Schnellstart: Erstellen einer serverlosen App mit Azure Functions und Azure SignalR Service mithilfe von Javascript
In diesem Artikel verwenden Sie SignalR Service, Azure Functions und JavaScript, um eine serverlose Anwendung zu erstellen und Nachrichten an Clients zu übertragen.
Hinweis
Sie finden den gesamten im Artikel erwähnten Code auf GitHub.
Voraussetzungen
Dieser Schnellstart kann unter MacOS, Windows oder Linux ausgeführt werden.
| Voraussetzung | BESCHREIBUNG |
|---|---|
| Ein Azure-Abonnement | Falls Sie über kein Azure-Abonnement verfügen, erstellen Sie ein kostenloses Azure-Konto. |
| Ein Code-Editor | Sie müssen einen Code-Editor wie Visual Studio Code installieren. |
| Azure Functions Core Tools | Erfordert Version 2.7.1505 oder höher, um die Python Azure Functions-Apps lokal auszuführen. |
| Node.js | Weitere Informationen zu den unterstützten node.js-Versionen finden Sie im Azure Functions JavaScript-Entwicklerhandbuch. |
| Azurite | Die SignalR-Bindung benötigt Azure Storage. Sie können einen lokalen Speicheremulator verwenden, wenn eine Funktion lokal ausgeführt wird. |
| Azure-Befehlszeilenschnittstelle | Optional können Sie mit der Azure CLI eine Azure SignalR Service-Instanz erstellen. |
Erstellen einer Instanz des Azure SignalR-Diensts
In diesem Abschnitt erstellen Sie eine einfache Azure SignalR-Instanz für Ihre App. In den folgenden Schritten wird das Azure-Portal für die Erstellung einer neuen Instanz verwendet. Sie können jedoch auch die Azure CLI verwenden. Weitere Informationen finden Sie unter dem Befehl az signalr create in der Azure SignalR Service-CLI-Referenz.
- Melden Sie sich beim Azure-Portal an.
- Wählen Sie links oben auf der Seite die Option + Ressource erstellen aus.
- Geben Sie auf der Seite Ressource erstellen im Textfeld Dienste und Marketplace durchsuchen den Text signalr ein und wählen Sie dann SignalR Service aus der Liste aus.
- Klicken Sie auf der Seite SignalR Service auf Erstellen.
- Geben Sie auf der Registerkarte Grundlagen die grundlegenden Informationen für Ihre neue SignalR Dienstinstanz ein. Geben Sie die folgenden Werte ein:
| Feld | Empfohlener Wert | BESCHREIBUNG |
|---|---|---|
| Abonnement | Auswählen Ihres Abonnements | Wählen Sie das Abonnement aus, das Sie verwenden möchten, um eine neue SignalR Service-Instanz zu erstellen. |
| Ressourcengruppe | Erstellen einer Ressourcengruppe namens SignalRTestResources | Wählen Sie eine Ressourcengruppe für Ihre SignalR-Ressource aus, oder erstellen Sie eine. Es ist hilfreich, für dieses Tutorial eine neue Ressourcengruppe zu erstellen, anstatt eine vorhandene Ressourcengruppe zu verwenden. Löschen Sie die Ressourcengruppe, um nach Abschluss des Tutorials Ressourcen freizugeben. Durch das Löschen einer Ressourcengruppe werden auch alle Ressourcen dieser Gruppe gelöscht. Diese Aktion kann nicht rückgängig gemacht werden. Bevor Sie eine Ressourcengruppe löschen, stellen Sie sicher, dass sie keine Ressourcen enthält, die Sie behalten möchten. Weitere Informationen finden Sie unter Verwenden von Ressourcengruppen zum Verwalten von Azure-Ressourcen. |
| Ressourcenname | testsignalr | Geben Sie für die SignalR-Ressource einen eindeutigen Ressourcennamen ein. Wenn testsignalr bereits in Ihrer Region belegt ist, fügen Sie Ziffern oder Zeichen hinzu, bis der Name eindeutig ist. Der Name muss zwischen 1 und 63 Zeichen lang sein und darf nur Zahlen, Buchstaben und den Bindestrich ( -) enthalten. Der Name darf weder mit dem Bindestrich beginnen oder enden noch mehrere aufeinanderfolgende Bindestriche enthalten. |
| Region | Wählen Sie Ihre Region aus. | Wählen Sie die entsprechende Region für Ihre neue SignalR Service-Instanz aus. Azure SignalR Service ist derzeit nicht in allen Regionen verfügbar. Weitere Informationen finden Sie unter Verfügbare Produkte nach Region. |
| Preisstufe | Klicken Sie auf Ändern und dann auf Free (nur Dev/Test). Klicken Sie auf Auswählen, um Ihre Tarifauswahl zu bestätigen. | Azure SignalR Service bietet drei Tarife: Free, Standard und Premium. Für Tutorials wird der Tarif Free verwendet, sofern in den Voraussetzungen nichts anderes angegeben ist. Weitere Informationen zu den Funktionsunterschieden zwischen Tarifen und Preisen finden Sie unter Azure SignalR Service – Preise. |
| Dienstmodus | Auswählen des entsprechenden Dienstmodus | Verwenden Sie Standard, wenn Sie die SignalR-Hublogik in Ihren Web-Apps hosten und den SignalR-Dienst als Proxy verwenden. Verwenden Sie Serverlos, wenn Sie serverlose Technologien wie Azure Functions verwenden, um die SignalR-Hublogik zu hosten. Der Klassische Modus ist nur zur Abwärtskompatibilität vorgesehen und wird nicht empfohlen. Weitere Informationen finden Sie unter Dienstmodi in Azure SignalR Service. |
Sie müssen die Einstellungen auf den Registerkarten Netzwerk und Tags für die SignalR-Tutorials nicht ändern.
- Klicken Sie unten auf der Registerkarte Grundlagen auf die Schaltfläche Überprüfen und erstellen.
- Überprüfen Sie auf der Registerkarte Überprüfen und erstellen die Werte und klicken Sie dann auf Erstellen. Die Bereitstellung dauert ein paar Augenblicke.
- Klicken Sie nach Abschluss der Bereitstellung auf die Schaltfläche Zu Ressource wechseln.
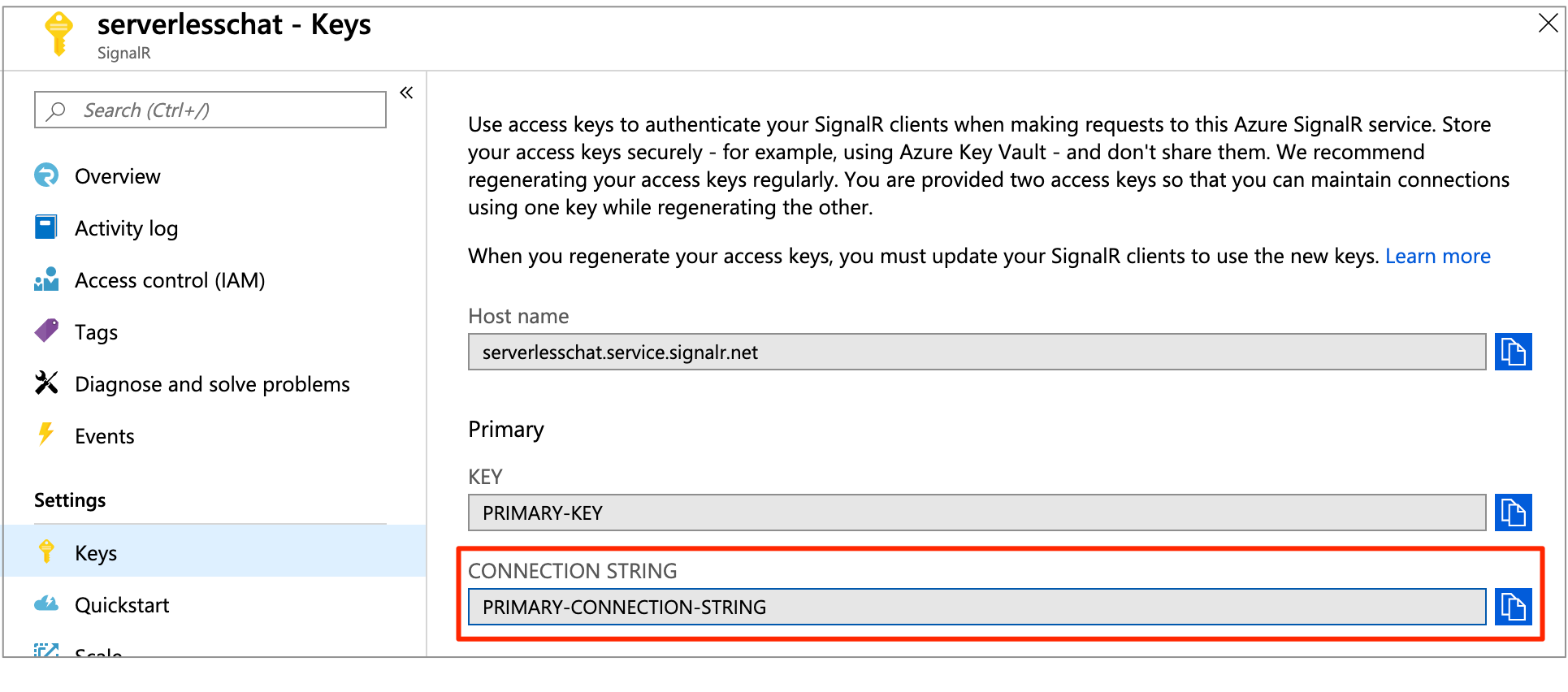
- Klicken Sie auf der SignalR-Ressourcenseite im Menü auf der linken Seite unter Einstellungen auf Schlüssel.
- Kopieren Sie die Verbindungszeichenfolge für den Primärschlüssel. Sie benötigen diese Verbindungszeichenfolge später in diesem Tutorial, um Ihre App zu konfigurieren.
Einrichten des Funktionsprojekts
Stellen Sie sicher, dass Azure Functions Core Tools installiert ist.
- Öffnen Sie eine Befehlszeile.
- Erstellen Sie das Projektverzeichnis und öffnen Sie es.
- Führen Sie den Azure Functions-Befehl
func initaus, um ein neues Projekt zu initialisieren.
# Initialize a function project
func init --worker-runtime javascript
Erstellen der Projektfunktionen
Nachdem Sie ein Projekt initialisiert haben, müssen Sie die Funktionen erstellen. Dieses Projekt erfordert drei Funktionen:
index: Hostet eine Webseite für einen Client.negotiate: Wird vom Client zum Abrufen eines Zugriffstoken verwendet.broadcast: Verwendet einen Zeittrigger, um Nachrichten regelmäßig an alle Clients zu übertragen.
Wenn Sie den Befehl func new im Stammordner des Projekts ausführen, erstellt Azure Functions Core Tools die Funktionsquelldateien und speichert sie in einem Ordner, der nach der Funktion benannt ist. Sie bearbeiten die Dateien nach Bedarf, indem Sie den Standardcode durch den App-Code ersetzen.
Erstellen der Indexfunktion
Führen Sie den folgenden Befehl aus, um die Funktion
indexzu erstellen.func new -n index -t HttpTriggerBearbeiten Sie index/function.json und ersetzen Sie den Inhalt durch den folgenden JSON-Code:
{ "bindings": [ { "authLevel": "anonymous", "type": "httpTrigger", "direction": "in", "name": "req", "methods": [ "get", "post" ] }, { "type": "http", "direction": "out", "name": "res" } ] }Bearbeiten Sie index/index.js, und ersetzen Sie den Inhalt durch den folgenden Code:
var fs = require('fs').promises module.exports = async function (context, req) { const path = context.executionContext.functionDirectory + '/../content/index.html' try { var data = await fs.readFile(path); context.res = { headers: { 'Content-Type': 'text/html' }, body: data } context.done() } catch (err) { context.log.error(err); context.done(err); } }
Erstellen der Negotiatefunktion
Führen Sie den folgenden Befehl aus, um die Funktion
negotiatezu erstellen.func new -n negotiate -t HttpTriggerBearbeiten Sie negotiate/function.json und ersetzen Sie den Inhalt durch den folgenden JSON-Code:
{ "disabled": false, "bindings": [ { "authLevel": "anonymous", "type": "httpTrigger", "direction": "in", "methods": [ "post" ], "name": "req", "route": "negotiate" }, { "type": "http", "direction": "out", "name": "res" }, { "type": "signalRConnectionInfo", "name": "connectionInfo", "hubName": "serverless", "connectionStringSetting": "AzureSignalRConnectionString", "direction": "in" } ] }Bearbeiten Sie negotiate/index.js, und ersetzen Sie den Inhalt durch den folgenden JavaScript-Code:
module.exports = async function (context, req, connectionInfo) { context.res.body = connectionInfo; };
Erstellen einer Broadcastfunktion
Führen Sie den folgenden Befehl aus, um die Funktion
broadcastzu erstellen.func new -n broadcast -t TimerTriggerBearbeiten Sie broadcast/function.json und ersetzen Sie den Inhalt durch den folgenden Code:
{ "bindings": [ { "name": "myTimer", "type": "timerTrigger", "direction": "in", "schedule": "*/5 * * * * *" }, { "type": "signalR", "name": "signalRMessages", "hubName": "serverless", "connectionStringSetting": "AzureSignalRConnectionString", "direction": "out" } ] }Bearbeiten Sie broadcast/index.js und ersetzen Sie den Inhalt durch den folgenden Code:
var https = require('https'); var etag = ''; var star = 0; module.exports = function (context) { var req = https.request("https://api.github.com/repos/azure/azure-signalr", { method: 'GET', headers: {'User-Agent': 'serverless', 'If-None-Match': etag} }, res => { if (res.headers['etag']) { etag = res.headers['etag'] } var body = ""; res.on('data', data => { body += data; }); res.on("end", () => { if (res.statusCode === 200) { var jbody = JSON.parse(body); star = jbody['stargazers_count']; } context.bindings.signalRMessages = [{ "target": "newMessage", "arguments": [ `Current star count of https://github.com/Azure/azure-signalr is: ${star}` ] }] context.done(); }); }).on("error", (error) => { context.log(error); context.res = { status: 500, body: error }; context.done(); }); req.end(); }
Erstellen der Datei „index.html”
Die Clientschnittstelle für diese App ist eine Webseite. Die Funktion index liest HTML-Inhalt aus der Datei content/index.html.
Erstellen Sie einen Ordner namens
contentin Ihrem Projektstammordner.Erstellen Sie die Datei content/index.html.
Kopieren Sie den folgenden Inhalt in die Datei content/index.html und speichern Sie sie:
<html> <body> <h1>Azure SignalR Serverless Sample</h1> <div id="messages"></div> <script src="https://cdnjs.cloudflare.com/ajax/libs/microsoft-signalr/3.1.7/signalr.min.js"></script> <script> let messages = document.querySelector('#messages'); const apiBaseUrl = window.location.origin; const connection = new signalR.HubConnectionBuilder() .withUrl(apiBaseUrl + '/api') .configureLogging(signalR.LogLevel.Information) .build(); connection.on('newMessage', (message) => { document.getElementById("messages").innerHTML = message; }); connection.start() .catch(console.error); </script> </body> </html>
Hinzufügen der SignalR Service-Verbindungszeichenfolge zu den Functions-App-Einstellungen
Für Azure Functions ist ein Speicherkonto erforderlich. Sie können den Azure-Speicheremulator installieren und ausführen. Alternativ können Sie die Einstellung mit dem folgenden Befehl so aktualisieren, dass Ihr echtes Speicherkonto verwendet wird: bash func settings add AzureWebJobsStorage "<storage-connection-string>"
Sie sind jetzt fast fertig. Der letzte Schritt besteht darin, die SignalR Service-Verbindungszeichenfolge in den Einstellungen der Azure Functions-App festzulegen.
Gehen Sie im Azure-Portal zu der zuvor bereitgestellten SignalR-Instanz.
Wählen Sie Schlüssel aus, um die Verbindungszeichenfolgen für die SignalR-Dienstinstanz anzuzeigen.

Kopieren Sie die primäre Verbindungszeichenfolge und führen Sie den folgenden Befehl aus:
func settings add AzureSignalRConnectionString "<signalr-connection-string>"
Lokales Ausführen der Azure Functions-App
Starten Sie den Azurite-Speicheremulator:
azurite
Führen Sie die Azure Functions-App in der lokalen Umgebung aus:
func start
Hinweis
Wenn Lesefehler im Blobspeicher angezeigt werden, stellen Sie sicher, dass die Einstellung „AzureWebJobsStorage” in der Datei local.settings.json auf UseDevelopmentStorage=true festgelegt ist.
Nachdem nun die Azure Functions-App lokal ausgeführt wird, gehen Sie zu http://localhost:7071/api/index. Auf der Seite wird die aktuelle Sternanzahl für das GitHub-Repository Azure/azure-signalr angezeigt. Wenn Sie für das Repository in GitHub einen Stern vergeben oder entfernen, wird die Anzahl von Sternen alle paar Sekunden aktualisiert.
Treten Probleme auf? Verwenden Sie den Leitfaden zur Problembehandlung, oder informieren Sie uns.
Bereinigen von Ressourcen
Wenn Sie diese App nicht weiter verwenden möchten, löschen Sie alle von diesem Schnellstart erstellten Ressourcen. Führen Sie dazu folgende Schritte durch, damit keine Gebühren anfallen:
Klicken Sie ganz links im Azure-Portal auf Ressourcengruppen und anschließend auf die erstellte Ressourcengruppe. Alternativ können Sie das Suchfeld verwenden, um nach der Ressourcengruppe anhand ihres Namens zu suchen.
Wählen im Fenster, das geöffnet wird, die Ressourcengruppe aus, und klicken Sie dann auf Ressourcengruppe löschen.
Geben Sie in dem neuen Fenster den Namen der zu löschenden Ressourcengruppe ein, und klicken Sie dann auf Löschen.
Nächste Schritte
In dieser Schnellstartanleitung haben Sie eine serverlose Echtzeitanwendung in Localhost erstellt und ausgeführt. Als Nächstes erfahren Sie mehr über die bidirektionale Kommunikation zwischen Clients und Azure Function mit dem SignalR Service.