Learn Authoring Pack für Visual Studio Code
Das Learn Authoring Pack ist eine Sammlung von Visual Studio Code-Erweiterungen zum vereinfachten Erstellen von Microsoft Learn-Inhalten. Das Pack kann im VS Code Marketplace heruntergeladen werden und enthält die folgenden Erweiterungen:
- Learn Markdown: Bietet Unterstützung für die Markdown-Erstellung von Inhalten für Microsoft Learn, einschließlich Unterstützung grundlegender Markdownsyntax sowie benutzerdefinierter Markdownsyntax wie Warnungen, Codeausschnitte und nicht lokalisierbarer Text. Enthalten ist nun auch grundlegende Unterstützung bei der YAML-Dokumenterstellung, z. B. Einfügen von Inhaltsverzeichniseinträgen.
- markdownlint: Beliebter Markdownlinter von David Anson, mit dem sichergestellt werden kann, dass Ihr Markdown gültig ist.
- Code Spell Checker: Eine vollständige Offline-Rechtschreibprüfung von Street Side Software.
- Learn Preview: Verwendet das CSS für Microsoft Learn für präzisere Markdown-Vorschau inklusive benutzerdefinierter Markdowns.
- Learn Article Templates (Dokumentationsartikelvorlagen): Ermöglicht Benutzern den Gerüstbau für Lern-Module und die Anwendung von Markdownentwurfsinhalt auf neue Dateien.
- Learn YAML (Dokumentations-YAML): Stellt Docs YAML-Schemavalidierung und automatische Vervollständigung bereit.
- Learn Images (Dokumentationsbilder): Ermöglicht die Komprimierung und das Ändern der Größe von Bildern für Ordner und einzelne Dateien als Hilfe für Microsoft Learn-Autoren.
Voraussetzungen und Annahmen
Damit Sie relative Links, Bilder und andere eingebettete Inhalte mit der Erweiterung „Learn Markdown“ einfügen können, muss der VS Code-Arbeitsbereich dem Stamm Ihres geklonten OPS-Repositorys (Open Publishing System) zugeordnet sein. Wenn Sie z. B. das Dokumentationsrepository nach C:\git\SomeDocsRepo\ geklont haben, öffnen Sie diesen Ordner oder einen Unterordner in VS Code: Menü Datei>Ordner öffnen oder code C:\git\SomeDocsRepo\ über die Befehlszeile.
Ein Teil der von der Erweiterung unterstützten Syntax, wie z. B. Warnungen und Codeausschnitte, stellt für OPS benutzerdefiniertes Markdown dar. Benutzerdefiniertes Markdown wird nur korrekt gerendert, wenn es über OPS veröffentlicht wird.
Verwenden der Erweiterung „Learn Markdown“
Drücken Sie Alt+M, um auf das Learn Markdown-Menü zuzugreifen. Zum Auswählen des gewünschten Befehls können Sie klicken oder die NACH-OBEN-/NACH-UNTEN-TASTEN verwenden. Sie können auch zum Filtern mit der Eingabe beginnen und die EINGABETASTE drücken, sobald die gewünschte Funktion im Menü hervorgehoben wird.
Eine aktuelle Liste der Befehle finden Sie in der Infodatei zu Learn Markdown.
Generieren einer Hauptumleitungsdatei
Die Erweiterung „Learn Markdown“ enthält ein Skript zum Generieren oder Aktualisieren einer Hauptumleitungsdatei für ein Repository, das auf den redirect_url-Metadaten in einzelnen Dateien basiert. Mit diesem Skript werden alle Markdowndateien im Repository auf redirect_url überprüft, die Umleitungsmetadaten der Hauptumleitungsdatei (.openpublishing.redirection.json) für das Repository hinzugefügt und die umgeleiteten Dateien in einen Ordner außerhalb des Repositorys verschoben. So führen Sie das Skript aus
- Drücken Sie F1, um die VS Code-Befehlspalette zu öffnen.
- Beginnen Sie mit der Eingabe „Learn: Generate...“
- Wählen Sie den Befehl
Learn: Generate main redirection fileaus. - Wenn die Ausführung des Skripts abgeschlossen ist, werden die Umleitungsergebnisse im VS Code-Ausgabebereich angezeigt, und die entfernten Markdowndateien werden dem Ordner „Learn Authoring\redirects“ unter Ihrem Standardpfad hinzugefügt.
- Überprüfen Sie die Ergebnisse. Wenn sie den Erwartungen entsprechen, senden Sie einen Pull Request, um das Repository zu aktualisieren.
Zuweisen von Tastenkombinationen
Drücken Sie Ctrl+K und dann Ctrl+S , um die Liste mit den Tastenkombinationen zu öffnen.
Suchen Sie den Befehl, z. B.
formatBold, für den Sie eine benutzerdefinierte Tastenzuordnung erstellen möchten.Klicken Sie auf das Pluszeichen, das neben dem Befehlsnamen angezeigt wird, wenn Sie mit der Maus auf die Zeile zeigen.
Geben Sie in das neu angezeigte Eingabefeld die Tastenkombination ein, die mit diesem bestimmten Befehl verknüpft werden soll. Geben Sie z. B. Ctrl+B ein, um die gängige Tastenkombination für Fettdruck zu verwenden.
Es wird empfohlen, in die Tastenzuordnung eine
when-Klausel einzufügen, damit die Zuordnung nur in Markdowndateien verfügbar ist. Öffnen Sie hierzu keybindings.json, und fügen Sie die folgende Zeile unterhalb des Befehlsnamens ein (achten Sie dabei auf das Komma zwischen den Zeilen):"when": "editorTextFocus && editorLangId == 'markdown'"Die fertige benutzerdefinierte Tastenzuordnung sollte in keybindings.json wie folgt aussehen:
[ { "key": "ctrl+b", "command": "formatBold", "when": "editorTextFocus && editorLangId == 'markdown'" } ]Tipp
Fügen Sie Ihre Tastenzuordnung in diese Datei ein, um die Standardwerte zu überschreiben
Speichern Sie die Datei keybindings.json.
Weitere Informationen zu Tastenzuordnungen finden Sie in der VS Code-Dokumentation.
Anzeigen der Symbolleiste „Gauntlet“ der Vorgängerversion
Die Symbolleiste zur Dokumenterstellung aus dem Erweiterungscode „Gauntlet“ der Vorgängerversion wird nicht mehr unten im VS Code-Fenster angezeigt, wenn die Erweiterung „Learn Markdown“ installiert wurde. Dies liegt daran, dass die Symbolleiste in der VS Code-Statusleiste viel Platz in Anspruch nahm und nicht den bewährten Methoden für Benutzerfreundlichkeit entsprach, weshalb sie in der neuen Erweiterung verworfen wurde. Sie können die Symbolleiste jedoch optional anzeigen, indem Sie die VS Code-Datei „settings.json“ wie folgt aktualisieren:
Navigieren Sie in VS Code zu Datei>Einstellungen>Einstellungen, oder drücken Sie Ctrl+,.
Wählen Sie Benutzereinstellungen aus, um die Einstellungen für sämtliche VS Code-Arbeitsbereiche zu ändern, oder Arbeitsbereichseinstellungen, um nur die Einstellungen für den aktuellen Arbeitsbereich zu ändern.
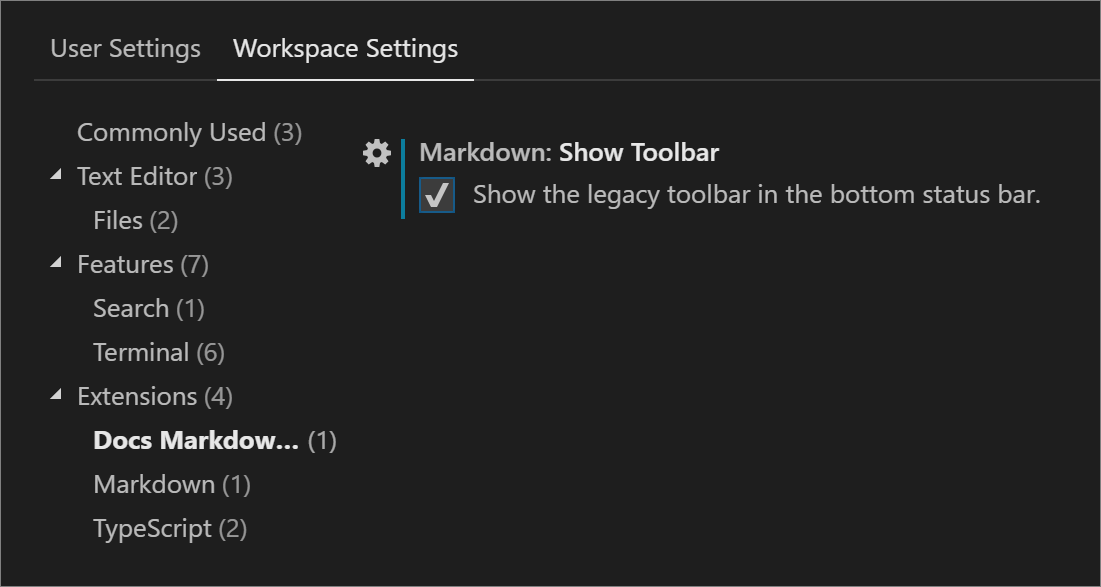
Wählen Sie Erweiterungen>Learn Markdown-Erweiterungskonfiguration und dann die Option zumAnzeigen der Symbolleiste der Vorgängerversion in der Statusleiste am unteren Rand aus.

Nachdem Sie Ihre Auswahl getroffen haben, aktualisiert VS Code die Datei settings.json. Anschließend werden Sie aufgefordert, das Fenster neu zu laden, damit die Änderungen wirksam werden.
Neuere Befehle, die der Erweiterung hinzugefügt wurden, sind nicht über die Symbolleiste verfügbar.
Erfahren Sie, wie Sie Learn-Vorlagen verwenden
Mit der „Learn Article Templates“-Erweiterung können Autoren in VS Code eine Markdown-Vorlage aus einem zentralen Speicher pullen und auf eine Datei anwenden. Vorlagen können dazu beitragen, sicherzustellen, dass erforderliche Metadaten in Artikel einbezogen, Inhaltsstandards befolgt werden usw. Vorlagen werden als Markdown-Dateien in einem öffentlichen GitHub-Repository verwaltet.
So wenden Sie eine Vorlage in VS Code an
- Stellen Sie sicher, dass die Erweiterung „Learn Article Templates“ installiert und aktiviert ist.
- Wenn Sie die Erweiterung „Learn Markdown“ nicht installiert haben, öffnen Sie mit F1 die Befehlspalette, geben Sie „template“ zum Filtern ein, und klicken Sie auf
Learn: Template. Wenn Sie „Learn Markdown“ installiert haben, können Sie entweder die Befehlspalette verwenden, oder klicken Sie auf Alt+M , um das „Learn Markdown QuickPick“-Menü aufzurufen, und wählen SieTemplatein der Liste aus. - Wählen Sie die gewünschte Vorlage in der angezeigten Liste aus.
So fügen Sie Ihre GitHub-ID und/oder Ihren Microsoft-Alias Ihren VS Code-Einstellungen hinzu
Die Erweiterung „Templates“ unterstützt drei dynamische Metadatenfelder: „author“, „ms.author“ und „ms.date“. Dies bedeutet: Wenn ein Vorlagenersteller diese Felder im Metadatenheader einer Markdown-Vorlage verwendet, werden sie automatisch wie folgt in Ihrer Datei gefüllt, wenn Sie die Vorlage anwenden:
| Metadatenfeld | Wert |
|---|---|
author |
Ihr GitHub-Alias, sofern in Ihrer VS Code-Einstellungendatei angegeben. |
ms.author |
Ihr Microsoft-Alias, sofern in Ihrer VS Code-Einstellungendatei angegeben. Wenn Sie kein Microsoft-Mitarbeiter sind, geben Sie hier nichts an. |
ms.date |
Das aktuelle Datum im unterstützten Format ist MM/DD/YYYY. Wenn Sie die Datei anschließend aktualisieren, wird das Datum nicht automatisch aktualisiert. Sie müssen diese Aktualisierung manuell vornehmen. Mit diesem Feld wird die Aktualität des Artikels angezeigt. |
Festlegen von „author“ und/oder „ms.author“
- Navigieren Sie in VS Code zu Datei>Einstellungen>Einstellungen, oder drücken Sie Ctrl+,.
- Wählen Sie Benutzereinstellungen aus, um die Einstellungen für sämtliche VS Code-Arbeitsbereiche zu ändern, oder Arbeitsbereichseinstellungen, um nur die Einstellungen für den aktuellen Arbeitsbereich zu ändern.
- Suchen Sie links im Bereich „Standardeinstellungen“ die Option Learn Article Templates-Erweiterungskonfiguration, klicken Sie auf das Stiftsymbol neben der gewünschten Einstellung und dann auf „In Einstellungen ersetzen“.
- Der Bereich Benutzereinstellungen wird mit einem neuen Eintrag am unteren Rand parallel angezeigt.
- Fügen Sie Ihre GitHub-ID oder Ihren Microsoft-E-Mail-Alias hinzu, und speichern Sie die Datei.
- Möglicherweise müssen Sie VS Code schließen und neu starten, damit die Änderungen wirksam werden.
- Wenn Sie jetzt eine Vorlage anwenden, die dynamische Felder verwendet, wird Ihre GitHub-ID und/oder Ihr Microsoft-Alias im Metadatenheader automatisch eingetragen.
Bereitstellen einer neuen Vorlage in VS Code
- Entwerfen Sie Ihre Vorlage als Markdowndatei.
- Senden Sie einen Pull Request für den Vorlagenordner des Repositorys MicrosoftDocs/content-templates.
Das Content-Team überprüft Ihre Vorlage und führt den PR zusammen, sofern die Richtlinien des Styleguides erfüllt sind. Nach der Zusammenführung steht die Vorlage allen Benutzern der Erweiterung „Learn Article Templates“ zur Verfügung.
Demo zu mehreren Features
Es folgt ein kurzes Video, in dem die folgenden Features des Learn Authoring Pack veranschaulicht werden:
- YAML-Dateien
- Unterstützung für „Learn: Link to file in repo“ (Learn: Link zu Datei in Repository)
- Markdowndateien
- Kontextmenüoption zum Aktualisieren des Metadatenwerts „ms.date“
- Unterstützung für automatische Vervollständigung von Code für Sprachen-IDs im Codefence
- Unterstützung von Warnungen/automatischer Korrektur für nicht erkannte Sprachen-IDs im Codefence
- Auswahl aufsteigend sortieren (A bis Z)
- Auswahl absteigend sortieren (Z bis A)
Nächste Schritte
Lernen Sie die verschiedenen Features kennen, die im Learn Authoring Pack, einer Visual Studio Code-Erweiterung, verfügbar sind.