() { microsoftTeams.media.selectMedia(mediaInput, (error, attachments) => { // If there's any error, an alert shows the error message/code if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } else if (attachments) { // creating image array which contains image string for all attached images. const imageArray = attachments.map((item, index) => { return ("data:" + item.mimeType + ";base64," + item.preview) }) } }); }Um das Mikrofon zu verwenden, fragt Teams Mobile beim Anruf
selectMedia()um Erlaubnis:function selectMedia() { microsoftTeams.media.selectMedia({ maxMediaCount: 1, mediaType: microsoftTeams.media.MediaType.Audio }, (error: microsoftTeams.SdkError, attachments: microsoftTeams.media.Media[]) => { // If there's any error, an alert shows the error message/code if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } if (attachments) { // taking the first attachment let audioResult = attachments[0]; // setting audio string which can be used in Video tag let audioData = "data:" + audioResult.mimeType + ";base64," + audioResult.preview } }); }Um den Benutzer aufzufordern, den Standort auf der Kartenoberfläche zu teilen, fragt die Teams-App beim Aufrufen
getLocation()von die Berechtigung ab:function getLocation() { location.getLocation({ allowChooseLocation: true, showMap: true }).then((location) => { let currentLocation = JSON.stringify(location); }).catch((error) => { /*Error getting location*/ })}
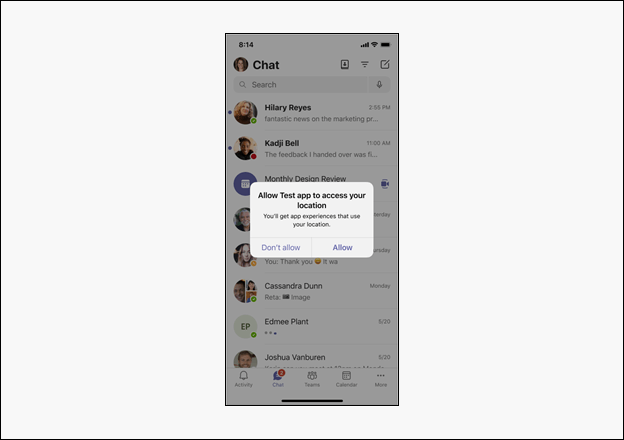
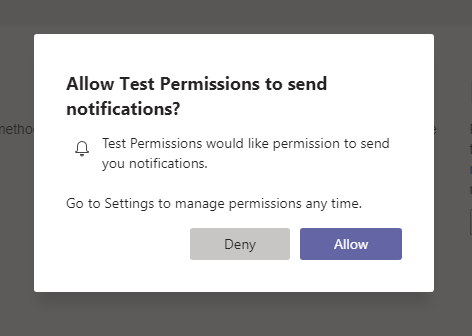
Hier erfahren Sie, wie die Geräteberechtigungsaufforderungen für Benutzer auf Mobilgeräten und Desktops angezeigt werden.
Berechtigungsverhalten über Anmeldesitzungen hinweg
Geräteberechtigungen werden für jede Anmeldesitzung gespeichert. Wenn Sie sich bei einer anderen Instanz von Teams anmelden, z. B. auf einem anderen Computer, sind Ihre Geräteberechtigungen aus Ihren vorherigen Sitzungen nicht verfügbar. Daher müssen Sie die Geräteberechtigungen für die neue Sitzung erneut festlegen. Dies bedeutet auch, dass Ihre Geräteberechtigungen aus der vorherigen Anmeldesitzung gelöscht werden, wenn Sie sich von Teams abmelden oder Mandanten in Teams wechseln.
Hinweis
Wenn Sie den nativen Geräteberechtigungen zustimmen, ist dies nur für Ihre aktuelle Anmeldesitzung gültig.
Codebeispiel
| Beispielname | Beschreibung | Node.js | Manifest |
|---|---|---|---|
| Geräteberechtigungen | Das Beispiel zeigt, wie Die Geräteberechtigungen mithilfe des TeamsJS SDK und der Browser-APIs verwendet werden. | View | View |
Nächster Schritt
Siehe auch
Platform Docs