Erstellen Ihrer ersten Xamarin.Forms-App
Exemplarische Vorgehensweise für Windows
Führen Sie die folgenden Schritte zum Video oben aus:
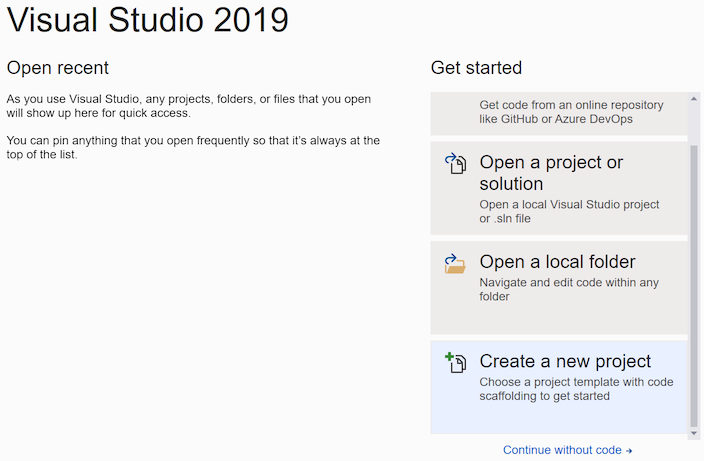
Klicken Sie auf Datei > Neu > Projekt…, oder klicken Sie auf die Schaltfläche Neues Projekt erstellen….
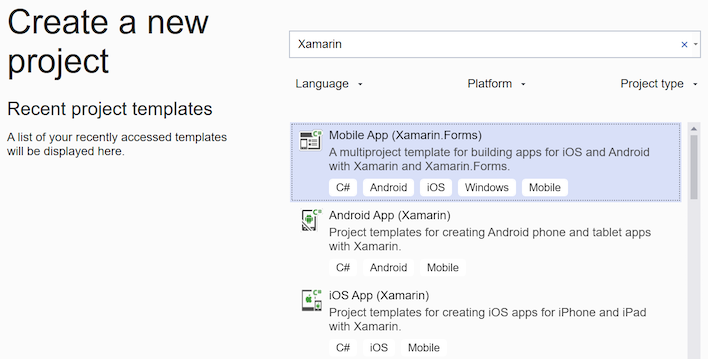
Suchen Sie nach „Xamarin“, oder wählen Sie im Menü Projekttyp die Option Mobil aus. Wählen Sie den Projekttyp Mobile App (Xamarin.Forms) aus.
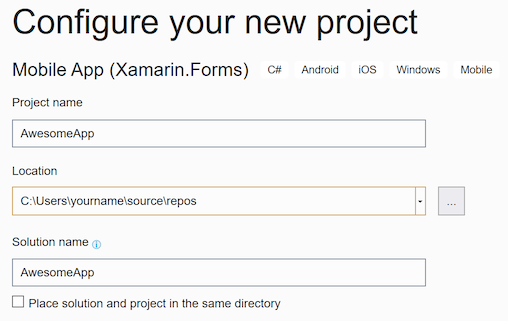
Wählen Sie einen Projektnamen – im Beispiel wird der Name „AwesomeApp“ verwendet.
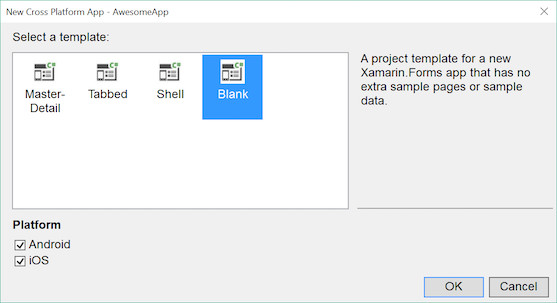
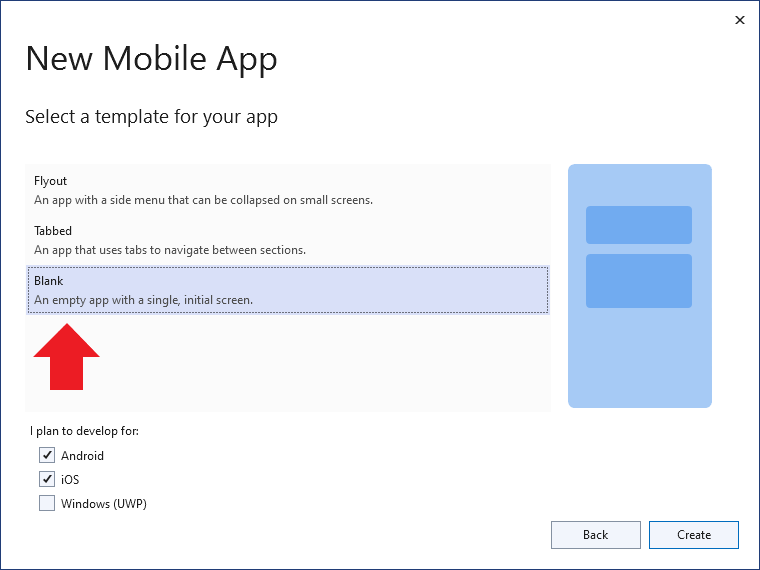
Klicken Sie auf den Projekttyp Leer, und vergewissern Sie sich, dass Android und iOS ausgewählt sind:

Warten Sie, bis die NuGet-Pakete wiederhergestellt sind (wenn die Wiederherstellung abgeschlossen wurde, wird eine Meldung in der Statusleiste angezeigt).
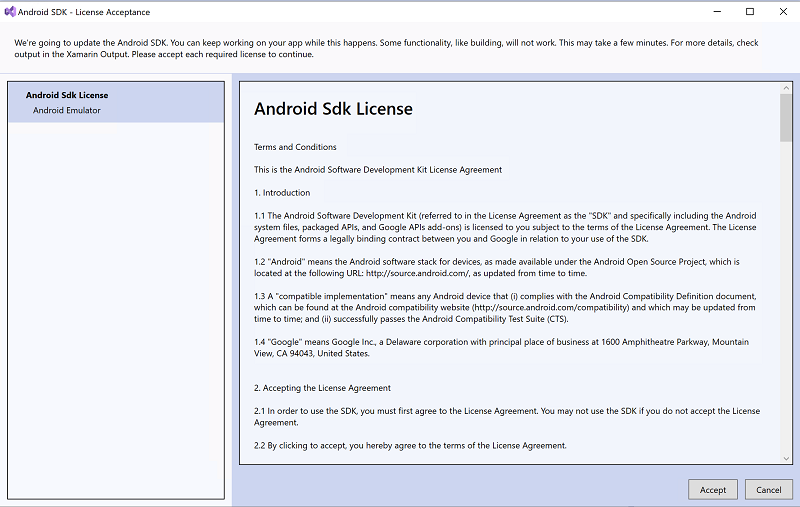
In neuen Visual Studio 2022-Installationen sind keine Android-SDKs installiert. Sie werden möglicherweise aufgefordert, das neueste Android SDK zu installieren:

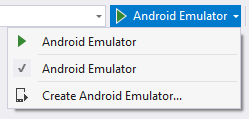
In neuen Visual Studio 2022-Installationen ist kein Android-Emulator konfiguriert. Klicken Sie auf die Dropdownschaltfläche auf der Schaltfläche Debuggen, und wählen Sie dort die Option Android-Emulator erstellen… aus, um den Bildschirm zum Erstellen des Emulator aufzurufen:

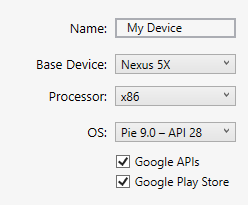
Verwenden Sie im Bildschirm zum Erstellen des Emulators die Standardeinstellungen, und klicken Sie auf die Schaltfläche Erstellen:
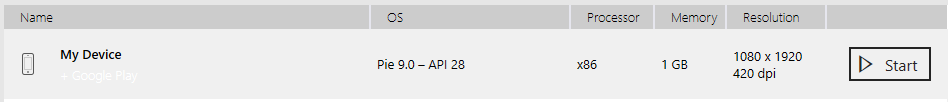
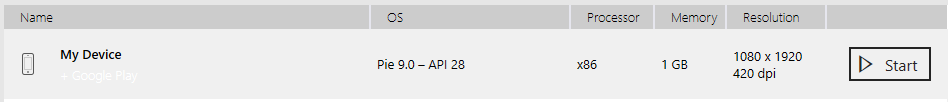
Das Erstellen eines Emulators führt Sie zurück zum Geräte-Manager-Fenster. Klicken Sie auf die Schaltfläche Starten, damit der neue Emulator gestartet wird:

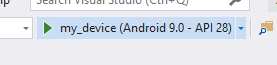
In Visual Studio 2022 sollte nun der Name des neuen Emulators auf der Schaltfläche Debuggen angezeigt werden:

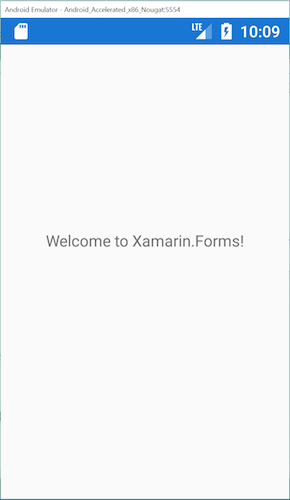
Klicken Sie auf die Schaltfläche Debuggen, damit die Anwendung erstellt und für den Android-Emulator bereitgestellt wird:

Anpassen der Anwendung
Die Anwendung kann angepasst werden, um interaktive Funktionen hinzuzufügen. Führen Sie die folgenden Schritte aus, um der Anwendung die Möglichkeit zur Benutzerinteraktion hinzuzufügen:
Bearbeiten Sie die Datei MainPage.xaml, und fügen Sie den folgenden XAML-Code vor dem Ende von
</StackLayout>ein:<Button Text="Click Me" Clicked="Button_Clicked" />Bearbeiten Sie die Datei MainPage.xaml.cs, und fügen Sie den folgenden Code am Ende der Klasse ein:
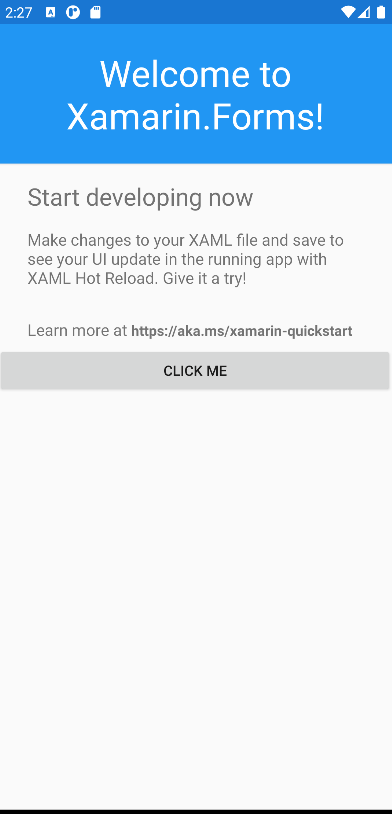
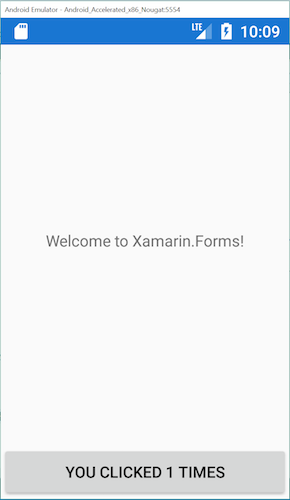
int count = 0; void Button_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"You clicked {count} times."; }Debuggen Sie die App unter Android:

Erstellen einer iOS-App in Visual Studio 2022
Es ist möglich, die iOS-App mit einem Mac-Computer im Netzwerk über Visual Studio zu erstellen und zu debuggen. Weitere Informationen finden Sie in den Setupanweisungen.
Exemplarische Vorgehensweise für Windows
Führen Sie die folgenden Schritte zum Video oben aus:
Wählen Sie Datei > Neu > Projekt…, oder drücken Sie auf die Schaltfläche Neues Projekt erstellen…:
Suchen Sie nach „Xamarin“, oder wählen Sie im Menü Projekttyp die Option Mobil aus. Wählen Sie den Projekttyp Mobile App (Xamarin.Forms) aus:
Wählen Sie einen Projektnamen aus – im Beispiel wird der Name „AwesomeApp“ verwendet:
Klicken Sie auf den Projekttyp Leer, und vergewissern Sie sich, dass Android und iOS ausgewählt sind:
Warten Sie, bis die NuGet-Pakete wiederhergestellt sind (wenn die Wiederherstellung abgeschlossen wurde, wird eine Meldung in der Statusleiste angezeigt).
Für neue Visual Studio 2019-Installationen wird kein Android-Emulator konfiguriert. Klicken Sie auf die Dropdownschaltfläche auf der Schaltfläche Debuggen, und wählen Sie dort die Option Android-Emulator erstellen… aus, um den Bildschirm zum Erstellen des Emulator aufzurufen:

Verwenden Sie im Bildschirm zum Erstellen des Emulators die Standardeinstellungen, und klicken Sie auf die Schaltfläche Erstellen:
Das Erstellen eines Emulators führt Sie zurück zum Geräte-Manager-Fenster. Klicken Sie auf die Schaltfläche Starten, damit der neue Emulator gestartet wird:

In Visual Studio 2019 sollte nun der Name des neuen Emulators auf der Schaltfläche Debuggen angezeigt werden.

Klicken Sie auf die Schaltfläche Debuggen, damit die Anwendung erstellt und für den Android-Emulator bereitgestellt wird:

Anpassen der Anwendung
Die Anwendung kann angepasst werden, um interaktive Funktionen hinzuzufügen. Führen Sie die folgenden Schritte aus, um der Anwendung die Möglichkeit zur Benutzerinteraktion hinzuzufügen:
Bearbeiten Sie die Datei MainPage.xaml, und fügen Sie den folgenden XAML-Code vor dem Ende von
</StackLayout>ein:<Button Text="Click Me" Clicked="Button_Clicked" />Bearbeiten Sie die Datei MainPage.xaml.cs, und fügen Sie den folgenden Code am Ende der Klasse ein:
int count = 0; void Button_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"You clicked {count} times."; }Debuggen Sie die App unter Android:

Hinweis
In der Beispielanwendung ist die zusätzliche interaktive Funktionalität enthalten, die im Video nicht thematisiert wird.
Erstellen einer iOS-App in Visual Studio 2019
Es ist möglich, die iOS-App mit einem Mac-Computer im Netzwerk über Visual Studio zu erstellen und zu debuggen. Weitere Informationen finden Sie in den Setupanweisungen.
In diesem Video erhalten Sie Informationen zum Erstell- und Testprozess einer iOS-App mithilfe von Visual Studio 2019 unter Windows:
Exemplarische Vorgehensweise für Mac
Führen Sie die folgenden Schritte zum Video oben aus:
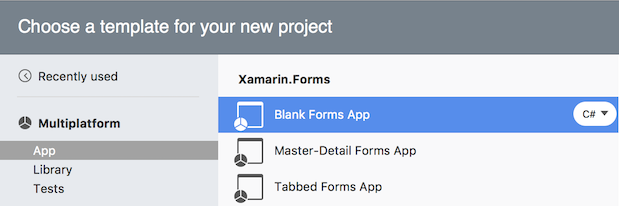
Wählen Sie Datei > Neue Projektmappe... aus, oder drücken Sie auf die Schaltfläche Neues Projekt..., und wählen Sie dann Multi-Plattform > App > Leere Forms-App aus:
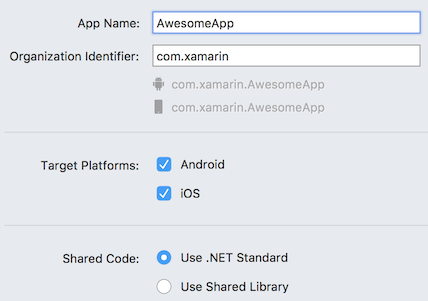
Stellen Sie sicher, dass Android und iOS ausgewählt sind:
Hinweis
Nur A–Z, a–z, Unterstriche (_), Punkte (.) und Zahlen werden für Ihren App-Namen und den Organisationsbezeichner unterstützt.
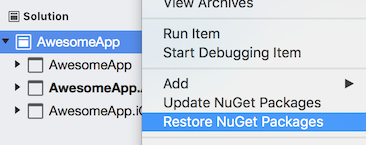
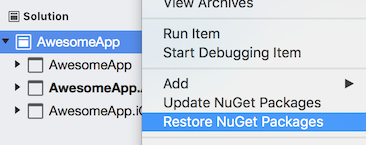
Stellen Sie die NuGet-Pakete wieder her, indem Sie mit der rechten Maustaste auf die Projektmappe klicken:

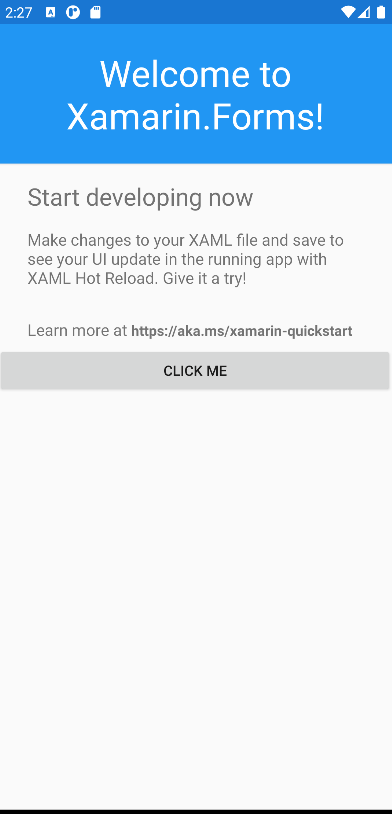
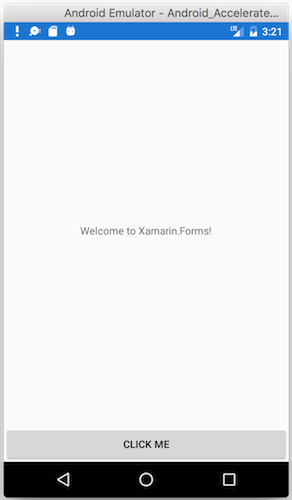
Starten Sie den Android-Emulator, indem Sie auf die Schaltfläche „Debuggen“ drücken (alternativ können Sie auch auf Ausführen > Debuggen starten drücken).
Bearbeiten Sie die Datei MainPage.xaml, und fügen Sie den folgenden XAML-Code vor dem Ende von
</StackLayout>ein:<Button Text="Click Me" Clicked="Handle_Clicked" />Bearbeiten Sie die Datei MainPage.xaml.cs, und fügen Sie den folgenden Code am Ende der Klasse ein:
int count = 0; void Handle_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"You clicked {count} times."; }Debuggen Sie die App unter Android:

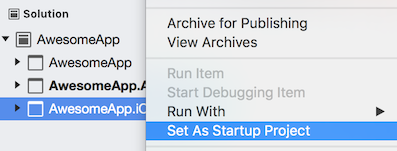
Klicken Sie mit der rechten Maustaste, und legen Sie iOS als Startprojekt fest:
Debuggen Sie die App auf iOS, indem Sie einen iOS-Simulator aus der Dropdownliste auswählen.
Exemplarische Vorgehensweise für Mac
Führen Sie die folgenden Schritte zum Video oben aus:
Wählen Sie Datei > Neue Projektmappe... aus, oder drücken Sie auf die Schaltfläche Neues Projekt..., und wählen Sie dann Multi-Plattform > App > Leere Forms-App aus:
Stellen Sie sicher, dass die Plattformen Android und iOS sowie die .NET Standard-Codefreigabe ausgewählt sind:
Hinweis
Nur A–Z, a–z, Unterstriche (_), Punkte (.) und Zahlen werden für Ihren App-Namen und den Organisationsbezeichner unterstützt.
Stellen Sie die NuGet-Pakete wieder her, indem Sie mit der rechten Maustaste auf die Projektmappe klicken:

Starten Sie den Android-Emulator, indem Sie auf die Schaltfläche „Debuggen“ drücken (alternativ können Sie auch auf Ausführen > Debuggen starten drücken).
Bearbeiten Sie die Datei MainPage.xaml, und fügen Sie den folgenden XAML-Code vor dem Ende von
</StackLayout>ein:<Button Text="Click Me" Clicked="Handle_Clicked" />Bearbeiten Sie die Datei MainPage.xaml.cs, und fügen Sie den folgenden Code am Ende der Klasse ein:
int count = 0; void Handle_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"You clicked {count} times."; }Debuggen Sie die App unter Android:

Klicken Sie mit der rechten Maustaste, und legen Sie iOS als Startprojekt fest:
Debuggen Sie die App unter iOS:

Sie können den abgeschlossenen Code auf GitHub anzeigen.
Nächste Schritte
- Schnellstart: Einzelseitenanwendung: Erstellen Sie eine App mit mehr Funktionen.
- Xamarin.Forms-Beispiele: In diesem Artikel können Sie Codebeispiele und Beispiel-Apps herunterladen und ausführen.
- E-Book zum Erstellen mobiler Apps – Detaillierte Kapitel zum Erlernen der Entwicklung mit Xamarin.Forms, verfügbar als PDF, mit Hunderten weiterer Beispiele.