Schnellstart: Docker in Visual Studio
Mit Visual Studio können Sie .NET-, ASP.NET- und ASP.NET Core-Apps in Containern mühelos erstellen, debuggen, ausführen und anschließend in Azure Container Registry, Docker Hub, Azure App Service oder Ihrer eigenen Containerregistrierung veröffentlichen. In diesem Artikel veröffentlichen wir eine ASP.NET Core-App in Azure Container Registry.
Voraussetzungen
- Docker Desktop
- Visual Studio 2019 mit installierten Workloads für Webentwicklung, Azure-Tools und/oder plattformübergreifende .NET Core-Entwicklung
- .NET Core-Entwicklungstools für die Entwicklung mit .NET Core
- Zum Veröffentlichen in Azure Container Registry ist ein Azure-Abonnement erforderlich. Registrieren Sie sich für eine kostenlose Testversion.
Installation und Einrichtung
Lesen Sie vor der Installation von Docker zunächst Docker Desktop for Windows: What to know before you install (Docker Desktop für Windows: Was vor der Installation zu beachten ist). Installieren Sie anschließend Docker Desktop.
Hinzufügen eines Projekts zu einem Docker-Container
Erstellen Sie mithilfe der Vorlage ASP.NET Core-Web-App ein neues Projekt. Wenn Sie anstelle von .NET Core lieber .NET Framework verwenden möchten, wählen Sie ASP.NET-Webanwendung (.NET Framework) aus.
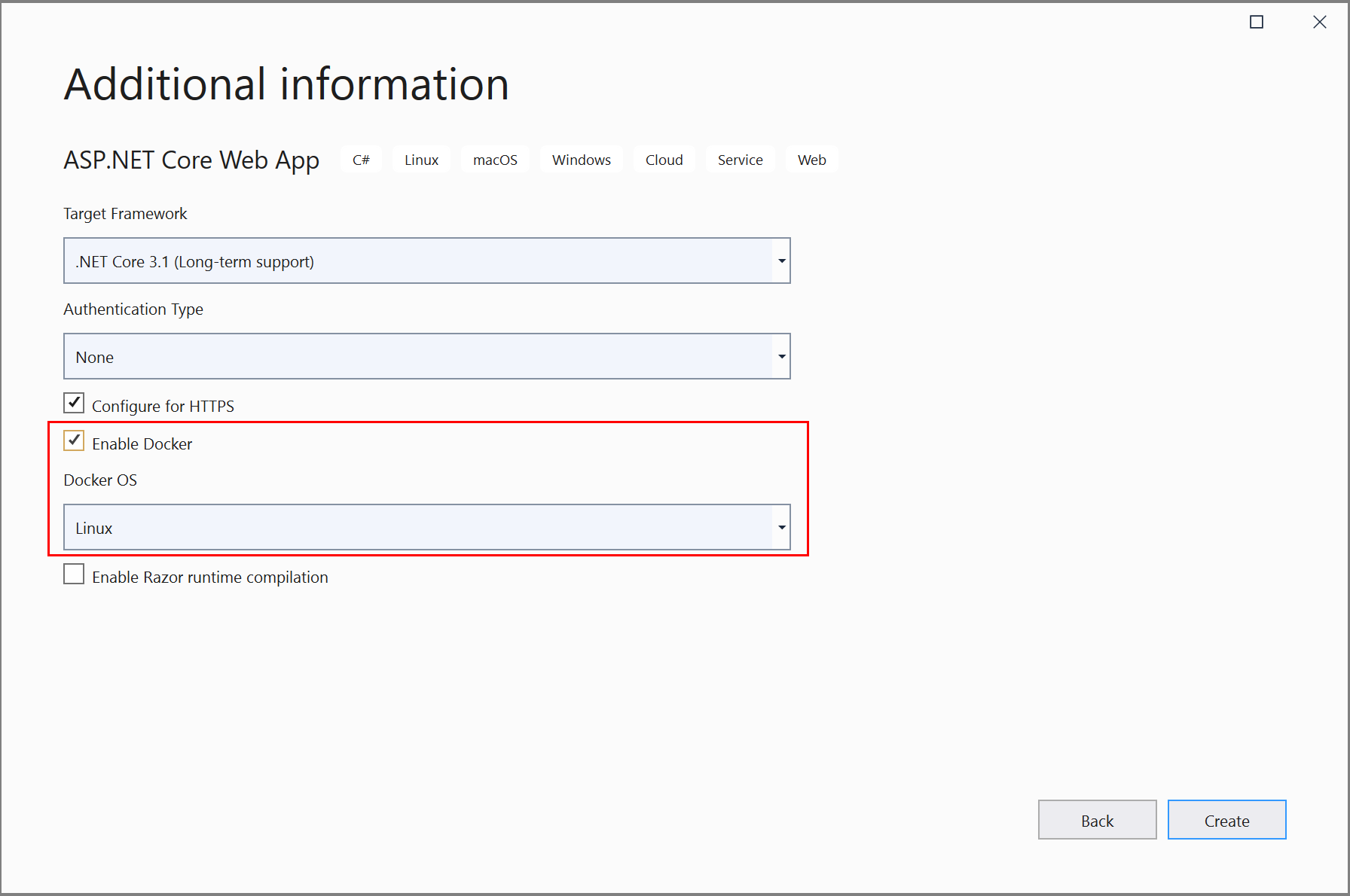
Vergewissern Sie sich, dass auf dem Bildschirm Neue Webanwendung erstellen das Kontrollkästchen Docker-Unterstützung aktivieren aktiviert ist.

Im Screenshot wird .NET Core verwendet. Mit .NET Framework sieht der Bildschirm etwas anders aus.
Wählen Sie den gewünschten Containertyp aus (Windows oder Linux), und klicken Sie auf Erstellen.
Übersicht über die Dockerfile-Datei
Eine Dockerfile-Datei, der wichtigste Bestandteil beim Erstellen eines endgültigen Docker-Images, wird im Projekt erstellt. Einen Überblick über die enthaltenen Befehle finden Sie in der Dockerfile-Referenz:
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
FROM mcr.microsoft.com/dotnet/core/sdk:3.1 AS build
WORKDIR /src
COPY ["WebApplication1/WebApplication1.csproj", "WebApplication1/"]
RUN dotnet restore "WebApplication1/WebApplication1.csproj"
COPY . .
WORKDIR "/src/WebApplication1"
RUN dotnet build "WebApplication1.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "WebApplication1.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "WebApplication1.dll"]
Das obige Dockerfile basiert auf dem Image microsoft/aspnetcore und enthält Anweisungen zum Anpassen des Basisimages durch Erstellen Ihres Projekts und anschließendem Hinzufügen zum Container. Wenn Sie .NET Framework verwenden, unterscheidet sich das Basisimage.
Wenn das Kontrollkästchen Für HTTPS konfigurieren des Dialogfelds „Neues Projekt“ aktiviert ist, stellt die Dockerfile zwei Ports zur Verfügung. Ein Port wird für den HTTP-Datenverkehr, der andere für HTTPS verwendet. Wenn das Kontrollkästchen nicht aktiviert ist, wird ein einzelner Port (80) für HTTP-Datenverkehr zur Verfügung gestellt.
Debug
Wählen Sie in der Symbolleiste in der Dropdownliste Debuggen die Option Docker aus, und starten Sie das Debuggen der Anwendung. Möglicherweise wird eine Meldung mit einer Eingabeaufforderung zum Vertrauen eines Zertifikats angezeigt. Vertrauen Sie dem Zertifikat, um fortzufahren.
Die Option Containertools im Fenster Ausgabe zeigt, welche Aktionen ausgeführt werden. Beim ersten Mal kann der Download des Basisimages einige Zeit dauern. Bei nachfolgenden Ausführungen geht es aber deutlich schneller.
Hinweis
Wenn Sie die Ports zum Debuggen ändern müssen, können Sie diese Änderungen in der Datei launchSettings.json vornehmen. Weitere Informationen dazu finden Sie unter Containerstarteinstellungen.
Fenster „Container“
Wenn Sie Visual Studio 2019 Version 16.4 oder höher besitzen, können Sie über das Fenster Container die auf Ihrem Computer ausgeführten Container und verfügbare Images anzeigen.
Öffnen Sie das Fenster Container über das Suchfeld in der IDE (drücken Sie STRG+Q), geben Sie container ein, und wählen Sie Container aus der Liste aus.
Sie können das Fenster Container an einen beliebigen Ort verschieben, z. B. unter den Editor, indem Sie es bewegen und auf die Platzierungshinweise für Fenster achten.
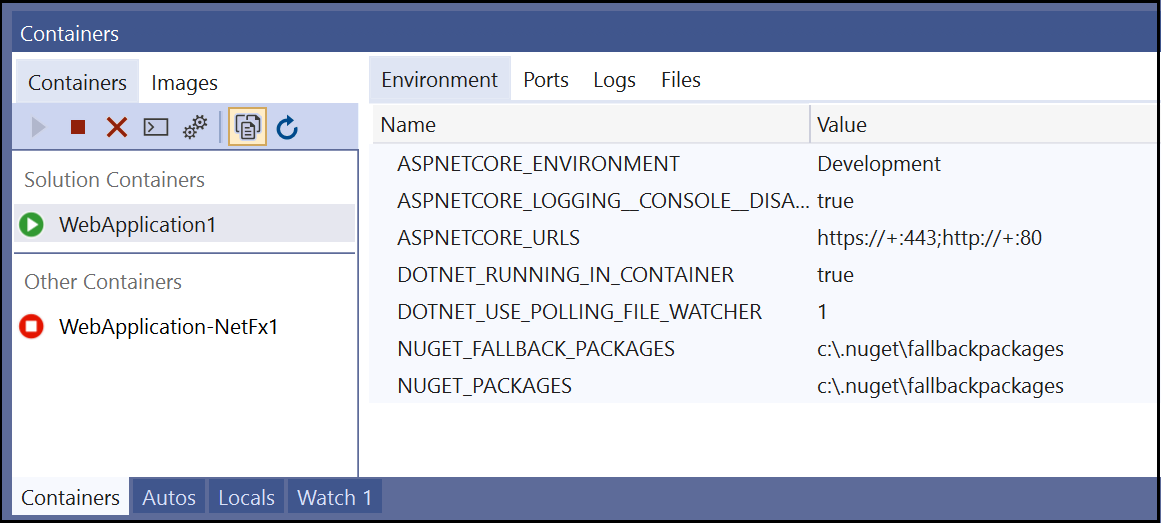
Suchen Sie im Fenster Ihren Container, und sehen Sie sich jede Registerkarte an, um die Umgebungsvariablen, Portzuordnungen, Protokolle und das Dateisystem anzuzeigen.

Weitere Informationen finden Sie unter Verwenden des Container-Fensters.
Veröffentlichen von Docker-Images
Sobald der Entwicklungs- und Debugzyklus der App abgeschlossen ist, können Sie ein Produktionsimage der App erstellen.
Wählen Sie im Dropdownliste Konfiguration die Option Release aus, und erstellen Sie die App.
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und wählen Sie Veröffentlichen.
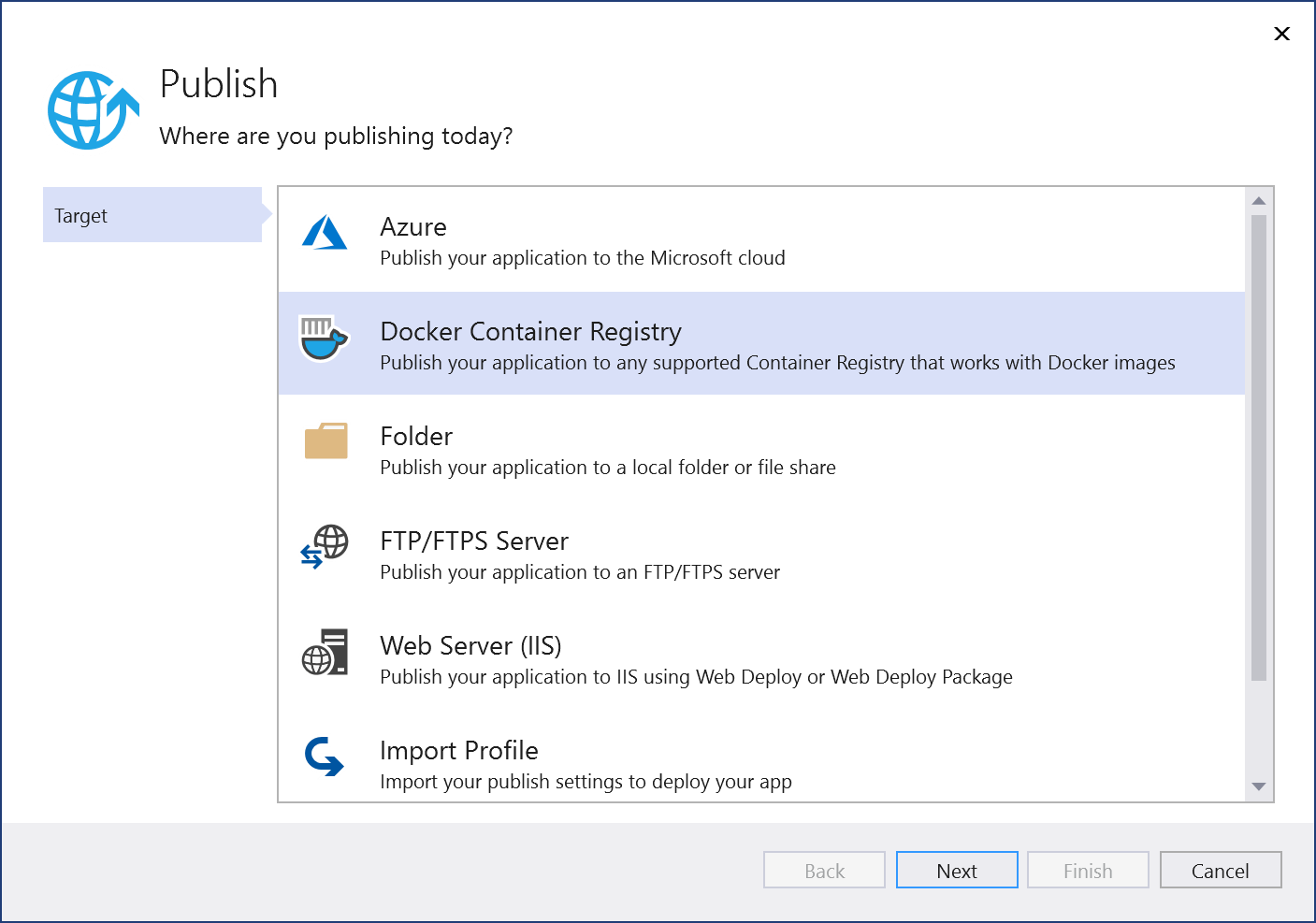
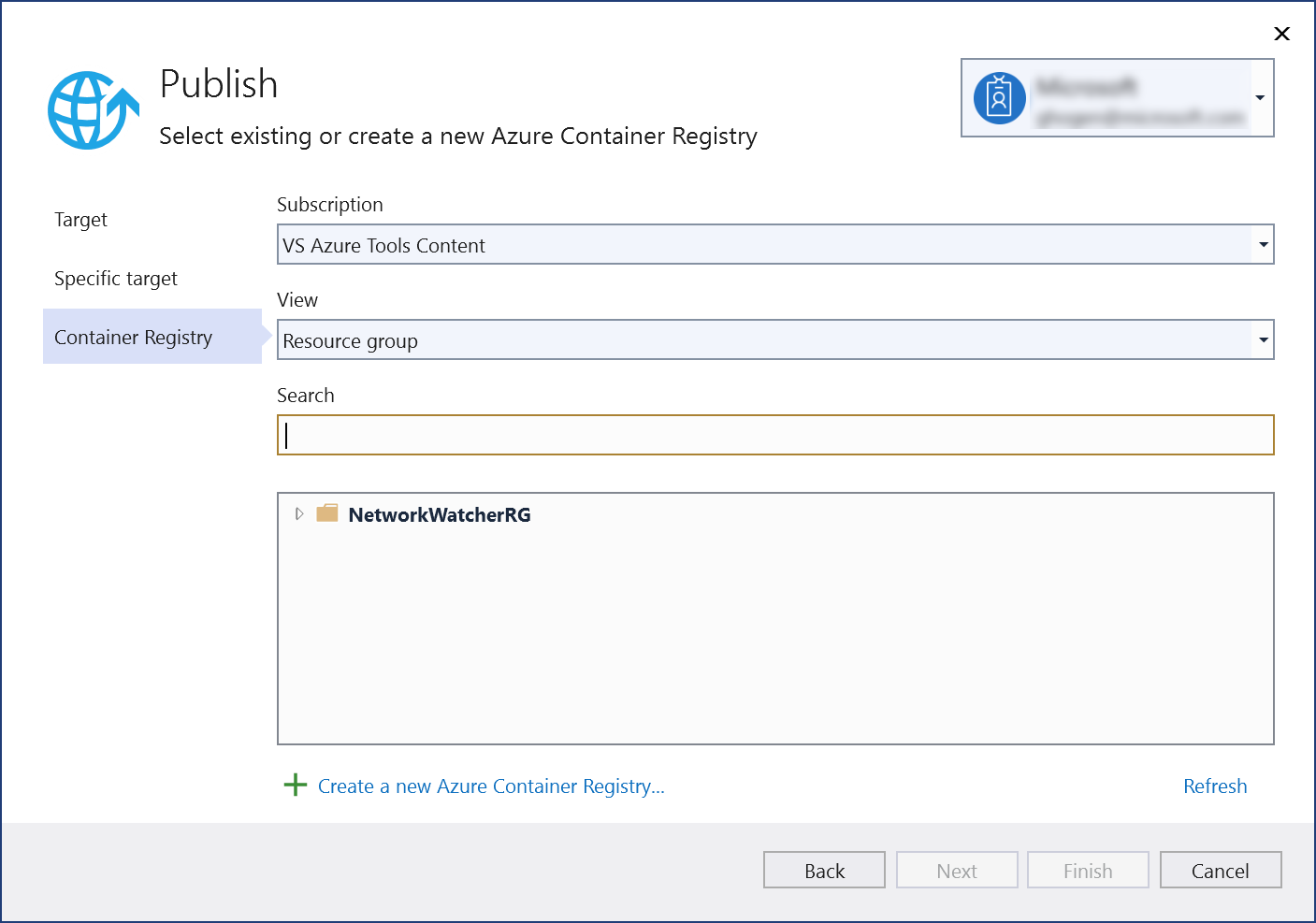
Wählen Sie im Dialogfeld Veröffentlichen die Registerkarte Docker-Containerregistrierung aus.

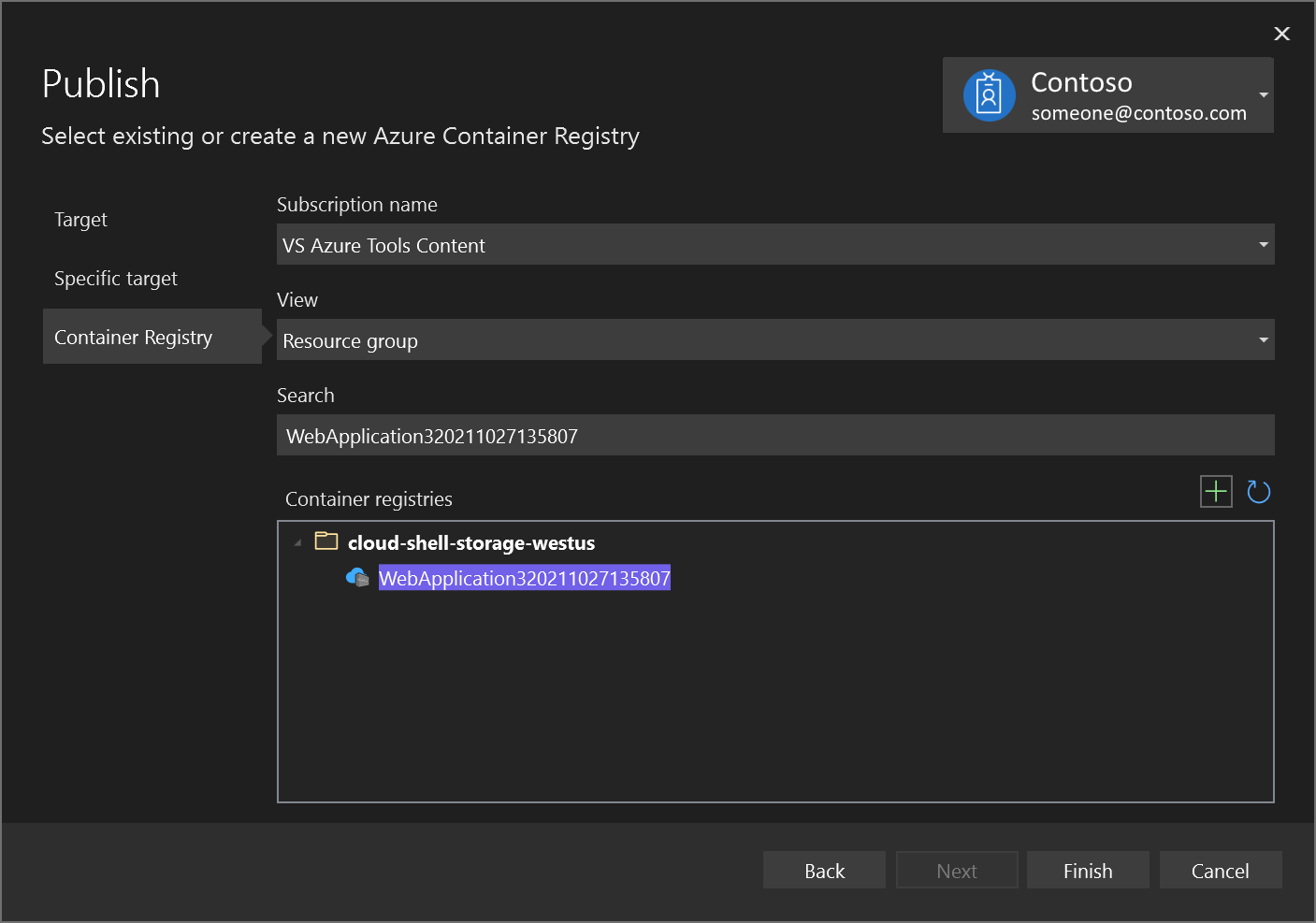
Wählen Sie Neue Azure Container Registry-Instanz erstellen.

Geben Sie die gewünschten Werte im Feld Neue Azure-Containerregistrierung erstellen ein.
Einstellung Vorgeschlagener Wert Beschreibung DNS-Präfix Global eindeutiger Name Name, der Ihre Containerregistrierung eindeutig identifiziert. Abonnement Auswählen Ihres Abonnements Das zu verwendende Azure-Abonnement. Ressourcengruppe myResourceGroup Name der Ressourcengruppe, in der die Containerregistrierung erstellt werden soll. Wählen Sie Neu aus, um eine neue Ressourcengruppe zu erstellen. SKU Standard Dienstebene der Containerregistrierung Registrierungsstandort Ein Standort in Ihrer Nähe Wählen Sie einen Standort in einer Region in Ihrer Nähe oder in der Nähe anderer Dienste aus, die Ihre Containerregistrierung verwenden werden. 
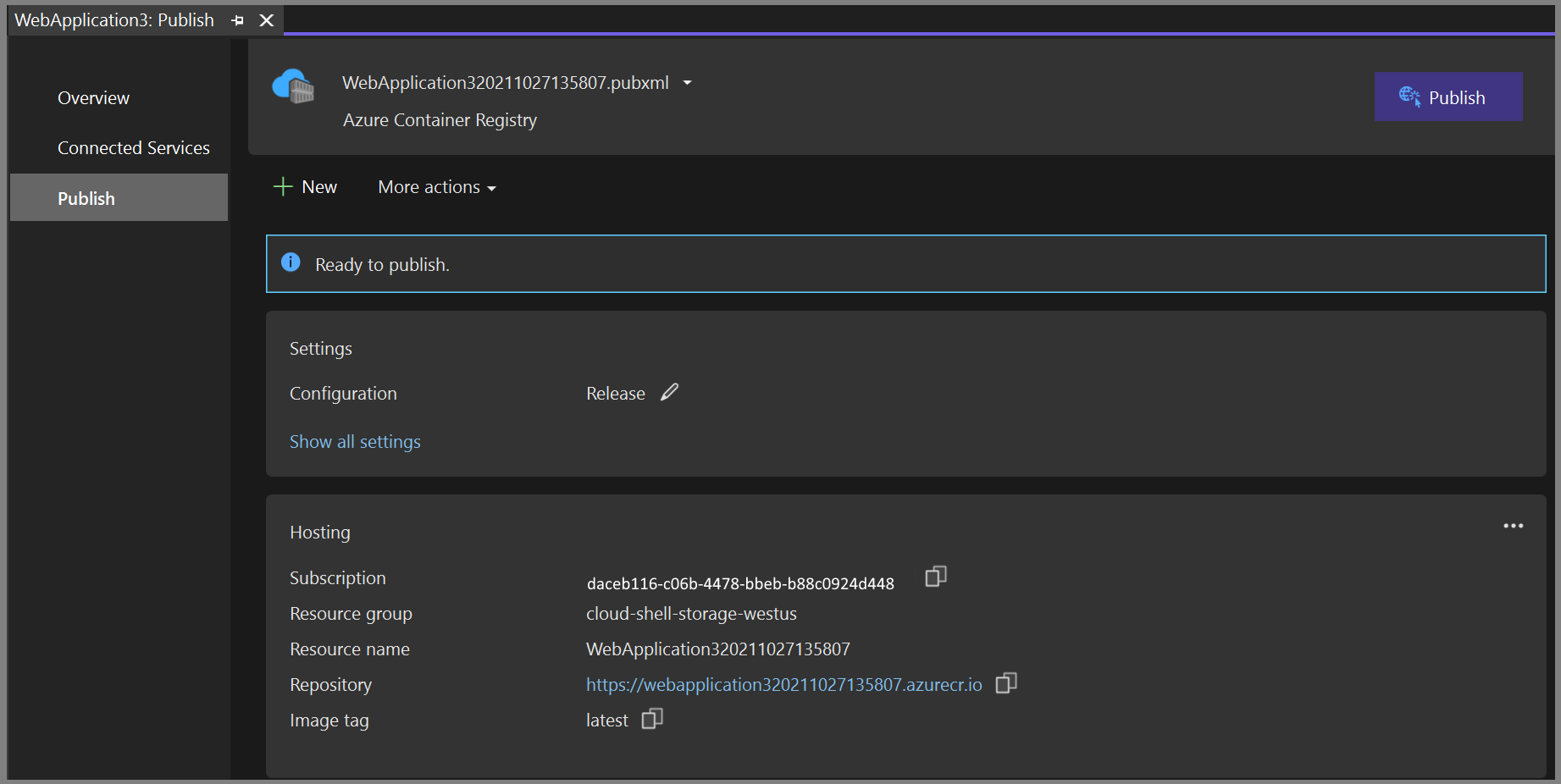
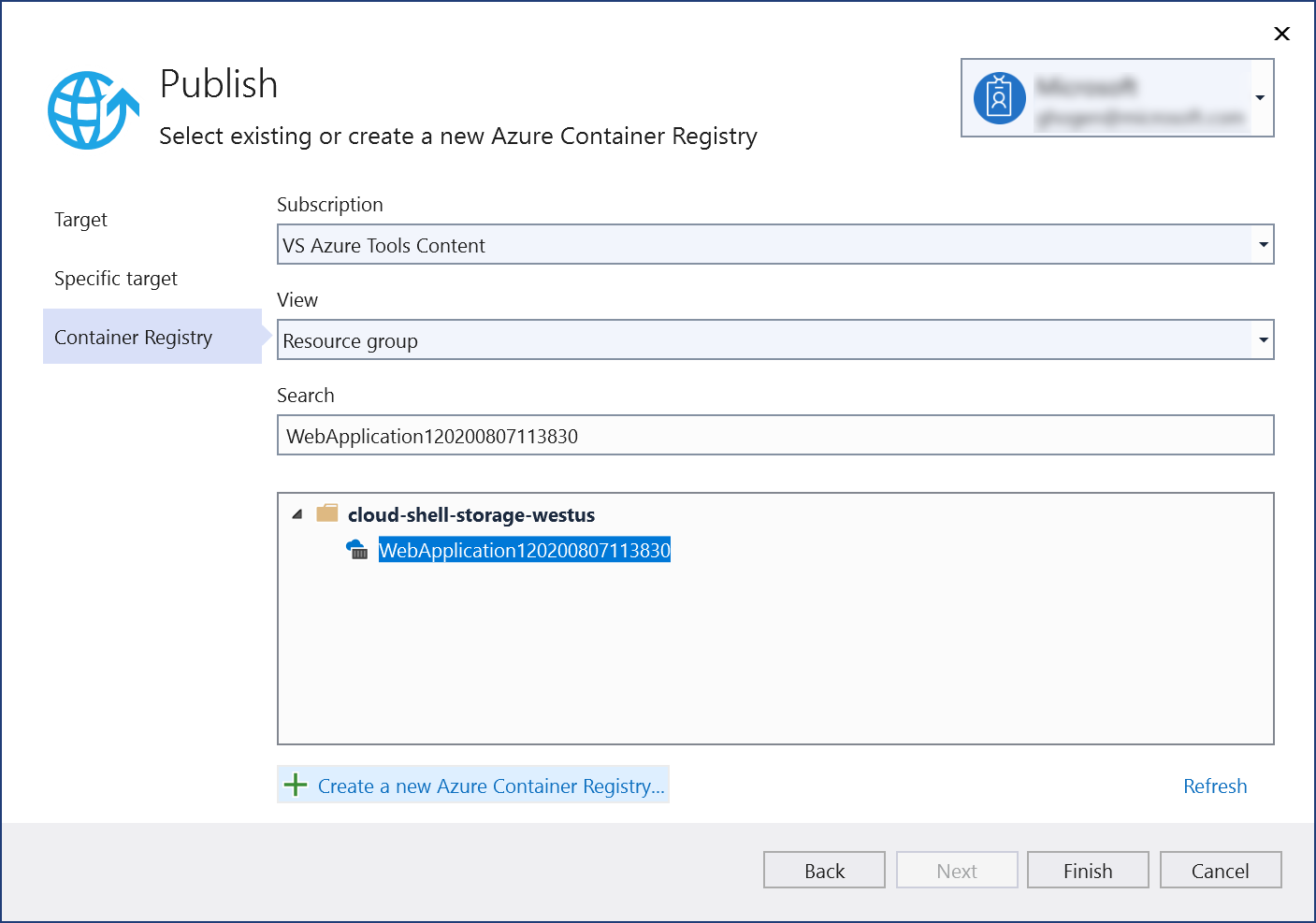
Klicken Sie auf Erstellen. Im Dialogfeld Veröffentlichen wird jetzt die erstellte Registrierung angezeigt.

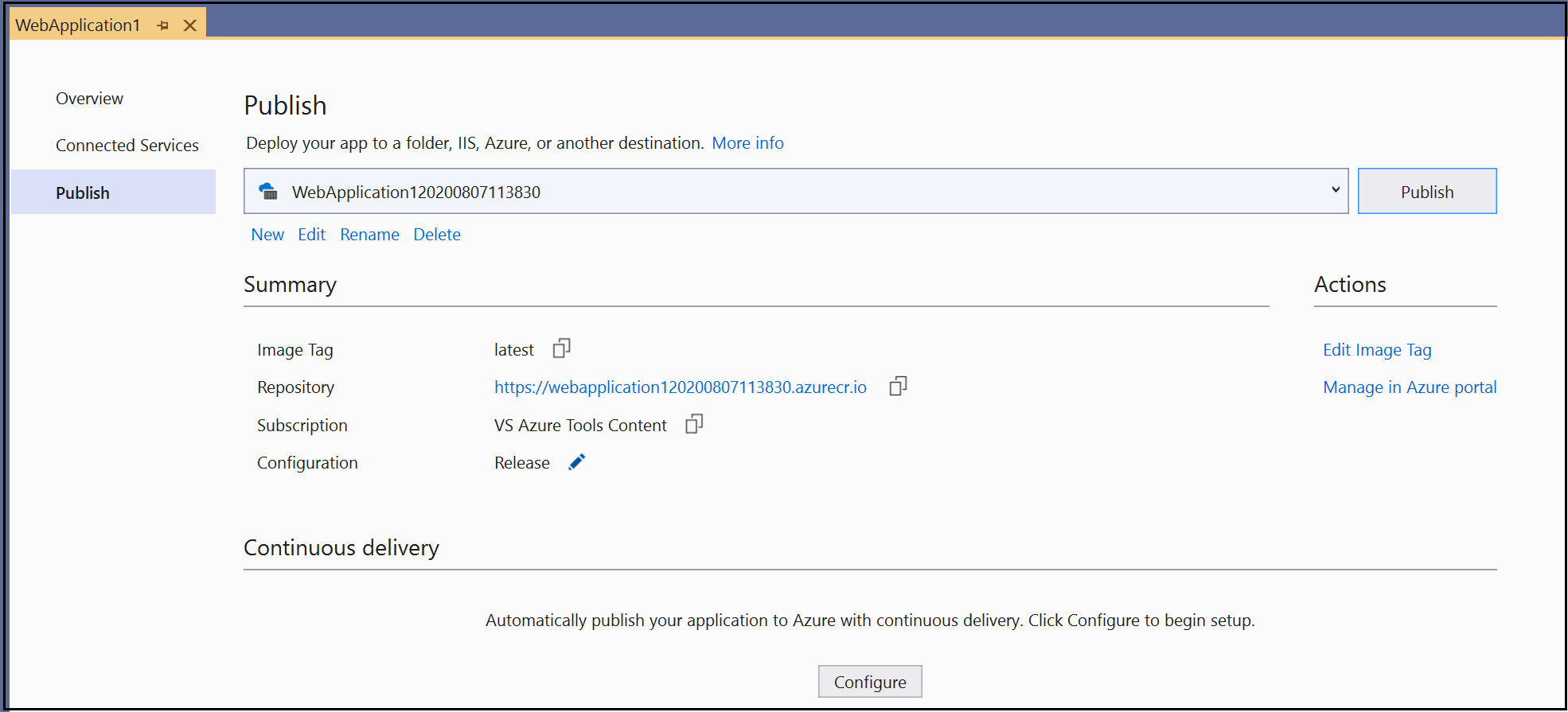
Wählen Sie Fertig stellen aus, um den Veröffentlichungsvorgang Ihres Containerimages in der neu erstellten Registrierung in Azure abzuschließen.

Nächste Schritte
Sie können jetzt den Container aus der Registrierung auf einen beliebigen Host ziehen, auf dem Docker-Images ausgeführt werden können. Beispiel: Azure Container Instances.
Mit Visual Studio können Sie .NET-, ASP.NET- und ASP.NET Core-Apps in Containern mühelos erstellen, debuggen, ausführen und anschließend in Azure Container Registry, Docker Hub, Azure App Service oder Ihrer eigenen Containerregistrierung veröffentlichen. In diesem Artikel veröffentlichen Sie eine ASP.NET Core-App in Azure Container Registry.
Voraussetzungen
- Docker Desktop
- Visual Studio 2022 mit den installierten Workloads Webentwicklung, Azure-Tools und/oder .NET Desktop-Entwicklung
- Zum Veröffentlichen in Azure Container Registry ist ein Azure-Abonnement erforderlich. Registrieren Sie sich für eine kostenlose Testversion.
Installation und Einrichtung
Lesen Sie vor der Installation von Docker zunächst Docker Desktop for Windows: What to know before you install (Docker Desktop für Windows: Was vor der Installation zu beachten ist). Installieren Sie anschließend Docker Desktop.
Hinzufügen eines Projekts zu einem Docker-Container
Bevor Sie das Visual Studio-Projekt erstellen, stellen Sie sicher, dass Docker Desktop den Containertyp (Windows oder Linux) ausführt, den Sie in Ihrem Visual Studio-Projekt verwenden möchten.
Um den von Docker Desktop verwendeten Containertyp zu ändern, klicken Sie mit der rechten Maustaste auf das Docker-Symbol (Wal) in der Taskleiste und wählen Sie entweder Zu Linux-Containern wechseln oder Zu Windows-Containern wechseln.
Warnung
Wenn Sie den Containertyp wechseln, nachdem Sie das Visual Studio-Projekt erstellt haben, werden die Docker-Image-Dateien möglicherweise nicht geladen.
Erstellen Sie mithilfe der Vorlage ASP.NET Core-Web-App ein neues Projekt. Wenn Sie anstelle von .NET Core lieber .NET Framework verwenden möchten, wählen Sie ASP.NET-Webanwendung (.NET Framework) aus.
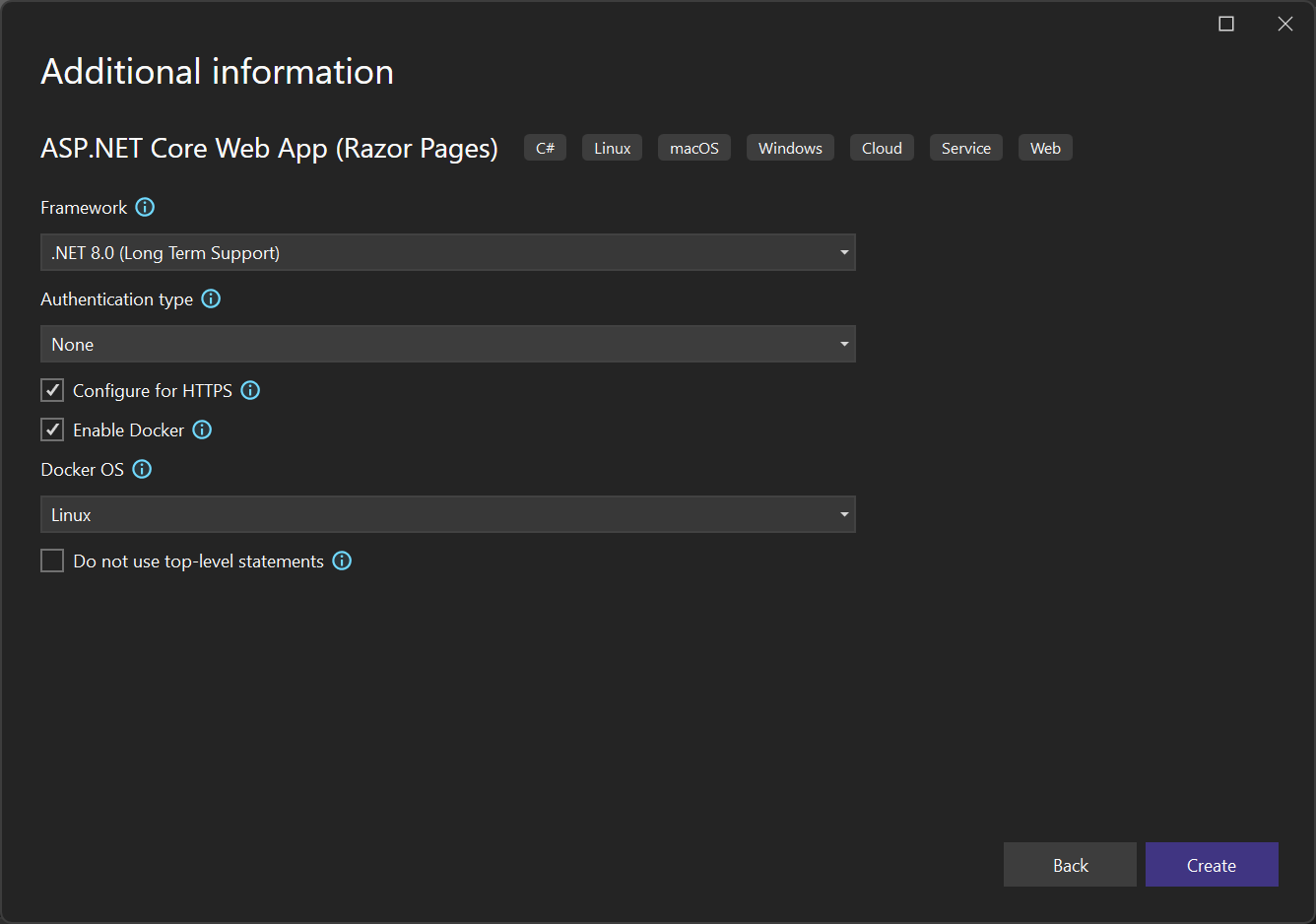
Vergewissern Sie sich, dass auf dem Bildschirm Neue Webanwendung erstellen das Kontrollkästchen Docker-Unterstützung aktivieren aktiviert ist.

Der Screenshot zeigt die neueste Version mit .NET 8.0. Wenn Sie .NET Framework verwenden, sieht das Dialogfeld etwas anders aus.
Wählen Sie den gewünschten Containertyp (Windows oder Linux) aus, und klicken Sie auf Erstellen.
Übersicht über die Dockerfile-Datei
Visual Studio erstellt eine Dockerfile-Datei in Ihrem Projekt, die das Rezept zum Erstellen eines endgültigen Docker-Images bereitstellt. Weitere Informationen finden Sie in der Dockerfile-Referenz zu den befehlen, die in der Dockerfile-Datei verwendet werden.
#See https://aka.ms/customizecontainer to learn how to customize your debug container and how Visual Studio uses this Dockerfile to build your images for faster debugging.
#Depending on the operating system of the host machines(s) that will build or run the containers, the image specified in the FROM statement may need to be changed.
#For more information, please see https://aka.ms/containercompat
FROM mcr.microsoft.com/dotnet/aspnet:8.0-nanoserver-1809 AS base
WORKDIR /app
EXPOSE 8080
EXPOSE 8081
FROM mcr.microsoft.com/dotnet/sdk:8.0-nanoserver-1809 AS build
ARG BUILD_CONFIGURATION=Release
WORKDIR /src
COPY ["MyWepApp/MyWebApp.csproj", "MyWebApp/"]
RUN dotnet restore "./MyWebApp/./MyWebApp.csproj"
COPY . .
WORKDIR "/src/MyWebApp"
RUN dotnet build "./MyWebApp.csproj" -c %BUILD_CONFIGURATION% -o /app/build
FROM build AS publish
ARG BUILD_CONFIGURATION=Release
RUN dotnet publish "./MyWebApp.csproj" -c %BUILD_CONFIGURATION% -o /app/publish /p:UseAppHost=false
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "MyWebApp.dll"]
Das obige Dockerfile basiert auf dem MCR-Image (Microsoft Container Registry) für .NET 8 und enthält Anweisungen zum Anpassen des Basisimages durch das Kompilieren Ihres Projekts und das anschließende Hinzufügen des Projekts namens MyWebApp zum Container. Wenn Sie .NET Framework verwenden, unterscheidet sich das Basisimage.
Wenn das Kontrollkästchen Für HTTPS konfigurieren des Dialogfelds „Neues Projekt“ aktiviert ist, stellt die Dockerfile zwei Ports zur Verfügung. Ein Port wird für den HTTP-Datenverkehr, der andere für HTTPS verwendet. Wenn das Kontrollkästchen nicht aktiviert ist, wird ein einzelner Port (80) für HTTP-Datenverkehr zur Verfügung gestellt.
Mit Visual Studio 2022 Version 17.7 oder höher können Sie .NET 8 als Ziel verwenden. In diesem Fall haben Sie den Vorteil, dass Sie Ihre App sicherer ausführen können, nämlich als normaler Benutzer und nicht mit erweiterten Berechtigungen. Die von Visual Studio für .NET 8-Projekte generierte Standard-Dockerfile ist für die Ausführung als normaler Benutzer konfiguriert. Fügen Sie die Zeile USER app zur Dockerfile im Basisimage hinzu, um dieses Verhalten für ein bestehendes Projekt zu aktivieren. Da Port 80 für normale Benutzer eingeschränkt ist, sollten Sie außerdem die Ports 8080 und 8081 anstelle von 80 und 443 freigeben. Port 8080 wird für HTTP-Datenverkehr und Port 8081 für HTTPS verwendet. Um als normaler Benutzer ausgeführt zu werden, muss der Container ein .NET 8 Basisimage verwenden und die Anwendung muss als .NET 8-App ausgeführt werden. Bei ordnungsgemäßer Konfiguration sollte Ihre Dockerfile-Datei Code wie im folgenden Beispiel enthalten:
FROM mcr.microsoft.com/dotnet/aspnet:8.0-preview AS base
USER app
WORKDIR /app
EXPOSE 8080
EXPOSE 8081
Debug
Wählen Sie in der Symbolleiste in der Dropdownliste Debuggen die Option Docker aus, und starten Sie das Debuggen der Anwendung. Möglicherweise wird eine Meldung mit einer Eingabeaufforderung zum Vertrauen eines Zertifikats angezeigt. Vertrauen Sie dem Zertifikat, um fortzufahren.
Die Option Containertools im Fenster Ausgabe zeigt, welche Aktionen ausgeführt werden. Beim ersten Mal kann der Download des Basisimages einige Zeit dauern. Bei nachfolgenden Ausführungen geht es aber schneller.
Nach Abschluss des Builds wird der Browser geöffnet und zeigt die Startseite Ihrer Anwendung an. In der Adressleiste des Browsers werden die localhost-URL und die Portnummer für das Debuggen angezeigt.
Hinweis
Wenn Sie die Ports zum Debuggen ändern müssen, können Sie diese Änderungen in der Datei launchSettings.json vornehmen. Weitere Informationen dazu finden Sie unter Containerstarteinstellungen.
Fenster „Container“
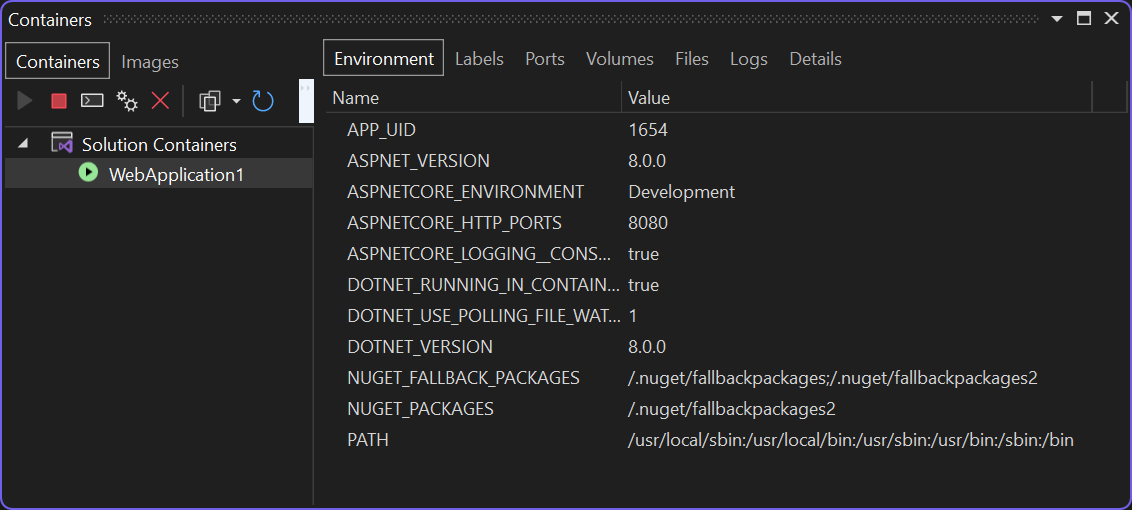
Im Fenster Container werden auf Ihrem Computer ausgeführte Container und andere verfügbare Images angezeigt.
Öffnen Sie das Fenster Container über das Suchfeld in der IDE (drücken Sie STRG+Q), geben Sie container ein, und wählen Sie Container aus der Liste aus.
Sie können das Fenster Container an einen beliebigen Ort verschieben, z. B. unter den Editor, indem Sie es bewegen und auf die Platzierungshinweise für Fenster achten.
Suchen Sie im Fenster Ihren Container, und sehen Sie sich jede Registerkarte an, um die Umgebungsvariablen, Portzuordnungen, Protokolle und das Dateisystem anzuzeigen.

Weitere Informationen finden Sie unter Verwenden des Container-Fensters.
Veröffentlichen von Docker-Images
Sobald der Entwicklungs- und Debugzyklus der App abgeschlossen ist, können Sie ein Produktionsimage der App erstellen.
Wählen Sie im Dropdownliste Konfiguration die Option Release aus, und erstellen Sie die App.
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und wählen Sie Veröffentlichen.
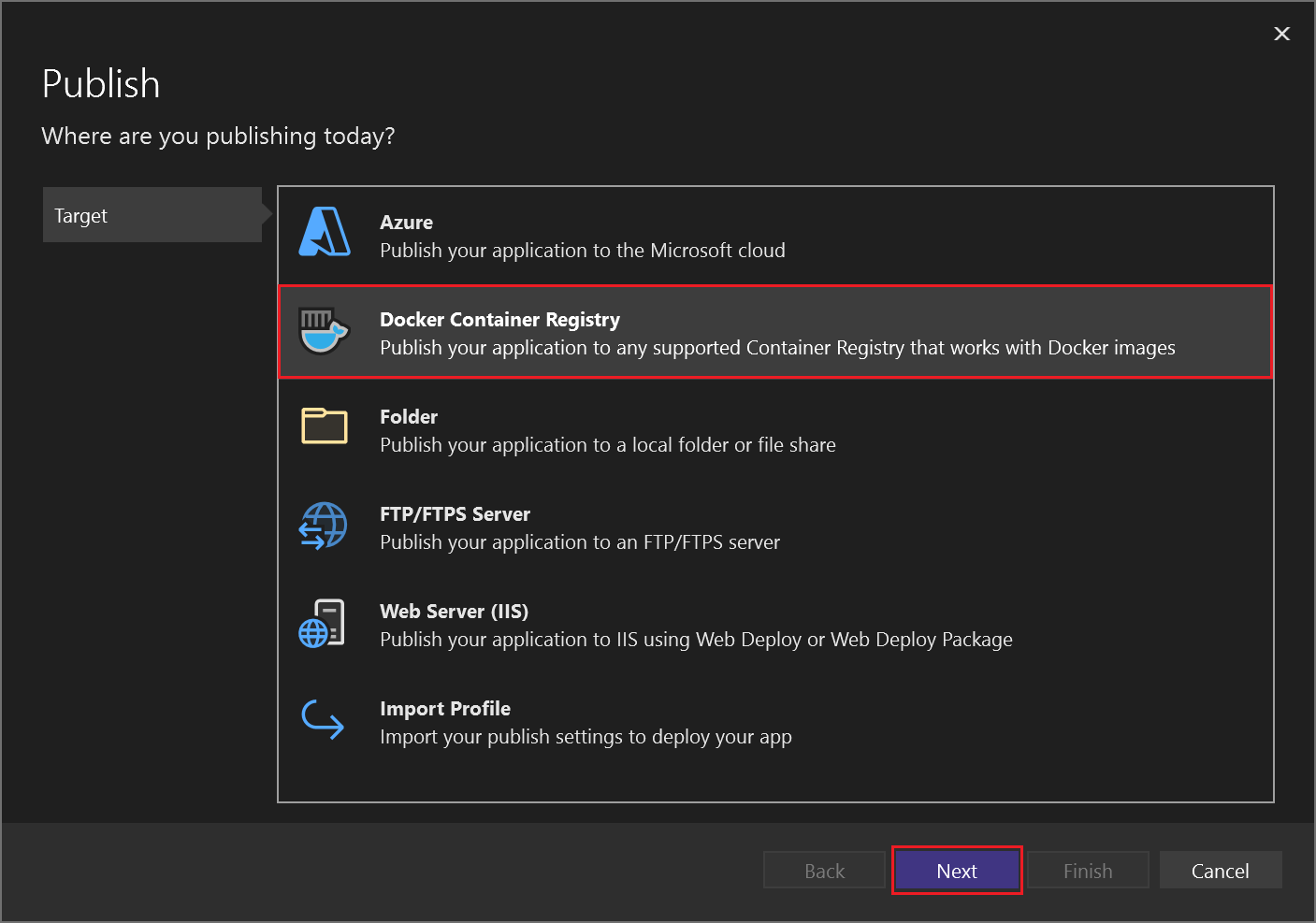
Wählen Sie im Dialogfeld Veröffentlichen die Registerkarte Docker-Containerregistrierung aus.

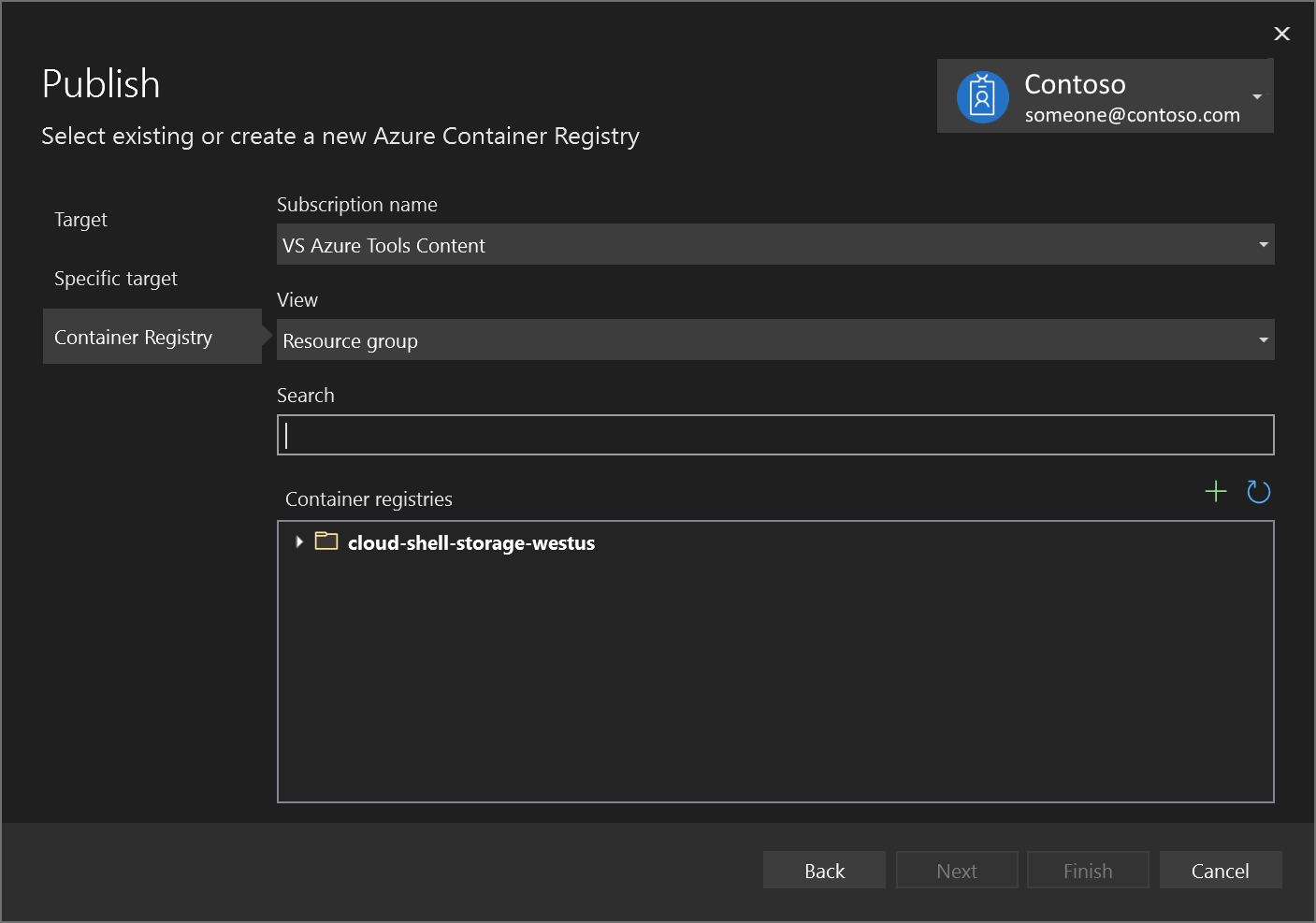
Wählen Sie Neue Azure Container Registry-Instanz erstellen.

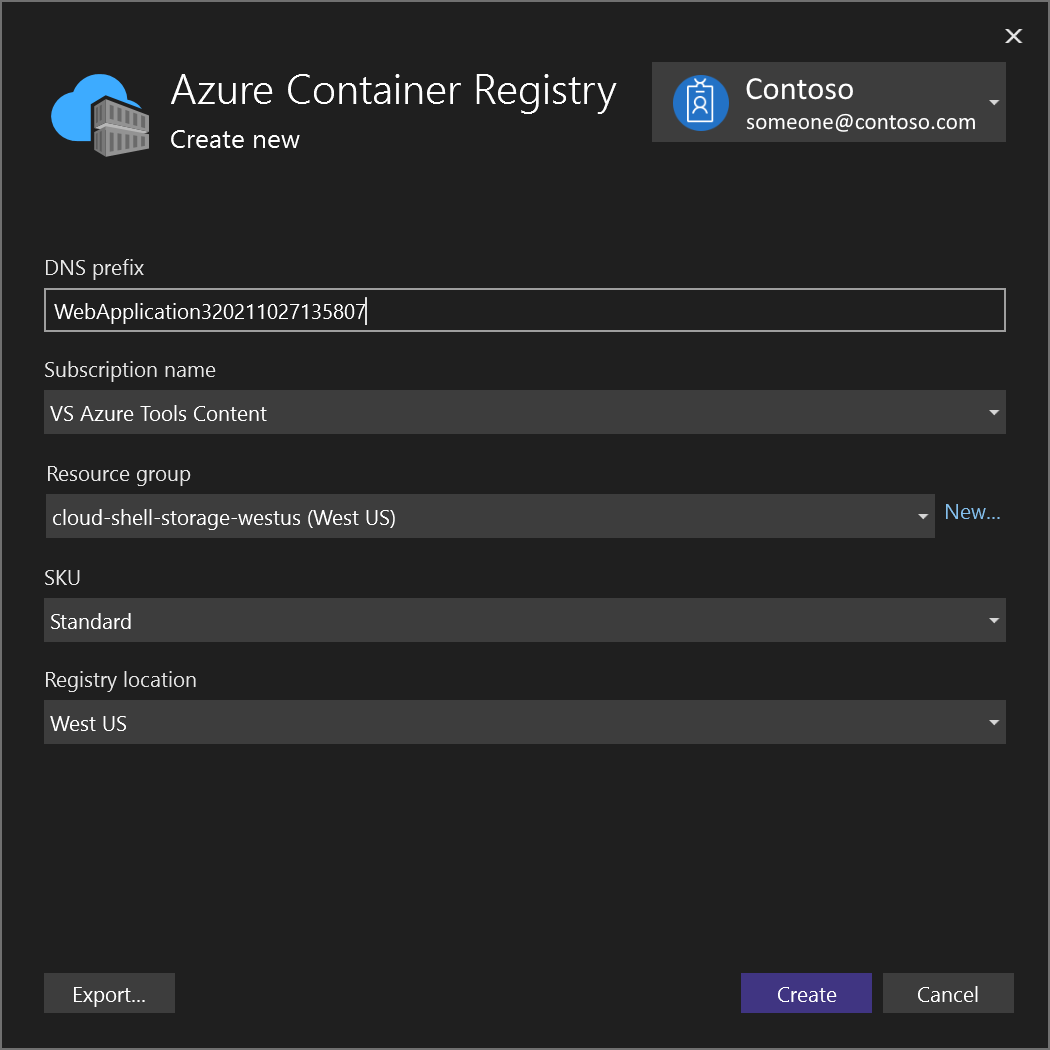
Geben Sie die gewünschten Werte im Feld Neue Azure-Containerregistrierung erstellen ein.
Einstellung Vorgeschlagener Wert Beschreibung DNS-Präfix Global eindeutiger Name Name, der Ihre Containerregistrierung eindeutig identifiziert. Abonnement Auswählen Ihres Abonnements Das zu verwendende Azure-Abonnement. Ressourcengruppe myResourceGroup Name der Ressourcengruppe, in der die Containerregistrierung erstellt werden soll. Wählen Sie Neu aus, um eine neue Ressourcengruppe zu erstellen. SKU Standard Dienstebene der Containerregistrierung Registrierungsstandort Ein Standort in Ihrer Nähe Wählen Sie einen Standort in einer Region in Ihrer Nähe oder in der Nähe anderer Dienste aus, die Ihre Containerregistrierung verwenden können. 
Klicken Sie auf Erstellen. Im Dialogfeld Veröffentlichen wird jetzt die erstellte Registrierung angezeigt.

Wählen Sie Fertig stellen aus, um den Veröffentlichungsvorgang Ihres Containerimages in der neu erstellten Registrierung in Azure abzuschließen.
Nächste Schritte
Sie können jetzt den Container aus der Registrierung auf einen beliebigen Host ziehen, auf dem Docker-Images ausgeführt werden können. Beispiel: Azure Container Instances.
Zusätzliche Ressourcen
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für