Erweiterung von Visual Studio Code verwenden
Visual Studio Code ist ein unkomplizierter, leistungsstarker Quellcode-Editor für Windows, macOS und Linux. Er unterstützt JavaScript, TypeScript und Node.js und verfügt über ein umfangreiches Ökosystem aus Erweiterungen für andere Sprachen wie C++, C, Java, Python, PHP und Go und Laufzeiten wie .NET und Unity. Weitere Informationen zu Visual Studio Code finden Sie unter Erste Schritte mit VS Code.
Visual Studio Code macht es möglich, dass Sie Ihre Fähigkeiten über Erweiterungen erweitern können. Visual Studio Code-Erweiterungen können der Gesamtumgebung weitere Funktionen hinzufügen. Mit der Veröffentlichung dieser Funktion können Sie jetzt die Visual Studio Code-Erweiterung mit Power Pages verwenden.
Visual Studio Code-Erweiterung für Power Pages
Die Power Platform Tools fügen die Funktionalität hinzu, Websites mithilfe von Visual Studio Code zu konfigurieren und die integrierte Liquid-Sprache IntelliSense zu verwenden, die Hilfe mit Code-Vervollständigung, Unterstützung und Hinweisen ermöglicht, während die Schnittstelle der Portale mit Visual Studio Code angepasst wird. Mit der Visual Studio Codeerweiterung können Sie Portale auch über die Microsoft Power Platform CLI konfigurieren.
Anmerkung
- Damit Power Pages-Features funktionieren, muss node.js heruntergeladen und auf derselben Arbeitsstation wie Visual Studio Code installiert sein.
- Stellen Sie sicher, dass nur Power Platform Tools installiert sind und nicht Power Platform Tools und Power Platform Tools [VORSCHAUVERSION]. Details finden Sie unter Bekannte Probleme.

Anforderungen
Vor der Verwendung der Visual Studio Code-Erweiterung für Power Pages Portale müssen Sie:
Visual Studio Code herunterladen, installieren und konfigurieren. Weitere Informationen: Laden Sie Visual Studio Code herunter
Konfigurieren Sie Ihre Umgebung und Ihr System für Power Pages-CI/CD-Unterstützung mithilfe von CLI. Weitere Informationen: Microsoft Power Platform CLI (Vorschauversion)
Visual Studio Code-Erweiterung installieren
Nach der Installation von Visual Studio Code müssen Sie die Erweiterung für die Power Platform Tools Plug-In für Visual Studio Code installieren.
So installieren Sie die Visual Studio Code-Erweiterung:
Öffnen Sie Visual Studio Code.
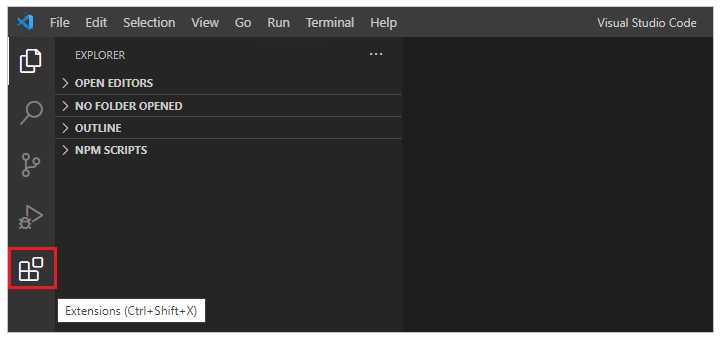
Wählen Sie im linken Bereich Erweiterungen aus.

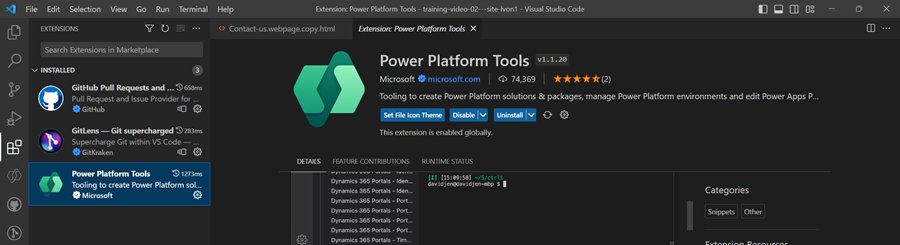
Wählen Sie das Symbol Einstellungen oben rechts im Erweiterungsbereich.
Suchen Sie nach Power Platform Tools und wählen Sie diese aus.

Wählen Sie Installieren aus.
Überprüfen Sie anhand der Statusmeldungen, ob die Erweiterung erfolgreich installiert wurde.
Website-Inhalt herunterladen
Informationen zur Authentifizierung einer Microsoft Dataverse-Umgebung und zum Herunterladen von Website-Inhalt finden Sie im Tutorial Microsoft Power Platform CLI mit Power Pages verwenden – Website-Inhalte herunterladen.
Tipp
Die Power Platform Tools-Erweiterung ermöglicht automatisch die Verwendung von Microsoft Power Platform CLI-Befehlen aus Visual Studio Code über Visual Studio Integrierte Terminal.
Dateisymbole
Die Visual Studio Code-Erweiterung für Power Pages identifiziert und zeigt automatisch Symbole für Dateien und Ordner im heruntergeladenen Websiteinhalt an.
![]()
Visual Studio Code verwendet die Standardeinstellung Dateisymbol-Thema, die keine Power Pages spezifischen Symbole anzeigt. Um für Ihre Websites spezifische Dateisymbole anzuzeigen, müssen Sie die Visual Studio Code-Instanz aktualisieren, um das für Power Pages spezifische Dateisymboldesign zu verwenden.
So aktivieren Sie ein portalspezifisches Dateisymboldesign:
Öffnen Sie Visual Studio Code.
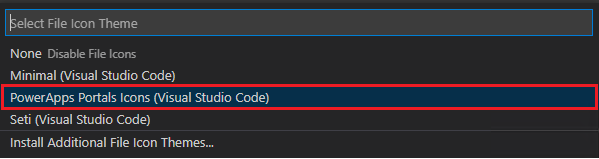
Gehen Sie zu Datei>Präferenzen>Thema>Dateisymbolthema
Wählen Sie das Design für die PowerApps Portalsymbole aus.

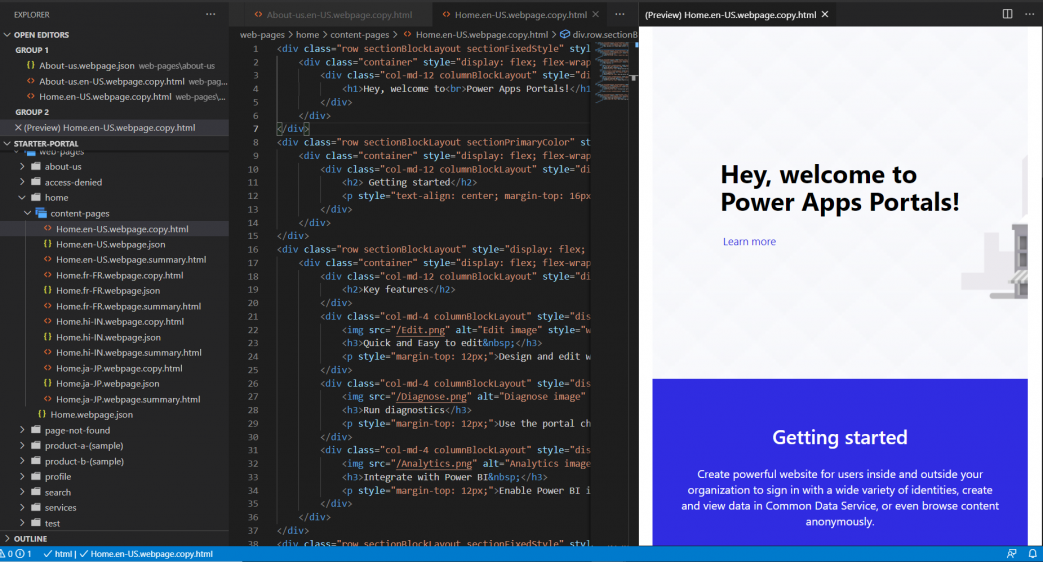
Livevorschau
Die Visual Studio Code Erweiterung ermöglicht eine Live-Vorschauoption zum Anzeigen der Power Pages Inhaltsseite der Visual Studio Codeschnittstelle während der Entwicklungserfahrung.
Um die Vorschau anzuzeigen, wählen Sie die  oben rechts aus, wenn eine HTML-Datei in Bearbeitungsmodus geöffnet ist.
oben rechts aus, wenn eine HTML-Datei in Bearbeitungsmodus geöffnet ist.

Der Vorschaubereich wird auf der rechten Seite der bearbeiteten Seite geöffnet.

Die Vorschaufunktion erfordert, dass die anderen Dateien auch in derselben Visual Studio Code-Sitzung geöffnet sind, aus denen das HTML-Markup für die Anzeige der Vorschau besteht. Wenn beispielsweise nur die HTML-Datei geöffnet wird, ohne dass die Ordnerstruktur mit Visual Studio Code geöffnet wurde, wird die folgende Meldung angezeigt.

Wenn dieses Problem auftritt, öffnen Sie den Ordner mit Datei > Ordner öffnen und wählen Sie den heruntergeladenen Websiteinhaltsordner aus, um ihn zu öffnen, bevor Sie erneut versuchen, eine Vorschau anzuzeigen.
AutoVervollständigen
Die Autovervollständigungsfunktion in der Visual Studio Code-Erweiterung zeigt den aktuell bearbeiteten Kontext und die relevanten Autovervollständigungselemente über IntelliSense an.

Liquid-Tags
Beim Anpassen heruntergeladener Inhalte mit Visual Studio Code können Sie jetzt Liquid-Stichworte mit IntelliSense für Power Pages verwenden.
Beginnen Sie mit der Eingabe, um eine Liste der Liquid-Tags anzuzeigen. Wählen Sie ein Tag aus, um es korrekt zu formatieren und mit Ihrer Eingabe fortzufahren.

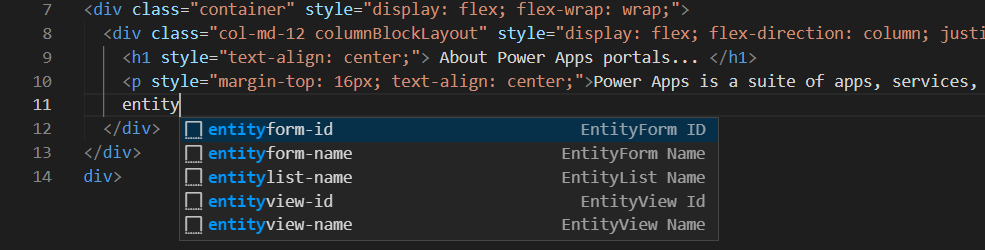
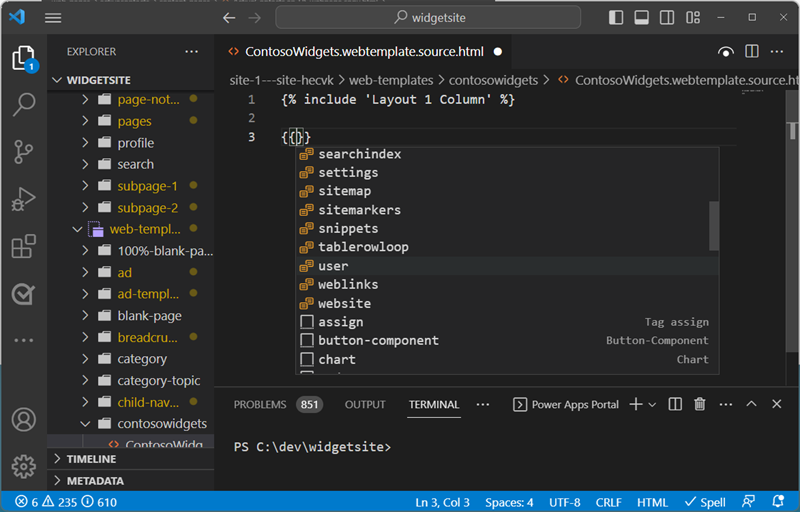
Liquid-Objekte
Sie können Liquid Object Codevervollständigungen anzeigen, indem Sie {{ }} eingeben. Während sich der Cursor zwischen den Klammern befindet, wählen Sie <CTRL + space> , um eine Liste mit Liquid-Objekten anzuzeigen, die Sie auswählen können. Wenn das Objekt mehr Eigenschaften hat, können Sie ein . eingeben und dann <CTRL + space> erneut auswählen, um bestimmte Eigenschaften des Liquid-Objekts anzuzeigen.

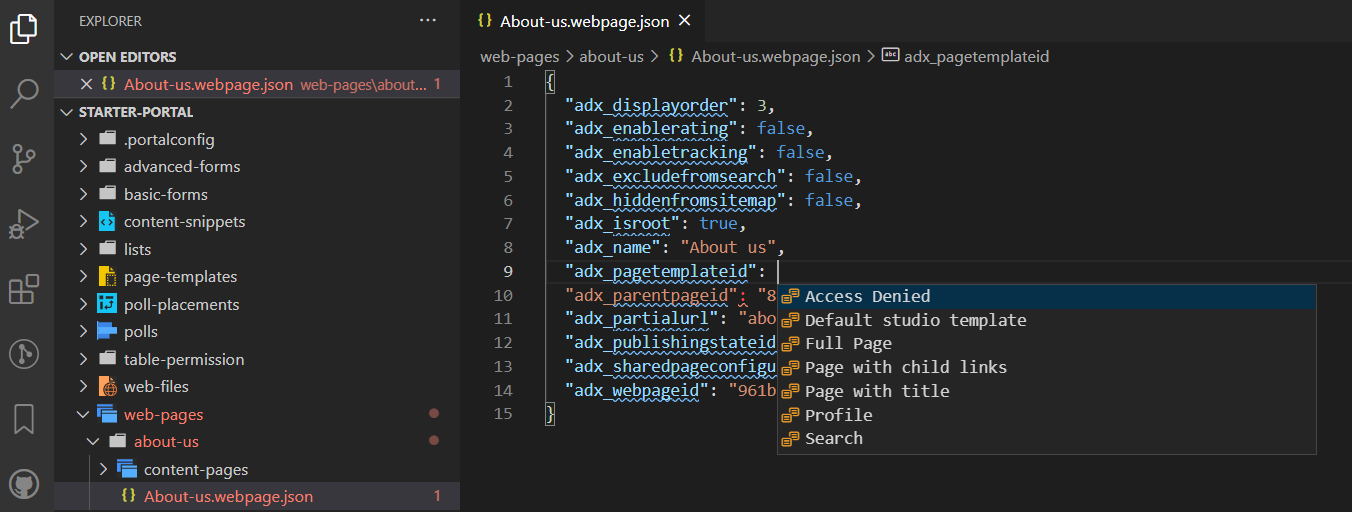
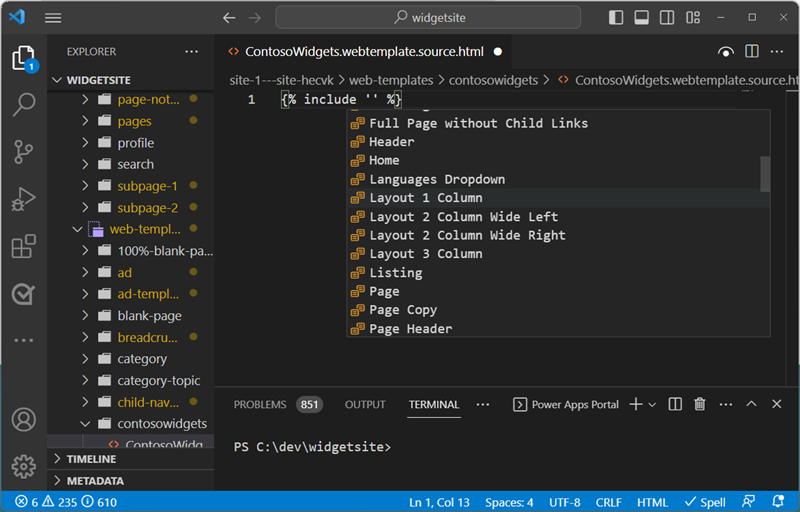
Vorlagentags
Sie können Power Pages Vorschläge für Webvorlagen anzeigen, indem Sie den Cursor in die {include ' '} Anweisung platzieren und <CTRL> - space auswählen. Es wird eine Liste der vorhandenen Webvorlagen angezeigt, die Sie auswählen können.

Website-Objekte erstellen, löschen und umbenennen
Innerhalb von Visual Studio Code können Sie die folgenden Website-Komponenten erstellen, löschen und umbenennen:
- Webseiten
- Seitenvorlagen
- Webvorlagen
- Inhalts-Snippets
- Neue Assets (Webdateien)
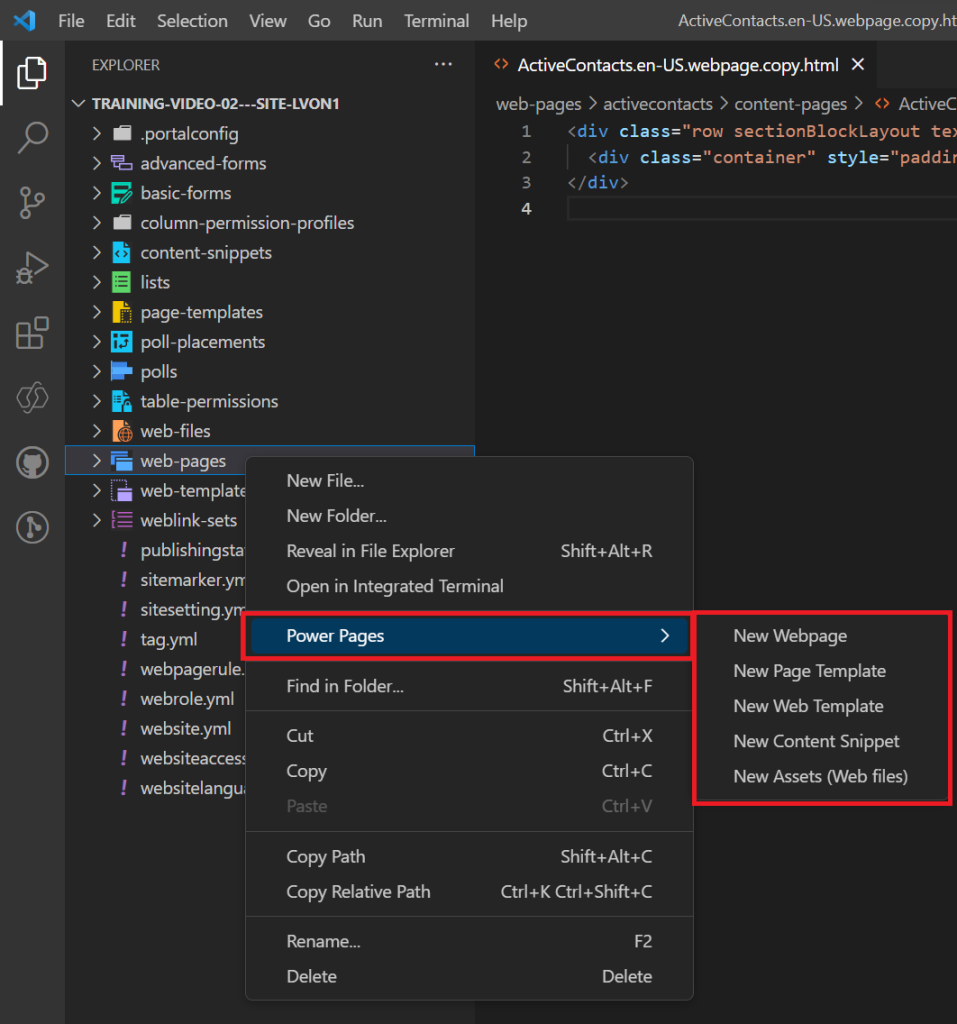
Vorgänge erstellen
Über die Kontextmenüoptionen können Sie neue Website-Komponenten erstellen. Klicken Sie mit der rechten Maustaste auf eines der unterstützten Objekte und wählen Sie Power Pages und dann den Website-Objekttyp aus, den Sie erstellen möchten.
Alternativ können Sie die verwenden Visual Studio Code-Befehlspalette durch Auswahl Ctrl + Shift + P verwenden.

Sie müssen weitere Parameter angeben, um das Objekt zu erstellen.
| Object | Parameter |
|---|---|
| Webseiten | Name, Seitenvorlage, übergeordnete Seite |
| Seitenvorlagen | Name, Webvorlage |
| Webvorlagen | Name des Dataflows |
| Inhalts-Snippets | Name und ob das Snippet HTML oder Text sein soll. |
| Neue Assets (Webdateien) | Name, übergeordnete Seite und Datei zum Hochladen auswählen. |
Vorgänge umbenennen und löschen
Aus der Dateinavigation heraus können Sie über das Kontextmenü Power Pages Komponenten umbenennen oder löschen.
Anmerkung
Gelöschte Objekte können aus dem Desktop-Papierkorb wiederhergestellt werden.
Einschränkungen
Die folgenden Einschränkungen gelten derzeit für die Power Platform Tools für Portale:
- AutoVervollständigen-Features unterstützen nur eine eingeschränkte Funktionalität.
- Live Vorschau unterstützt keine benutzerdefinierten Designs oder Liquid-Objekte.
Verwandte Informationen
Power Pages-Unterstützung für Microsoft Power Platform CLI (Vorschauversion)