HTML-Tags, die in Angebotsbeschreibungen des kommerzielle Marketplace unterstützt werden
Verwenden Sie HTML-Tags, um Ihre Beschreibung zu formatieren und ansprechender zu gestalten. Für die meisten Tags ist jeweils eine öffnende und eine schließende Komponente erforderlich, wie in der folgenden Tabelle zu sehen:
| Format | HTML-Tag | Beispiel | Output |
|---|---|---|---|
| Fett | <b> & </b> |
<b>Beispiel</b>: Kostenlose Testversion |
Beispiel: Kostenlose Testversion |
| Kursiv | <i> & </i> |
Wählen Sie die <i>erste</i> Zeile aus. |
Wählen Sie die erste Zeile aus. |
| Zeilenwechsel | <br> |
Dies ist Zeile 1.<br>Dies ist die nächste Zeile. |
Dies ist Zeile 1. Dies ist die nächste Zeile. |
| Absätze | <p> & </p> |
<p>Hier ist mein erster Absatz.</p><p>Hier ist mein zweiter Absatz.</p> |
Hier ist mein erster Absatz. Hier ist mein zweiter Absatz. |
| Aufzählungszeichen | <ul> & </ul>, <li> & </li> |
<ul><li>Aufzählungselement</li><li>Aufzählungselement</li><li>Aufzählungselement</li></ul> |
• Aufzählungselement • Aufzählungselement • Aufzählungselement |
| Nummerierung | <ol> & </ol>, <li> & </li> |
<ol><li>Nummeriertes Element</li><li>Nummeriertes Element</li><li>Nummeriertes Element</li></ol> |
1. Ihr nummeriertes Element 2. Ihr nummeriertes Element 3. Ihr nummeriertes Element |
| Neue Zeile ohne neue Zahl (oder ohne Aufzählungszeichen) | <ol> & </ol>, <li> & </li>, <br> |
<ol><li>Text hier einfügen</li><li>Text hier einfügen<br>Text hier einfügen</li></ol> |
1. Text hier einfügen 2. Text hier einfügen Text hier einfügen |
| Neuer Absatz ohne neue Zahl (oder ohne Aufzählungszeichen) | <ol> & </ol>, <li> & </li>, <br> |
<ol><li>Text hier einfügen</li><li>Text hier einfügen<br><br>Text hier einfügen</li></ol> |
1. Text hier einfügen 2. Text hier einfügen Text hier einfügen |
| Überschriften | <h1> & </h1>, <h2> & </h2> bis <h6> & </h6> |
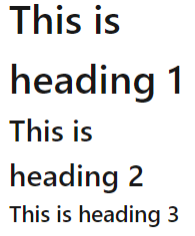
<h1>Dies ist die Überschrift 1.</h1><h2>Dies ist die Überschrift 2.</h2><h3>Dies ist die Überschrift 3.</h3> |

|
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für