Erstellen einer Angular-App
Mithilfe dieser fünf- bis zehnminütigen Einführung in die integrierte Entwicklungsumgebung (Integrated, Development Environment, IDE) von Visual Studio können Sie eine einfache Angular-Front-End-Webanwendung erstellen und ausführen.
Voraussetzungen
Stellen Sie sicher, dass Sie Folgendes installieren:
- Visual Studio 2022 oder höher. Sie können die Visual Studio 2022 Vorschauversion von der Seite Visual Studio-Downloads kostenlos herunterladen und installieren.
- npm (https://www.npmjs.com/), das im Lieferumfang von Node.js enthalten ist
- Angular CLI (https://angular.io/cli). Sie können die gewünschte Version verwenden.
Erstellen Ihrer App
Wählen Sie im Startfenster (mit Datei>Startfenster öffnen) die Option Neues Projekt erstellen aus.

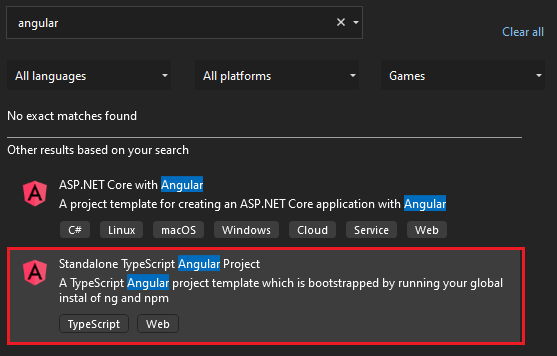
Suchen Sie oben in der Suchleiste nach Angular, und wählen Sie dann Eigenständiges Angular-Projekt (TypeScript) aus.

Benennen Sie das Projekt und die Projektmappe.
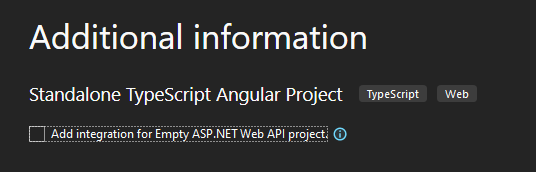
Stellen Sie sicher, dass Sie im Fenster „Zusätzliche Informationen“ NICHT die Option Integration für leeres ASP.NET-Web-API-Projekt hinzufügen aktivieren. Mit dieser Option werden der Angular-Vorlage Dateien hinzugefügt, damit sie später mit dem ASP.NET Core-Projekt verbunden werden kann, wenn ein ASP.NET Core-Projekt hinzugefügt wird.

Wählen Sie Erstellen aus, und warten Sie dann, bis Visual Studio das Projekt erstellt hat.
Anzeigen der Projekteigenschaften
Mit den Standardprojekteinstellungen können Sie das Projekt erstellen und debuggen. Wenn Sie jedoch Einstellungen ändern müssen, klicken Sie mit der rechten Maustaste im Projektmappen-Explorer auf das Projekt, wählen Sie Eigenschaften aus, und wechseln Sie dann zum Abschnitt Erstellen oder Debuggen.
Hinweis
launch.json speichert die Starteinstellungen, die der Schaltfläche Start in der Debugsymbolleiste zugeordnet sind. Derzeit muss launch.json unter dem Ordner .vscode liegen.
Erstellen des Projekts
Klicken Sie auf Erstellen>Projektmappe erstellen, um das Projekt zu erstellen.
Beachten Sie, dass der erste Build eine Weile dauern kann, da die Angular-CLI den npm-Installationsbefehl ausführt.
Starten des Projekts
Drücken Sie F5, oder klicken Sie oben im Fenster auf die Schaltfläche Start. Daraufhin wird eine Eingabeaufforderung angezeigt:
Die Angular CLI, die den Befehl „ng start“ ausführt
Hinweis
Überprüfen Sie die Konsolenausgabe auf Meldungen, z. B. eine Meldung mit der Anweisung zur Aktualisierung Ihrer Node.js-Version.
Als Nächstes sollten die grundlegenden Angular-Apps angezeigt werden.
Nächste Schritte
Für ASP.NET Core-Integration:
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Issues stufenweise als Feedbackmechanismus für Inhalte abbauen und durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter https://aka.ms/ContentUserFeedback.
Feedback senden und anzeigen für