Erstellen eines interaktiven Benachrichtigungsbots
Für eine interaktive Benachrichtigung sendet ein Bot Nachrichten in einem Teams-Kanal, Gruppenchat oder persönlichen Chat. Sie können einen interaktiven Benachrichtigungsbot mit einer HTTP-Anforderung auslösen, z. B. Karten oder SMS. Verwenden Sie für proaktive Benachrichtigungen von Registerkarten-Apps Aktivitätsfeedbenachrichtigungen.

In diesem Tutorial erfahren Sie mehr über eine interaktive Benachrichtigungsbot-App auf eine der folgenden Arten.
- GitHub Codespaces: Mit der Codespace-Instanz können Sie eine Teams-App sofort erleben. Es wird Visual Studio Code (VS Code) geöffnet, in dem die Teams Toolkit-Erweiterung, der App-Quellcode und alle Abhängigkeiten für Sie vorab gepackt sind.
- Schritt-für-Schritt-Anleitung: Ermöglicht Ihnen, Ihre Entwicklungsumgebung einzurichten und von Anfang an eine Teams-App zu erstellen.
Bevor Sie Ihren Codespace erstellen, stellen Sie sicher, dass die folgenden Voraussetzungen erfüllt sind:
- Ein GitHub-Konto zum Erstellen Ihrer Codespace-Instanz
- Ein Microsoft 365-Konto mit benutzerdefinierter App-Uploadberechtigung
- Ein Microsoft 365-Mandant
Tipp
GitHub Codespaces bietet einen kostenlosen Plan mit einer festen Nutzungsmenge pro Monat. Wenn Sie mehr Speicherplatz freigeben müssen, wechseln Sie zu github.com/codespaces , und löschen Sie den codespace, den Sie nicht mehr benötigen.
Führen Sie die folgenden Schritte aus, um einen interaktiven Teams-Benachrichtigungsbot mit GitHub Codespaces zu erstellen:
Wählen Sie die folgende Schaltfläche aus, um GitHub Codespaces zu öffnen.
Möglicherweise werden Sie aufgefordert, sich beim GitHub-Konto anzumelden, wenn Sie dies noch nicht getan haben.
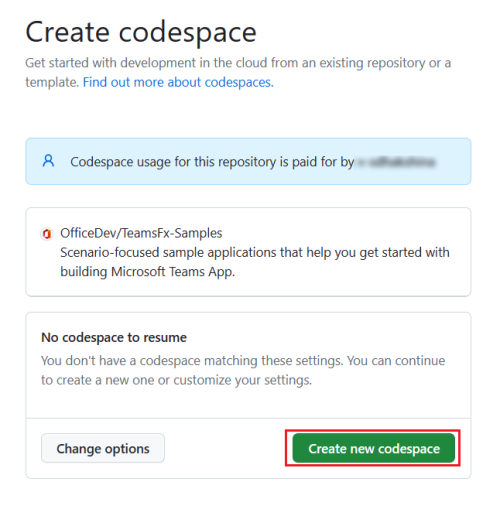
Wählen Sie Neuen Codespace erstellen aus.

Die Seite Codespace einrichten wird angezeigt.

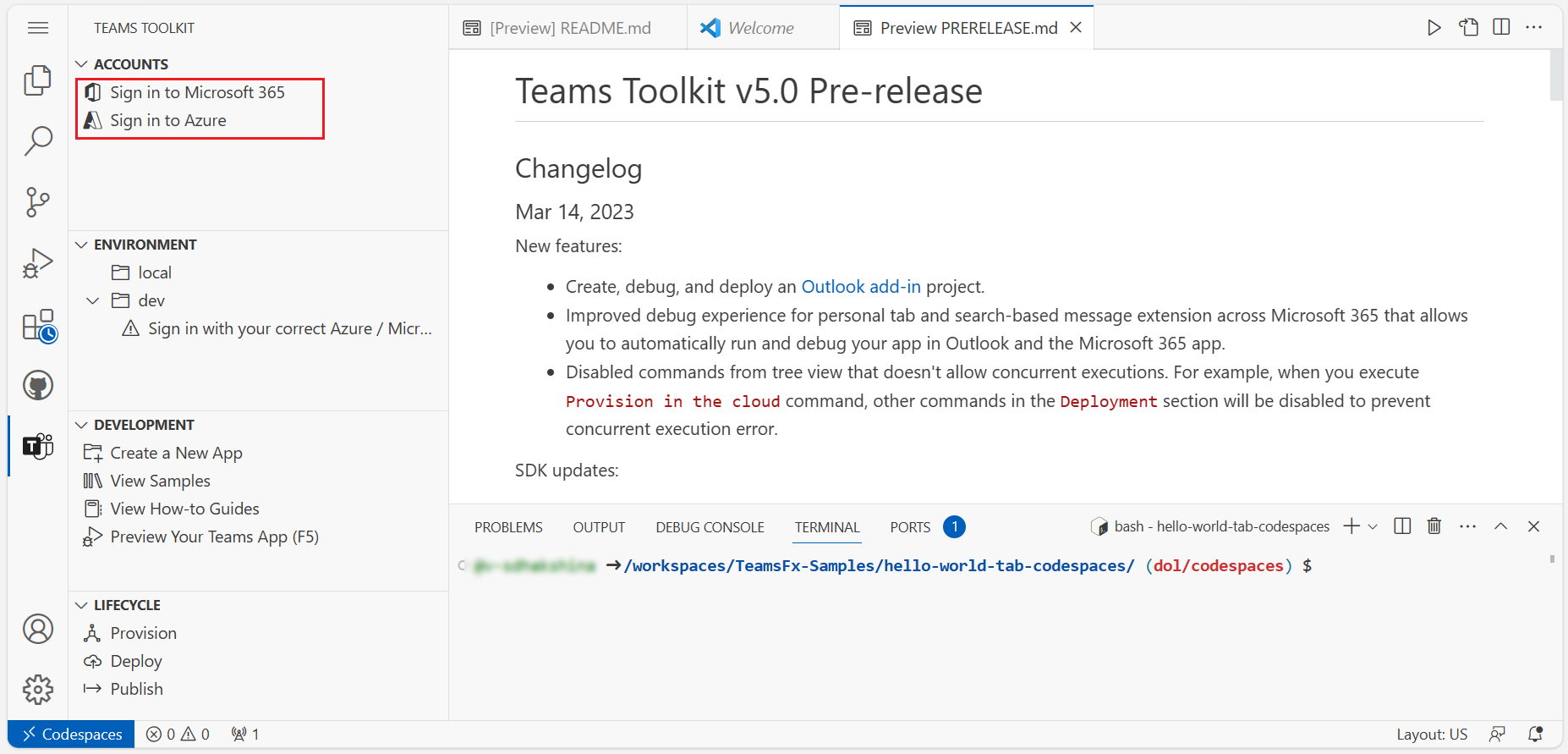
Teams Toolkit bereitet ein interaktives Benachrichtigungsbot-Projekt für Sie vor und öffnet es in VS Code im Browser. Das Symbol Teams Toolkit wird in der Aktivitätsleiste von VS Code angezeigt.
Wählen Sie Bei Microsoft 365 anmelden und Bei Azure anmelden aus, um sich mit Ihrem Microsoft 365-Konto anzumelden.
Hinweis
Wenn Sie Ihre App erstellen, lädt GitHub Codespaces sie auf einer neuen Registerkarte auf den Teams-Client. Wenn Ihr Browser Popupregisterkarten oder Fenster blockiert, müssen Sie Popups zulassen, damit Ihre App geöffnet wird.
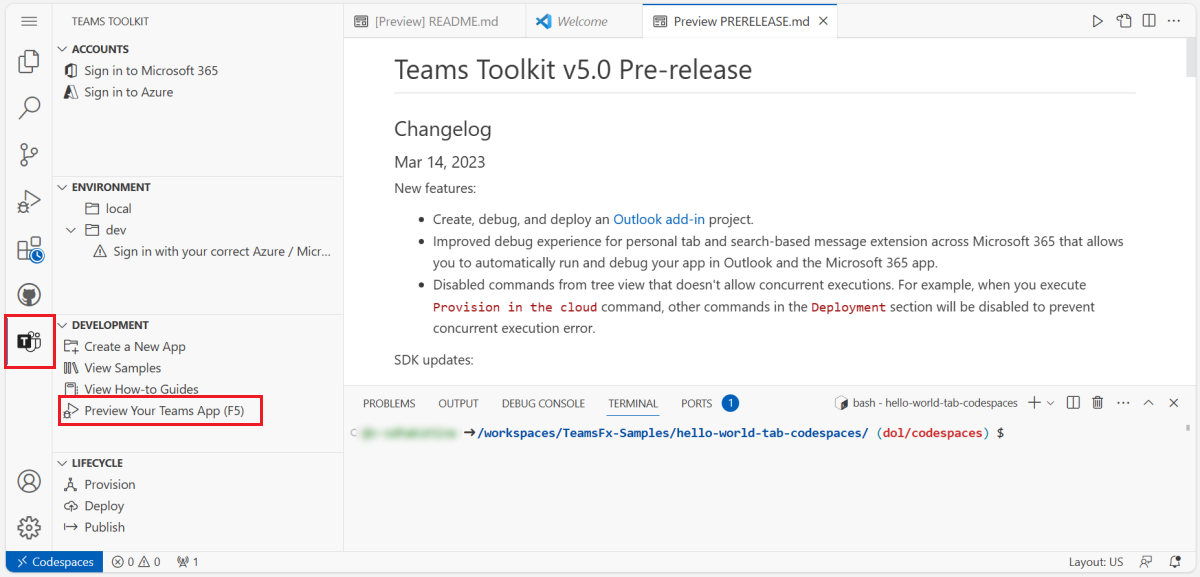
Wählen Sie Vorschau Ihrer Teams-App (F5) aus.
GitHub Codespaces erstellt Ihre interaktive Benachrichtigungsbot-App, lädt sie in den Teams-Client und öffnet sie in einer separaten Browserregisterkarte.
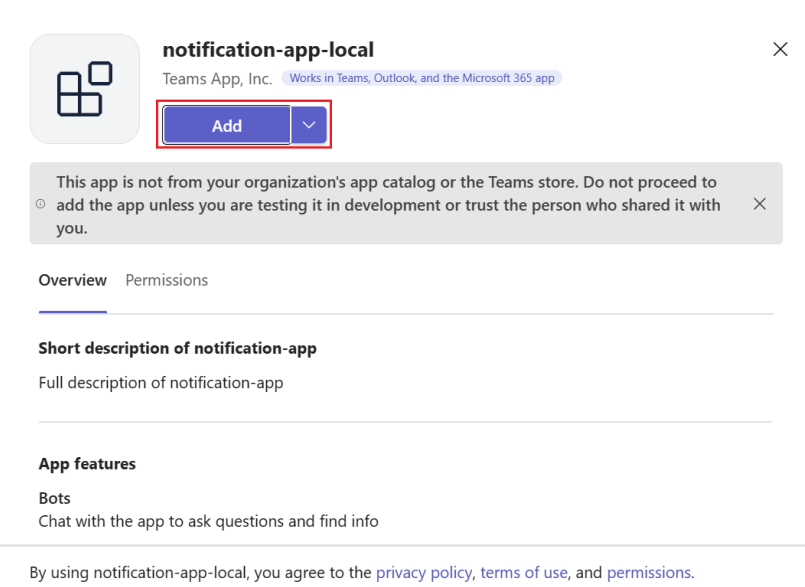
Sobald das App-Dialogfeld angezeigt wird, wählen Sie Hinzufügen aus, um Ihren interaktiven Benachrichtigungsbot in Teams zu installieren.

Öffnen Sie ein neues Terminal in Ihrem Codespace, und führen Sie den folgenden Befehl aus, um ein Ereignis zum Senden einer interaktiven Benachrichtigung an Ihren Bot auszulösen:
curl -X POST http://localhost:3978/api/notificationTipp
Ereignisse werden in Echtzeit von einer externen Quelle ausgelöst, z. B. durch eine Drittanbieter-API, die den Benachrichtigungsbot dazu veranlassen, dem Benutzer eine interaktive Benachrichtigung zu senden. Zum Emulieren eines Ereignistriggers können Sie ein Ereignis manuell über curl-Befehle im Terminal senden.
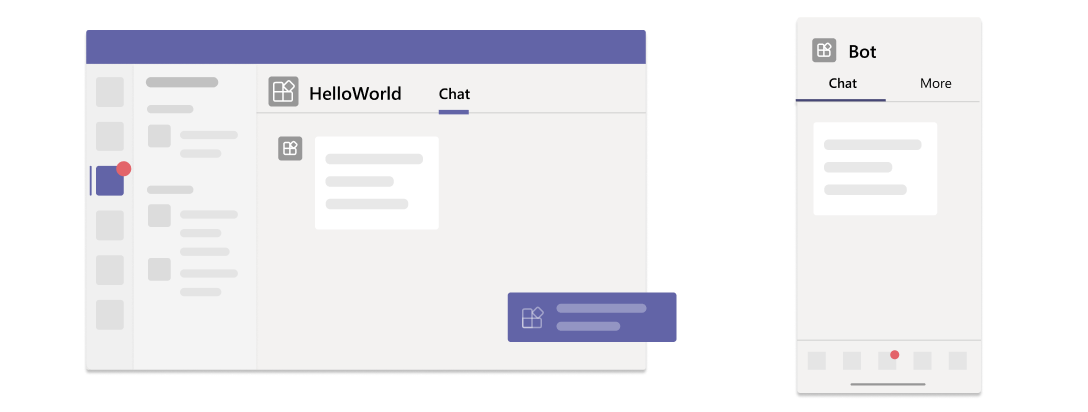
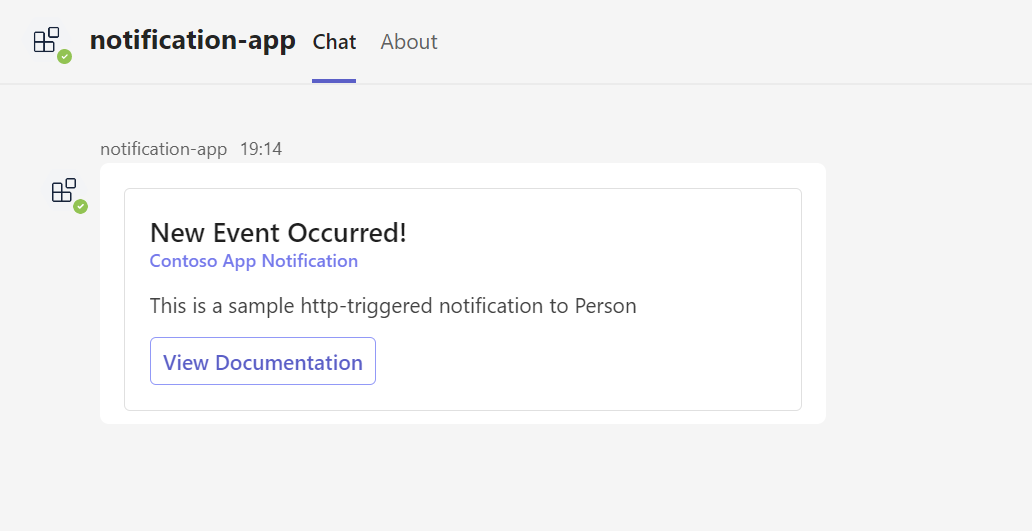
Die Benachrichtigungsbot-App sendet eine interaktive Benachrichtigung als adaptive Karte an Ihren Teams-Client:

Sie haben nun erfolgreich einen interaktiven Benachrichtigungsbot erstellt und in den Teams-Client geladen.
Wenn Sie eine Nachrichtenerweiterung erstellen möchten, wechseln Sie zu:
Wenn Sie eine einfache Registerkarten-App erstellen möchten, wechseln Sie zu: