Anmerkung
Der Zugriff auf diese Seite erfordert eine Genehmigung. Du kannst versuchen, dich anzumelden oder die Verzeichnisse zu wechseln.
Der Zugriff auf diese Seite erfordert eine Genehmigung. Du kannst versuchen , die Verzeichnisse zu wechseln.
Hinweis
Dies ist nicht die neueste Version dieses Artikels. Die aktuelle Version finden Sie in der .NET 10-Version dieses Artikels.
Warnung
Diese Version von ASP.NET Core wird nicht mehr unterstützt. Weitere Informationen finden Sie in der .NET- und .NET Core-Supportrichtlinie. Die aktuelle Version finden Sie in der .NET 10-Version dieses Artikels.
Von Rick Anderson
Das Architekturmodell Model-View-Controller (MVC) trennt eine App in drei Hauptkomponenten: Model (Modell), View (Ansicht) und Controller. Das MVC-Muster hilft beim Erstellen von Apps, die einfacher zu testen und zu aktualisieren sind als herkömmliche monolithische Apps.
MVC-basierte Apps enthalten Folgendes:
-
Modelle: Klassen, die die Daten der App darstellen. Die Modellklassen verwenden Validierungslogik zum Erzwingen von Geschäftsregeln für diese Daten. In der Regel wird der Modellstatus von Modellobjekten in einer Datenbank abgerufen und gespeichert. In diesem Tutorial ruft ein
Movie-Modell Daten aus einer Datenbank ab, stellt sie der Ansicht bereit und aktualisiert sie. Aktualisierte Daten werden in eine Datenbank geschrieben. - Views (Ansichten): Ansichten sind die Komponenten, die die Benutzeroberfläche der App anzeigen. Im Allgemeinen werden die Modelldaten auf dieser Benutzeroberfläche angezeigt.
-
Controller: Klassen, die Folgendes tun:
- Verarbeiten von Browseranforderungen
- Abrufen von Modelldaten
- Aufrufen von Ansichtsvorlagen, die eine Antwort zurückgeben
In einer MVC-App zeigt die Ansicht nur Informationen an. Der Controller verarbeitet Benutzereingaben und Interaktionen und reagiert darauf. Er verarbeitet z. B. URL-Segmente und Werte von Abfragezeichenfolgen und übergibt diese Werte an das Modell. Das Modell kann diese Werte nutzen, um die Datenbank abzufragen. Beispiele:
-
https://localhost:5001/Home/Privacy: Gibt den ControllerHomeund die AktionPrivacyan. -
https://localhost:5001/Movies/Edit/5ist eine Anforderung zum Bearbeiten des Films mit der ID=5 mithilfe des ControllersMoviesund der AktionEdit, die später in diesem Tutorial ausführlich erläutert werden.
Routendaten werden weiter unten im Tutorial erläutert.
Das Architekturmuster MVC unterteilt Apps in drei Hauptkomponentengruppen: Modelle (Models), Ansichten (Views) und Controller (Controllers). Dieses Muster hilft dabei, eine Trennung von Aspekten zu erreichen. Die Benutzeroberflächenlogik gehört hierbei zu den Ansichten. Die Eingabelogik gehört zum Controller. Die Geschäftslogik gehört zum Modell. Diese Trennung hilft beim Umgang mit Komplexität beim Entwickeln von Apps, da separat an den einzelnen Aspekten der Implementierung gearbeitet werden kann, ohne dabei den Code eines anderen Aspekts zu beeinträchtigen. Sie können beispielsweise am Code der Ansicht unabhängig vom Code für die Geschäftslogik arbeiten.
Diese Konzepte werden in dieser Tutorialreihe am Beispiel der Entwicklung einer Film-App vorgestellt und gezeigt. Das MVC-Projekt enthält Ordner für die Controller und Views (Ansichten).
Hinzufügen eines Controllers
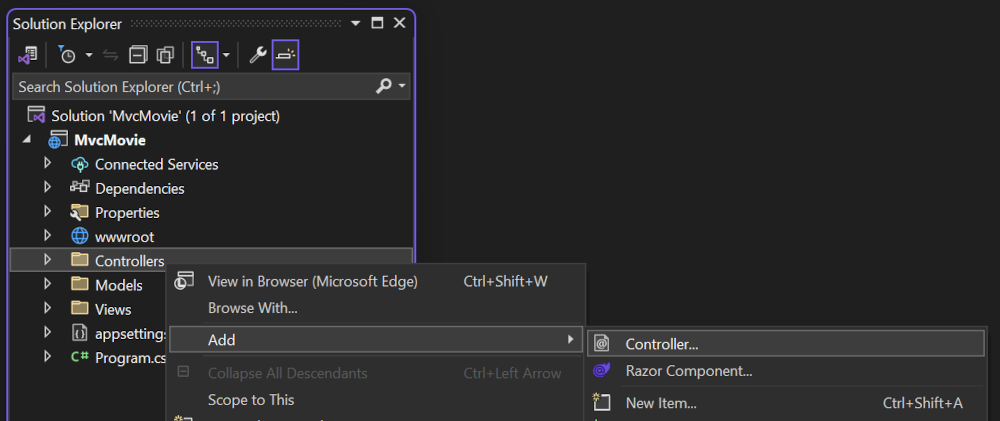
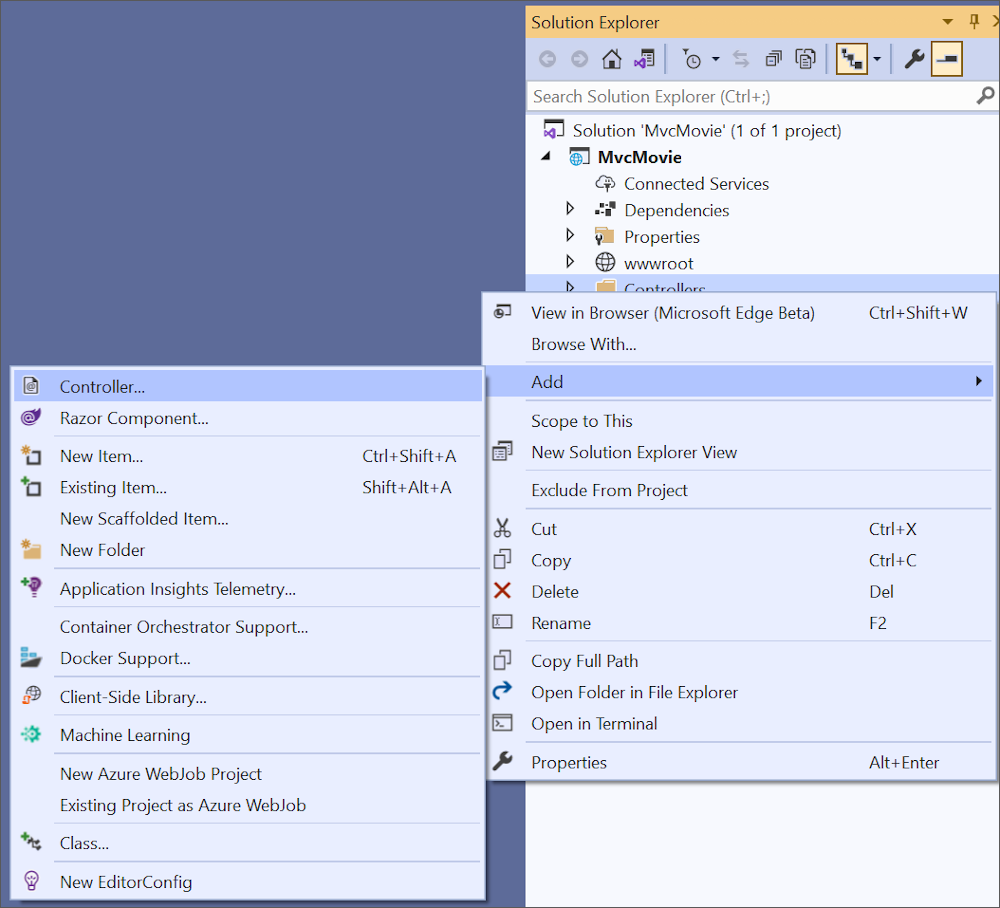
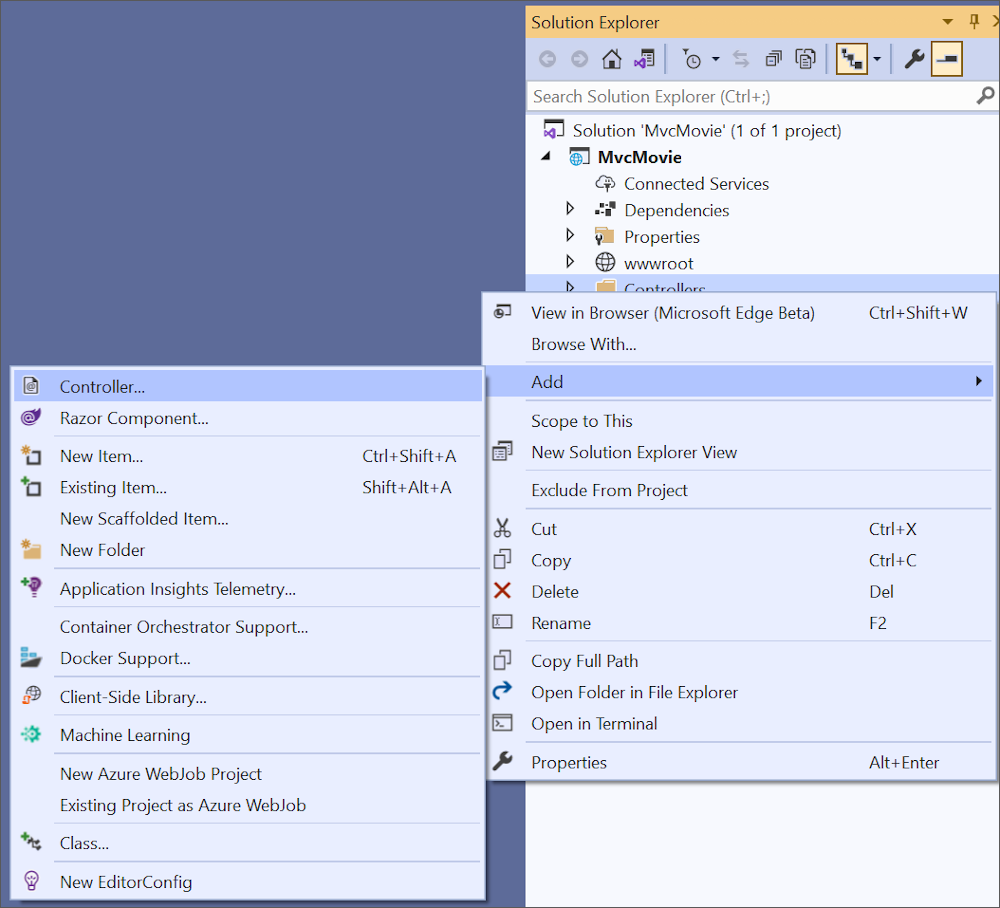
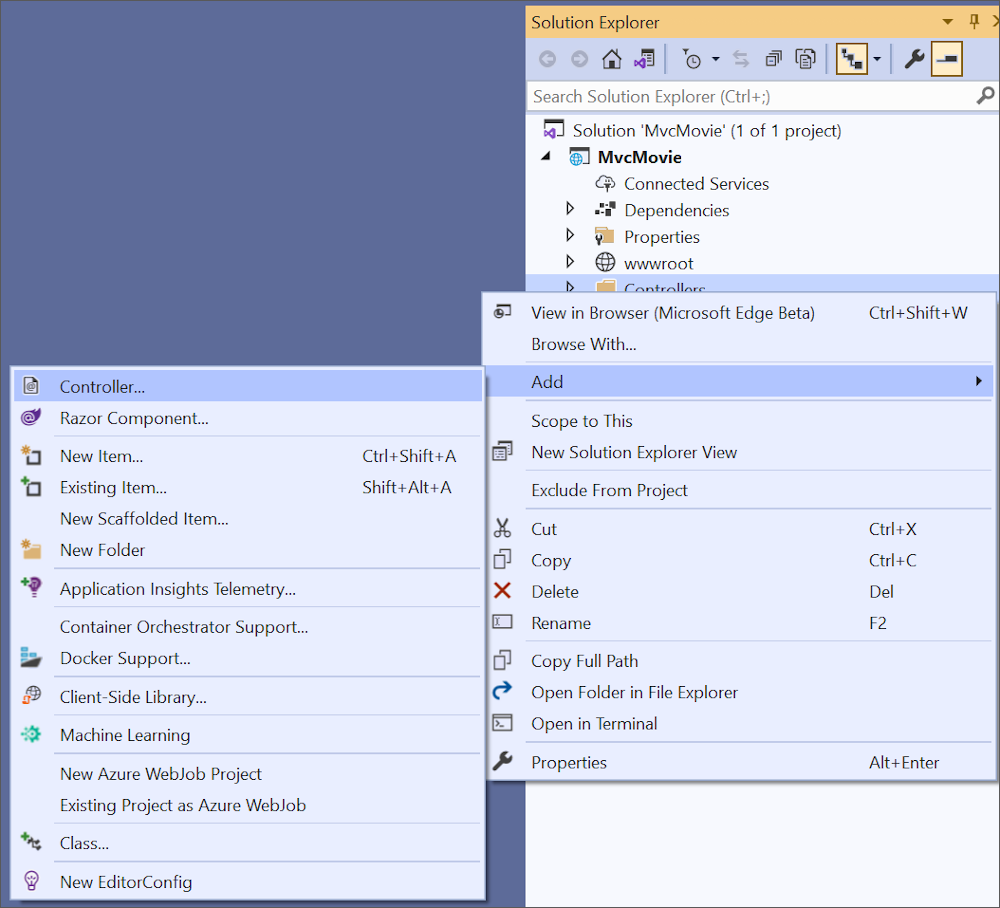
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf Controller > Hinzufügen > Controller.

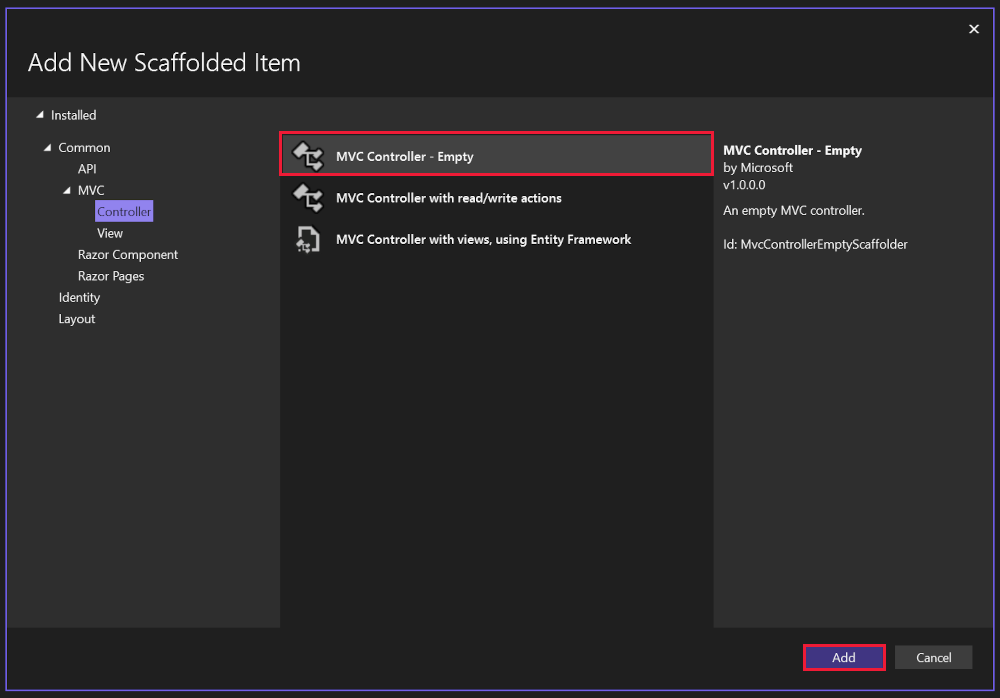
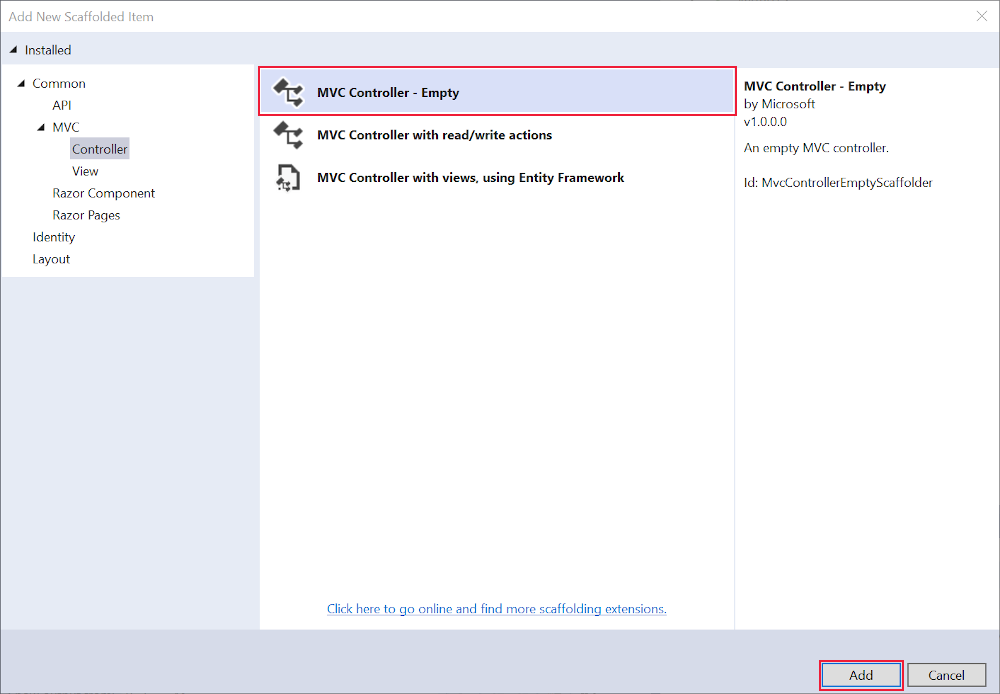
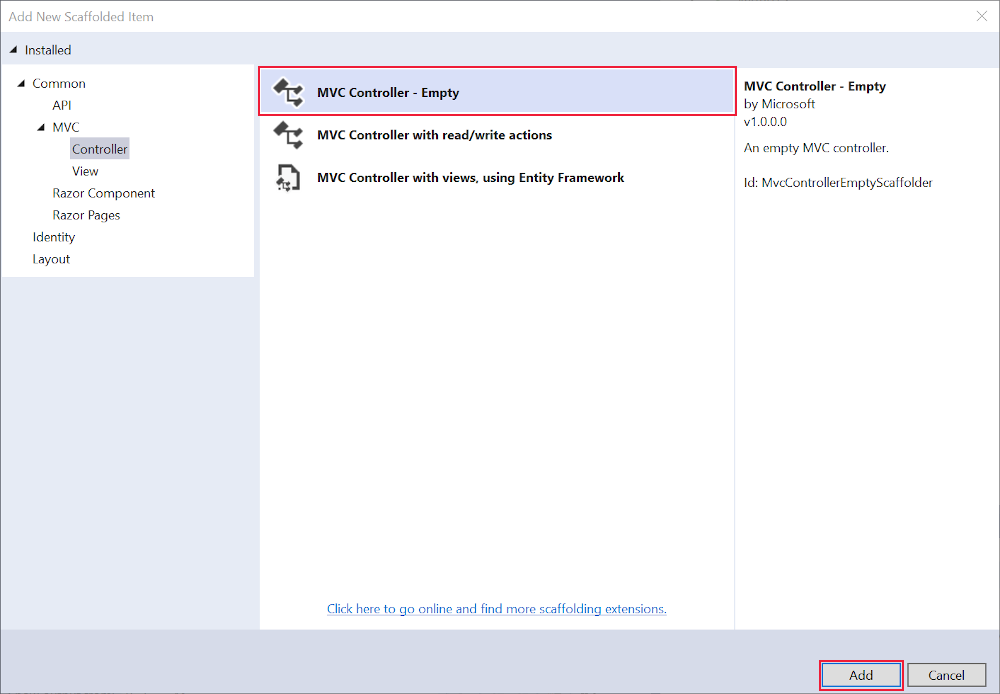
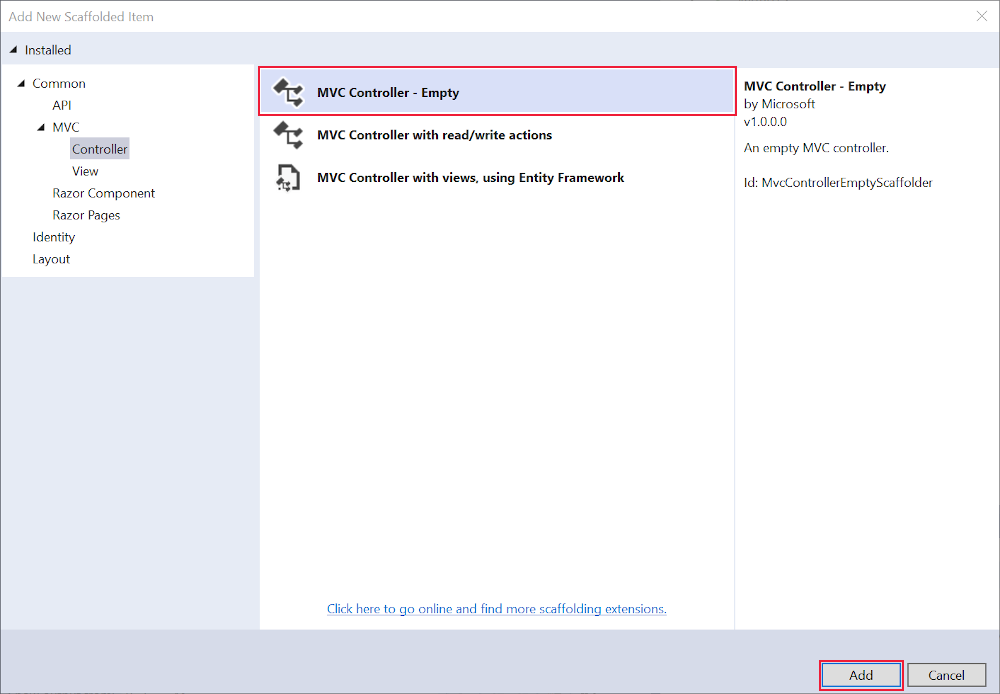
Wählen Sie im Dialogfeld Neues Gerüstelement hinzufügen die Option MVC-Controller – leer>Hinzufügen aus.

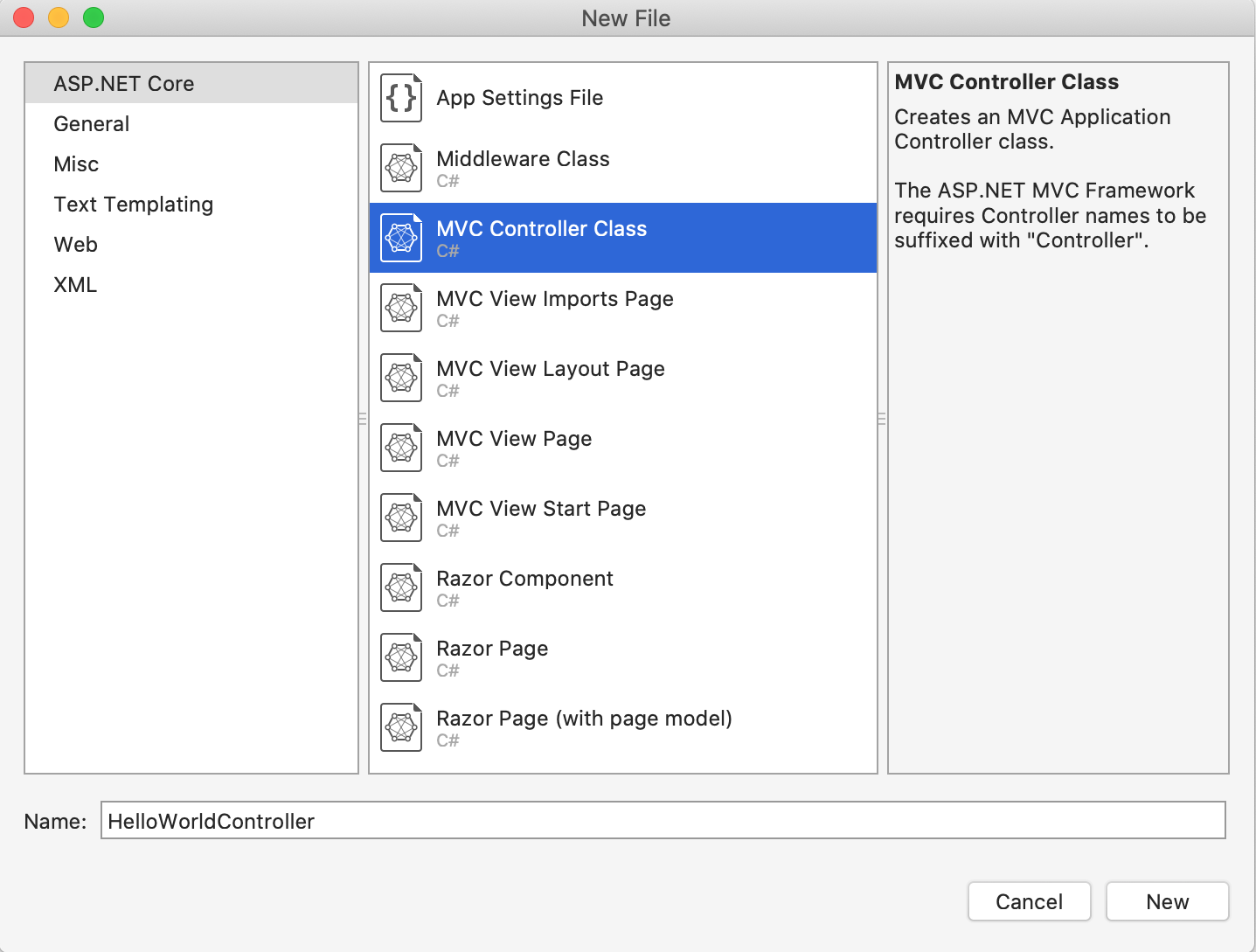
Geben Sie im Dialogfeld „Neues Element hinzufügen: MvcMovie“HelloWorldController.cs ein, und klicken Sie auf Hinzufügen.
Ersetzen Sie den Inhalt von Controllers/HelloWorldController.cs durch den folgenden Code.
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
Jede public-Methode in einem Controller kann als HTTP-Endpunkt aufgerufen werden. Im obigen Beispiel geben beide Methoden eine Zeichenfolge zurück. Beachten Sie die Kommentare vor jeder Methode.
Für HTTP-Endpunkte gilt Folgendes:
- Sie sind als Ziel verwendbare URLs in der Webanwendung, z. B.:
https://localhost:5001/HelloWorld. - Sie kombinieren:
- Das verwendete Protokoll:
HTTPS - Die Netzwerkadresse des Webservers, einschließlich des TCP-Ports:
localhost:5001 - Den Ziel-URI:
HelloWorld
- Das verwendete Protokoll:
Der erste Kommentar besagt, dass es sich dabei um eine HTTP GET-Methode handelt, die durch Anfügen von /HelloWorld/ an die Basis-URL aufgerufen wird.
Der zweite Kommentar gibt eine HTTP GET-Methode an, die aufgerufen wird, indem /HelloWorld/Welcome/ an die URL angefügt wird. Im weiteren Verlauf des Tutorials wird die Gerüstbau-Engine verwendet, um HTTP POST-Methoden zu generieren, die Daten aktualisieren.
Führen Sie die App ohne den Debugger aus, indem Sie STRG+F5-drücken.
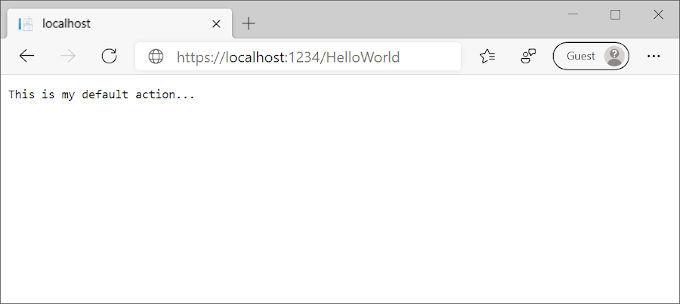
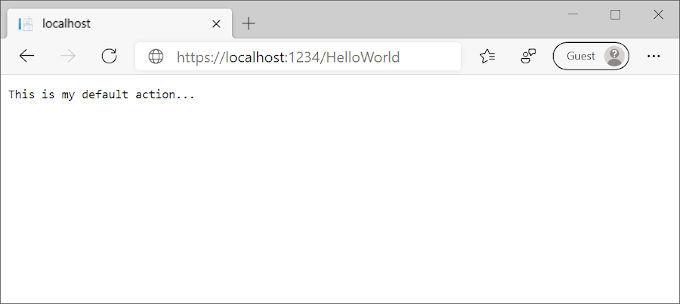
Fügen Sie /HelloWorld an den Pfad in der Adressleiste an. Die Index-Methode gibt eine Zeichenfolge zurück.

MVC ruft Controllerklassen und die darin enthaltenen Aktionsmethoden abhängig von der eingehenden URL auf. Die von MVC verwendete URL-Standardroutinglogik verwendet ein Format wie dieses, um den aufzurufenden Code zu bestimmen:
/[Controller]/[ActionName]/[Parameters]
Das Routingformat ist in der Datei Program.cs festgelegt.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
Wenn Sie zu der App navigieren und keine URL-Segmente angeben, werden standardmäßig der Controller „Home“ und die Methode „Index“ verwendet, die in der oben hervorgehobenen Vorlagenzeile angegeben sind. Für die obigen URL-Segmente gilt Folgendes:
- Das erste URL-Segment bestimmt die auszuführende Controllerklasse. Daher wird
localhost:5001/HelloWorldder HelloWorld-Controllerklasse zugeordnet. - Der zweite Teil des URL-Segments bestimmt die Aktionsmethode für die Klasse.
localhost:5001/HelloWorld/Indexbewirkt also das Ausführen derIndex-Methode derHelloWorldController-Klasse. Beachten Sie, dass Sie nur zulocalhost:5001/HelloWorldnavigieren mussten und dieIndex-Methode standardmäßig aufgerufen wurde.Indexist die Standardmethode, die für einen Controller aufgerufen wird, wenn der Methodenname nicht explizit angegeben wird. - Der dritte Teil des URL-Segments (
id) ist für Routendaten. Routendaten werden weiter unten im Tutorial erläutert.
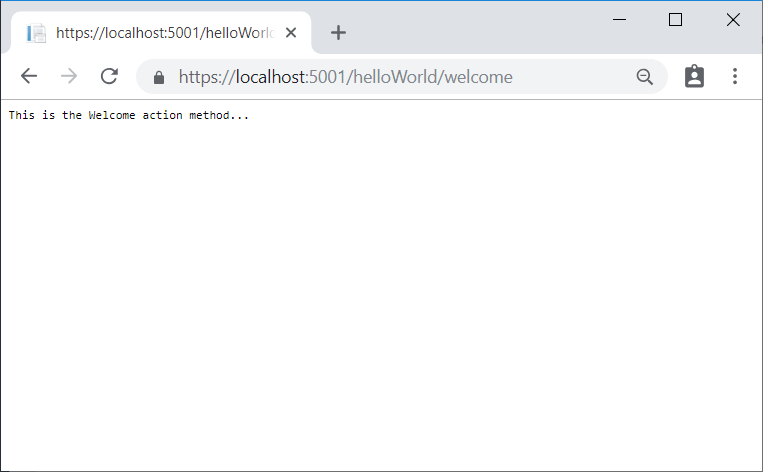
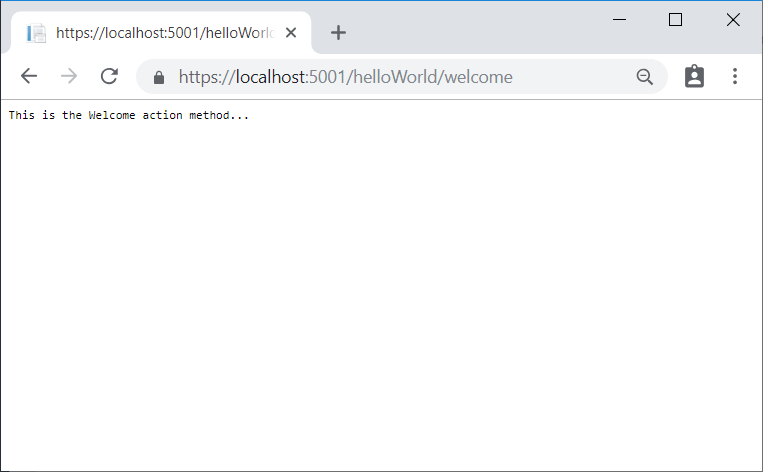
Navigieren Sie zu https://localhost:{PORT}/HelloWorld/Welcome. Ersetzen Sie dabei {PORT} durch Ihre Portnummer.
Die Welcome-Methode wird ausgeführt und gibt die Zeichenfolge This is the Welcome action method... zurück. Bei dieser URL ist HelloWorld der Controller und Welcome die Aktionsmethode. Sie haben den Teil [Parameters] der URL noch nicht verwendet.

Ändern Sie den Code so, dass Parameterinformationen von der URL an den Controller übergeben werden. Beispielsweise /HelloWorld/Welcome?name=Rick&numtimes=4.
Ändern Sie Welcome-Methode so, dass zwei Parameter, wie im folgenden Code gezeigt, einbezogen werden.
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
Der vorangehende Code:
- Verwendet das C#-Feature „optional-parameter“, um anzugeben, dass der
numTimes-Parameter standardmäßig 1 ist, wenn kein anderer Wert für diesen Parameter übergeben wird. - Verwendet
HtmlEncoder.Default.Encode, um die App vor schädlichen Eingaben (z. B. über JavaScript) zu schützen - Verwendet interpolierte Zeichenfolgen in
$"Hello {name}, NumTimes is: {numTimes}".
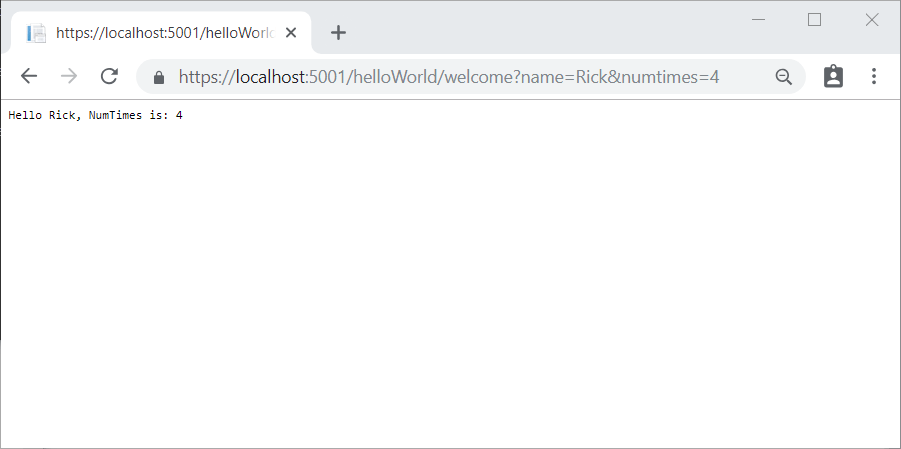
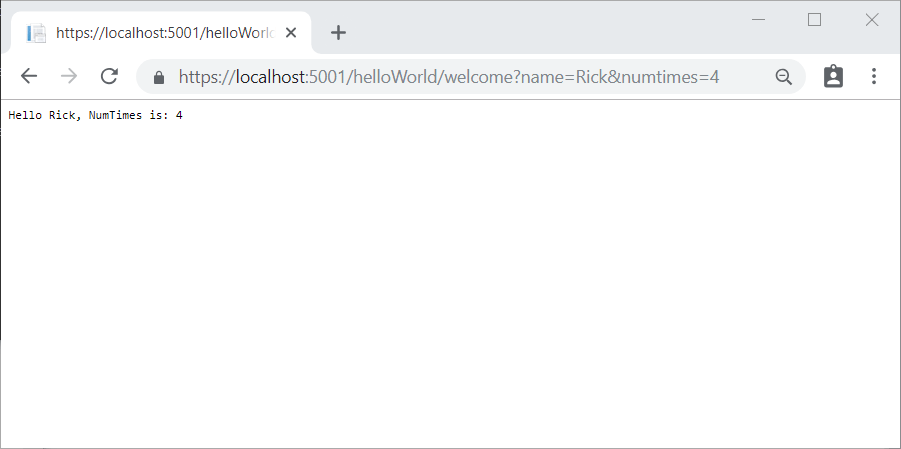
Führen Sie die App aus, und navigieren Sie zu https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4. Ersetzen Sie dabei {PORT} durch Ihre Portnummer.
Probieren Sie in der URL verschiedene Werte für name und numtimes aus. Das MVC-Modellbindungssystem ordnet automatisch die benannten Parameter aus der Abfragezeichenfolge den Parametern der Methode zu. Weitere Informationen finden Sie unter Modellbindung.

Für die obige Abbildung gilt Folgendes:
- Das URL-Segment
Parameterswird nicht verwendet. - Die Parameter
nameundnumTimeswerden in der Abfragezeichenfolge übergeben. - Das Fragezeichen (
?) in der obigen URL ist ein Trennzeichen, danach folgt die Abfragezeichenfolge. - Das Zeichen
&trennt Feld-Wert-Paare.
Ersetzen Sie die Welcome-Methode durch folgenden Code:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
Führen Sie die App aus, und geben Sie die folgende URL ein: https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
Für die obige URL gilt Folgendes:
- Das dritte URL-Segment stimmte mit dem Routenparameter
idüberein. - Die
Welcome-Methode enthält den Parameterid, der mit der URL-Vorlage in derMapControllerRoute-Methode übereinstimmt. - Das nachfolgende
?bezeichnet den Beginn der Abfragezeichenfolge.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
Im vorherigen Beispiel:
- Das dritte URL-Segment entspricht dem Routenparameter
idgemäß der Definition in der Routingvorlage in derProgram.csDatei. - Die
Welcome-Methode enthält den Parameterid, der mit der URL-Vorlage in derMapControllerRoute-Methode übereinstimmt. - Das nachfolgende
?(inid?) gibt an, dass der Parameteridoptional ist.
Das Architekturmodell Model-View-Controller (MVC) trennt eine App in drei Hauptkomponenten: Model (Modell), View (Ansicht) und Controller. Das MVC-Muster hilft beim Erstellen von Apps, die einfacher zu testen und zu aktualisieren sind als herkömmliche monolithische Apps.
MVC-basierte Apps enthalten Folgendes:
-
Modelle: Klassen, die die Daten der App darstellen. Die Modellklassen verwenden Validierungslogik zum Erzwingen von Geschäftsregeln für diese Daten. In der Regel wird der Modellstatus von Modellobjekten in einer Datenbank abgerufen und gespeichert. In diesem Tutorial ruft ein
Movie-Modell Daten aus einer Datenbank ab, stellt sie der Ansicht bereit und aktualisiert sie. Aktualisierte Daten werden in eine Datenbank geschrieben. - Views (Ansichten): Ansichten sind die Komponenten, die die Benutzeroberfläche der App anzeigen. Im Allgemeinen werden die Modelldaten auf dieser Benutzeroberfläche angezeigt.
-
Controller: Klassen, die Folgendes tun:
- Verarbeiten von Browseranforderungen
- Abrufen von Modelldaten
- Aufrufen von Ansichtsvorlagen, die eine Antwort zurückgeben
In einer MVC-App zeigt die Ansicht nur Informationen an. Der Controller verarbeitet Benutzereingaben und Interaktionen und reagiert darauf. Er verarbeitet z. B. URL-Segmente und Werte von Abfragezeichenfolgen und übergibt diese Werte an das Modell. Das Modell kann diese Werte nutzen, um die Datenbank abzufragen. Beispiele:
-
https://localhost:5001/Home/Privacy: Gibt den ControllerHomeund die AktionPrivacyan. -
https://localhost:5001/Movies/Edit/5ist eine Anforderung zum Bearbeiten des Films mit der ID=5 mithilfe des ControllersMoviesund der AktionEdit, die später in diesem Tutorial ausführlich erläutert werden.
Routendaten werden weiter unten im Tutorial erläutert.
Das Architekturmuster MVC unterteilt Apps in drei Hauptkomponentengruppen: Modelle (Models), Ansichten (Views) und Controller (Controllers). Dieses Muster hilft dabei, eine Trennung von Aspekten zu erreichen. Die Benutzeroberflächenlogik gehört hierbei zu den Ansichten. Die Eingabelogik gehört zum Controller. Die Geschäftslogik gehört zum Modell. Diese Trennung hilft beim Umgang mit Komplexität beim Entwickeln von Apps, da separat an den einzelnen Aspekten der Implementierung gearbeitet werden kann, ohne dabei den Code eines anderen Aspekts zu beeinträchtigen. Sie können beispielsweise am Code der Ansicht unabhängig vom Code für die Geschäftslogik arbeiten.
Diese Konzepte werden in dieser Tutorialreihe am Beispiel der Entwicklung einer Film-App vorgestellt und gezeigt. Das MVC-Projekt enthält Ordner für die Controller und Views (Ansichten).
Hinzufügen eines Controllers
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf Controller > Hinzufügen > Controller.

Wählen Sie im Dialogfeld Neues Gerüstelement hinzufügen die Option MVC-Controller – leer>Hinzufügen aus.

Geben Sie im Dialogfeld „Neues Element hinzufügen: MvcMovie“HelloWorldController.cs ein, und klicken Sie auf Hinzufügen.
Ersetzen Sie den Inhalt von Controllers/HelloWorldController.cs durch den folgenden Code.
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
Jede public-Methode in einem Controller kann als HTTP-Endpunkt aufgerufen werden. Im obigen Beispiel geben beide Methoden eine Zeichenfolge zurück. Beachten Sie die Kommentare vor jeder Methode.
Für HTTP-Endpunkte gilt Folgendes:
- Sie sind als Ziel verwendbare URLs in der Webanwendung, z. B.:
https://localhost:5001/HelloWorld. - Sie kombinieren:
- Das verwendete Protokoll:
HTTPS - Die Netzwerkadresse des Webservers, einschließlich des TCP-Ports:
localhost:5001 - Den Ziel-URI:
HelloWorld
- Das verwendete Protokoll:
Der erste Kommentar besagt, dass es sich dabei um eine HTTP GET-Methode handelt, die durch Anfügen von /HelloWorld/ an die Basis-URL aufgerufen wird.
Der zweite Kommentar gibt eine HTTP GET-Methode an, die aufgerufen wird, indem /HelloWorld/Welcome/ an die URL angefügt wird. Im weiteren Verlauf des Tutorials wird die Gerüstbau-Engine verwendet, um HTTP POST-Methoden zu generieren, die Daten aktualisieren.
Führen Sie die App ohne den Debugger aus, indem Sie STRG+F5-drücken.
Fügen Sie /HelloWorld an den Pfad in der Adressleiste an. Die Index-Methode gibt eine Zeichenfolge zurück.

MVC ruft Controllerklassen und die darin enthaltenen Aktionsmethoden abhängig von der eingehenden URL auf. Die von MVC verwendete URL-Standardroutinglogik verwendet ein Format wie dieses, um den aufzurufenden Code zu bestimmen:
/[Controller]/[ActionName]/[Parameters]
Das Routingformat ist in der Datei Program.cs festgelegt.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
Wenn Sie zu der App navigieren und keine URL-Segmente angeben, werden standardmäßig der Controller „Home“ und die Methode „Index“ verwendet, die in der oben hervorgehobenen Vorlagenzeile angegeben sind. Für die obigen URL-Segmente gilt Folgendes:
- Das erste URL-Segment bestimmt die auszuführende Controllerklasse. Daher wird
localhost:5001/HelloWorldder HelloWorld-Controllerklasse zugeordnet. - Der zweite Teil des URL-Segments bestimmt die Aktionsmethode für die Klasse.
localhost:5001/HelloWorld/Indexbewirkt also das Ausführen derIndex-Methode derHelloWorldController-Klasse. Beachten Sie, dass Sie nur zulocalhost:5001/HelloWorldnavigieren mussten und dieIndex-Methode standardmäßig aufgerufen wurde.Indexist die Standardmethode, die für einen Controller aufgerufen wird, wenn der Methodenname nicht explizit angegeben wird. - Der dritte Teil des URL-Segments (
id) ist für Routendaten. Routendaten werden weiter unten im Tutorial erläutert.
Navigieren Sie zu https://localhost:{PORT}/HelloWorld/Welcome. Ersetzen Sie dabei {PORT} durch Ihre Portnummer.
Die Welcome-Methode wird ausgeführt und gibt die Zeichenfolge This is the Welcome action method... zurück. Bei dieser URL ist HelloWorld der Controller und Welcome die Aktionsmethode. Sie haben den Teil [Parameters] der URL noch nicht verwendet.

Ändern Sie den Code so, dass Parameterinformationen von der URL an den Controller übergeben werden. Beispielsweise /HelloWorld/Welcome?name=Rick&numtimes=4.
Ändern Sie Welcome-Methode so, dass zwei Parameter, wie im folgenden Code gezeigt, einbezogen werden.
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
Der vorangehende Code:
- Verwendet das C#-Feature „optional-parameter“, um anzugeben, dass der
numTimes-Parameter standardmäßig 1 ist, wenn kein anderer Wert für diesen Parameter übergeben wird. - Verwendet
HtmlEncoder.Default.Encode, um die App vor schädlichen Eingaben (z. B. über JavaScript) zu schützen - Verwendet interpolierte Zeichenfolgen in
$"Hello {name}, NumTimes is: {numTimes}".
Führen Sie die App aus, und navigieren Sie zu https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4. Ersetzen Sie dabei {PORT} durch Ihre Portnummer.
Probieren Sie in der URL verschiedene Werte für name und numtimes aus. Das MVC-Modellbindungssystem ordnet automatisch die benannten Parameter aus der Abfragezeichenfolge den Parametern der Methode zu. Weitere Informationen finden Sie unter Modellbindung.

Für die obige Abbildung gilt Folgendes:
- Das URL-Segment
Parameterswird nicht verwendet. - Die Parameter
nameundnumTimeswerden in der Abfragezeichenfolge übergeben. - Das Fragezeichen (
?) in der obigen URL ist ein Trennzeichen, danach folgt die Abfragezeichenfolge. - Das Zeichen
&trennt Feld-Wert-Paare.
Ersetzen Sie die Welcome-Methode durch folgenden Code:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
Führen Sie die App aus, und geben Sie die folgende URL ein: https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
Für die obige URL gilt Folgendes:
- Das dritte URL-Segment stimmte mit dem Routenparameter
idüberein. - Die
Welcome-Methode enthält den Parameterid, der mit der URL-Vorlage in derMapControllerRoute-Methode übereinstimmt. - Das nachfolgende
?bezeichnet den Beginn der Abfragezeichenfolge.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
Im vorherigen Beispiel:
- Das dritte URL-Segment stimmte mit dem Routenparameter
idüberein. - Die
Welcome-Methode enthält den Parameterid, der mit der URL-Vorlage in derMapControllerRoute-Methode übereinstimmt. - Das nachfolgende
?(inid?) gibt an, dass der Parameteridoptional ist.
Das Architekturmodell Model-View-Controller (MVC) trennt eine App in drei Hauptkomponenten: Model (Modell), View (Ansicht) und Controller. Das MVC-Muster hilft beim Erstellen von Apps, die einfacher zu testen und zu aktualisieren sind als herkömmliche monolithische Apps.
MVC-basierte Apps enthalten Folgendes:
-
Modelle: Klassen, die die Daten der App darstellen. Die Modellklassen verwenden Validierungslogik zum Erzwingen von Geschäftsregeln für diese Daten. In der Regel wird der Modellstatus von Modellobjekten in einer Datenbank abgerufen und gespeichert. In diesem Tutorial ruft ein
Movie-Modell Daten aus einer Datenbank ab, stellt sie der Ansicht bereit und aktualisiert sie. Aktualisierte Daten werden in eine Datenbank geschrieben. - Views (Ansichten): Ansichten sind die Komponenten, die die Benutzeroberfläche der App anzeigen. Im Allgemeinen werden die Modelldaten auf dieser Benutzeroberfläche angezeigt.
-
Controller: Klassen, die Folgendes tun:
- Verarbeiten von Browseranforderungen
- Abrufen von Modelldaten
- Aufrufen von Ansichtsvorlagen, die eine Antwort zurückgeben
In einer MVC-App zeigt die Ansicht nur Informationen an. Der Controller verarbeitet Benutzereingaben und Interaktionen und reagiert darauf. Er verarbeitet z. B. URL-Segmente und Werte von Abfragezeichenfolgen und übergibt diese Werte an das Modell. Das Modell kann diese Werte nutzen, um die Datenbank abzufragen. Beispiele:
-
https://localhost:5001/Home/Privacy: Gibt den ControllerHomeund die AktionPrivacyan. -
https://localhost:5001/Movies/Edit/5ist eine Anforderung zum Bearbeiten des Films mit der ID=5 mithilfe des ControllersMoviesund der AktionEdit, die später in diesem Tutorial ausführlich erläutert werden.
Routendaten werden weiter unten im Tutorial erläutert.
Das Architekturmuster MVC unterteilt Apps in drei Hauptkomponentengruppen: Modelle (Models), Ansichten (Views) und Controller (Controllers). Dieses Muster hilft dabei, eine Trennung von Aspekten zu erreichen. Die Benutzeroberflächenlogik gehört hierbei zu den Ansichten. Die Eingabelogik gehört zum Controller. Die Geschäftslogik gehört zum Modell. Diese Trennung hilft beim Umgang mit Komplexität beim Entwickeln von Apps, da separat an den einzelnen Aspekten der Implementierung gearbeitet werden kann, ohne dabei den Code eines anderen Aspekts zu beeinträchtigen. Sie können beispielsweise am Code der Ansicht unabhängig vom Code für die Geschäftslogik arbeiten.
Diese Konzepte werden in dieser Tutorialreihe am Beispiel der Entwicklung einer Film-App vorgestellt und gezeigt. Das MVC-Projekt enthält Ordner für die Controller und Views (Ansichten).
Hinzufügen eines Controllers
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf Controller > Hinzufügen > Controller.

Wählen Sie im Dialogfeld Neues Gerüstelement hinzufügen die Option MVC-Controller – leer>Hinzufügen aus.

Geben Sie im Dialogfeld „Neues Element hinzufügen: MvcMovie“HelloWorldController.cs ein, und klicken Sie auf Hinzufügen.
Ersetzen Sie den Inhalt von Controllers/HelloWorldController.cs durch den folgenden Code.
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
Jede public-Methode in einem Controller kann als HTTP-Endpunkt aufgerufen werden. Im obigen Beispiel geben beide Methoden eine Zeichenfolge zurück. Beachten Sie die Kommentare vor jeder Methode.
Für HTTP-Endpunkte gilt Folgendes:
- Sie sind als Ziel verwendbare URLs in der Webanwendung, z. B.:
https://localhost:5001/HelloWorld. - Sie kombinieren:
- Das verwendete Protokoll:
HTTPS - Die Netzwerkadresse des Webservers, einschließlich des TCP-Ports:
localhost:5001 - Den Ziel-URI:
HelloWorld
- Das verwendete Protokoll:
Der erste Kommentar besagt, dass es sich dabei um eine HTTP GET-Methode handelt, die durch Anfügen von /HelloWorld/ an die Basis-URL aufgerufen wird.
Der zweite Kommentar gibt eine HTTP GET-Methode an, die aufgerufen wird, indem /HelloWorld/Welcome/ an die URL angefügt wird. Im weiteren Verlauf des Tutorials wird die Gerüstbau-Engine verwendet, um HTTP POST-Methoden zu generieren, die Daten aktualisieren.
Führen Sie die App ohne den Debugger aus, indem Sie STRG+F5-drücken.
Fügen Sie /HelloWorld an den Pfad in der Adressleiste an. Die Index-Methode gibt eine Zeichenfolge zurück.

MVC ruft Controllerklassen und die darin enthaltenen Aktionsmethoden abhängig von der eingehenden URL auf. Die von MVC verwendete URL-Standardroutinglogik verwendet ein Format wie dieses, um den aufzurufenden Code zu bestimmen:
/[Controller]/[ActionName]/[Parameters]
Das Routingformat ist in der Datei Program.cs festgelegt.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
Wenn Sie zu der App navigieren und keine URL-Segmente angeben, werden standardmäßig der Controller „Home“ und die Methode „Index“ verwendet, die in der oben hervorgehobenen Vorlagenzeile angegeben sind. Für die obigen URL-Segmente gilt Folgendes:
- Das erste URL-Segment bestimmt die auszuführende Controllerklasse. Daher wird
localhost:5001/HelloWorldder HelloWorld-Controllerklasse zugeordnet. - Der zweite Teil des URL-Segments bestimmt die Aktionsmethode für die Klasse.
localhost:5001/HelloWorld/Indexbewirkt also das Ausführen derIndex-Methode derHelloWorldController-Klasse. Beachten Sie, dass Sie nur zulocalhost:5001/HelloWorldnavigieren mussten und dieIndex-Methode standardmäßig aufgerufen wurde.Indexist die Standardmethode, die für einen Controller aufgerufen wird, wenn der Methodenname nicht explizit angegeben wird. - Der dritte Teil des URL-Segments (
id) ist für Routendaten. Routendaten werden weiter unten im Tutorial erläutert.
Navigieren Sie zu https://localhost:{PORT}/HelloWorld/Welcome. Ersetzen Sie dabei {PORT} durch Ihre Portnummer.
Die Welcome-Methode wird ausgeführt und gibt die Zeichenfolge This is the Welcome action method... zurück. Bei dieser URL ist HelloWorld der Controller und Welcome die Aktionsmethode. Sie haben den Teil [Parameters] der URL noch nicht verwendet.

Ändern Sie den Code so, dass Parameterinformationen von der URL an den Controller übergeben werden. Beispielsweise /HelloWorld/Welcome?name=Rick&numtimes=4.
Ändern Sie Welcome-Methode so, dass zwei Parameter, wie im folgenden Code gezeigt, einbezogen werden.
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
Der vorangehende Code:
- Verwendet das C#-Feature „optional-parameter“, um anzugeben, dass der
numTimes-Parameter standardmäßig 1 ist, wenn kein anderer Wert für diesen Parameter übergeben wird. - Verwendet
HtmlEncoder.Default.Encode, um die App vor schädlichen Eingaben (z. B. über JavaScript) zu schützen - Verwendet interpolierte Zeichenfolgen in
$"Hello {name}, NumTimes is: {numTimes}".
Führen Sie die App aus, und navigieren Sie zu https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4. Ersetzen Sie dabei {PORT} durch Ihre Portnummer.
Probieren Sie in der URL verschiedene Werte für name und numtimes aus. Das MVC-Modellbindungssystem ordnet automatisch die benannten Parameter aus der Abfragezeichenfolge den Parametern der Methode zu. Weitere Informationen finden Sie unter Modellbindung.

Für die obige Abbildung gilt Folgendes:
- Das URL-Segment
Parameterswird nicht verwendet. - Die Parameter
nameundnumTimeswerden in der Abfragezeichenfolge übergeben. - Das Fragezeichen (
?) in der obigen URL ist ein Trennzeichen, danach folgt die Abfragezeichenfolge. - Das Zeichen
&trennt Feld-Wert-Paare.
Ersetzen Sie die Welcome-Methode durch folgenden Code:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
Führen Sie die App aus, und geben Sie die folgende URL ein: https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
Für die obige URL gilt Folgendes:
- Das dritte URL-Segment stimmte mit dem Routenparameter
idüberein. - Die
Welcome-Methode enthält den Parameterid, der mit der URL-Vorlage in derMapControllerRoute-Methode übereinstimmt. - Das nachfolgende
?bezeichnet den Beginn der Abfragezeichenfolge.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
Im vorherigen Beispiel:
- Das dritte URL-Segment stimmte mit dem Routenparameter
idüberein. - Die
Welcome-Methode enthält den Parameterid, der mit der URL-Vorlage in derMapControllerRoute-Methode übereinstimmt. - Das nachfolgende
?(inid?) gibt an, dass der Parameteridoptional ist.
Das Architekturmodell Model-View-Controller (MVC) trennt eine App in drei Hauptkomponenten: Model (Modell), View (Ansicht) und Controller. Das MVC-Muster hilft beim Erstellen von Apps, die einfacher zu testen und zu aktualisieren sind als herkömmliche monolithische Apps.
MVC-basierte Apps enthalten Folgendes:
-
Modelle: Klassen, die die Daten der App darstellen. Die Modellklassen verwenden Validierungslogik zum Erzwingen von Geschäftsregeln für diese Daten. In der Regel wird der Modellstatus von Modellobjekten in einer Datenbank abgerufen und gespeichert. In diesem Tutorial ruft ein
Movie-Modell Daten aus einer Datenbank ab, stellt sie der Ansicht bereit und aktualisiert sie. Aktualisierte Daten werden in eine Datenbank geschrieben. - Views (Ansichten): Ansichten sind die Komponenten, die die Benutzeroberfläche der App anzeigen. Im Allgemeinen werden die Modelldaten auf dieser Benutzeroberfläche angezeigt.
-
Controller: Klassen, die Folgendes tun:
- Verarbeiten von Browseranforderungen
- Abrufen von Modelldaten
- Aufrufen von Ansichtsvorlagen, die eine Antwort zurückgeben
In einer MVC-App zeigt die Ansicht nur Informationen an. Der Controller verarbeitet Benutzereingaben und Interaktionen und reagiert darauf. Er verarbeitet z. B. URL-Segmente und Werte von Abfragezeichenfolgen und übergibt diese Werte an das Modell. Das Modell kann diese Werte nutzen, um die Datenbank abzufragen. Beispiele:
-
https://localhost:5001/Home/Privacy: Gibt den ControllerHomeund die AktionPrivacyan. -
https://localhost:5001/Movies/Edit/5ist eine Anforderung zum Bearbeiten des Films mit der ID=5 mithilfe des ControllersMoviesund der AktionEdit, die später in diesem Tutorial ausführlich erläutert werden.
Routendaten werden weiter unten im Tutorial erläutert.
Das Architekturmuster MVC unterteilt Apps in drei Hauptkomponentengruppen: Modelle (Models), Ansichten (Views) und Controller (Controllers). Dieses Muster hilft dabei, eine Trennung von Aspekten zu erreichen. Die Benutzeroberflächenlogik gehört hierbei zu den Ansichten. Die Eingabelogik gehört zum Controller. Die Geschäftslogik gehört zum Modell. Diese Trennung hilft beim Umgang mit Komplexität beim Entwickeln von Apps, da separat an den einzelnen Aspekten der Implementierung gearbeitet werden kann, ohne dabei den Code eines anderen Aspekts zu beeinträchtigen. Sie können beispielsweise am Code der Ansicht unabhängig vom Code für die Geschäftslogik arbeiten.
Diese Konzepte werden in dieser Tutorialreihe am Beispiel der Entwicklung einer Film-App vorgestellt und gezeigt. Das MVC-Projekt enthält Ordner für die Controller und Views (Ansichten).
Hinzufügen eines Controllers
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf Controller > Hinzufügen > Controller.

Wählen Sie im Dialogfeld Neues Gerüstelement hinzufügen die Option MVC-Controller – leer>Hinzufügen aus.

Geben Sie im Dialogfeld „Neues Element hinzufügen: MvcMovie“HelloWorldController.cs ein, und klicken Sie auf Hinzufügen.
Ersetzen Sie den Inhalt von Controllers/HelloWorldController.cs durch den folgenden Code.
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
Jede public-Methode in einem Controller kann als HTTP-Endpunkt aufgerufen werden. Im obigen Beispiel geben beide Methoden eine Zeichenfolge zurück. Beachten Sie die Kommentare vor jeder Methode.
Für HTTP-Endpunkte gilt Folgendes:
- Sie sind als Ziel verwendbare URLs in der Webanwendung, z. B.:
https://localhost:5001/HelloWorld. - Sie kombinieren:
- Das verwendete Protokoll:
HTTPS - Die Netzwerkadresse des Webservers, einschließlich des TCP-Ports:
localhost:5001 - Den Ziel-URI:
HelloWorld
- Das verwendete Protokoll:
Der erste Kommentar besagt, dass es sich dabei um eine HTTP GET-Methode handelt, die durch Anfügen von /HelloWorld/ an die Basis-URL aufgerufen wird.
Der zweite Kommentar gibt eine HTTP GET-Methode an, die aufgerufen wird, indem /HelloWorld/Welcome/ an die URL angefügt wird. Im weiteren Verlauf des Tutorials wird die Gerüstbau-Engine verwendet, um HTTP POST-Methoden zu generieren, die Daten aktualisieren.
Führen Sie die App ohne den Debugger aus.
Fügen Sie „HelloWorld“ an den Pfad in der Adressleiste an. Die Index-Methode gibt eine Zeichenfolge zurück.

MVC ruft Controllerklassen und die darin enthaltenen Aktionsmethoden abhängig von der eingehenden URL auf. Die von MVC verwendete URL-Standardroutinglogik verwendet ein Format wie dieses, um den aufzurufenden Code zu bestimmen:
/[Controller]/[ActionName]/[Parameters]
Das Routingformat ist in der Datei Program.cs festgelegt.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
Wenn Sie zu der App navigieren und keine URL-Segmente angeben, werden standardmäßig der Controller „Home“ und die Methode „Index“ verwendet, die in der oben hervorgehobenen Vorlagenzeile angegeben sind. Für die obigen URL-Segmente gilt Folgendes:
- Das erste URL-Segment bestimmt die auszuführende Controllerklasse. Daher wird
localhost:5001/HelloWorldder HelloWorld-Controllerklasse zugeordnet. - Der zweite Teil des URL-Segments bestimmt die Aktionsmethode für die Klasse.
localhost:5001/HelloWorld/Indexbewirkt also das Ausführen derIndex-Methode derHelloWorldController-Klasse. Beachten Sie, dass Sie nur zulocalhost:5001/HelloWorldnavigieren mussten und dieIndex-Methode standardmäßig aufgerufen wurde.Indexist die Standardmethode, die für einen Controller aufgerufen wird, wenn der Methodenname nicht explizit angegeben wird. - Der dritte Teil des URL-Segments (
id) ist für Routendaten. Routendaten werden weiter unten im Tutorial erläutert.
Navigieren Sie zu https://localhost:{PORT}/HelloWorld/Welcome. Ersetzen Sie dabei {PORT} durch Ihre Portnummer.
Die Welcome-Methode wird ausgeführt und gibt die Zeichenfolge This is the Welcome action method... zurück. Bei dieser URL ist HelloWorld der Controller und Welcome die Aktionsmethode. Sie haben den Teil [Parameters] der URL noch nicht verwendet.

Ändern Sie den Code so, dass Parameterinformationen von der URL an den Controller übergeben werden. Beispielsweise /HelloWorld/Welcome?name=Rick&numtimes=4.
Ändern Sie Welcome-Methode so, dass zwei Parameter, wie im folgenden Code gezeigt, einbezogen werden.
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
Der vorangehende Code:
- Verwendet das C#-Feature „optional-parameter“, um anzugeben, dass der
numTimes-Parameter standardmäßig 1 ist, wenn kein anderer Wert für diesen Parameter übergeben wird. - Verwendet
HtmlEncoder.Default.Encode, um die App vor schädlichen Eingaben (z. B. über JavaScript) zu schützen - Verwendet interpolierte Zeichenfolgen in
$"Hello {name}, NumTimes is: {numTimes}".
Führen Sie die App aus, und navigieren Sie zu https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4. Ersetzen Sie dabei {PORT} durch Ihre Portnummer.
Probieren Sie in der URL verschiedene Werte für name und numtimes aus. Das MVC-Modellbindungssystem ordnet automatisch die benannten Parameter aus der Abfragezeichenfolge den Parametern der Methode zu. Weitere Informationen finden Sie unter Modellbindung.

Für die obige Abbildung gilt Folgendes:
- Das URL-Segment
Parameterswird nicht verwendet. - Die Parameter
nameundnumTimeswerden in der Abfragezeichenfolge übergeben. - Das Fragezeichen (
?) in der obigen URL ist ein Trennzeichen, danach folgt die Abfragezeichenfolge. - Das Zeichen
&trennt Feld-Wert-Paare.
Ersetzen Sie die Welcome-Methode durch folgenden Code:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
Führen Sie die App aus, und geben Sie die folgende URL ein: https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
Für die obige URL gilt Folgendes:
- Das dritte URL-Segment stimmte mit dem Routenparameter
idüberein. - Die
Welcome-Methode enthält den Parameterid, der mit der URL-Vorlage in derMapControllerRoute-Methode übereinstimmt. - Das nachfolgende
?bezeichnet den Beginn der Abfragezeichenfolge.
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
Im vorherigen Beispiel:
- Das dritte URL-Segment stimmte mit dem Routenparameter
idüberein. - Die
Welcome-Methode enthält den Parameterid, der mit der URL-Vorlage in derMapControllerRoute-Methode übereinstimmt. - Das nachfolgende
?(inid?) gibt an, dass der Parameteridoptional ist.
Das Architekturmodell Model-View-Controller (MVC) trennt eine App in drei Hauptkomponenten: Model (Modell), View (Ansicht) und Controller. Das MVC-Muster hilft beim Erstellen von Apps, die einfacher zu testen und zu aktualisieren sind als herkömmliche monolithische Apps.
MVC-basierte Apps enthalten Folgendes:
-
Modelle: Klassen, die die Daten der App darstellen. Die Modellklassen verwenden Validierungslogik zum Erzwingen von Geschäftsregeln für diese Daten. In der Regel wird der Modellstatus von Modellobjekten in einer Datenbank abgerufen und gespeichert. In diesem Tutorial ruft ein
Movie-Modell Daten aus einer Datenbank ab, stellt sie der Ansicht bereit und aktualisiert sie. Aktualisierte Daten werden in eine Datenbank geschrieben. - Views (Ansichten): Ansichten sind die Komponenten, die die Benutzeroberfläche der App anzeigen. Im Allgemeinen werden die Modelldaten auf dieser Benutzeroberfläche angezeigt.
-
Controller: Klassen, die Folgendes tun:
- Verarbeiten von Browseranforderungen
- Abrufen von Modelldaten
- Aufrufen von Ansichtsvorlagen, die eine Antwort zurückgeben
In einer MVC-App zeigt die Ansicht nur Informationen an. Der Controller verarbeitet Benutzereingaben und Interaktionen und reagiert darauf. Er verarbeitet z. B. URL-Segmente und Werte von Abfragezeichenfolgen und übergibt diese Werte an das Modell. Das Modell kann diese Werte nutzen, um die Datenbank abzufragen. Beispiele:
-
https://localhost:5001/Home/Privacy: Gibt den ControllerHomeund die AktionPrivacyan. -
https://localhost:5001/Movies/Edit/5ist eine Anforderung zum Bearbeiten des Films mit der ID=5 mithilfe des ControllersMoviesund der AktionEdit, die später in diesem Tutorial ausführlich erläutert werden.
Routendaten werden weiter unten im Tutorial erläutert.
Das Architekturmuster MVC unterteilt Apps in drei Hauptkomponentengruppen: Modelle (Models), Ansichten (Views) und Controller (Controllers). Dieses Muster hilft dabei, eine Trennung von Aspekten zu erreichen. Die Benutzeroberflächenlogik gehört hierbei zu den Ansichten. Die Eingabelogik gehört zum Controller. Die Geschäftslogik gehört zum Modell. Diese Trennung hilft beim Umgang mit Komplexität beim Entwickeln von Apps, da separat an den einzelnen Aspekten der Implementierung gearbeitet werden kann, ohne dabei den Code eines anderen Aspekts zu beeinträchtigen. Sie können beispielsweise am Code der Ansicht unabhängig vom Code für die Geschäftslogik arbeiten.
Diese Konzepte werden in dieser Tutorialreihe am Beispiel der Entwicklung einer Film-App vorgestellt und gezeigt. Das MVC-Projekt enthält Ordner für die Controller und Views (Ansichten).
Hinzufügen eines Controllers
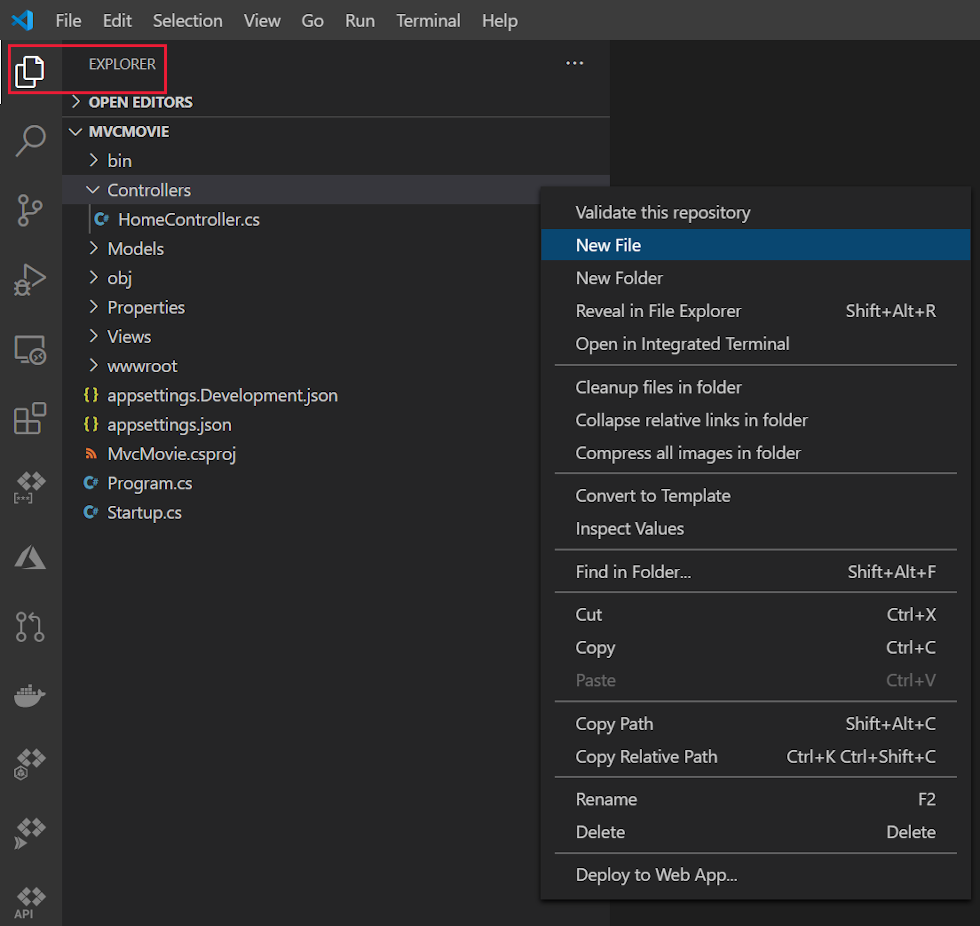
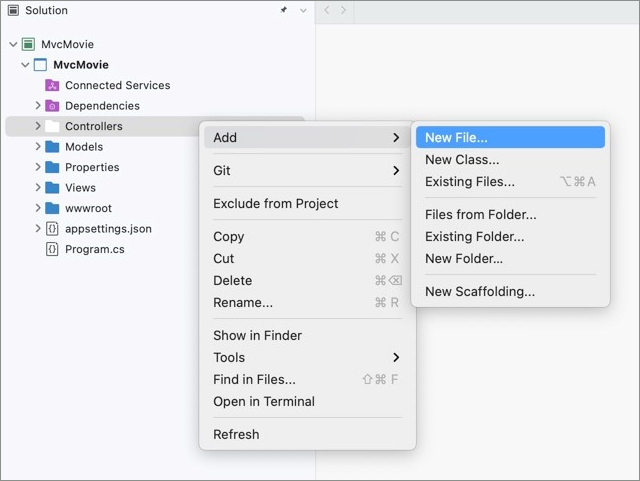
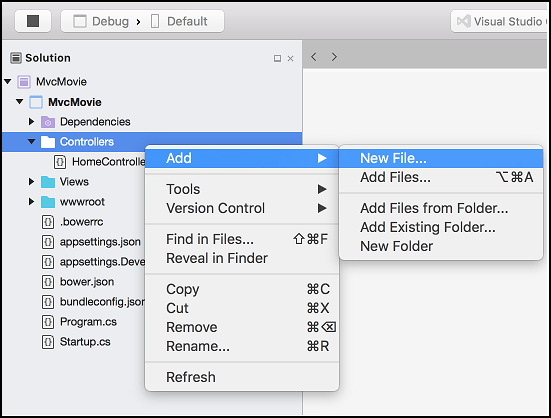
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf Controller > Hinzufügen > Controller.

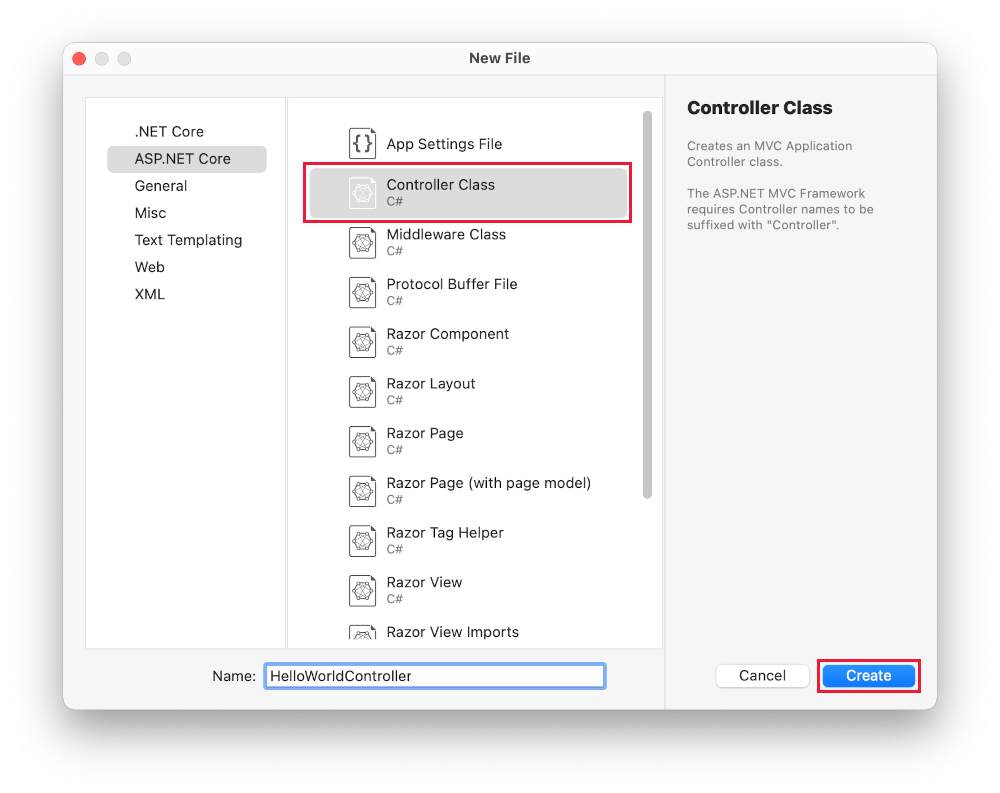
Wählen Sie im Dialogfeld Gerüst hinzufügen die Option MVC-Controller – leer aus.

Geben Sie im Dialogfeld „Neues Element hinzufügen: MvcMovie“HelloWorldController.cs ein, und klicken Sie auf Hinzufügen.
Ersetzen Sie den Inhalt von Controllers/HelloWorldController.cs durch Folgendes:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
Jede public-Methode in einem Controller kann als HTTP-Endpunkt aufgerufen werden. Im obigen Beispiel geben beide Methoden eine Zeichenfolge zurück. Beachten Sie die Kommentare vor jeder Methode.
Für HTTP-Endpunkte gilt Folgendes:
- Sie sind als Ziel verwendbare URLs in der Webanwendung, z. B.:
https://localhost:5001/HelloWorld. - Sie kombinieren:
- Das verwendete Protokoll:
HTTPS - Die Netzwerkadresse des Webservers, einschließlich des TCP-Ports:
localhost:5001 - Den Ziel-URI:
HelloWorld
- Das verwendete Protokoll:
Der erste Kommentar besagt, dass es sich dabei um eine HTTP GET-Methode handelt, die durch Anfügen von /HelloWorld/ an die Basis-URL aufgerufen wird.
Der zweite Kommentar gibt eine HTTP GET-Methode an, die aufgerufen wird, indem /HelloWorld/Welcome/ an die URL angefügt wird. Im weiteren Verlauf des Tutorials wird die Gerüstbau-Engine verwendet, um HTTP POST-Methoden zu generieren, die Daten aktualisieren.
Führen Sie die App ohne den Debugger aus.
Fügen Sie „HelloWorld“ an den Pfad in der Adressleiste an. Die Index-Methode gibt eine Zeichenfolge zurück.

MVC ruft Controllerklassen und die darin enthaltenen Aktionsmethoden abhängig von der eingehenden URL auf. Die von MVC verwendete URL-Standardroutinglogik verwendet ein Format wie dieses, um den aufzurufenden Code zu bestimmen:
/[Controller]/[ActionName]/[Parameters]
Das Routingformat ist in der Configure-Methode in der Datei Startup.cs festgelegt.
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
Wenn Sie zu der App navigieren und keine URL-Segmente angeben, werden standardmäßig der Controller „Home“ und die Methode „Index“ verwendet, die in der oben hervorgehobenen Vorlagenzeile angegeben sind. Für die obigen URL-Segmente gilt Folgendes:
- Das erste URL-Segment bestimmt die auszuführende Controllerklasse. Daher wird
localhost:5001/HelloWorldder HelloWorld-Controllerklasse zugeordnet. - Der zweite Teil des URL-Segments bestimmt die Aktionsmethode für die Klasse.
localhost:5001/HelloWorld/Indexbewirkt also das Ausführen derIndex-Methode derHelloWorldController-Klasse. Beachten Sie, dass Sie nur zulocalhost:5001/HelloWorldnavigieren mussten und dieIndex-Methode standardmäßig aufgerufen wurde.Indexist die Standardmethode, die für einen Controller aufgerufen wird, wenn der Methodenname nicht explizit angegeben wird. - Der dritte Teil des URL-Segments (
id) ist für Routendaten. Routendaten werden weiter unten im Tutorial erläutert.
Navigieren Sie zu https://localhost:{PORT}/HelloWorld/Welcome. Ersetzen Sie dabei {PORT} durch Ihre Portnummer.
Die Welcome-Methode wird ausgeführt und gibt die Zeichenfolge This is the Welcome action method... zurück. Bei dieser URL ist HelloWorld der Controller und Welcome die Aktionsmethode. Sie haben den Teil [Parameters] der URL noch nicht verwendet.

Ändern Sie den Code so, dass Parameterinformationen von der URL an den Controller übergeben werden. Beispielsweise /HelloWorld/Welcome?name=Rick&numtimes=4.
Ändern Sie Welcome-Methode so, dass zwei Parameter, wie im folgenden Code gezeigt, einbezogen werden.
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
Der vorangehende Code:
- Verwendet das C#-Feature „optional-parameter“, um anzugeben, dass der
numTimes-Parameter standardmäßig 1 ist, wenn kein anderer Wert für diesen Parameter übergeben wird. - Verwendet
HtmlEncoder.Default.Encode, um die App vor schädlichen Eingaben (z. B. über JavaScript) zu schützen - Verwendet interpolierte Zeichenfolgen in
$"Hello {name}, NumTimes is: {numTimes}".
Führen Sie die App aus, und navigieren Sie zu https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4. Ersetzen Sie dabei {PORT} durch Ihre Portnummer.
Probieren Sie in der URL verschiedene Werte für name und numtimes aus. Das MVC-Modellbindungssystem ordnet automatisch die benannten Parameter aus der Abfragezeichenfolge den Parametern der Methode zu. Weitere Informationen finden Sie unter Modellbindung.

Für die obige Abbildung gilt Folgendes:
- Das URL-Segment
Parameterswird nicht verwendet. - Die Parameter
nameundnumTimeswerden in der Abfragezeichenfolge übergeben. - Das Fragezeichen (
?) in der obigen URL ist ein Trennzeichen, danach folgt die Abfragezeichenfolge. - Das Zeichen
&trennt Feld-Wert-Paare.
Ersetzen Sie die Welcome-Methode durch folgenden Code:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
Führen Sie die App aus, und geben Sie die folgende URL ein: https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
Für die obige URL gilt Folgendes:
- Das dritte URL-Segment stimmte mit dem Routenparameter
idüberein. - Die
Welcome-Methode enthält den Parameterid, der mit der URL-Vorlage in derMapControllerRoute-Methode übereinstimmt. - Das nachfolgende
?bezeichnet den Beginn der Abfragezeichenfolge.
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
Im vorherigen Beispiel:
- Das dritte URL-Segment stimmte mit dem Routenparameter
idüberein. - Die
Welcome-Methode enthält den Parameterid, der mit der URL-Vorlage in derMapControllerRoute-Methode übereinstimmt. - Das nachfolgende
?(inid?) gibt an, dass der Parameteridoptional ist.
ASP.NET Core