Tutorial: Einer Website ein benutzerdefiniertes Seitenlayout hinzufügen
Wenn Sie mithilfe des Arbeitsbereichs „Seiten“ neue Webseiten erstellen, stehen Ihnen bereitgestellte Seitenlayouts zur Verfügung. In einigen Fällen möchten Sie möglicherweise ein benutzerdefiniertes Seitenlayout erstellen, damit Informationen in einem bestimmten Format angezeigt werden oder eine besondere Benutzeroberfläche bereitgestellt wird.
In diesem Tutorial erfahren Sie, wie Sie ein benutzerdefiniertes Seitenlayout mithilfe von Liquid erstellen.
In unserem Beispielszenario soll eine einfache Vorlage mit zwei Spalten erstellt werden, in dem die linke Navigation das Hauptmenü der Website anzeigt und die rechte den Seiteninhalt.
Die folgenden Schritte und Objekte werden erstellt, um ein benutzerdefiniertes Seitenlayout bereitzustellen:
- Wir erstellen eine gemeinsame Basis-Webvorlage mit benutzerdefiniertem Code, um das Basis-Seitenlayout festzulegen.
- Wir erstellen eine zweite Webvorlage mit zusätzlichem Code, um die modularen Funktionen von Webvorlagen zu demonstrieren.
- Außerdem erstellen wir einen Seitenvorlagendatensatz, der auf die Webvorlage verweist, die konfiguriert, wie das Seitenlayout auf der Website gerendert wird.
- Am Ende erstellen wir eine Webseite mithilfe des benutzerdefinierten Seitenlayouts.
Anforderungen
- Ein Abonnement oder eine Testversion von Power Pages Power Pages-Testversion hier herunterladen.
- Eine erstellte Power Pages-Website Eine Power Pages-Website erstellen
- Grundkenntnisse in HTML und Liquid.
Schritt 1: Erstellen einer Webvorlage und Schreiben des Liquid-Vorlagencodes
Zunächst erstellen wir unsere Webvorlage und schreiben den Liquid-Vorlagencode. Wir können wohl einige allgemeine Elemente dieser Vorlage in zukünftigen Vorlagen wieder verwenden. Wir erstellen also eine allgemeine Grundvorlage, die wir mit unserer bestimmten Vorlage erweitern. Unser Grundvorlage liefert die Breadcrumb-Links, Titel/Kopfzeile unserer Seite und definiert unser zweispaltiges Layout.
Wechseln Sie zu Power Pages.
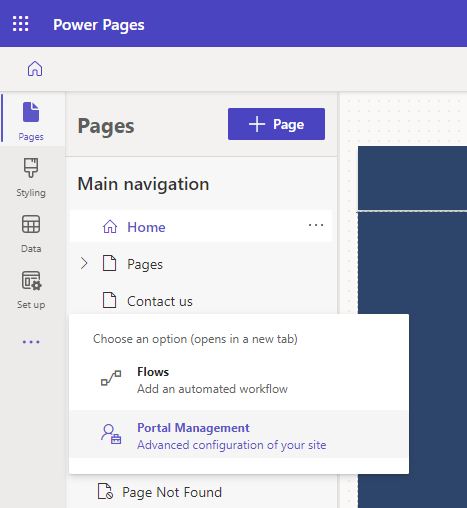
Wählen Sie im Designstudio, ... und dann Portalverwaltung aus. Sie müssen die Portalverwaltungs-App verwenden, um einen Webvorlagen-Datensatz zu erstellen und Ihren benutzerdefinierten Code einzugeben.

Scrollen Sie in der Portalverwaltungs-App zum Abschnitt Inhalt, und wählen Sie Webvorlagen aus.
Wählen Sie im Bildschirm Aktive Webvorlagen die Option Neu aus.
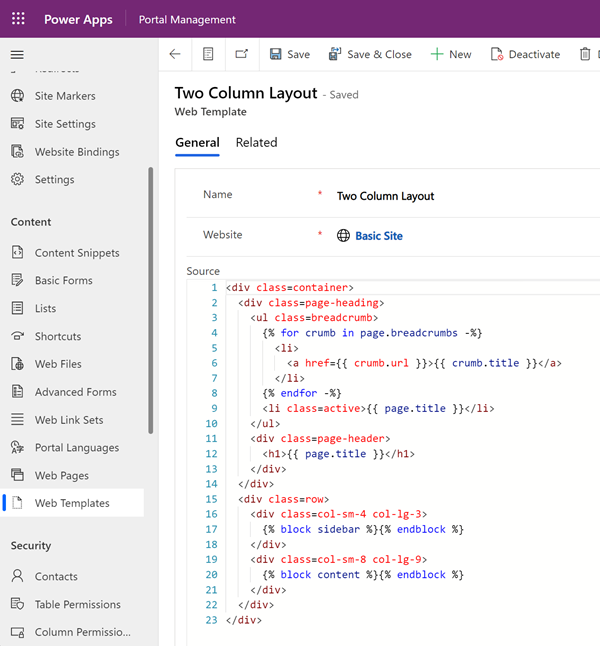
Benennen Sie die Webvorlage in Zweispaltiges Layout.

Geben Sie im Feld Quelle nachfolgenden Code ein.
Zwei-Spalten-Layout (Webvorlage)
<div class=container> <div class=page-heading> <ul class=breadcrumb> {% for crumb in page.breadcrumbs -%} <li> <a href={{ crumb.url }}>{{ crumb.title }}</a> </li> {% endfor -%} <li class=active>{{ page.title }}</li> </ul> <div class=page-header> <h1>{{ page.title }}</h1> </div> </div> <div class=row> <div class=col-sm-4 col-lg-3> {% block sidebar %}{% endblock %} </div> <div class=col-sm-8 col-lg-9> {% block content %}{% endblock %} </div> </div> </div>Wählen Sie Save (Speichern).
Schritt 2: Erstellen einer neuen Webvorlage, die die Basislayoutvorlage erweitert
Wir erstellen eine Webvorlage, die den Navigationsdatensatz der zugeordneten Webseite liest (siehe unten). Zudem erweitern wir die Basisvorlage, die wir im vorherigen Schritt erstellt haben. Webvorlagen können beim Erstellen erweiterter Websites als wiederverwendbare Komponenten genutzt werden.
Scrollen Sie in der Portalverwaltungs-App zum Abschnitt Inhalt, und wählen Sie Webvorlagen aus.
Wählen Sie im Bildschirm Aktive Webvorlagen die Option Neu aus.
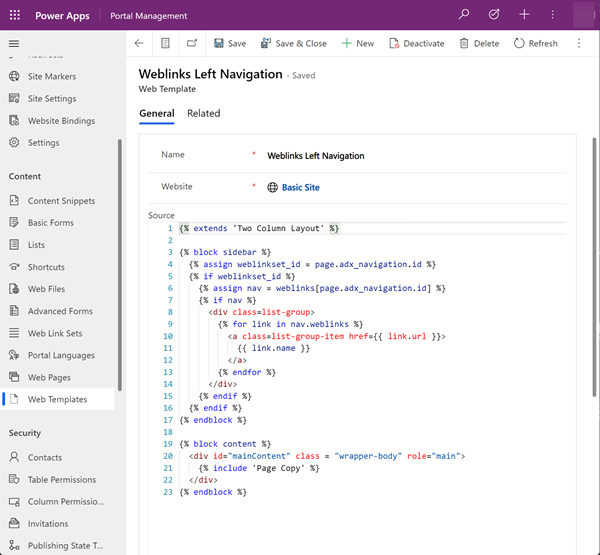
Benennen Sie die Webvorlage in Weblinks linke Navigation.

Weblinks linke Navigation (Webvorlage)
Beachten Sie, wie der Code das Liquid
extends-Schlüsselwort verwendet, um die Basis-Layoutvorlage einzubinden.{% extends 'Two Column Layout' %} {% block sidebar %} {% assign weblinkset_id = page.adx_navigation.id %} {% if weblinkset_id %} {% assign nav = weblinks[page.adx_navigation.id] %} {% if nav %} <div class=list-group> {% for link in nav.weblinks %} <a class=list-group-item href={{ link.url }}> {{ link.name }} </a> {% endfor %} </div> {% endif %} {% endif %} {% endblock %} {% block content %} <div id="mainContent" class = "wrapper-body" role="main"> {% include 'Page Copy' %} </div> {% endblock %}
Schritt 3: Erstellen einer neue Seitenvorlage basierend auf der Webvorlage
In diesem Schritt erstellen wir eine neue Seitenvorlage, die auf einer Webvorlage basiert, die wir im vorherigen Schritt erstellt haben. Die Seitenvorlage ist erforderlich, damit unser benutzerdefiniertes Seitenlayout als Option angezeigt wird, die beim Erstellen einer neuen Webseite ausgewählt werden kann.
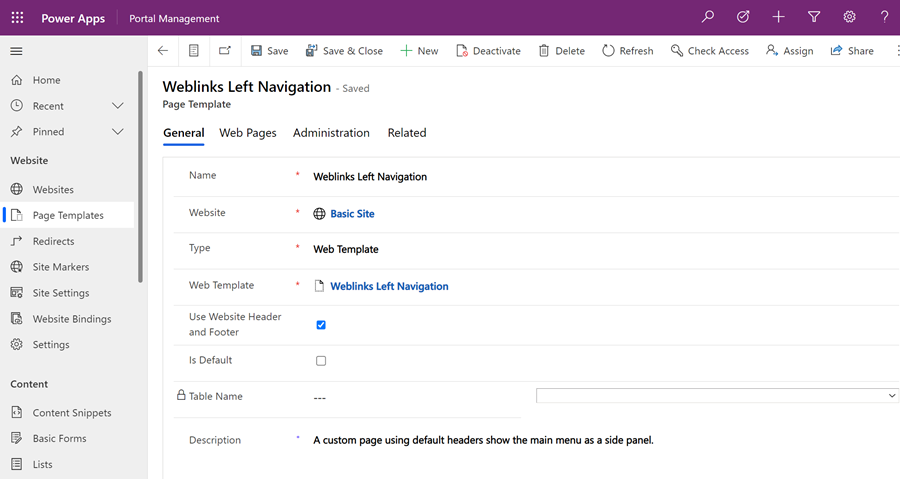
Scrollen Sie in der Portalverwaltungs-App zum Abschnitt Website, und wählen Sie Seitenvorlagen aus.
Wählen Sie im Bildschirm Aktive Seitenvorlagen die Option Neu aus.
Füllen Sie die Felder aus.
Feld Wert Name des Dataflows Geben Sie einen Namen ein. Website Wählen Sie die Website aus, auf die das Design angewendet werden soll. Setzen Sie Ihren Cursor in das Feld. und drücken Sie die Eingabetaste auf Ihrer Tastatur, um eine Liste der verfügbaren Optionen anzuzeigen. Type Webvorlage auswählen Web-Vorlage Wählen Sie Weblinks linke Navigation (oder wie auch immer Sie Ihre Webvorlage genannt haben) aus. Website-Kopf- und Fußzeile verwenden Aktiviert. Ist-Standard Nicht aktiviert. Tabelle Name Nichts ausgewählt. Beschreibung des Dataflows Eine Beschreibung Ihrer Seitenvorlage. 
Wählen Sie Save (Speichern).
Schritt 4: Erstellen einer Webseite zum Anzeigen von Inhalt
Wählen Sie im Designstudio die Option Synchronisieren aus. Dadurch werden in der Portalverwaltungs-App vorgenommene Aktualisierungen in das Designstudio übertragen.
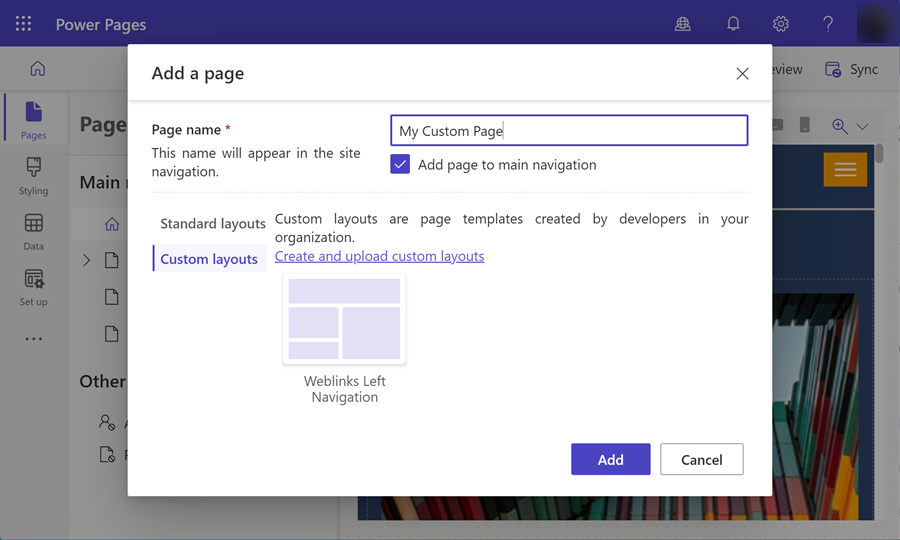
Wählen Sie im Arbeitsbereich Seiten die Option + Seite aus.
Im Dialogfeld Seite hinzufügen:
- Seitenname eingeben
- Wählen Sie unter Benutzerdefinierte Layouts Ihr benutzerdefiniertes Seitenlayout aus.
- Wählen Sie Hinzufügen.

Fügen Sie den bearbeitbaren Abschnitten der Seite weitere Inhalte hinzu.
Zusätzliche Seitenkonfiguration
In diesem Beispiel müssen wir den Navigationsdatensatz mit der Inhaltsseite verknüpfen, damit unser benutzerdefinierter Code das Menü der linken Navigation rendern kann.
Wählen Sie im Designstudio, ... und dann Portalverwaltung aus. Verwenden Sie die Portalverwaltungs-App, um Ihrer Seite zusätzliche Konfigurationen hinzuzufügen.
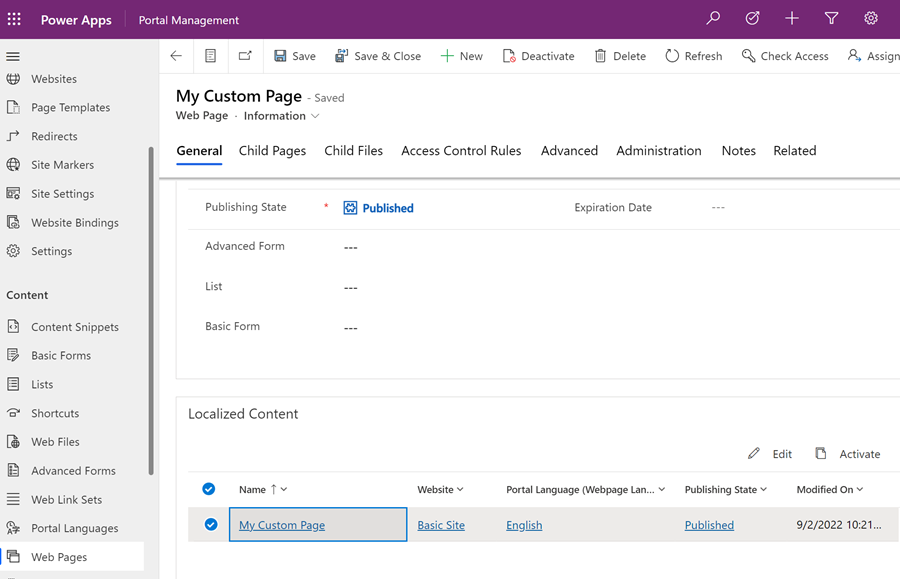
Scrollen Sie in der Portalverwaltungs-App zum Abschnitt Inhalt, und wählen Sie Webseiten aus.
Suchen und öffnen Sie die Seite, die Sie zuvor im Arbeitsbereich Seiten erstellt haben. Dadurch wird die Stammwebseite geöffnet. Die Änderungen müssen auf der entsprechenden lokalisierten Inhaltsseite vorgenommen werden.
Scrollen Sie nach unten, und wählen Sie im Abschnitt Lokalisierter Inhalt die Webseite mit lokalisiertem Inhalt aus.

Notiz
Falls Sie mehrere Sprachen bereitgestellt haben, müssen Sie jede lokalisierte Seite aktualisieren.
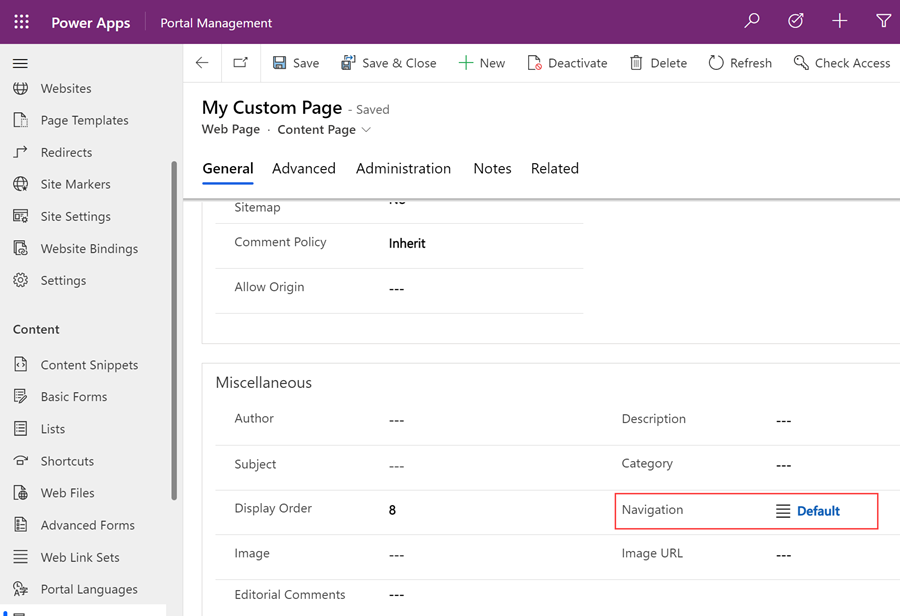
Gehen Sie zum Abschnitt Sonstiges und wählen Sie im Feld Navigation das Web-Link-Set aus, das Sie festlegen möchten.

Speichern Sie Ihre Änderungen, und kehren Sie zum Designstudio zurück.
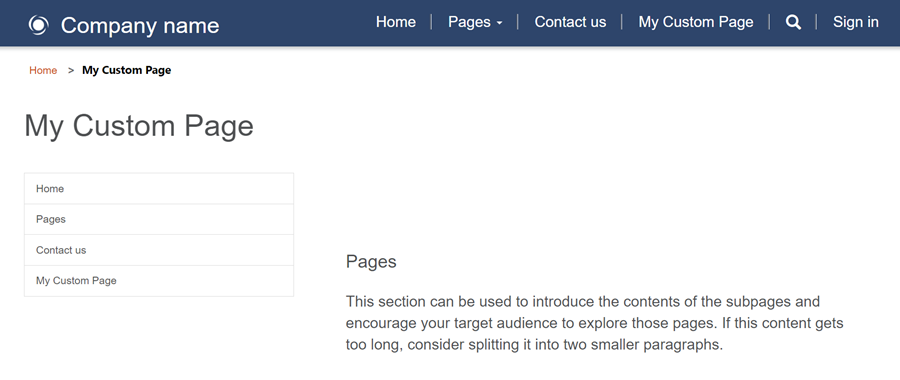
Wählen Sie Vorschau aus und anschließend Desktop, um Ihre benutzerdefinierte Seite mit implementierter Seitennavigation anzuzeigen.