Personenauswahl in Adaptiven Karten
Personen-Auswahl unterstützt Benutzer beim Suchen und Auswählen von Benutzern in adaptiver Karte. Sie können Personen Auswahl als Eingabesteuerelement zu adaptiver Karte hinzufügen, die über Chats, Kanäle, Dialoge (in TeamsJS v1.x als Aufgabenmodule bezeichnet) und Registerkarten hinweg funktioniert. Personen Picker unterstützt die folgenden Features:
- Durchsucht einzelne oder mehrere Benutzer.
- Wählt einzelne oder mehrere Benutzer aus.
- Zuweisen zu einzelnen oder mehreren Benutzern.
- Füllt den Namen der ausgewählten Benutzer im Voraus aus.
Beliebte Szenarien
Die folgende Tabelle enthält beliebte Szenarien für Personen-Auswahl in adaptiven Karten und die entsprechenden Aktionen:
| Szenarien | Aktionen |
|---|---|
| Genehmigungsbasierte Szenarien | Zum Anfordern, Zuweisen und Erneuten Zuweisen der Genehmigung an den vorgesehenen Benutzer basierend auf der Anforderung. |
| Verwaltung von Sicherheitsvorfällen | Um Incidents nachzuverfolgen und zu benachrichtigen, weisen Sie den beabsichtigten Benutzer zu und weisen sie ihm zur sofortigen Aktion neu zu. |
| Projektmanagement | So weisen Sie bestimmten Benutzern Tickets oder Fehler zu. |
| Benutzersuche | So suchen Sie im gesamten organization nach Benutzern. |
Der Web- und Desktopclient unterstützt Personen-Auswahl in adaptiver Karte. Bei der Suche im Web umfasst Personen Picker eine Inlineeingabe.
Beispiel für ein Neuzuweisungsszenario
Benutzer A (Robert) erhält ein Ticket für eine Aufgabe in einem Kanal und erkennt einen falschen Zugewiesenen. Benutzer A zuweisen die Aufgabe neu, die die Informationen zurück an den Bot sendet.
So weisen Sie eine Beliebige Aufgabe neu zu:
- Wählen Sie Neu zuweisen aus, wo das Personenauswahlfeld mit dem Namen vorab aufgefüllt ist, um die Aufgabe dem vorgesehenen Benutzer neu zuzuweisen.
- Entfernen Sie den Namen des falschen Benutzers.
- Wählen Sie die gewünschten Benutzer gemäß dem Bildszenario, Benutzer B (Mona) und Benutzer C (Robin) für die Aufgabe aus.
- Wählen Sie Zuweisen aus. Nach der Zuweisung werden die Informationen an den Bot gesendet. Der Bot aktualisiert adaptive Karte und benachrichtigt die vorgesehenen Benutzer.
Die folgende Abbildung zeigt das Neuzuweisungsszenario:

Implementieren der Personen-Auswahl
Personen Picker wird als Erweiterung des Input.ChoiceSet-Steuerelements implementiert. Das Eingabesteuerelement enthält die folgenden Auswahlmöglichkeiten:
- Dropdownliste, z. B. eine erweiterte Auswahl.
- Optionsfeld, z. B. eine einzelne Auswahl.
- Kontrollkästchen, z. B. Mehrfachauswahl.
Hinweis
Das Input.ChoiceSet Steuerelement basiert auf den style Eigenschaften und isMultiSelect .
Schema aktualisieren
Die folgenden Eigenschaften sind Ergänzungen zum Input.ChoiceSet Schema, um Personen Auswahl auf dem Karte zu ermöglichen:
Input.ChoiceSet-Steuerelement
| Eigenschaft | Typ | Erforderlich | Beschreibung |
|---|---|---|---|
| choices.data | Data.Query | Nein | Aktiviert die dynamische automatische Vervollständigung für verschiedene Benutzertypen, indem Ergebnisse aus dem angegebenen Dataset abgerufen werden. |
Data.Query
| Eigenschaft | Typ | Erforderlich | Beschreibung |
|---|---|---|---|
| Dataset | Zeichenfolge | Ja | Der Datentyp, der dynamisch abgerufen werden muss. |
Dataset
Die folgende Tabelle enthält vordefinierte Werte als Dataset für die Personenauswahl:
| Dataset | Suchbereich |
|---|---|
| graph.microsoft.com/users | Durchsuchen Sie alle Mitglieder im gesamten organization. |
| graph.microsoft.com/users?scope=currentContext | Suchen Sie innerhalb der Mitglieder der aktuellen Unterhaltung, z. B. Chat oder Kanal, in dem die bestimmte Karte gesendet wird. |
Beispiel
Das Codebeispiel zum Erstellen Personen Auswahl mit organization Suche sieht wie folgt aus:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "People Picker with Org search enabled"
},
{
"type": "Input.ChoiceSet",
"choices": [],
"choices.data": {
"type": "Data.Query",
"dataset": "graph.microsoft.com/users"
},
"id": "people-picker",
"isMultiSelect": true
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
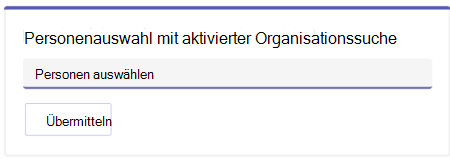
Die folgende Abbildung veranschaulicht Personen-Auswahl in adaptiven Karten mit organization Suche:

Um die Suche in einer Liste von Konversationsmitgliedern zu aktivieren, verwenden Sie das entsprechende Dataset, das in der Datasettabelle definiert ist. isMultiSelect -Eigenschaft wird verwendet, um die Auswahl mehrerer Benutzer im Steuerelement zu aktivieren. Sie ist standardmäßig auf false festgelegt, und mit dieser Einstellung können Sie nur einen einzelnen Benutzer auswählen.
Datenübermittlung
Sie können oder Action.Execute verwendenAction.Submit, um ausgewählte Daten an Ihren Bot zu übermitteln. Die invoke für Ihren Bot empfangene Nutzlast ist eine Liste Microsoft Entra-IDs oder der in der statischen Liste bereitgestellten IDs.
Wenn in Personen Auswahl ein Benutzer im Steuerelement ausgewählt ist, ist der Microsoft Entra ID des Benutzers der zurückgesendete Wert. ist Microsoft Entra ID eine Zeichenfolge und identifiziert eindeutig einen Benutzer im Verzeichnis.
Das Format des an den Bot übermittelten Werts hängt vom Wert der isMultiSelect Eigenschaft ab:
Wert von isMultiSelect |
Format |
|---|---|
| false (single select) | <selected_Azure_AD_ID> |
| true (Mehrfachauswahl) | <>selected_Azure_AD_ID_1,selected_Azure_AD_ID_2,selected_Azure_AD_ID_3<><> |
Mit dem Microsoft Entra IDwählt Personen Auswahl den entsprechenden Benutzer vorab aus.
Vorauswahl des Benutzers
Personen Picker unterstützt die Vorauswahl des Benutzers im Steuerelement beim Erstellen und Senden einer adaptiven Karte. Input.ChoiceSet unterstützt die value -Eigenschaft, die verwendet wird, um einen Benutzer vorab auszuwählen. Das Format dieser value Eigenschaft entspricht dem Format des übermittelten Werts bei der Datenübermittlung.
Die folgende Liste enthält die Informationen zum Vorwählen von Benutzern:
- Geben Sie für einen einzelnen Benutzer im Steuerelement den
Microsoft Entra IDdes Benutzers als anvalue. - Geben Sie für mehrere Benutzer, z
isMultiSelect. B. isttrue, eine durch Trennzeichen getrennte Zeichenfolge vonMicrosoft Entra IDs an.
Im folgenden Beispiel wird die Vorauswahl eines einzelnen Benutzers beschrieben:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "People Picker with Org search enabled"
},
{
"type": "Input.ChoiceSet",
"choices": [],
"choices.data": {
"type": "Data.Query",
"dataset": "graph.microsoft.com/users"
},
"id": "people-picker",
"value": "<Microsoft Entra ID 1>"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
Im folgenden Beispiel wird die Vorauswahl mehrerer Benutzer beschrieben:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "People Picker with Org search enabled"
},
{
"type": "Input.ChoiceSet",
"choices": [],
"choices.data": {
"type": "Data.Query",
"dataset": "graph.microsoft.com/users"
},
"id": "people-picker",
"isMultiSelect": true,
"value": "<Microsoft Entra ID 1>,<Microsoft Entra ID 2>,<Microsoft Entra ID 3>"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
Statische Auswahlmöglichkeiten
Die statischen Optionen unterstützen Szenarien, in denen benutzerdefinierte Profile in die vordefinierten Datasets eingefügt werden müssen. Input.ChoiceSet unterstützt die statische Angabe choices im JSON-Code. Die statische Auswahl wird verwendet, um die Auswahlmöglichkeiten zu erstellen, aus denen der Benutzer auswählen kann.
Hinweis
Statisch choices werden mit dynamischen Datasets verwendet.
Die Auswahl besteht aus title und value. Wenn sie zusammen mit Personen-Auswahl verwendet werden, werden diese Optionen in Benutzerprofile übersetzt, die den title als Namen und den value als Bezeichner aufweisen. Diese benutzerdefinierten Profile sind auch Teil der Suchergebnisse, wenn die Suchabfrage mit dem angegebenen titleübereinstimmt.
Im folgenden Beispiel werden statische Optionen beschrieben:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "People Picker with Org search enabled"
},
{
"type": "Input.ChoiceSet",
"choices": [
{
"title": "Custom Profile 1",
"value": "Profile1"
},
{
"title": "Custom Profile 2",
"value": "Profile2"
}
],
"choices.data": {
"type": "Data.Query",
"dataset": "graph.microsoft.com/users"
},
"id": "people-picker",
"isMultiSelect": true
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
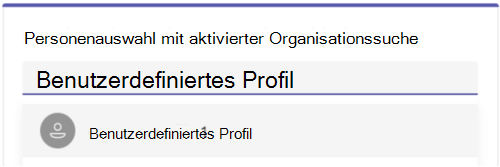
Die folgende Abbildung zeigt Personen-Auswahl in adaptiven Karten mit statischen Auswahlmöglichkeiten in organization Suche:

Sie können Personen-Auswahl für eine effiziente Aufgabenverwaltung in verschiedenen Szenarien implementieren.
Codebeispiel
| Beispielname | Beschreibung | .NET | Node.js | Manifest |
|---|---|---|---|---|
| Personen Auswahlsteuerung in adaptiven Karten | In diesem Beispiel wird gezeigt, wie sie das Personenauswahl-Steuerelement in adaptiven Karten verwenden. | View | View | Anzeigen |
Siehe auch
Platform Docs
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Tickets als Feedbackmechanismus für Inhalte auslaufen lassen und es durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter: https://aka.ms/ContentUserFeedback.
Einreichen und Feedback anzeigen für