Interaktion mit einem Webelement zur Laufzeit nicht möglich
Dieser Artikel bietet eine Lösung für ein Problem, bei dem eine Webautomatisierungsaktion während der Laufzeit in Microsoft Power Automate nicht mit einem Webelement interagieren kann.
Gilt für: Power Automate
Ursprüngliche KB-Nummer: 4599079
Symptome
Eine Webautomatisierungsaktion (z. B. "Link klicken", "Textfeld auffüllen" oder "Details zum Element abrufen") schlägt während der Laufzeit in Microsoft Power Automate fehl.
Überprüfen des Problems
Während der anfänglichen Entwicklung des Desktopflows können Sie das Webelement erfassen und mit diesem interagieren.
Ursache
Einige Webseiten ändern ihre zugrunde liegende HTML-Struktur dynamisch. Daher ist der CSS-Selektor, der ursprünglich zum Suchen des Elements verwendet wurde, nicht mehr anwendbar.
Lösung
Um dieses Problem zu beheben, können Sie manuell eine neue stabile CSS-Auswahl erstellen. Es kann das gewünschte Element auch dann finden, wenn sich die HTML-Struktur ändert.
Um dies zu erreichen, erfassen Sie das Webelement nach dem Fehler erneut, und vergleichen Sie den neuen CSS-Selektor mit dem alten.
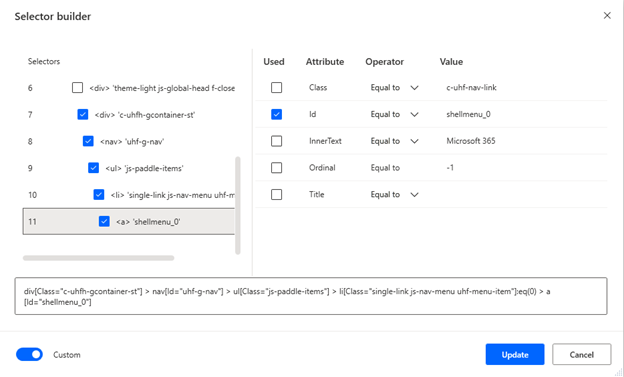
CSS-Selektoren können über das Fenster Selector Builder überprüft und bearbeitet werden:
Beachten Sie die Unterschiede zwischen den beiden Selektoren– es kann ein oder mehrere Elemente oder Attribute geben, die sich unterscheiden.
Bearbeiten Sie den Selektor so, dass er nur die statischen Teile enthält, die nicht anfällig für Änderungen sind. Einige der folgenden Methoden können befolgt werden:
- Entfernen Sie alle dynamischen Werte wie Zahlen, und ändern Sie die relevanten Operatoren entsprechend ("Beginnt mit", "Endet mit", "Enthält" usw.).
- Entfernen Sie bei Bedarf ein gesamtes Element aus dem Selektorpfad.
- Suchen Sie mithilfe des Selektors "Contains" nach dem Element, das seinen auf der Webseite sichtbaren Text verwendet.
Beispiele:
- Der Selektor enthält ein Element mit einer klasse, die dynamisch ist, z
div[class="some_class123"]. B. . Dies kann indiv[class^="some_class"]("Beginnt mit"-Operator) geändert werden. - Die Auswahl enthält ein Element, das über viele dynamische Attribute verfügt, z
div[class="some_class123"][id="some_id123"] > a[id="some_id"]. B. . Dies kann ina[id="some_id"]geändert werden (ohne den ersten Teil vollständig auszulassen). - Das element von Interesse weist statischen Text auf. Der Selektor kann so geändert werden, dass er nur diesen Text einschließt. Kann z. B
div[class="some_class123"][id="some_id123"] > a[id="some_id"]. ina:contains("the_text_we_see_on_the_webpage")geändert werden.
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für