Entwerfen von Dialogen für Ihre Microsoft Teams-App
Sie können modale Popupfunktionen in Ihrer Teams-App mit Dialogen (in TeamsJS v1.x als Aufgabenmodule bezeichnet) erstellen. Verwenden Sie diese Funktion, um Rich-Media und Informationen anzuzeigen, oder eine komplexe Aufgabe abzuschließen.
Microsoft Teams-UI-Kit
Umfassendere Richtlinien für den Dialogentwurf, einschließlich Elementen, die Sie nach Bedarf abrufen und ändern können, finden Sie im Microsoft Teams UI Kit.
Öffnen eines Dialogs
Dialoge können von praktisch überall in Ihrer App gestartet werden.
- Registerkarte: Ein Dialogfeld kann über einen beliebigen Link innerhalb einer Registerkarte gestartet werden. Verwenden Sie dies in Szenarien, in denen der Benutzer sich auf eine Interaktion konzentrieren soll.
- Bot: Ein Dialog kann über einen Link in einer Botnachricht gestartet werden.
- Adaptive Karte: Ein Dialogfeld kann von einer adaptiven Karte (gesendet mit einer Nachrichtenerweiterung oder von einem Bot) gestartet werden, wenn ein Benutzer eine Schaltfläche auswählt.
- Nachrichtenerweiterung (Aktionsbefehle): Mit Nachrichtenerweiterungen können Sie eine bestimmte Aktion für Nachrichteninhalte ausführen. Wenn Sie eine Aktion auswählen, wird ein Dialogfeld geöffnet.
- Nachrichtenerweiterung (Kontext des Verfassenfelds): Im Feld "Verfassen" können Sie eine Nachrichtenerweiterung entwerfen, um anstelle des typischen Flyouts ein Dialogfeld zu öffnen. Reservieren Sie Dialoge für komplexe Interaktionen, z. B. das Ausfüllen eines Formulars.
Anatomie
Dialoge bieten eine flexible Oberfläche für gehostete App-Umgebungen. Sie werden mit einem iframe (Desktop) oder webview (mobil) erstellt, sodass Sie Dialoge mit unseren Benutzeroberflächenvorlagen (empfohlen) oder von Grund auf neu entwerfen können.
Sie können auch mit dem Framework für Adaptive Karten erstellt werden. Dies kann eine einfachere und schnellere Möglichkeit sein, häufige Szenarien (z. B. Formulare) zu vereinfachen.
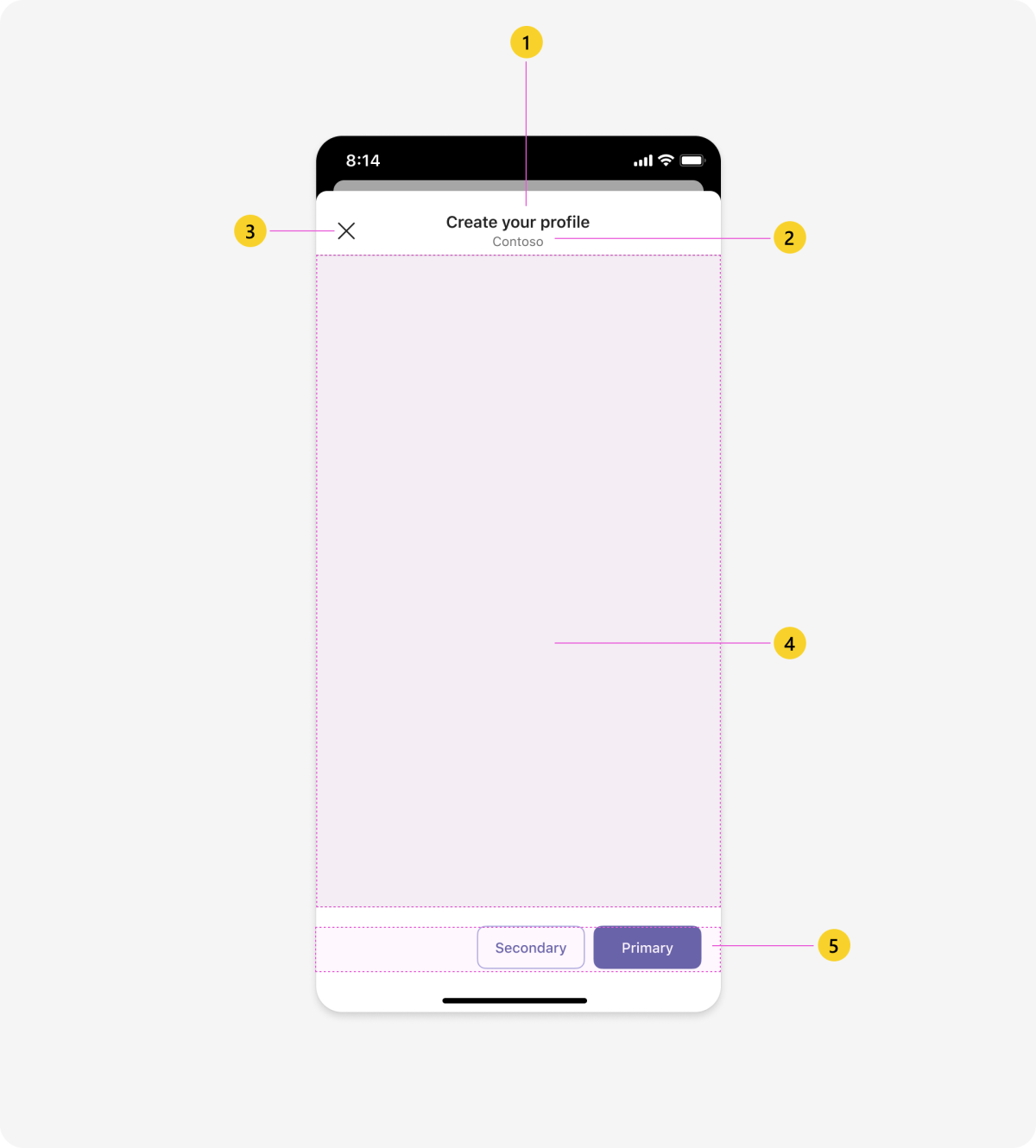
Mobilgeräte

| Leistungsindikator | Beschreibung |
|---|---|
| 1 | Kopfzeile: Erstellen Sie Ihre Kopfzeilen klar und präzise. Beschreiben Sie die Aufgabe, die Benutzer ausführen sollen. |
| 2 | App-Name: Vollständiger Name Ihrer App. |
| 3 | Schaltfläche „Schließen“:Schließt das Dialogfeld. Wendet keine ungespeicherten Änderungen in App-Inhalten an. |
| 4 | WebView: Reaktionsfähiger Bereich, der Ihre App-Inhalte hostet. |
| 5 | Aktionen (optional): Schaltflächen im Zusammenhang mit Ihren App-Inhalten. |
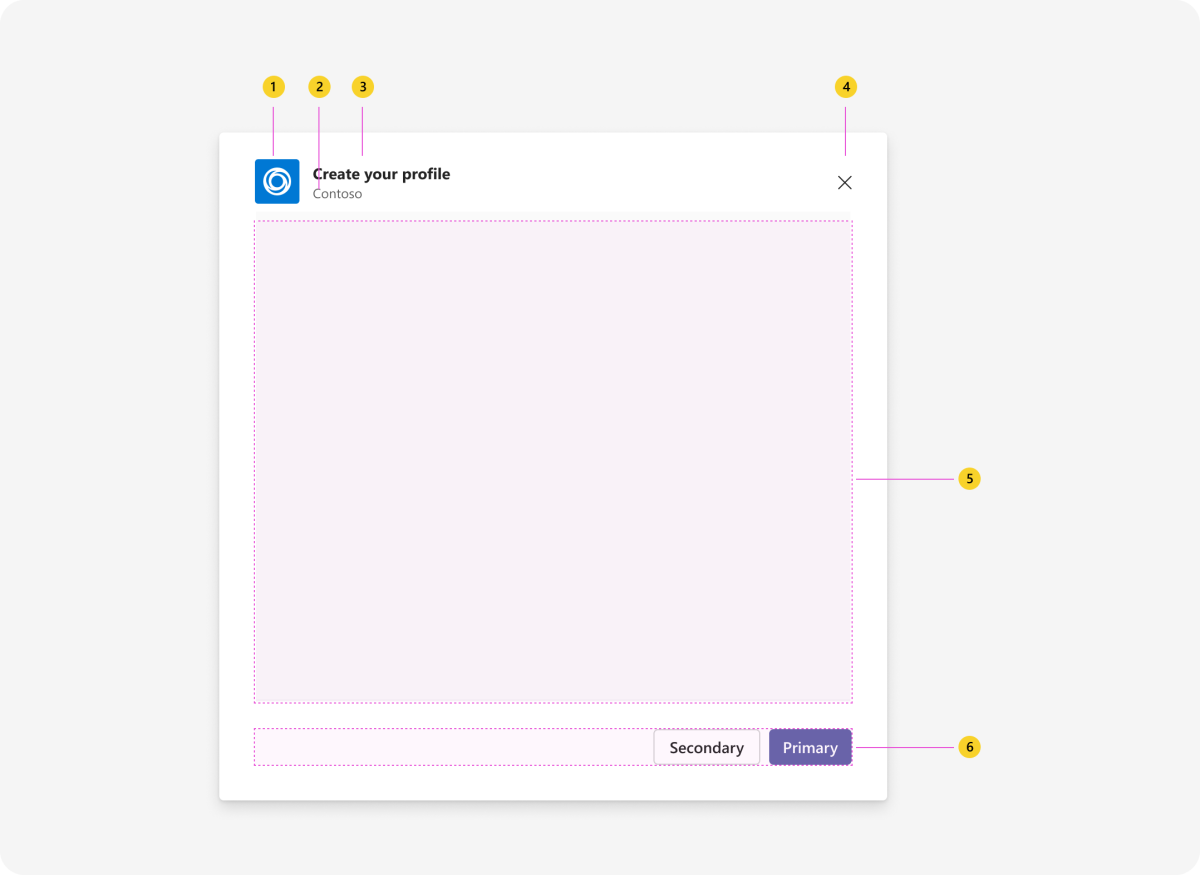
Desktop

| Leistungsindikator | Beschreibung |
|---|---|
| 1 | App-Symbol |
| 2 | App-Name: Vollständiger Name Ihrer App. |
| 3 | Kopfzeile: Erstellen Sie Ihre Kopfzeilen klar und präzise. Beschreiben Sie die Aufgabe, die Benutzer ausführen sollen. |
| 4 | Schaltfläche „Schließen“:Schließt das Dialogfeld. Wendet keine ungespeicherten Änderungen in App-Inhalten an. |
| 5 | iFrame: Reaktionsfähiger Bereich, der Ihre App-Inhalte hostet. |
| 6 | Aktionen (optional): Schaltflächen im Zusammenhang mit Ihren App-Inhalten. |
Entwerfen mit Benutzeroberflächenvorlagen
Erwägen Sie die Verwendung von Vorlagen für allgemeine Layouts in Ihren Dialogfeldern. Jede besteht aus kleineren Komponenten, um ein elegantes, reaktionsfähiges Design zu erstellen, das sofort verwendet oder für Ihr Szenario oder das Look & Feel Ihrer Marke angepasst werden kann.
- Liste: Listen können verwandte Elemente in einem durchsuchbaren Format anzeigen und es Benutzern ermöglichen, Aktionen für eine ganze Liste oder einzelne Elemente auszuführen.
- Formular: Formulare dienen zum strukturierten Sammeln, Überprüfen und Übermitteln von Benutzereingaben.
- Leerer Status: Die Vorlage „leerer Status“ kann für viele Szenarien verwendet werden, z. B. für die Anmeldung, die Erfahrung beim ersten Ausführen, Fehlermeldungen und vieles mehr.
Beispiele
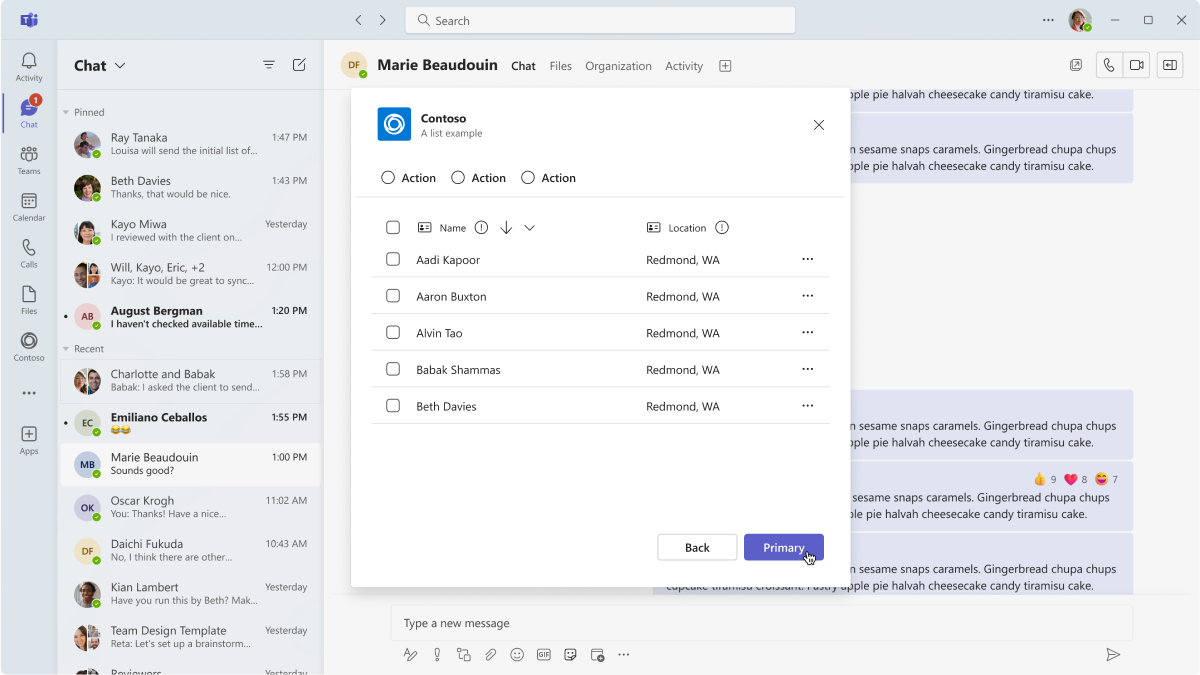
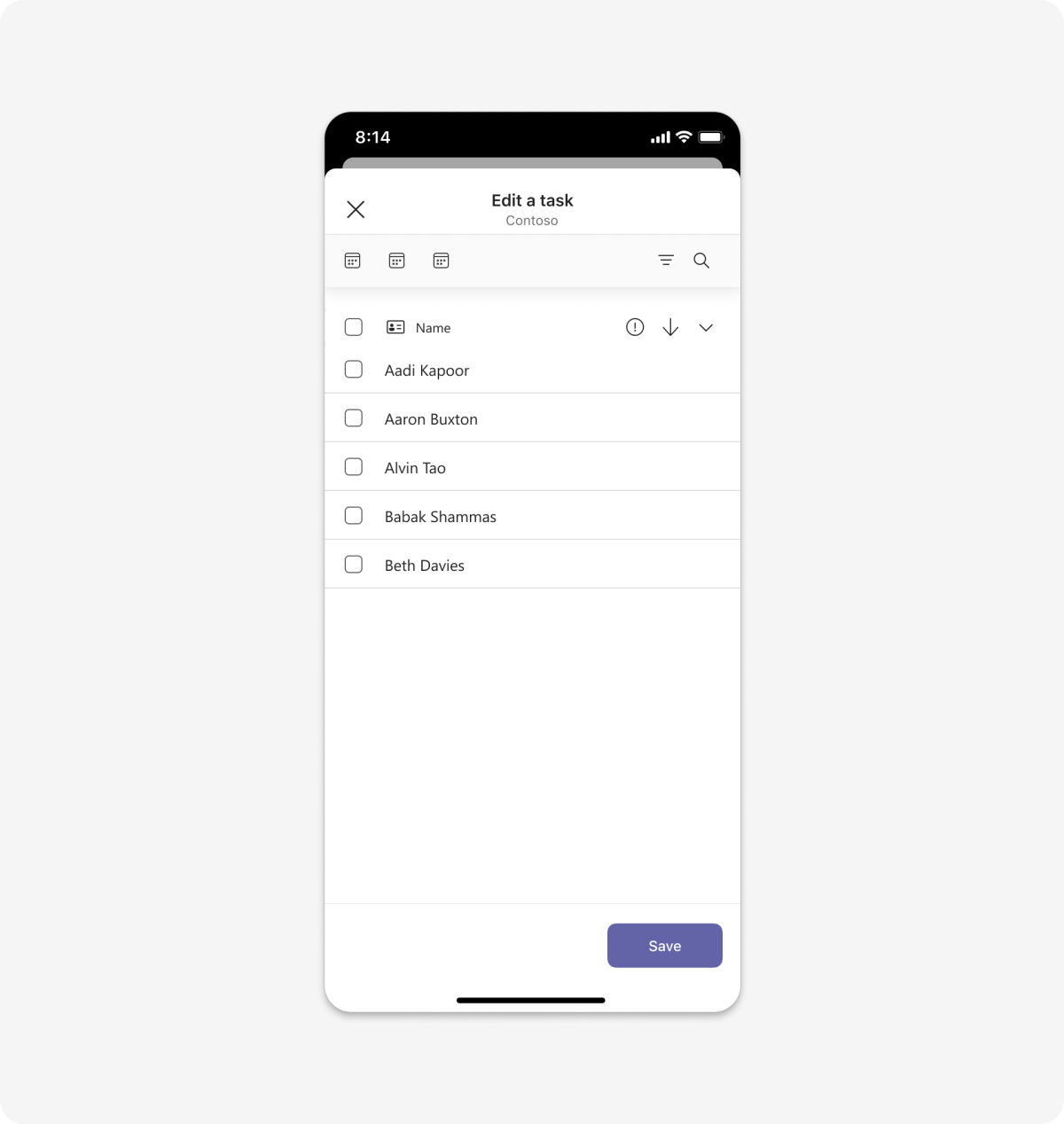
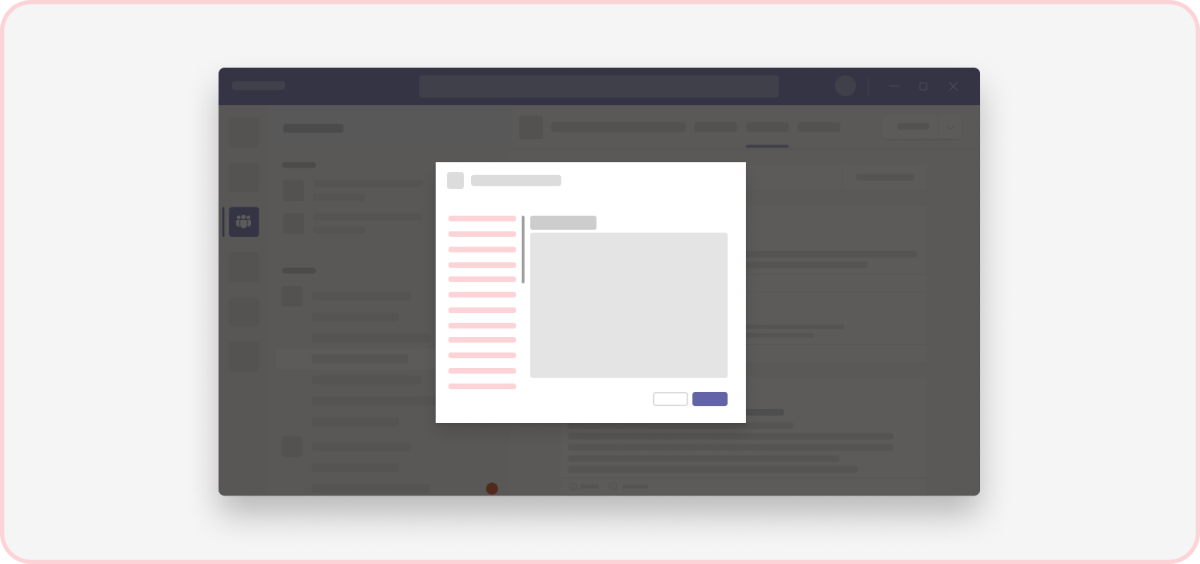
Liste
Listen funktionieren in einem Dialogfeld gut, da sie einfach zu scannen sind.
Mobil

Desktop
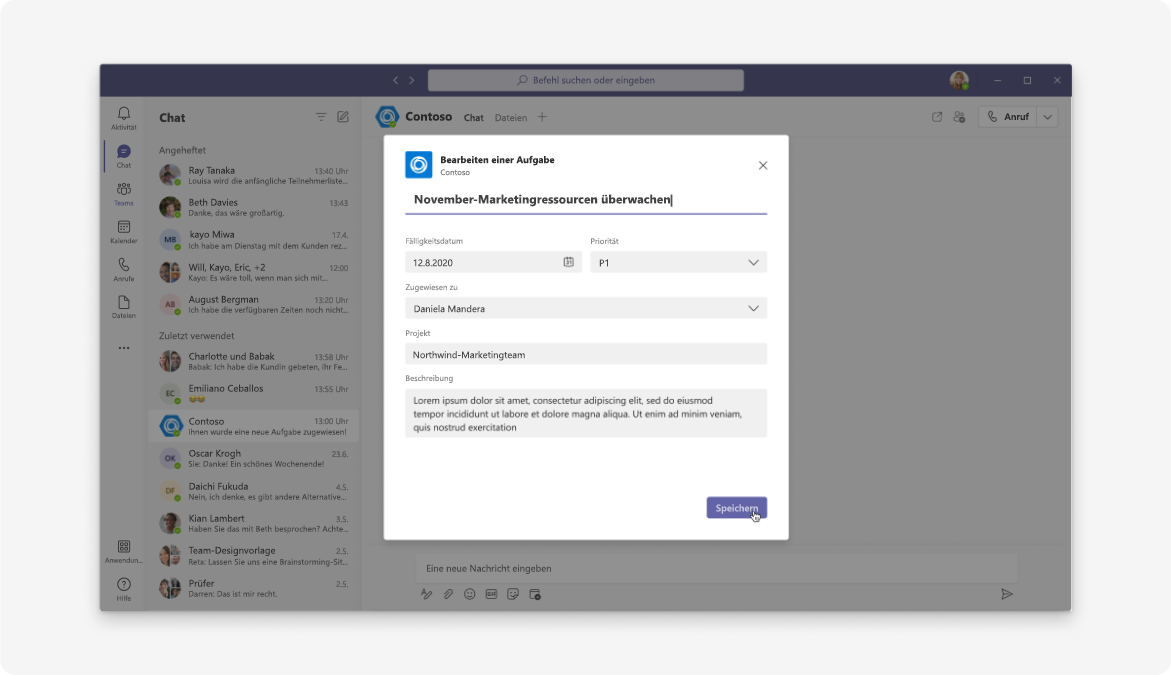
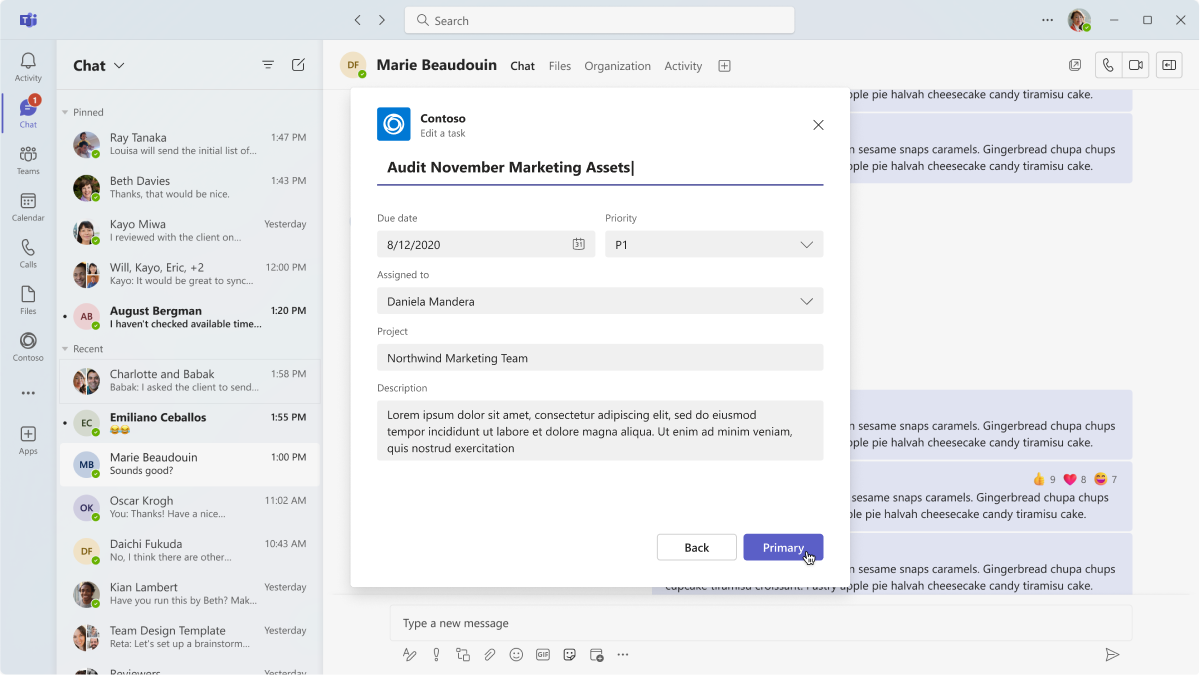
Formular
Dialoge sind ein hervorragender Ort, um Formulare mit sequenziellen Benutzereingaben und Inlinevalidierung anzuzeigen. Sie können adaptive Karten als Möglichkeit zum Einbetten von Formularelementen nutzen.
Mobilgeräte

Desktop

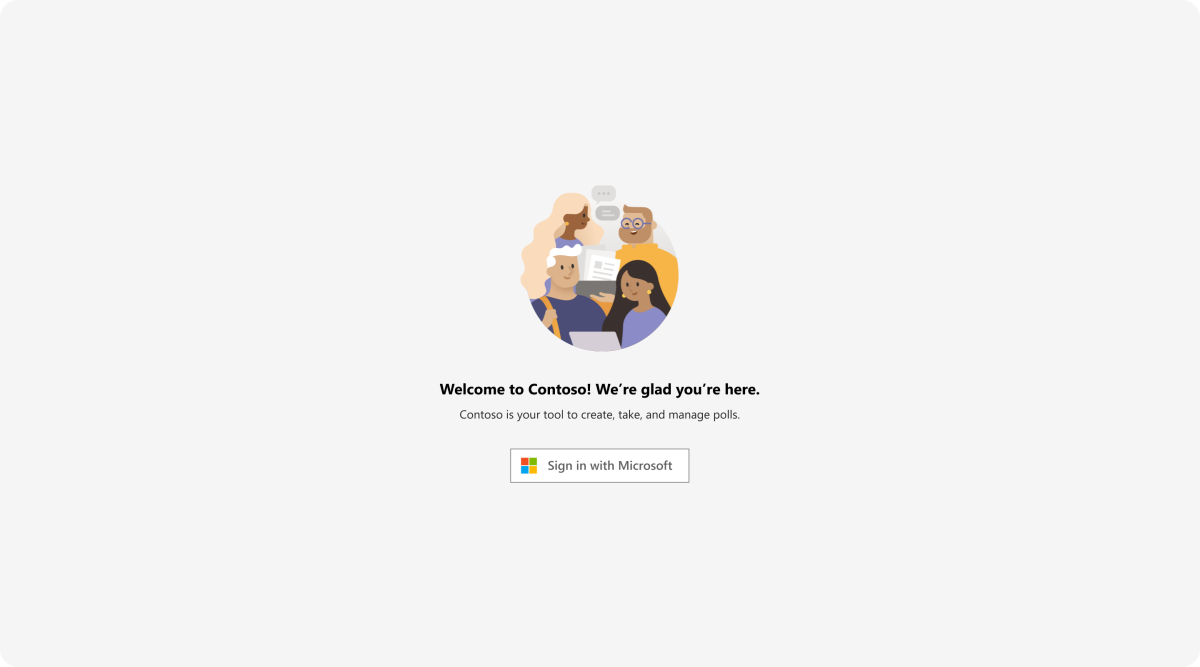
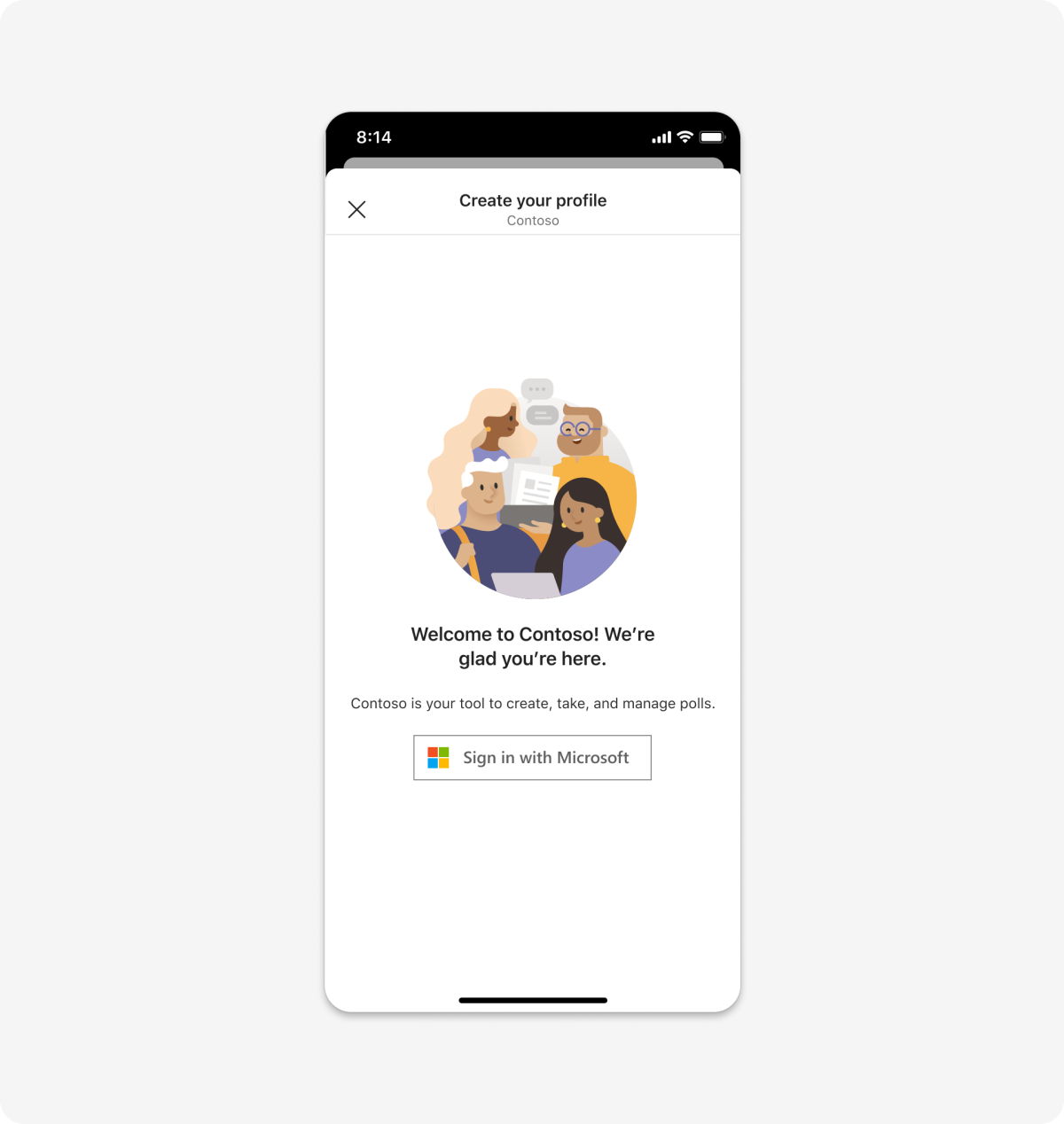
Anmelden
Erstellen Sie einen fokussierten Anmelde- oder Registrierungsflow mit einer Reihe von Dialogen, sodass Benutzer problemlos sequenzielle Schritte durchlaufen können.
Mobil

Desktop
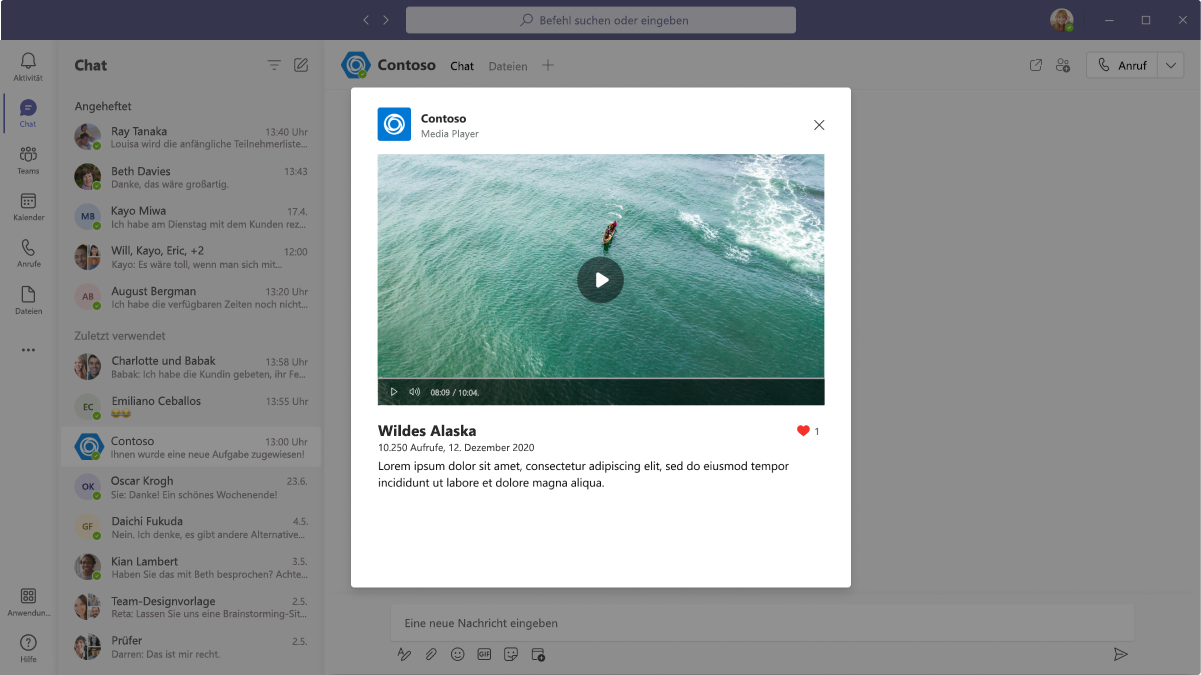
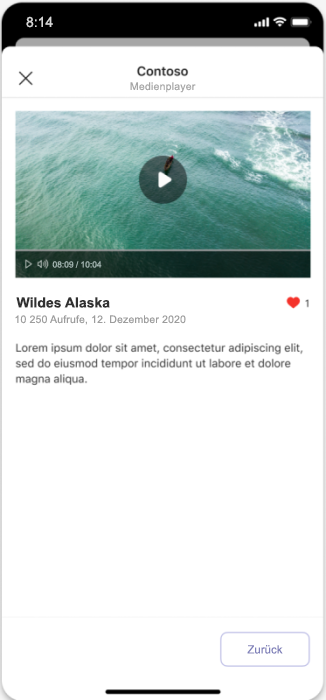
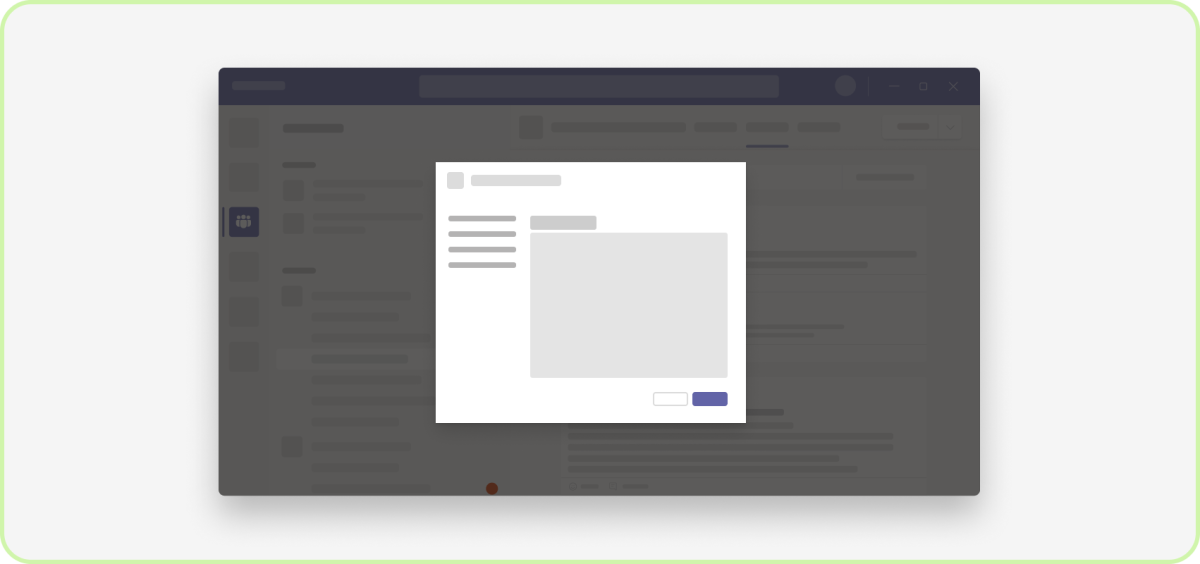
Medien
Einbetten von Medieninhalten in ein Dialogfeld für eine fokussierte Anzeige.
Mobil

Desktop
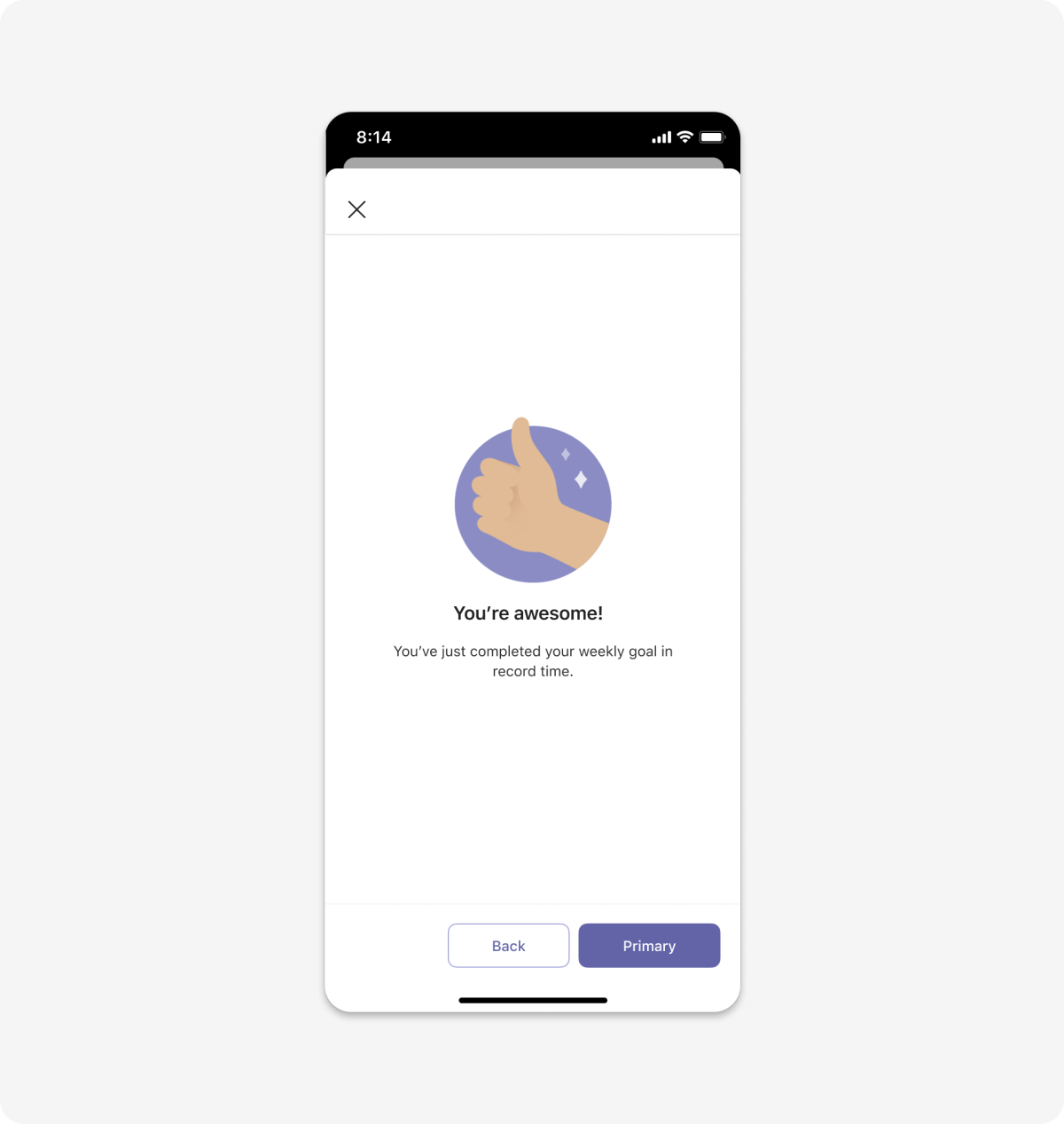
Leerer Zustand
Wird für Begrüßungs-, Fehler- und Erfolgsmeldungen verwendet.
Mobilgeräte

Desktop
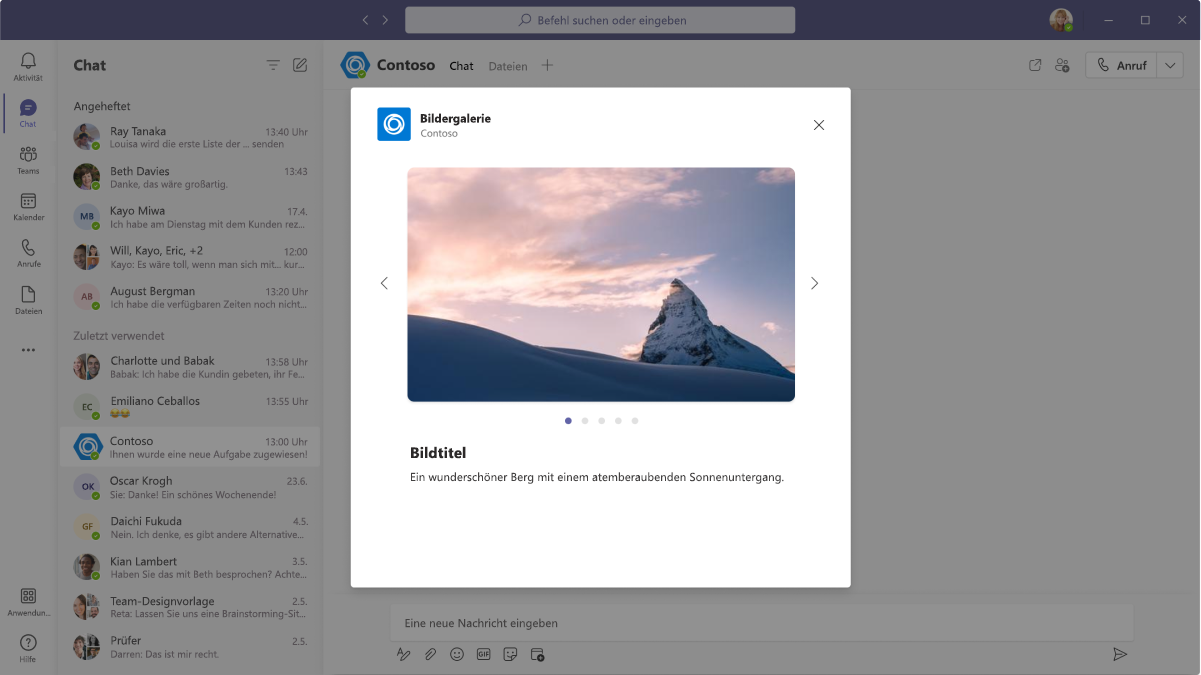
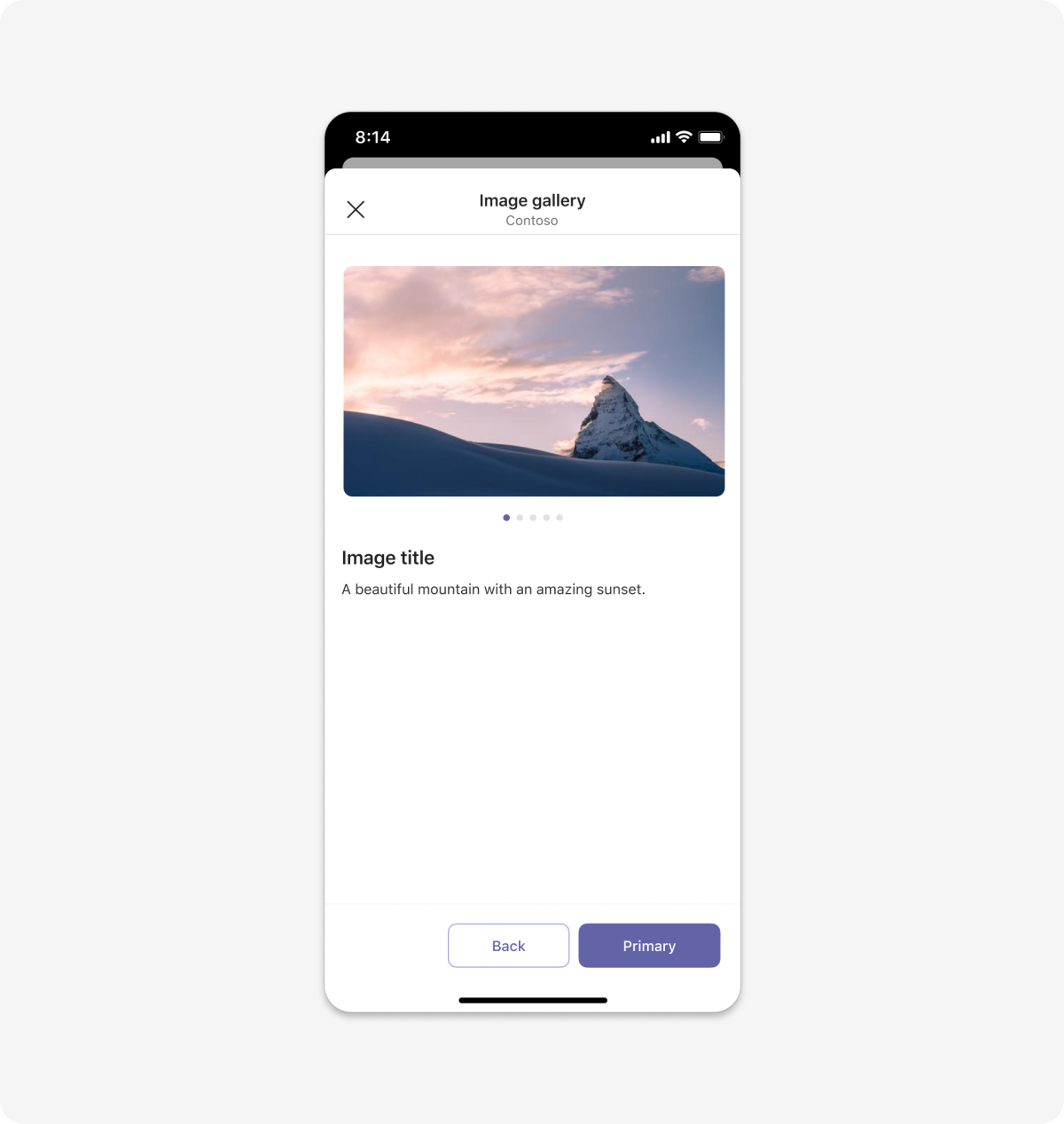
Bildergalerie
Einbetten eines Katalogkarussells in ein iFrame (Desktop) oder eine WebView (Mobilgerät).
Mobilgeräte

Desktop
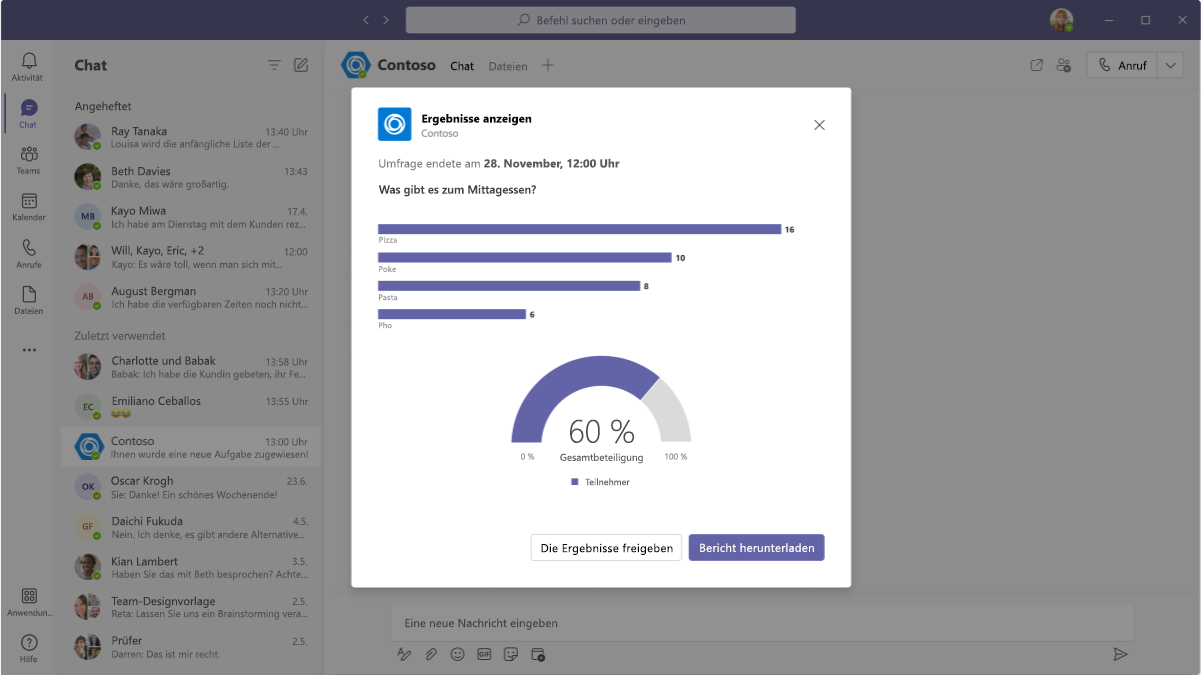
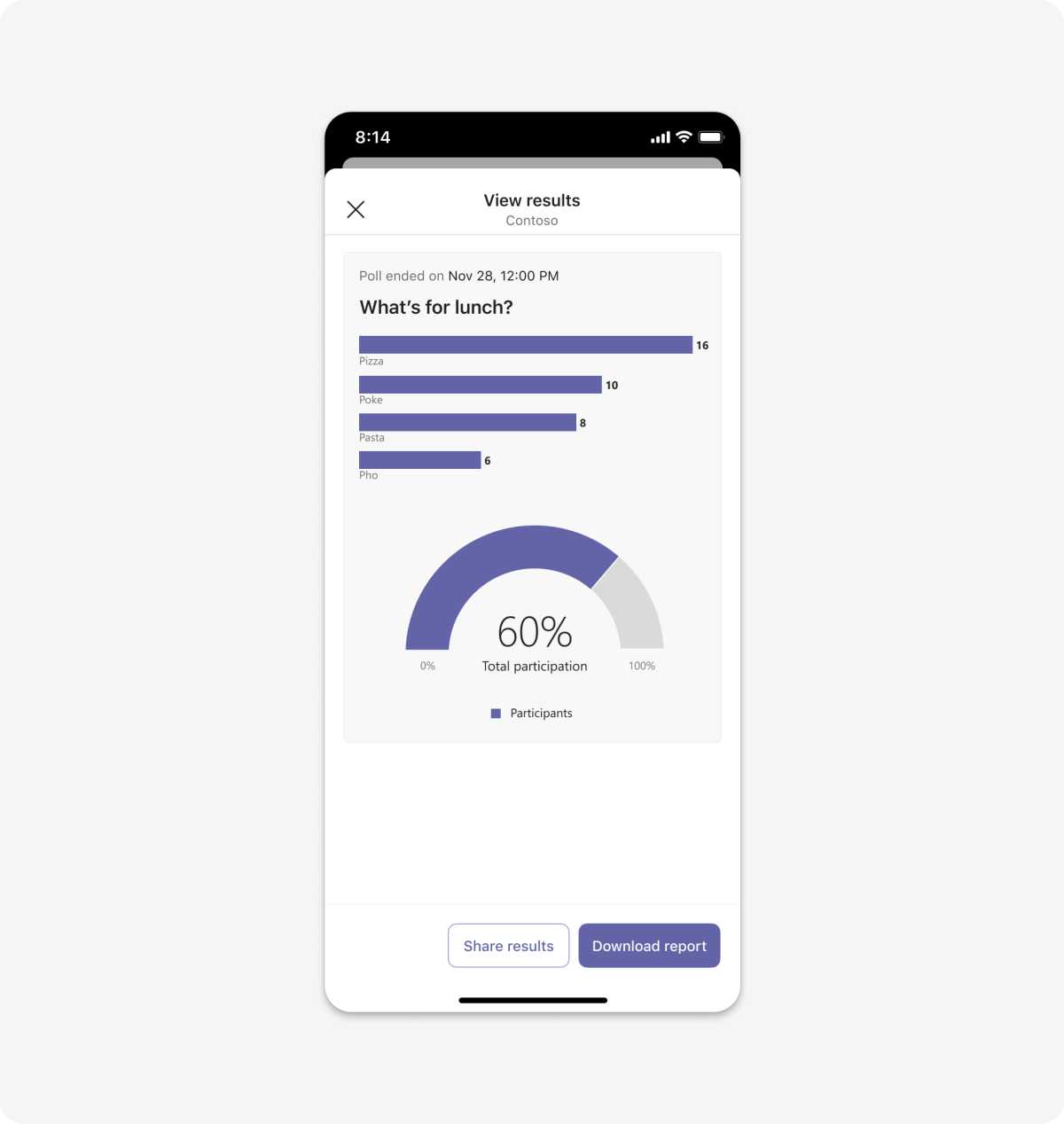
Umfrage
Dieses Beispiel zeigt Ergebnisse einer Umfrage, die von einer adaptiven Karte gestartet wurde. Die Umfrage kann auch in einem Dialogfeld platziert werden.
Mobil

Desktop
Bewährte Methoden
Verwenden Sie diese Empfehlungen, um eine hochwertige App-Erfahrung zu erstellen.
Benutzerfreundlichkeit

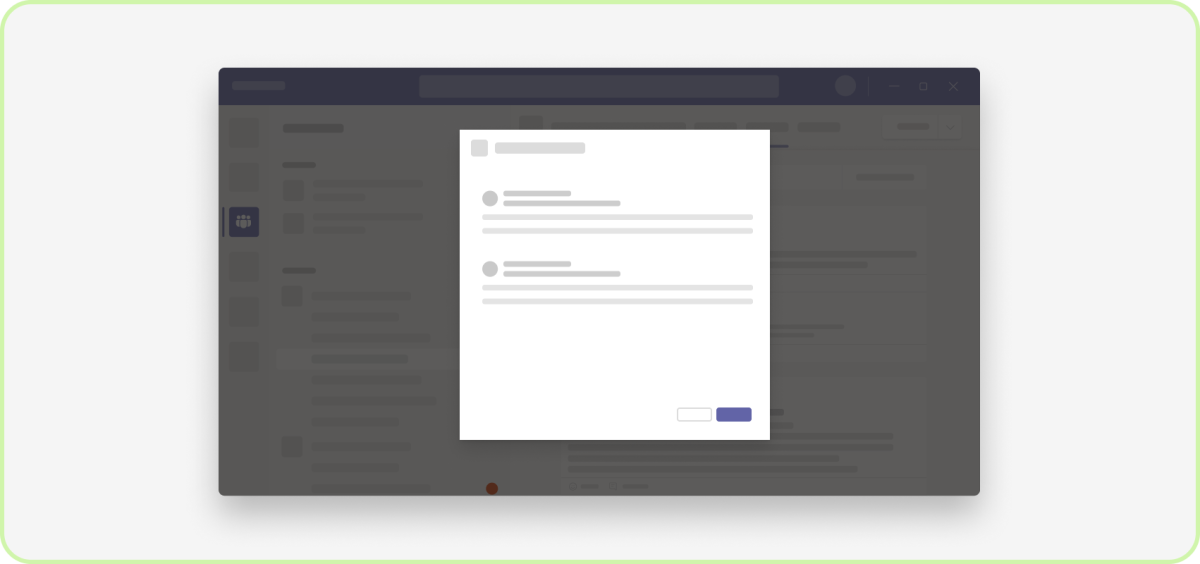
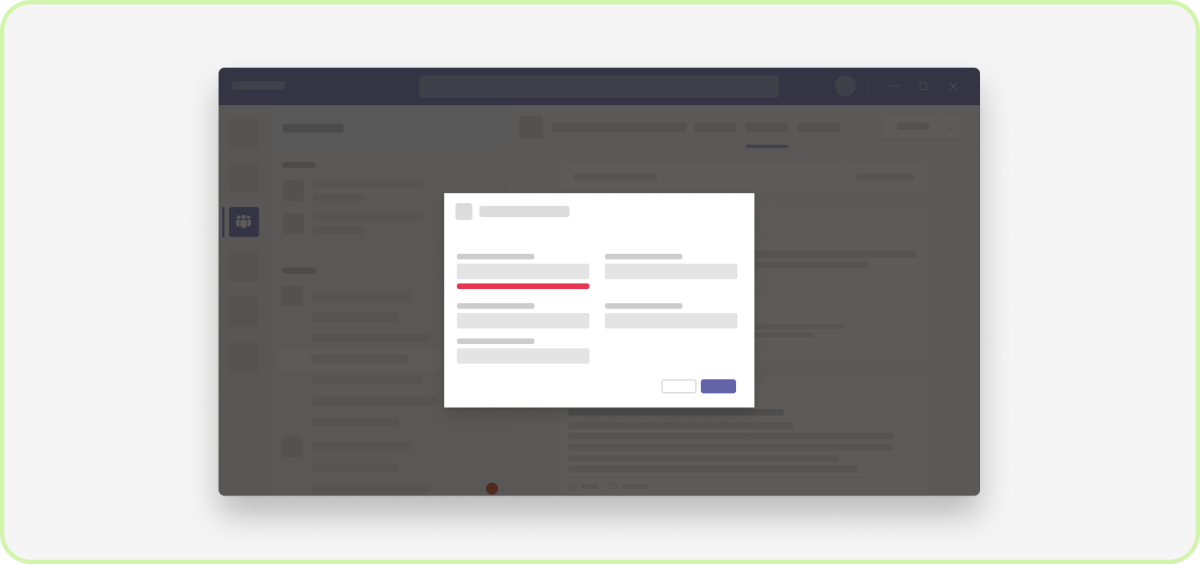
Do: Show one dialog at a time
Das Ziel besteht darin, dass sich der Benutzer auf das Erledigen einer Aufgabe konzentriert.

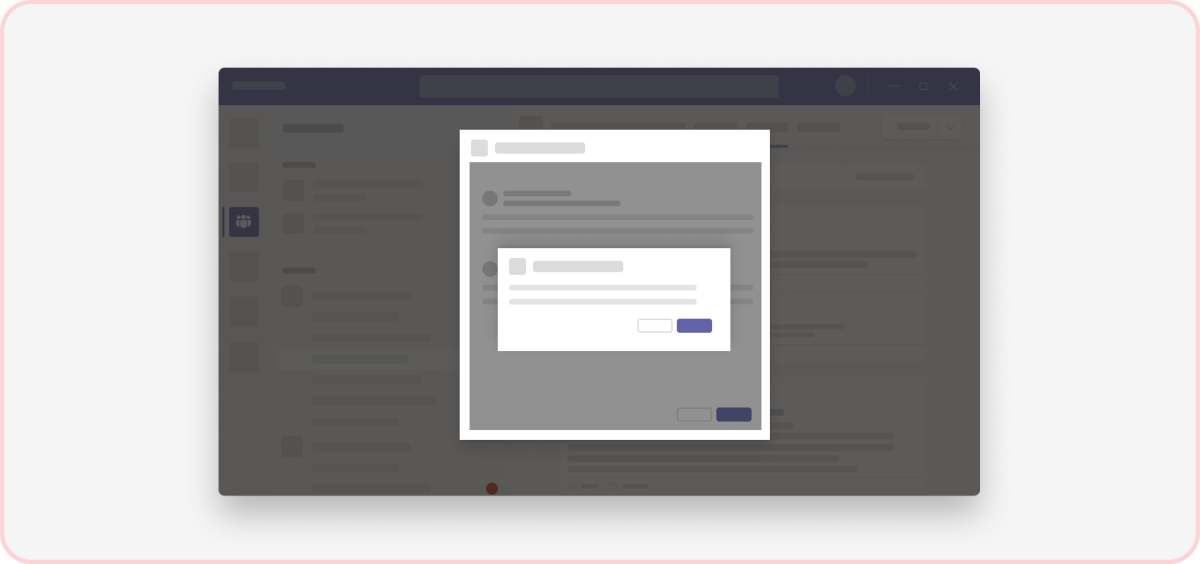
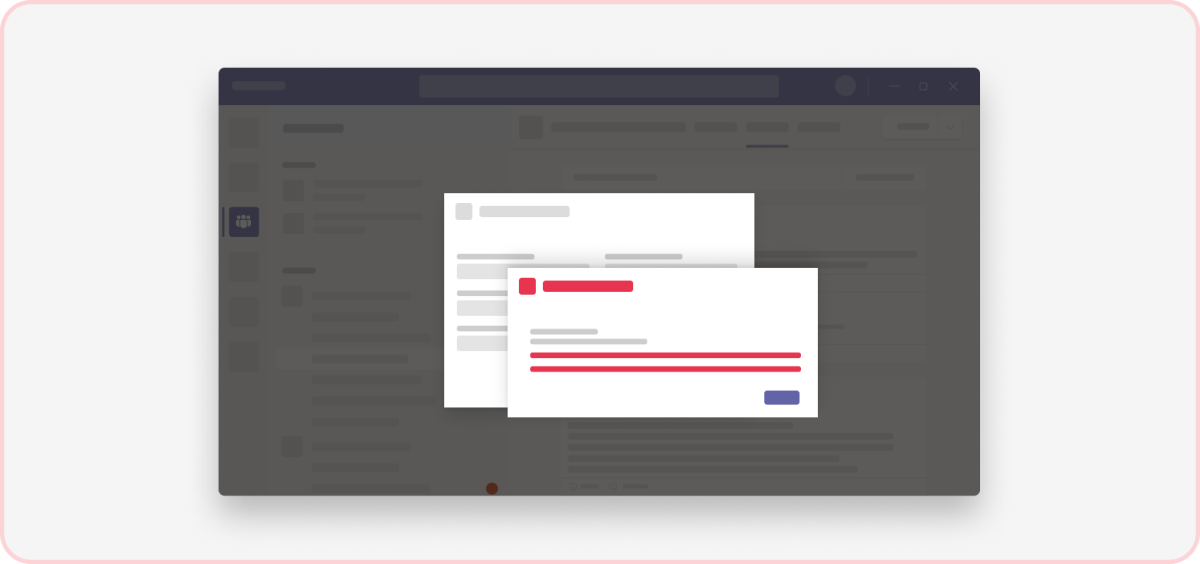
Nicht: Öffnen eines Dialogfelds über einem Dialogfeld
Dies führt zu einer unscharfen, verwirrenden Benutzererfahrung.
Reaktionsfähig

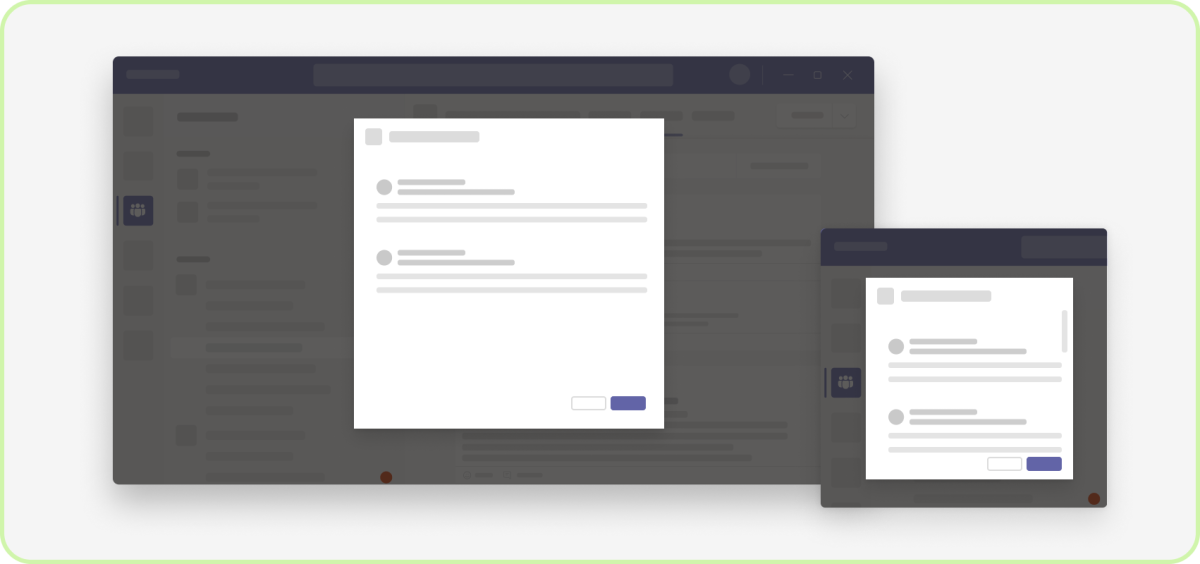
Tun: Sicherstellen, dass die Inhalte reaktionsfähig sind
Während adaptive Karten, die in einem Dialogfeld gehostet werden, auf mobilen Geräten gut gerendert werden, stellen Sie sicher, dass die Benutzeroberfläche reaktionsfähig ist und geräteübergreifend gut funktioniert, wenn Sie einen iframe zum Hosten von App-Inhalten verwenden.

Nicht tun: Horizontale Bildlaufleisten verwenden
Es ist eine bewährte Methode, Inhalte fokussiert und nicht zu lang zu halten. Wenn ein Bildlauf erforderlich ist, scrollen Sie vertikal und nicht horizontal.
Einfachheit

Tun: Halten Sie Ihren Beitrag kurz.
Sie können ganz einfach einen Assistenten mit mehreren Schritten erstellen, aber das bedeutet nicht unbedingt, dass Sie es sollten! Ein Dialog mit mehreren Bildschirmen kann problematisch sein, da eingehende Nachrichten ablenkend sind und Benutzer dazu verleiten, das Dialogfeld zu beenden. Wenn Ihre Aufgabe wirklich involviert ist, wechseln Sie zu einer vollständigen Webseite anstelle eines Dialogfelds.

Nicht tun: Lange Interaktionen erstellen
Versuchen Sie, Ihre Interaktionen kurz zu halten und auf den Punkt zu bringen.
Fehlermeldungen

Tun: Verwenden von Inline-Fehlermeldungen
Anleitungen zur Inline-Fehlerbehandlung finden Sie in den Formularen zur Benutzeroberflächenvorlage.

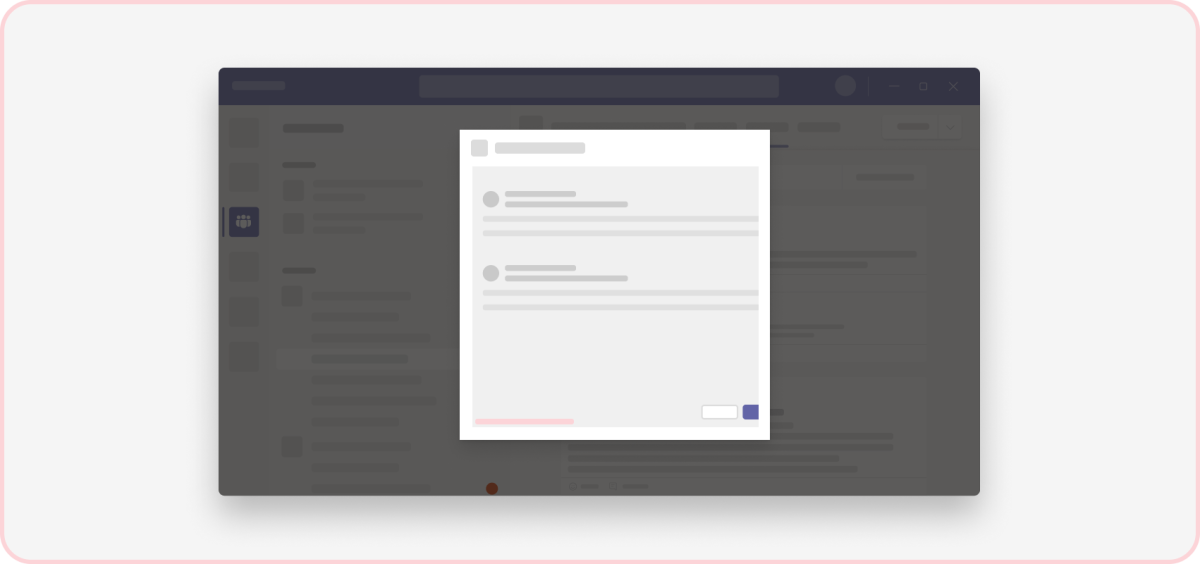
Nicht tun: Fehlermeldungen in Dialogfelder einfügen
Fügen Sie keine Fehlermeldung in ein Dialogfeld über einem Dialogfeld ein. Dies führt zu einer verwirrenden Benutzererfahrung.
Platform Docs
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Tickets als Feedbackmechanismus für Inhalte auslaufen lassen und es durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter: https://aka.ms/ContentUserFeedback.
Einreichen und Feedback anzeigen für