Hinzufügen von Code zum Aktivieren von SSO
Stellen Sie sicher, dass Sie Ihre App bei Microsoft Entra ID registrieren, bevor Sie Code zum Aktivieren des einmaligen Anmeldens hinzufügen.
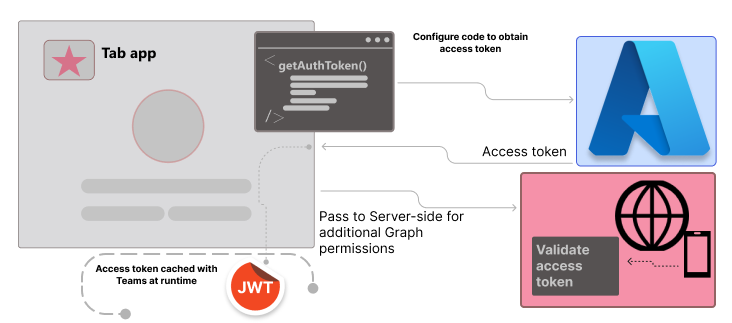
Sie müssen den clientseitigen Code Ihrer Registerkarten-App konfigurieren, um ein Zugriffstoken von Microsoft Entra ID abzurufen. Das Zugriffstoken wird im Namen der Registerkarten-App ausgegeben. Wenn Ihre Registerkarten-App zusätzliche Microsoft Graph-Berechtigungen erfordert, müssen Sie das Zugriffstoken an die Serverseite übergeben und gegen das Microsoft Graph-Token austauschen.

In diesem Abschnitt werden folgende Themen behandelt:
- Hinzufügen des clientseitigen Codes
- Übergeben des Zugriffstokens an serverseitigen Code
- Überprüfen des Zugriffstokens
Hinzufügen des clientseitigen Codes
Um App-Zugriff für den aktuellen App-Benutzer zu erhalten, muss Ihr clientseitiger Code Teams aufrufen, um ein Zugriffstoken abzurufen. Sie müssen den clientseitigen Code zur Verwendung von getAuthToken() aktualisieren, um den Überprüfungsprozess zu initiieren.
Weitere Informationen zu getAuthToken()
getAuthToken() ist eine Methode in der JavaScript-Bibliothek von Microsoft Teams. Es fordert ein Microsoft Entra Zugriffstoken an, das im Auftrag der App ausgestellt wird. Das Token wird aus dem Cache abgerufen, wenn es nicht abgelaufen ist. Wenn es abläuft, wird eine Anforderung an Microsoft Entra ID gesendet, um ein neues Zugriffstoken zu erhalten.
Weitere Informationen finden Sie unter getAuthToken.
Zeitpunkt des Aufrufs von getAuthToken
Verwenden Sie getAuthToken() zum Zeitpunkt, zu dem Sie das Zugriffstoken für den aktuellen App-Benutzer benötigen:
| Wenn ein Zugriffstoken erforderlich ist... | Rufen Sie getAuthToken() auf... |
|---|---|
| Wenn der App-Benutzer auf die App zugreift | Nach microsoftTeams.app.initialize(). |
| So verwenden Sie eine bestimmte Funktionalität der App | Wenn der App-Benutzer eine Aktion ausführt, für die eine Anmeldung erforderlich ist. |
Hinzufügen von Code für getAuthToken
Fügen Sie der Registerkarten-App ein JavaScript-Codeausschnitt hinzu, um:
- Aufrufen von
getAuthToken() - Analysieren des Zugriffstokens oder Übergeben des Tokens an den serverseitigen Code.
Der folgende Codeausschnitt zeigt ein Beispiel für einen Aufruf von getAuthToken().
microsoftTeams.app.initialize().then(() => {
getClientSideToken()
.then((clientSideToken) => {
return getServerSideToken(clientSideToken);
})
.then((profile) => {
return useServerSideToken(profile);
})
.catch((error) => {
...
})
}
function getClientSideToken() {
return new Promise((resolve, reject) => {
display("1. Get auth token from Microsoft Teams");
microsoftTeams.authentication.getAuthToken().then((result) => {
display(result);
resolve(result);
}).catch((error) => {
reject("Error getting token: " + error);
});
});
}
Sie können Aufrufe von getAuthToken() allen Funktionen und Handlern hinzufügen, die eine Aktion initiieren, für die das Token erforderlich ist.
Wenn Teams das Zugriffstoken empfängt, wird es zwischengespeichert und nach Bedarf wiederverwendet. Dieses Token kann verwendet werden, wenn getAuthToken() aufgerufen wird, bis es abläuft, ohne einen weiteren Aufruf an Microsoft Entra ID.
Wichtig
Als bewährte Methode für die Sicherheit des Zugriffstokens:
- Rufen Sie
getAuthToken()immer nur dann auf, wenn Sie ein Zugriffstoken benötigen. - Teams speichert das Zugriffstoken automatisch zwischen, sodass es nicht im Code Ihrer App zwischengespeichert oder gespeichert werden muss.
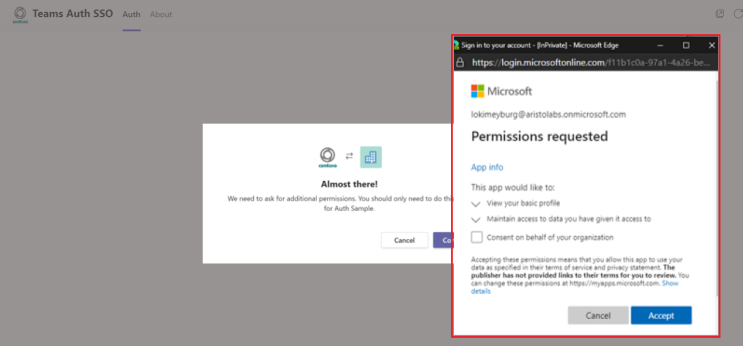
Zustimmungsdialogfeld zum Abrufen des Zugriffstokens
Wenn Sie aufrufen getAuthToken() und die Zustimmung des App-Benutzers für Berechtigungen auf Benutzerebene erforderlich ist, wird dem angemeldeten App-Benutzer ein Microsoft Entra Dialogfeld angezeigt.

Das angezeigte Zustimmungsdialogfeld gilt für Open-ID-Bereiche, die in Microsoft Entra ID definiert sind. Der App-Benutzer muss seine Zustimmung nur einmal erteilen. Der App-Benutzer kann nach der Zustimmung auf Ihre Registerkarten-App für die gewährten Berechtigungen und Bereiche zugreifen und diese verwenden.
Wichtig
Szenarien, in denen keine Zustimmungsdialogfelder erforderlich sind:
- Wenn der Administrator die Zustimmung im Namen des Mandanten erteilt hat, müssen App-Benutzer überhaupt nicht zur Zustimmung aufgefordert werden. Dies bedeutet, dass die App-Benutzer die Zustimmungsdialogfelder nicht sehen und nahtlos auf die App zugreifen können.
- Wenn Ihre Microsoft Entra-App in demselben Mandanten registriert ist, von dem Aus Sie eine Authentifizierung in Teams anfordern, kann der App-Benutzer nicht zur Zustimmung aufgefordert werden und erhält sofort ein Zugriffstoken. App-Benutzer stimmen diesen Berechtigungen nur zu, wenn die Microsoft Entra App in einem anderen Mandanten registriert ist.
Wenn Fehler auftreten, finden Sie weitere Informationen unter Problembehandlung bei der SSO-Authentifizierung in Teams.
Verwenden des Zugriffstokens als Identitätstoken
Das an die Registerkarten-App zurückgegebene Token ist sowohl ein Zugriffstoken als auch ein ID-Token. Die Registerkarten-App kann das Token als Zugriffstoken verwenden, um authentifizierte HTTPS-Anforderungen an APIs auf der Serverseite zu senden.
Das von getAuthToken() zurückgegebene Zugriffstoken kann verwendet werden, um die Identität des App-Benutzers anhand der folgenden Ansprüche im Token festzulegen:
-
name: Der Anzeigename des Benutzers. -
preferred_username: Die E-Mail-Adresse des Benutzers. -
oid: Eine GUID, welche die ID des Benutzers im Microsoft-Identitätssystem darstellt. -
tid: Eine GUID, die den Mandanten darstellt, bei dem sich der App-Benutzer anmeldet.
Teams kann diese Informationen, die der Identität des App-Benutzers zugeordnet sind, zwischenspeichern, z. B. die Einstellungen des Benutzers.
Hinweis
Wenn Sie eine eindeutige ID erstellen müssen, um den App-Benutzer in Ihrem System darzustellen, finden Sie weitere Informationen unter Verwenden von Ansprüchen, um einen Benutzer zuverlässig zu identifizieren.
Übergeben des Zugriffstokens an serverseitigen Code
Wenn Sie auf Web-APIs auf Ihrem Server zugreifen müssen, müssen Sie das Zugriffstoken an Ihren serverseitigen Code übergeben. Die Web-APIs müssen das Zugriffstoken decodieren, um Ansprüche für dieses Token anzuzeigen.
Hinweis
Wenn Sie im zurückgegebenen Zugriffstoken keinen Benutzerprinzipalnamen (User Principal Name, UPN) erhalten, fügen Sie ihn als optionalen Anspruch in Microsoft Entra ID hinzu. Weitere Informationen finden Sie unter Zugriffstoken.
Das beim erfolgreichen Rückruf von getAuthToken() empfangene Zugriffstoken ermöglicht den Zugriff (für den authentifizierten App-Benutzer) auf Ihre Web-APIs. Der serverseitige Code kann außerdem das Token bei Bedarf nach Identitätsinformationen durchsuchen.
Wenn Sie das Zugriffstoken übergeben müssen, um Microsoft Graph-Daten abzurufen, lesen Sie die Registerkarten-App mit Microsoft Graph-Berechtigungen erweitern.
Code für die Übergabe des Zugriffstokens an serverseitige Seiten
Der folgende Code zeigt ein Beispiel für die Übergabe des Zugriffstokens an die Server-Seite. Das Token wird in einem Authorization Header übergeben, wenn eine Anforderung an eine serverseitige Web-API gesendet wird. In diesem Beispiel werden JSON-Daten gesendet, sodass die POST-Methode verwendet wird. Das GET reicht aus, um das Zugriffstoken zu senden, wenn Sie nicht an den Server schreiben.
function getServerSideToken(clientSideToken) {
return new Promise((resolve, reject) => {
microsoftTeams.app.getContext().then((context) => {
fetch('/getProfileOnBehalfOf', {
method: 'post',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
'tid': context.user.tenant.id,
'token': clientSideToken
}),
mode: 'cors',
cache: 'default'
})
.then((response) => {
if (response.ok) {
return response.json();
} else {
reject(response.error);
}
})
.then((responseJson) => {
if (responseJson.error) {
reject(responseJson.error);
} else {
const profile = responseJson;
resolve(profile);
}
});
});
});
}
Überprüfen des Zugriffstokens
Weitere Informationen zum Überprüfen des Zugriffstokens finden Sie unter Überprüfen von Token.
Beispielzugriffstoken
Der folgende Code ist eine typische decodierte Nutzlast eines Zugriffstokens:
{
aud: "2c3caa80-93f9-425e-8b85-0745f50c0d24",
iss: "https://login.microsoftonline.com/fec4f964-8bc9-4fac-b972-1c1da35adbcd/v2.0",
iat: 1521143967,
nbf: 1521143967,
exp: 1521147867,
aio: "ATQAy/8GAAAA0agfnU4DTJUlEqGLisMtBk5q6z+6DB+sgiRjB/Ni73q83y0B86yBHU/WFJnlMQJ8",
azp: "e4590ed6-62b3-5102-beff-bad2292ab01c",
azpacr: "0",
e_exp: 262800,
name: "Mila Nikolova",
oid: "6467882c-fdfd-4354-a1ed-4e13f064be25",
preferred_username: "milan@contoso.com",
scp: "access_as_user",
sub: "XkjgWjdmaZ-_xDmhgN1BMP2vL2YOfeVxfPT_o8GRWaw",
tid: "fec4f964-8bc9-4fac-b972-1c1da35adbcd",
uti: "MICAQyhrH02ov54bCtIDAA",
ver: "2.0"
}
Codebeispiele
| Beispielname | Beschreibung | .NET | Node.js | Manifest |
|---|---|---|---|---|
| Registerkarten-SSO | Microsoft Teams-Beispiel-App für Registerkarten Microsoft Entra SSO | View |
Ansicht, Teams Toolkit |
– |
| Tabstopp-, Bot- und Nachrichtenerweiterungs-SSO (ME) | In diesem Beispiel wird SSO für Registerkarte, Bot und ME – Suche, Aktion und Entflechtung von Links gezeigt. | View | View | View |
Nächster Schritt
Siehe auch
Platform Docs
