Schnellstart: Erstellen einer JavaScript-Funktion über die Befehlszeile in Azure
In diesem Artikel verwenden Sie Befehlszeilentools zum Erstellen einer JavaScript-Funktion, die auf HTTP-Anforderungen reagiert. Der Code wird lokal getestet und anschließend in der serverlosen Umgebung von Azure Functions bereitgestellt.
Wichtig
Der Inhalt dieses Artikels ändert sich abhängig von dem Node.js-Programmiermodell, das Sie oben auf der Seite ausgewählt haben. Das v4-Modell ist allgemein verfügbar und bietet JavaScript- und TypeScript-Entwickler*innen eine flexiblere und intuitivere Erfahrung. Weitere Informationen zu den Unterschieden zwischen v3 und v4 finden Sie im Migrationshandbuch.
Im Rahmen dieser Schnellstartanleitung fallen in Ihrem Azure-Konto ggf. geringfügige Kosten von einigen Cents an.
Es gibt auch eine Visual Studio Code-basierte Version dieses Artikels.
Konfigurieren Ihrer lokalen Umgebung
Bevor Sie beginnen, müssen folgende Voraussetzungen erfüllt sein:
Ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
Eines der folgenden Tools zum Erstellen von Azure-Ressourcen:
Das Az PowerShell-Modul Version 5.9.0 oder höher.
- Node.js, Version 14 oder höher.
- Node.js, Version 18 oder höher.
Installieren von Azure Functions Core Tools
Die empfohlene Methode zum Installieren von Core Tools hängt vom Betriebssystem Ihres lokalen Entwicklungscomputers ab.
In den folgenden Schritten wird ein Windows Installer (MSI) zum Installieren der Core Tools v4.x verwendet. Weitere Informationen zu anderen paketbasierten Installationsprogrammen finden Sie in der Infodatei zu Core Tools.
Laden Sie den Core Tools-Installer basierend auf Ihrer Version von Windows herunter, und führen Sie ihn aus:
- v4.x: Windows 64-Bit (Empfohlen. Visual Studio Code-Debuggen erfordert 64-Bit.)
- v4.x: Windows 32-Bit
Wenn Sie zuvor das Windows-Installationsprogramm (MSI) zum Installieren von Core Tools auf Windows verwendet haben, sollten Sie die alte Version unter „Programme hinzufügen oder entfernen“ deinstallieren, bevor Sie die neuste Version installieren.
- Stellen Sie sicher, dass Sie Version v4.0.5382 oder eine höhere Version der Core Tools installieren.
Erstellen eines lokalen Funktionsprojekts
In Azure Functions handelt es sich bei einem Funktionsprojekt um einen Container für eine oder mehrere individuelle Funktionen, die jeweils auf einen bestimmten Trigger reagieren. Für alle Funktionen eines Projekts werden die gleichen lokalen Konfigurationen und Hostkonfigurationen gemeinsam genutzt. In diesem Abschnitt erstellen Sie ein Funktionsprojekt, das nur eine Funktion enthält.
Führen Sie in einem geeigneten Ordner den
func init-Befehl wie folgt aus, um ein JavaScript Node.js v3-Projekt im aktuellen Ordner zu erstellen:func init --javascript --model V3Dieser Ordner enthält jetzt verschiedene Dateien für das Projekt, z. B. die Konfigurationsdateien local.settings.json und host.json. Da local.settings.json aus Azure heruntergeladene Geheimnisse enthalten kann, wird die Datei in der GITIGNORE-Datei standardmäßig aus der Quellcodeverwaltung ausgeschlossen.
Fügen Sie dem Projekt über den unten gezeigten Befehl eine Funktion hinzu. Hierbei ist das
--name-Argument der eindeutige Name Ihrer Funktion (HttpExample), mit dem--template-Argument wird der Trigger der Funktion (HTTP) angegeben.func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous"Mit dem Befehl
func newwird ein Unterordner passend zum Funktionsnamen erstellt. Er enthält eine geeignete Codedatei für die gewählte Sprache des Projekts und eine Konfigurationsdatei mit dem Namen function.json.
Möglicherweise finden Sie die Referenz zu Azure Functions Core Tools hilfreich.
(Optional) Untersuchen des Dateiinhalts
Bei Bedarf können Sie Lokales Ausführen der Funktion überspringen und den Dateiinhalt später untersuchen.
index.js
index.js exportiert eine Funktion, die gemäß der Konfiguration in function.json ausgelöst wird.
module.exports = async function (context, req) {
context.log('JavaScript HTTP trigger function processed a request.');
const name = (req.query.name || (req.body && req.body.name));
const responseMessage = name
? "Hello, " + name + ". This HTTP triggered function executed successfully."
: "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.";
context.res = {
// status: 200, /* Defaults to 200 */
body: responseMessage
};
}
Für einen HTTP-Trigger empfängt die Funktion Anforderungsdaten in der Variablen req, wie dies in function.json definiert ist. Die Antwort wird als res in function.json definiert und kann mithilfe von context.res aufgerufen werden. Weitere Informationen finden Sie unter HTTP-Trigger und -Bindungen in Azure Functions.
function.json
function.json ist eine Konfigurationsdatei, in der die Eingabe- und Ausgabebindungen (bindings) für die Funktion, einschließlich Triggertyp, definiert sind.
{
"bindings": [
{
"authLevel": "function",
"type": "httpTrigger",
"direction": "in",
"name": "req",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "res"
}
]
}
Für jede Bindung sind eine Richtung, ein Typ und ein eindeutiger Name erforderlich. Der HTTP-Trigger weist eine Eingabebindung vom Typ httpTrigger und eine Ausgabebindung vom Typ http auf.
Führen Sie in einem geeigneten Ordner den
func init-Befehl wie folgt aus, um ein JavaScript Node.js v4-Projekt im aktuellen Ordner zu erstellen:func init --javascript
Dieser Ordner enthält jetzt verschiedene Dateien für das Projekt, z. B. die Konfigurationsdateien local.settings.json und host.json. Da local.settings.json aus Azure heruntergeladene Geheimnisse enthalten kann, wird die Datei in der GITIGNORE-Datei standardmäßig aus der Quellcodeverwaltung ausgeschlossen. Erforderliche npm-Pakete werden auch in node_modules installiert.
Fügen Sie dem Projekt über den unten gezeigten Befehl eine Funktion hinzu. Hierbei ist das
--name-Argument der eindeutige Name Ihrer Funktion (HttpExample), mit dem--template-Argument wird der Trigger der Funktion (HTTP) angegeben.func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous" [`func new`](functions-core-tools-reference.md#func-new) creates a file named *HttpExample.js* in the *src/functions* directory, which contains your function's code.Fügen Sie Azure Storage-Verbindungsinformationen in local.settings.json hinzu.
{ "Values": { "AzureWebJobsStorage": "<Azure Storage connection information>", "FUNCTIONS_WORKER_RUNTIME": "node" } }(Optional) Wenn Sie mehr über eine bestimmte Funktion erfahren möchten, z. B. über HTTP-Trigger, können Sie den folgenden Befehl ausführen:
func help httptrigger
Lokales Ausführen der Funktion
Führen Sie Ihre Funktion aus, indem Sie den lokalen Azure Functions-Runtimehost im Ordner LocalFunctionProj starten.
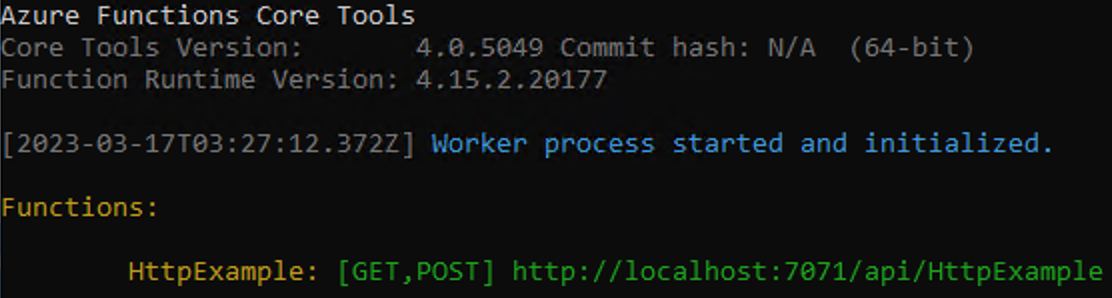
func startGegen Ende der Ausgabe müssen die folgenden Zeilen angezeigt werden:

Hinweis
Sollte „HttpExample“ nicht wie oben dargestellt angezeigt werden, haben Sie den Host wahrscheinlich außerhalb des Stammordners des Projekts gestartet. Drücken Sie in diesem Fall STRG+C, um den Host zu beenden. Navigieren Sie anschließend zum Stammordner des Projekts, und führen Sie den vorherigen Befehl erneut aus.
Kopieren Sie die URL Ihrer HTTP-Funktion aus dieser Ausgabe in einen Browser, und fügen Sie die Abfragezeichenfolge
?name=<YOUR_NAME>an. Die vollständige URL lautet dann z. B.http://localhost:7071/api/HttpExample?name=Functions. Im Browser sollte eine Antwortmeldung angezeigt werden, die den Wert Ihrer Abfragezeichenkette zurückgibt. Im Terminal, in dem Sie Ihr Projekt gestartet haben, wird beim Senden von Anforderungen auch die Protokollausgabe angezeigt.Wenn Sie fertig sind, drücken Sie STRG+C, und geben Sie
yein, um den Funktionshost zu beenden.
Erstellen von unterstützenden Azure-Ressourcen für Ihre Funktion
Zum Bereitstellen Ihres Funktionscodes in Azure müssen Sie drei Ressourcen erstellen:
- Eine Ressourcengruppe, bei der es sich um einen logischen Container für verwandte Ressourcen handelt.
- Ein Speicherkonto, das verwendet wird, um den Status und andere Informationen zu Ihren Funktionen zu verwalten.
- Eine Funktions-App, die als Umgebung zum Ausführen Ihres Funktionscodes dient. Eine Funktions-App ist Ihrem lokalen Funktionsprojekt zugeordnet und ermöglicht Ihnen das Gruppieren von Funktionen als logische Einheit, um die Verwaltung, Bereitstellung und Freigabe von Ressourcen zu vereinfachen.
Verwenden Sie die folgenden Befehle, um diese Elemente zu erstellen. Sowohl die Azure CLI als auch PowerShell werden unterstützt.
Melden Sie sich bei Azure an, falls dies noch nicht geschehen ist:
az loginMit dem Befehl az login werden Sie bei Ihrem Azure-Konto angemeldet.
Erstellen Sie eine Ressourcengruppe mit dem Namen
AzureFunctionsQuickstart-rgin der ausgewählten Region:az group create --name AzureFunctionsQuickstart-rg --location <REGION>Mit dem Befehl az group create wird eine Ressourcengruppe erstellt. Ersetzen Sie im Befehl oben
<REGION>durch eine Region in Ihrer Nähe, indem Sie einen verfügbaren Regionscode verwenden, der mit dem Befehl<REGION>zurückgegeben wird.Erstellen Sie in Ihrer Ressourcengruppe und Region ein universelles Speicherkonto:
az storage account create --name <STORAGE_NAME> --location <REGION> --resource-group AzureFunctionsQuickstart-rg --sku Standard_LRS --allow-blob-public-access falseDer Befehl az storage account create erstellt ein Speicherkonto.
Ersetzen Sie im vorherigen Beispiel
<STORAGE_NAME>durch einen Namen, der für Sie geeignet und eindeutig in Azure Storage ist. Namen dürfen nur 3 bis 24 Zeichen und ausschließlich Kleinbuchstaben enthalten. MitStandard_LRSwird ein universelles Konto angegeben, das von Functions unterstützt wird.
Wichtig
Das Speicherkonto wird verwendet, um wichtige App-Daten zu speichern, manchmal einschließlich des Anwendungscodes. Sie sollten den Zugriff von anderen Anwendungen und Benutzern auf das Speicherkonto beschränken.
Erstellen Sie die Funktions-App in Azure:
az functionapp create --resource-group AzureFunctionsQuickstart-rg --consumption-plan-location <REGION> --runtime node --runtime-version 18 --functions-version 4 --name <APP_NAME> --storage-account <STORAGE_NAME>Der Befehl az functionapp create erstellt die Funktions-App in Azure. Es wird empfohlen, die aktuelle LTS-Version von Node.js zu verwenden, die derzeit 18 ist. Sie können die Version angeben, indem Sie
--runtime-versionauf18festlegen.Ersetzen Sie im vorherigen Beispiel
<STORAGE_NAME>durch den Namen des Kontos, das Sie im vorherigen Schritt verwendet haben, und<APP_NAME>durch einen global eindeutigen Namen, der für Sie geeignet ist.<APP_NAME>ist gleichzeitig die DNS-Standarddomäne für die Funktions-App.Mit diesem Befehl wird eine Funktions-App erstellt, für die die von Ihnen angegebene Language Runtime unter dem Azure Functions-Verbrauchstarif ausgeführt wird. Dies ist für die Nutzungsmenge, die in diesem Fall anfällt, kostenlos. Der Befehl erstellt in derselben Ressourcengruppe auch eine zugeordnete Azure Application Insights-Instanz, mit der Sie Ihre Funktions-App überwachen und Protokolle anzeigen können. Weitere Informationen finden Sie unter Überwachen von Azure Functions. Für die Instanz fallen erst Kosten an, wenn Sie sie aktivieren.
Bereitstellen des Funktionsprojekts in Azure
Nach erfolgreicher Erstellung Ihrer Funktions-App in Azure können Sie Ihr lokales Funktionsprojekt bereitstellen. Verwenden Sie dazu den func azure functionapp publish-Befehl.
Führen Sie im Stammordner des Projekts diesen func azure functionapp publish-Befehl aus:
func azure functionapp publish <APP_NAME>
Ersetzen Sie in diesem Beispiel <APP_NAME> durch den Namen Ihrer App. Bei einer erfolgreichen Bereitstellung werden Ergebnisse wie in der folgenden (gekürzten) Ausgabe angezeigt:
...
Getting site publishing info...
Creating archive for current directory...
Performing remote build for functions project.
...
Deployment successful.
Remote build succeeded!
Syncing triggers...
Functions in msdocs-azurefunctions-qs:
HttpExample - [httpTrigger]
Invoke url: https://msdocs-azurefunctions-qs.azurewebsites.net/api/httpexample
Aufrufen der Funktion in Azure
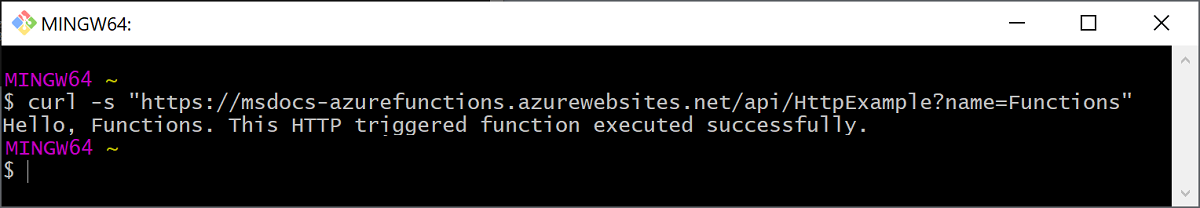
Da für Ihre Funktion ein HTTP-Trigger verwendet wird, führen Sie das Aufrufen durch, indem Sie per Browser eine HTTP-Anforderung an die entsprechende URL senden oder ein Tool wie curl verwenden.
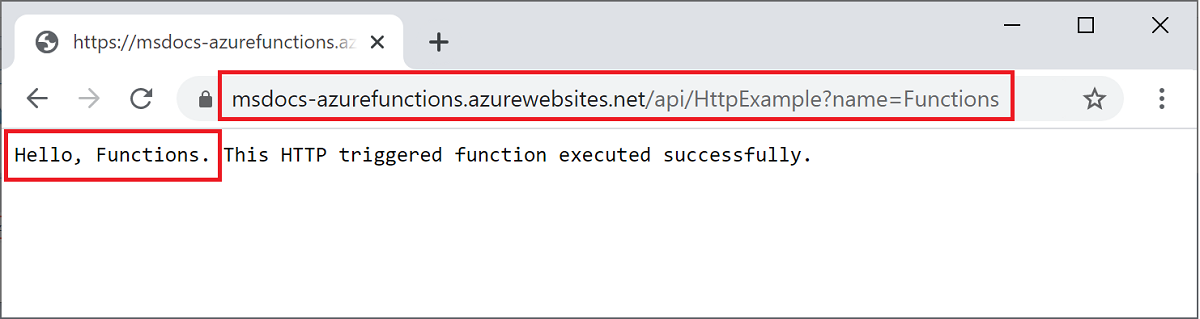
Kopieren Sie die vollständige Aufruf-URL, die in der Ausgabe des Befehls zum Veröffentlichen (publish) angezeigt wird, in eine Browseradressleiste, und fügen Sie den Abfrageparameter ?name=Functions an. Im Browser sollte eine ähnliche Ausgabe wie bei der lokalen Ausführung der Funktion angezeigt werden.

Führen Sie den folgenden Befehl aus, um Streamingprotokolle nahezu in Echtzeit anzuzeigen:
func azure functionapp logstream <APP_NAME>
In einem separaten Terminalfenster oder im Browser rufen Sie die Remotefunktion erneut auf. Ein ausführliches Protokoll der Funktionsausführung in Azure wird im Terminal angezeigt.
Bereinigen von Ressourcen
Gehen Sie wie folgt vor, falls Sie mit dem nächsten Schritt fortfahren möchten: Fügen Sie eine Ausgabebindung für die Azure Storage-Warteschlange hinzu, und behalten Sie alle Ressourcen bei, weil der nächste Schritt auf der bisherigen Arbeit aufbaut.
Verwenden Sie andernfalls den unten angegebenen Befehl, um die Ressourcengruppe und alle darin enthaltenen Ressourcen zu löschen, damit keine weiteren Kosten anfallen.
az group delete --name AzureFunctionsQuickstart-rg