Schnellstart: Erstellen einer Funktion in Azure mit Python mithilfe von Visual Studio Code
In diesem Artikel wird mithilfe von Visual Studio Code eine Python-Funktion erstellt, die auf HTTP-Anforderungen reagiert. Der Code wird lokal getestet und anschließend in der serverlosen Umgebung von Azure Functions bereitgestellt.
In diesem Artikel wird das Python v2-Programmiermodell für Azure Functions verwendet, das einen Decorator-basierten Ansatz zum Erstellen von Funktionen bietet. Weitere Informationen zum Python v2-Programmiermodell finden Sie im Referenzhandbuch für Entwickler.
Im Rahmen dieser Schnellstartanleitung fallen in Ihrem Azure-Konto ggf. geringfügige Kosten im Centbereich an.
Es gibt auch eine CLI-basierte Version dieses Artikels.
In diesem Video wird gezeigt, wie Sie eine Python-Funktion in Azure mit Visual Studio Code erstellen.
Die Schritte im Video werden auch in den folgenden Abschnitten beschrieben.
Konfigurieren Ihrer Umgebung
Bevor Sie beginnen, stellen Sie sicher, dass die folgenden Anforderungen erfüllt sind:
Ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
Eine Python-Version, die von Azure Functions unterstützt wird. Weitere Informationen finden Sie unter Installieren von Python.
Visual Studio Code auf einer der unterstützten Plattformen
Python-Erweiterung für Visual Studio Code
Die Azure Functions-Erweiterung für Visual Studio Code ab Version 1.8.1.
Der lokale Speicheremulator der Azurite-V3-Erweiterung. Sie können auch ein tatsächliches Azure-Speicherkonto verwenden, aber in diesem Artikel wird davon ausgegangen, dass Sie den Azurite-Emulator verwenden.
Installieren oder Aktualisieren von Core Tools
Die Azure Functions-Erweiterung für Visual Studio Code ist in Azure Functions Core Tools integriert, sodass Sie Ihre Funktionen lokal in Visual Studio Code mithilfe der Azure Functions-Runtime ausführen und debuggen können. Vor dem Beginn ist es ratsam, Core Tools lokal zu installieren oder eine vorhandene Installation für die Verwendung der neuesten Version zu aktualisieren.
Wählen Sie in Visual Studio Code F1 aus, um die Befehlspalette zu öffnen, suchen Sie dann nach dem Befehl Azure Functions: Install or Update Core Tools (Azure Functions: Core Tools installieren oder aktualisieren), und führen Sie ihn aus.
Mit diesem Befehl wird versucht, entweder eine paketbasierte Installation der neuesten Version von Core Tools zu starten oder eine vorhandene paketbasierte Installation zu aktualisieren. Wenn npm oder Homebrew nicht auf Ihrem lokalen Computer installiert ist, müssen Sie stattdessen Core Tools manuell installieren oder aktualisieren.
Erstellen Ihres lokalen Projekts
In diesem Abschnitt wird mithilfe von Visual Studio Code ein lokales Azure Functions-Projekt in Python erstellt. Weiter unten in diesem Artikel veröffentlichen Sie den Funktionscode in Azure.
Drücken Sie in Visual Studio Code F1, um die Befehlspalette zu öffnen, suchen Sie nach dem Befehl
Azure Functions: Create New Project..., und führen Sie ihn aus.Wählen Sie den Verzeichnisspeicherort für Ihren Projektarbeitsbereich und anschließend Auswählen aus. Sie sollten entweder einen neuen Ordner erstellen oder einen leeren Ordner für den Projektarbeitsbereich auswählen. Wählen Sie keinen Projektordner aus, der bereits Teil eines Arbeitsbereichs ist.
Geben Sie nach entsprechender Aufforderung Folgendes ein:
Prompt Auswahl Sprache auswählen Klicken Sie auf die Option Python (Programming Model V2).Auswählen einer Python-Interpreters zum Erstellen einer virtuellen Umgebung Wählen Sie Ihren bevorzugten Python-Interpreter aus. Sollte eine Option nicht angezeigt werden, geben Sie den vollständigen Pfad Ihrer Python-Binärdatei ein. Auswählen einer Vorlage für die erste Funktion Ihres Projekts Klicken Sie auf die Option HTTP trigger.Name der Funktion, die Sie erstellen möchten Geben Sie HttpExampleein.Autorisierungsstufe Wählen Sie ANONYMOUSaus, damit Ihr Funktionsendpunkt von jedem Benutzer aufgerufen werden kann. Weitere Informationen finden Sie unter Autorisierungsebene.Auswählen, wie Sie Ihr Projekt öffnen möchten Klicken Sie auf die Option Open in current window.Visual Studio Code verwendet die bereitgestellten Informationen und generiert ein Azure Functions-Projekt mit einem HTTP-Trigger. Die lokalen Projektdateien können im Explorer angezeigt werden. Die generierte Projektdatei
function_app.py, die Ihre Funktionen enthält.
Öffnen Sie die Projektdatei „local.settings.json“, und vergewissern Sie sich, dass die Einstellung
AzureWebJobsFeatureFlagsden WertEnableWorkerIndexingaufweist. Dies ist erforderlich, damit Functions Ihr Projekt bei der lokalen Ausführung ordnungsgemäß als Python v2-Modell interpretieren kann.Aktualisieren Sie in der Datei „local.settings.json“ die
AzureWebJobsStorage-Einstellung wie im folgenden Beispiel:"AzureWebJobsStorage": "UseDevelopmentStorage=true",Dies weist den lokalen Functions-Host an, den Speicheremulator für die derzeit vom Python v2-Modell verlangte Speicherverbindung zu verwenden. Wenn Sie Ihr Projekt in Azure veröffentlichen, müssen Sie stattdessen das Standardspeicherkonto verwenden. Wenn Sie stattdessen ein Azure Storage-Konto verwenden, legen Sie hier die Verbindungszeichenfolge für Ihr Speicherkonto fest.
Starten des Emulators
Drücken Sie in Visual Studio Code F1, um die Befehlspalette zu öffnen. Suchen Sie in der Befehlspalette den Befehl
Azurite: Start, und wählen Sie ihn aus.Überprüfen Sie die untere Leiste, und stellen Sie sicher, dass die Azurite-Emulationsdienste ausgeführt werden. Wenn dies der Fall ist, können Sie ihre Funktion jetzt lokal ausführen. ::: zone-end
Lokales Ausführen der Funktion
Dank der Integration zwischen Visual Studio Code und Azure Functions Core Tools können Sie dieses Projekt vor der Veröffentlichung in Azure zunächst auf Ihrem lokalen Entwicklungscomputer ausführen.
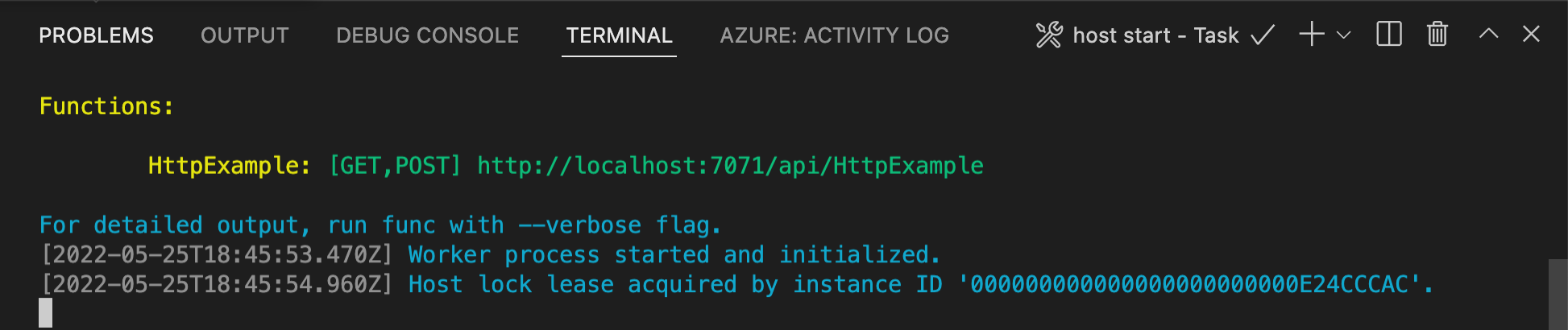
Um die Funktion lokal zu starten, drücken Sie F5, oder klicken Sie auf der Aktivitätsleiste auf der linken Seite auf das Symbol Ausführen und debuggen. Im Terminalbereich wird die Ausgabe aus den Core Tools angezeigt. Ihre App wird im Terminal-Bereich gestartet. Der lokal ausgeführte URL-Endpunkt Ihrer über HTTP ausgelösten Funktion wird angezeigt.

Sollten bei der Ausführung unter Windows Probleme auftreten, vergewissern Sie sich, dass das Standardterminal für Visual Studio Code nicht auf WSL Bash festgelegt ist.
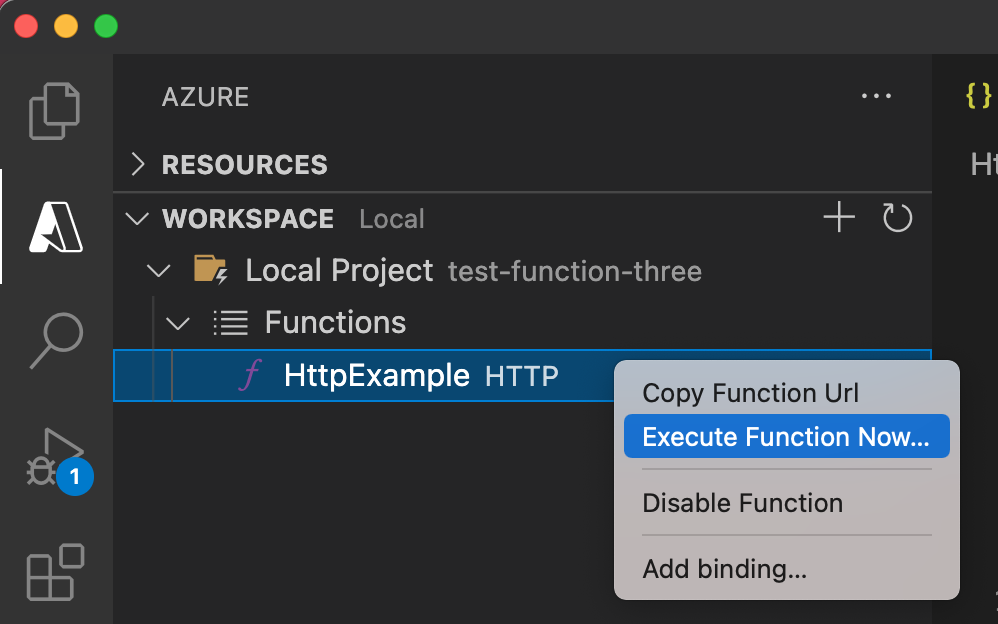
Wählen Sie mit den weiterhin im Terminal ausgeführten Core Tools das Azure-Symbol in der Aktivitätsleiste aus. Erweitern Sie im Bereich Arbeitsbereich die Option Lokales Projekt>Funktionen. Klicken Sie mit der rechten Maustaste auf die neue Funktion (unter Windows ), oder verwenden Sie STRG - (unter macOS), und wählen Sie dann Funktion jetzt ausführen... aus.

Unter Enter request body (Anforderungstext eingeben) wird
{ "name": "Azure" }als Wert für den Text der Anforderungsnachricht angezeigt. Drücken Sie die EINGABETASTE, um diese Anforderungsnachricht an Ihre Funktion zu senden.Wenn die Funktion lokal ausgeführt wird und eine Antwort zurückgibt, wird in Visual Studio Code eine Benachrichtigung ausgelöst. Informationen zur Funktionsausführung werden im Terminal-Bereich angezeigt.
Drücken Sie STRG + C, während der Bereich Terminal den Fokus hat, um die Core Tools zu beenden und den Debugger zu trennen.
Nachdem Sie sich vergewissert haben, dass die Funktion auf Ihrem lokalen Computer korrekt ausgeführt wird, können Sie das Projekt mithilfe von Visual Studio Code direkt in Azure veröffentlichen.
Anmelden bei Azure
Bevor Sie Azure-Ressourcen erstellen oder Ihre App veröffentlichen können, müssen Sie sich bei Azure anmelden.
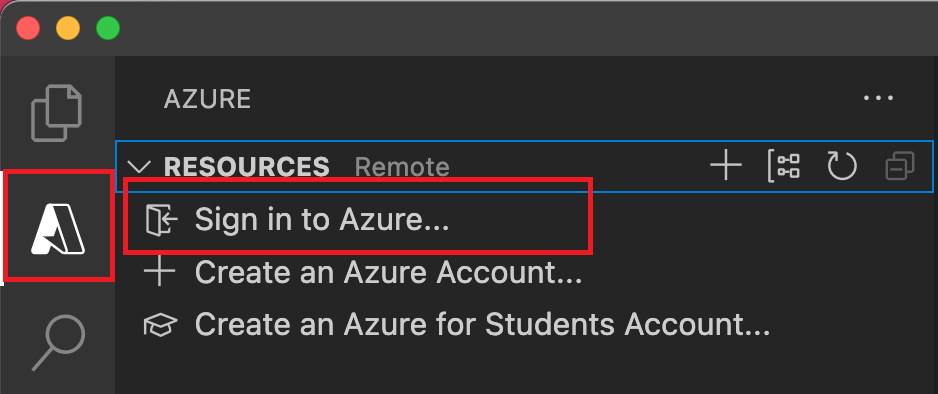
Sollten Sie noch nicht angemeldet sein, wählen Sie auf der Aktivitätsleiste das Azure-Symbol aus. Wählen Sie dann unter Ressourcen die Option Bei Azure anmelden aus.

Wenn Sie bereits angemeldet sind und Ihre vorhandenen Abonnements anzeigen können, fahren Sie mit dem nächsten Abschnitt fort. Wenn Sie noch kein Azure-Konto haben, wählen Sie Azure-Konto erstellen aus. Studierende können ein Microsoft Azure for Students-Konto erstellen.
Wenn Sie im Browser dazu aufgefordert werden, wählen Sie Ihr Azure-Konto aus, und melden Sie sich mit den Anmeldeinformationen Ihres Azure-Kontos an. Wenn Sie ein neues Konto erstellen, können Sie sich anmelden, nachdem Ihr Konto erstellt wurde.
Nachdem Sie sich erfolgreich angemeldet haben, können Sie das neue Browserfenster schließen. Die Abonnements, die zu Ihrem Azure-Konto gehören, werden auf der Seitenleiste angezeigt.
Erstellen Sie die Funktions-App in Azure.
In diesem Abschnitt erstellen Sie eine Funktions-App und zugehörige Ressourcen in Ihrem Azure-Abonnement. Viele der Entscheidungen zur Ressourcenerstellung werden für Sie basierend auf Standardverhalten getroffen. Um mehr Kontrolle über die erstellten Ressourcen zu erhalten, müssen Sie stattdessen Ihre Funktions-App mit erweiterten Optionen erstellen.
Drücken Sie in Visual Studio Code F1, um die Befehlspalette zu öffnen. Geben Sie an der Eingabeaufforderung (
>) Azure Functions: Funktions-App in Azure erstellen ein, und wählen Sie diese Option aus.Geben Sie nach entsprechender Aufforderung folgende Informationen ein:
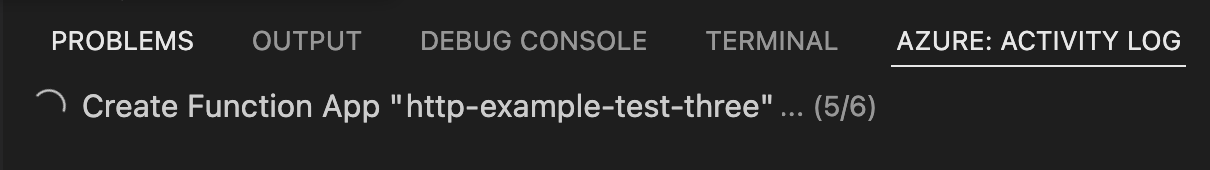
Prompt Aktion Auswählen des Abonnements Wählen Sie aus, welches Azure-Abonnement verwendet werden soll. Die Eingabeaufforderung wird nicht angezeigt, wenn nur ein Abonnement unter Ressourcen angezeigt wird. Eingeben eines global eindeutigen Namens für die Funktions-App Geben Sie einen Namen ein, der in einem URL-Pfad gültig ist. Der eingegebene Name wird überprüft, um sicherzustellen, dass er in Azure Functions eindeutig ist. Auswählen eines Runtimestapels Wählen Sie die Sprachversion aus, die Sie derzeit lokal ausführen. Auswählen eines Standorts für neue Ressourcen Wählen Sie eine Azure-Region aus. Wählen Sie eine Region in Ihrer Nähe aus, um eine bessere Leistung zu erzielen. Die Erweiterung zeigt den Status einzelner Ressourcen an, während diese in Azure im Bereich Azure: Aktivitätsprotokoll erstellt werden.

Wenn die Funktions-App erstellt wird, werden die folgenden zugehörigen Ressourcen in Ihrem Azure-Abonnement erstellt. Die Ressourcen werden basierend auf dem Namen benannt, den Sie für Ihre Funktions-App eingegeben haben.
- Eine Ressourcengruppe, bei der es sich um einen logischen Container für verwandte Ressourcen handelt.
- Ein Azure Storage-Standardkonto, unter dem Status- und andere Informationen zu Ihren Projekten verwaltet werden.
- Eine Funktions-App, die als Umgebung zum Ausführen Ihres Funktionscodes dient. Mit einer Funktions-App können Sie Funktionen zu logischen Einheiten gruppieren. Dies erleichtert die Verwaltung, Bereitstellung und Freigabe von Ressourcen im selben Hostingplan.
- Ein Azure App Service-Plan, der den zugrunde liegenden Host für Ihre Funktions-App definiert.
- Eine mit der Funktions-App verbundene Application Insights-Instanz, die die Nutzung Ihrer Funktionen in der App nachverfolgt.
Nach der Erstellung der Funktions-App wird eine Benachrichtigung angezeigt, und das Bereitstellungspaket wird angewendet.
Tipp
Standardmäßig werden die von Ihrer Funktions-App benötigten Azure-Ressourcen basierend auf dem Namen erstellt, den Sie für Ihre Funktions-App eingeben. Standardmäßig werden die Ressourcen mit der Funktions-App in derselben, neuen Ressourcengruppe erstellt. Wenn Sie die Namen der zugehörigen Ressourcen anpassen oder vorhandene Ressourcen wiederverwenden möchten, veröffentlichen Sie das Projekt mithilfe erweiterter Erstellungsoptionen.
Bereitstellen des Projekts in Azure
Wichtig
Bei der Bereitstellung in einer vorhandenen Funktions-App wird der Inhalt dieser App in Azure immer überschrieben.
Geben Sie in der Befehlspalette Azure Functions: In Funktions-App bereitstellen ein, und wählen Sie diese Option aus.
Wählen Sie die eben erstellte Funktions-App aus. Wenn Sie aufgefordert werden, vorherige Bereitstellungen zu überschreiben, wählen Sie Bereitstellen aus, um Ihren Funktionscode in der neuen Funktions-App-Ressource bereitzustellen.
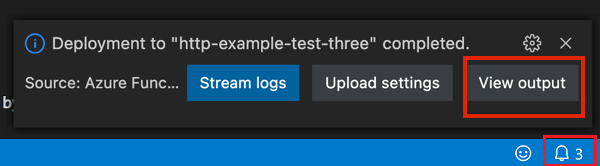
Wählen Sie nach Abschluss der Bereitstellung Ausgabe anzeigen aus, um die Erstellungs- und Bereitstellungsergebnisse (auch die von Ihnen erstellten Azure-Ressourcen) anzuzeigen. Wenn Sie die Benachrichtigung übersehen haben, wählen Sie unten rechts das Glockensymbol aus, um sie erneut anzuzeigen.

Ausführen der Funktion in Azure
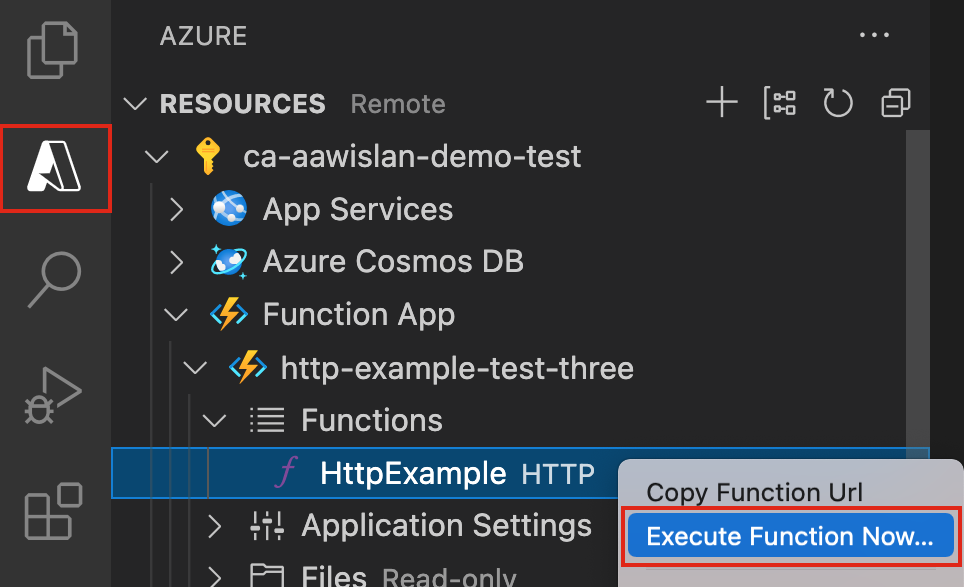
Erweitern Sie im Bereich Ressourcen auf der Seitenleiste Ihr Abonnement, die neue Funktions-App und Funktionen. Klicken Sie unter Windows mit der rechten Maustaste (unter macOS STRG+Mausklick) auf die Funktion
HttpExample, und wählen Sie Funktion jetzt ausführen... aus.
Unter Enter request body (Anforderungstext eingeben) wird
{ "name": "Azure" }als Wert für den Text der Anforderungsnachricht angezeigt. Drücken Sie die EINGABETASTE, um diese Anforderungsnachricht an Ihre Funktion zu senden.Wenn die Funktion in Azure ausgeführt wird und eine Antwort zurückgibt, wird in Visual Studio Code eine Benachrichtigung ausgelöst.
Bereinigen von Ressourcen
Wenn Sie mit dem nächsten Schritt fortfahren und Ihrer Funktion eine Azure Storage-Warteschlangenbindung hinzufügen möchten, müssen alle Ihre Ressourcen erhalten bleiben, um darauf aufbauen zu können.
Andernfalls können Sie die Funktions-App und die zugehörigen Ressourcen wie im Anschluss beschrieben löschen, um weitere Kosten zu vermeiden.
Drücken Sie in Visual Studio Code F1, um die Befehlspalette zu öffnen. Suchen Sie in der Befehlspalette den Befehl
Azure: Open in portal, und wählen Sie ihn aus.Wählen Sie Ihre Funktions-App aus, und drücken Sie die EINGABETASTE. Die Seite der Funktions-App wird im Azure-Portal geöffnet.
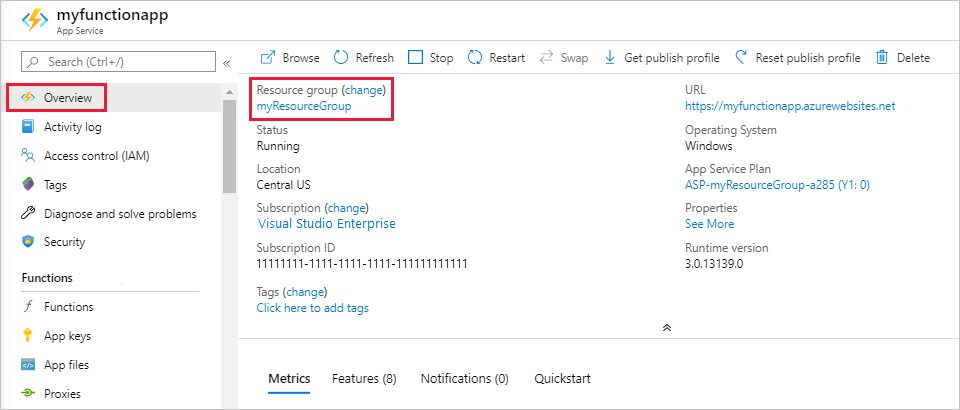
Wählen Sie auf der Registerkarte Übersicht den benannten Link neben Ressourcengruppe aus.

Überprüfen Sie auf der Seite Ressourcengruppe die Liste mit den enthaltenen Ressourcen, und vergewissern Sie sich, dass es sich dabei um die Ressourcen handelt, die Sie löschen möchten.
Klicken Sie auf Ressourcengruppe löschen, und folgen Sie den Anweisungen.
Der Löschvorgang kann einige Minuten dauern. Nach Abschluss des Vorgangs wird kurz eine Benachrichtigung angezeigt. Sie können auch am oberen Seitenrand auf das Glockensymbol klicken, um die Benachrichtigung anzuzeigen.
Weitere Informationen zu den Kosten von Functions finden Sie unter Abschätzen der Kosten des Verbrauchstarifs.
Nächste Schritte
Sie haben eine Funktions-App mit einer einfachen Funktion erstellt und bereitgestellt, die per HTTP ausgelöst wird. In den nächsten Artikeln erweitern Sie diese Funktion, indem Sie sie mit einem Speicherdienst in Azure verbinden. Weitere Informationen zum Herstellen einer Verbindung mit anderen Azure-Diensten finden Sie unter Hinzufügen von Bindungen zu einer vorhandenen Funktion in Azure Functions.