Datengesteuerte Formatvorlagenausdrücke (Web SDK)
Mit Ausdrücken können Sie Geschäftslogik auf Formatvorlagenoptionen anwenden, bei denen die Eigenschaften beachtet werden, die für jede Form in einer Datenquelle definiert sind. Ausdrücke können zum Filtern von Daten in einer Datenquelle oder Datenebene verwendet werden. Ausdrücke könnten aus bedingter Logik bestehen, z. B. aus if-Anweisungen. Und sie können verwendet werden, um Daten mithilfe von Zeichenfolgenoperatoren, logischen Operatoren und mathematischen Operatoren zu bearbeiten.
Datengesteuerte Formatvorlagen verringern die Menge an Code, die zum Implementieren von Geschäftslogik für die Formatierung benötigt wird. Bei Verwendung mit Ebenen werden Ausdrücke zur Renderingzeit in einem separaten Thread ausgewertet. Diese Funktion bietet im Vergleich zur Auswertung der Geschäftslogik im UI-Thread bessere Leistung.
Dieses Video enthält eine Übersicht über die datengesteuerte Formatierung im Azure Maps Web SDK.
Ausdrücke werden als JSON-Arrays dargestellt. Das erste Element eines Ausdrucks im Array ist eine Zeichenfolge, mit der der Name des Ausdrucksoperators angegeben wird. Dies können beispielsweise „+“ oder „case“ sein. Die nächsten Elemente (falls vorhanden) sind die Argumente für den Ausdruck. Jedes Argument ist entweder ein Literalwert (Zeichenfolge, Zahl, boolescher Wert oder null) oder ein anderes Array mit Ausdrücken. Mit dem folgenden Pseudocode wird die grundlegende Struktur eines Ausdrucks definiert.
[
expression_operator,
argument0,
argument1,
…
]
Das Azure Maps Web SDK unterstützt viele Typen von Ausdrücken. Ausdrücke können eigenständig oder in Kombination mit anderen Ausdrücken verwendet werden.
| Art der Ausdrücke | BESCHREIBUNG |
|---|---|
| Aggregatausdruck | Ein Ausdruck zum Definieren einer Berechnung, die über ein Dataset verarbeitet wird und mit der Option clusterProperties von DataSource verwendet werden kann. |
| Boolesche Ausdrücke | Bei booleschen Ausdrücken werden Ausdrücke mit booleschen Operatoren bereitgestellt, um boolesche Vergleiche auszuwerten. |
| Farbausdrücke | Farbausdrücke erleichtern Ihnen das Erstellen und Bearbeiten von Farbwerten. |
| Bedingte Ausdrücke | Bei bedingten Ausdrücken werden logische Vorgänge bereitgestellt, die sich wie if-Anweisungen verhalten. |
| Datenausdrücke | Ermöglichen den Zugriff auf die Eigenschaftsdaten eines Features. |
| Interpolations- und Schrittausdrücke | Interpolations- und Schrittausdrücke können verwendet werden, um Werte entlang einer interpolierten Kurve oder für eine Schrittfunktion zu berechnen. |
| Ebenenspezifische Ausdrücke | Dies sind spezielle Ausdrücke, die nur für eine einzelne Ebene gelten. |
| Mathematische Ausdrücke | Es werden mathematische Operatoren bereitgestellt, um datengesteuerte Berechnungen innerhalb des Ausdrucksframeworks durchzuführen. |
| Zeichenfolgenoperator-Ausdrücke | Mit Zeichenfolgenoperator-Ausdrücken werden Konvertierungsvorgänge für Zeichenfolgen durchgeführt, z. B. zum Verketten und Ändern der Groß-/Kleinschreibung. |
| Typenausdrücke | Bei Typenausdrücken werden Tools zum Testen und Konvertieren unterschiedlicher Datentypen, z. B. Zeichenfolgen, Zahlen und boolesche Werte, bereitgestellt. |
| Ausdrücke mit variabler Bindung | Mit Ausdrücken mit variabler Bindung werden die Ergebnisse einer Berechnung in einer Variablen gespeichert, und an einer anderen Stelle eines Ausdrucks kann mehrfach darauf verwiesen werden, ohne dass der gespeicherte Wert erneut berechnet werden muss. |
| Zoom-Ausdruck | Ruft zur Renderzeit den aktuellen Zoomfaktor der Karte ab. |
In allen Beispielen dieses Dokuments werden die folgenden Features verwendet, um die verschiedenen Möglichkeiten der Verwendung der einzelnen Ausdrücke zu veranschaulichen.
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.13284, 47.63699]
},
"properties": {
"id": 123,
"entityType": "restaurant",
"revenue": 12345,
"subTitle": "Building 40",
"temperature": 64,
"title": "Cafeteria",
"zoneColor": "purple",
"abcArray": ["a", "b", "c"],
"array2d": [["a", "b"], ["x", "y"]],
"_style": {
"fillColor": "red"
}
}
}
Datenausdrücke
Mit Datenausdrücken wird der Zugriff auf die Eigenschaftsdaten in einem Feature gewährt.
| Ausdruck | Rückgabetyp | BESCHREIBUNG |
|---|---|---|
['at', number, array] |
value | Ruft ein Element aus einem Array ab. |
['geometry-type'] |
Zeichenfolge | Ruft den Geometrietyp des Features ab: Point, MultiPoint, LineString, MultiLineString, Polygon, MultiPolygon. |
['get', string] |
value | Ruft den Eigenschaftswert aus den Eigenschaften des aktuellen Features ab. Gibt null zurück, wenn die angeforderte Eigenschaft fehlt. |
['get', string, object] |
value | Ruft den Eigenschaftswert aus den Eigenschaften des angegebenen Objekts ab. Gibt null zurück, wenn die angeforderte Eigenschaft fehlt. |
['has', string] |
boolean | Ermittelt, ob die Eigenschaften eines Features über die angegebene Eigenschaft verfügen. |
['has', string, object] |
boolean | Ermittelt, ob die Eigenschaften des Objekts über die angegebene Eigenschaft verfügen. |
['id'] |
value | Ruft die ID des Features ab, falls eine vorhanden ist. |
['in', boolean | string | number, array] |
boolean | Bestimmt, ob ein Element in einem Array vorhanden ist |
['in', substring, string] |
boolean | Bestimmt, ob eine Teilzeichenfolge in einer Zeichenfolge vorhanden ist |
['index-of', boolean | string | number, array | string]['index-of', boolean | string | number, array | string, number] |
number | Gibt die erste Position zurück, an der ein Element in einem Array oder eine Teilzeichenfolge in einer Zeichenfolge gefunden wird. Sollte die Eingabe nicht gefunden werden, wird -1 zurückgegeben. Akzeptiert einen optionalen Index, ab dem mit der Suche begonnen werden soll. |
['length', string | array] |
number | Ruft die Länge einer Zeichenfolge oder eines Arrays ab. |
['slice', array | string, number]['slice', array | string, number, number] |
string | array | Gibt ein Element aus einem Array oder eine Teilzeichenfolge aus einer Zeichenfolge ab einem angegebenen Startindex oder zwischen einem Start- und einem Endindex zurück (sofern festgelegt). Der Rückgabewert schließt den Startindex ein, aber nicht den Endindex. |
Beispiele
Auf die Eigenschaften eines Features kann in einem Ausdruck direkt zugegriffen werden, indem ein get-Ausdruck verwendet wird. In diesem Beispiel wird der zoneColor-Wert des Features verwendet, um die Farbeigenschaft einer Blasenebene anzugeben.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: ['get', 'zoneColor'] //Get the zoneColor value.
});
Das obige Beispiel funktioniert problemlos, wenn alle Punktfeatures über die zoneColor-Eigenschaft verfügen. Wenn dies nicht der Fall ist, wird als Standardfarbe „Schwarz“ verwendet. Verwenden Sie zum Ändern der Fallbackfarbe einen case-Ausdruck in Kombination mit dem has-Ausdruck, um zu überprüfen, ob die Eigenschaft vorhanden ist. Geben Sie eine Ausweichfarbe für den Fall an, dass die Eigenschaft nicht vorhanden ist.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'case', //Use a conditional case expression.
['has', 'zoneColor'], //Check to see if feature has a "zoneColor" property
['get', 'zoneColor'], //If it does, use it.
'blue' //If it doesn't, default to blue.
]
});
Blasen- und Symbolebenen rendern standardmäßig die Koordinaten aller Formen in einer Datenquelle. Dieses Verhalten kann die Scheitelpunkte eines Polygons oder einer Linie hervorheben. Die Option filter der Ebene kann verwendet werden, um den Geometrietyp der gerenderten Features zu beschränken, indem ein ['geometry-type']-Ausdruck in einem booleschen Ausdruck verwendet wird. Im folgenden Beispiel wird eine Blasenebene so beschränkt, dass nur Point-Features gerendert werden.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
filter: ['==', ['geometry-type'], 'Point']
});
Im folgenden Beispiel können sowohl Point- als auch MultiPoint-Features gerendert werden.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
filter: ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']]
});
Auf ähnliche Weise wird die Kontur von Polygonen auf Linienebenen gerendert. Fügen Sie zum Deaktivieren dieses Verhaltens auf einer Linienebene einen Filter hinzu, bei dem nur LineString- und MultiLineString-Features zugelassen werden.
Im Folgenden finden Sie weitere Beispiele für die Verwendung von Datenausdrücken:
//Get item [2] from an array "properties.abcArray[1]" = "c"
['at', 2, ['get', 'abcArray']]
//Get item [0][1] from a 2D array "properties.array2d[0][1]" = "b"
['at', 1, ['at', 0, ['get', 'array2d']]]
//Check to see if a value is in an array "properties.abcArray.indexOf('a') !== -1" = true
['in', 'a', ['get', 'abcArray']]
//Gets the index of the value 'b' in an array "properties.abcArray.indexOf('b')" = 1
['index-of', 'b', ['get', 'abcArray']]
//Get the length of an array "properties.abcArray.length" = 3
['length', ['get', 'abcArray']]
//Get the value of a subproperty "properties._style.fillColor" = "red"
['get', 'fillColor', ['get', '_style']]
//Check that "fillColor" exists as a subproperty of "_style".
['has', 'fillColor', ['get', '_style']]
//Slice an array starting at index 2 "properties.abcArray.slice(2)" = ['c']
['slice', ['get', 'abcArray'], 2]
//Slice a string from index 0 to index 4 "properties.entityType.slice(0, 4)" = 'rest'
['slice', ['get', 'entityType'], 0, 4]
Mathematische Ausdrücke
Bei mathematischen Ausdrücken werden mathematische Operatoren bereitgestellt, um datengesteuerte Berechnungen innerhalb des Ausdrucksframeworks durchzuführen.
| Ausdruck | Rückgabetyp | Beschreibung |
|---|---|---|
['+', number, number, …] |
number | Berechnet die Summe der angegebenen Zahlen. |
['-', number] |
number | Subtrahiert von 0 die angegebene Zahl. |
['-', number, number] |
number | Subtrahiert die zweite Zahl von der ersten Zahl. |
['*', number, number, …] |
number | Multipliziert die angegebenen Zahlen. |
['/', number, number] |
number | Dividiert die erste Zahl durch die zweite Zahl. |
['%', number, number] |
number | Berechnet den Rest aus der Division der ersten Zahl durch die zweite Zahl. |
['^', number, number] |
number | Berechnet den Wert, der sich ergibt, wenn der erste Wert mit der zweiten Zahl potenziert wird. |
['abs', number] |
number | Berechnet den absoluten Wert der angegebenen Zahl. |
['acos', number] |
number | Berechnet den Arkuskosinus der angegebenen Zahl. |
['asin', number] |
number | Berechnet den Arkussinus der angegebenen Zahl. |
['atan', number] |
number | Berechnet den Arkustangens der angegebenen Zahl. |
['ceil', number] |
number | Rundet die Zahl auf die nächste ganze Zahl. |
['cos', number] |
number | Berechnet den Kosinus der angegebenen Zahl. |
['distance', Point \| MultiPoint \| LineString \| MultiLineString \| Polygon \| MultiPolygon \| Feature \| FeatureCollection] |
number | Berechnet die kürzeste Entfernung in Metern zwischen dem ausgewerteten Feature und der Eingabegeometrie. Die zurückgegebenen Entfernungswerte könnren aufgrund von Präzisionsverlusten bei der Codierung von Geometrien, insbesondere unterhalb des Zoomfaktors 13, in ihrer Genauigkeit variieren. |
['e'] |
number | Gibt die mathematische Konstante e zurück. |
['floor', number] |
number | Rundet die Zahl auf die nächste ganze Zahl ab. |
['ln', number] |
number | Berechnet den natürlichen Logarithmus der angegebenen Zahl. |
['ln2'] |
number | Gibt die mathematische Konstante ln(2) zurück. |
['log10', number] |
number | Berechnet den dekadischen Logarithmus der angegebenen Zahl. |
['log2', number] |
number | Berechnet den Logarithmus zur Basis 2 für die angegebene Zahl. |
['max', number, number, …] |
number | Berechnet die maximale Anzahl in der angegebenen Zahlengruppe. |
['min', number, number, …] |
number | Berechnet die minimale Anzahl in der angegebenen Zahlengruppe. |
['pi'] |
number | Gibt die mathematische Konstante PI zurück. |
['round', number] |
number | Rundet die Zahl auf die nächste ganze Zahl. Halbe Werte werden weg von null gerundet. ['round', -1.5] ergibt beispielsweise -2. |
['sin', number] |
number | Berechnet den Sinus der angegebenen Zahl. |
['sqrt', number] |
number | Berechnet die Quadratwurzel der angegebenen Zahl. |
['tan', number] |
number | Berechnet den Tangens der angegebenen Zahl. |
Aggregatausdruck
Ein Aggregatausdruck definiert eine Berechnung, die über ein Dataset verarbeitet wird und mit der Option clusterProperties von DataSource verwendet werden kann. Die Ausgabe dieser Ausdrücke muss eine Zahl oder ein boolescher Wert sein.
Ein Aggregatausdruck verwendet drei Werte: einen Operatorwert, einen Anfangswert und einen Ausdruck zum Abrufen einer Eigenschaft aus jedem Feature in dem Dataset, auf das der Aggregatvorgang angewendet werden soll. Dieser Ausdruck hat folgendes Format:
[operator: string, initialValue: boolean | number, mapExpression: Expression]
- Operator: Eine Ausdrucksfunktion, die dann auf alle Werte angewendet wird, die von
mapExpressionfür jeden Punkt im Cluster berechnet werden. Unterstützte Operatoren:- Bei Zahlen:
+,*,max,min - Bei booleschen Werten:
all,any
- Bei Zahlen:
- initialValue: Ein Anfangswert, mit dem der erste berechnete Wert aggregiert wird.
- mapExpression: Ein Ausdruck, der auf jeden Punkt im Dataset angewendet wird.
Beispiele
Wenn alle Funktionen in einem Dataset eine revenue-Eigenschaft haben, die eine Zahl ist. Dann kann der Gesamtumsatz aller Punkte in einem Cluster, der aus dem Dataset erstellt wurde, mithilfe des folgenden Aggregatausdrucks berechnet werden. Diese Berechnung erfolgt mit dem folgenden Aggregatausdruck: ['+', 0, ['get', 'revenue']]
Akkumulierter Ausdruck
Der accumulated-Ausdruck ruft den Wert einer bisher akkumulierten Clustereigenschaft ab, die in der clusterProperties-Option einer gruppierten DataSource-Quelle verwendet wird.
Nutzung
["accumulated"]
Boolesche Ausdrücke
Bei booleschen Ausdrücken werden Ausdrücke mit booleschen Operatoren bereitgestellt, um boolesche Vergleiche auszuwerten.
Der Vergleich erfolgt streng typisiert, wenn Werte verglichen werden. Werte unterschiedlichen Typs werden immer als ungleich betrachtet. Fälle, in denen zum Zeitpunkt des Parsens bekannt ist, dass die Typen unterschiedlich sind, werden als ungültig betrachtet und führen zu einem Analysefehler.
| Ausdruck | Rückgabetyp | BESCHREIBUNG |
|---|---|---|
['!', boolean] |
boolean | Logische Negation. Gibt true zurück, wenn für die Eingabe false gilt, und false, wenn für die Eingabe true gilt. |
['!=', value, value] |
boolean | Gibt true zurück, wenn die Eingabewerte nicht gleich sind, andernfalls false. |
['<', value, value] |
boolean | Gibt true zurück, wenn die erste Eingabe streng kleiner als die zweite Eingabe ist, andernfalls false. Die Argumente müssen entweder jeweils Zeichenfolgen oder Zahlen sein. |
['<=', value, value] |
boolean | Gibt true zurück, wenn die erste Eingabe kleiner oder gleich der zweiten Eingabe ist, andernfalls false. Die Argumente müssen entweder jeweils Zeichenfolgen oder Zahlen sein. |
['==', value, value] |
boolean | Gibt true zurück, wenn die Eingabewerte gleich sind, andernfalls false. Die Argumente müssen entweder jeweils Zeichenfolgen oder Zahlen sein. |
['>', value, value] |
boolean | Gibt true zurück, wenn die erste Eingabe streng größer als die zweite Eingabe ist, andernfalls false. Die Argumente müssen entweder jeweils Zeichenfolgen oder Zahlen sein. |
['>=' value, value] |
boolean | Gibt true zurück, wenn die erste Eingabe größer oder gleich der zweiten Eingabe ist, andernfalls false. Die Argumente müssen entweder jeweils Zeichenfolgen oder Zahlen sein. |
['all', boolean, boolean, …] |
boolean | Gibt true zurück, wenn alle Eingaben true sind, andernfalls false. |
['any', boolean, boolean, …] |
boolean | Gibt true zurück, wenn eine oder mehrere Eingaben true sind, andernfalls false. |
['within', Polygon | MultiPolygon | Feature<Polygon | MultiPolygon>] |
boolean | Gibt true zurück, wenn das ausgewertete Feature vollständig innerhalb einer Grenze der Eingabegeometrie enthalten ist, andernfalls „false“. Der Eingabewert kann ein gültiger GeoJSON-Wert vom Typ Polygon, MultiPolygon, Feature oder FeatureCollection sein. Für die Evaluation unterstützte Features:– Point: Gibt false zurück, wenn ein Punkt auf oder außerhalb der Grenze liegt.– LineString: Gibt false zurück, wenn ein Teil einer Linie außerhalb der Grenze liegt, die Grenze überschneidet, oder deren Endpunkt auf der Grenze liegt. |
Bedingte Ausdrücke
Bei bedingten Ausdrücken werden logische Vorgänge bereitgestellt, die sich wie if-Anweisungen verhalten.
Mit den folgenden Ausdrücken werden bedingte Logikvorgänge für die Eingabedaten durchgeführt. Mit dem Ausdruck case wird beispielsweise Logik vom Typ „if/then/else“ bereitgestellt, während der Ausdruck match wie eine „switch-Anweisung“ funktioniert.
Case-Ausdruck
Ein case-Ausdruck ist eine Art von bedingtem Ausdruck, der die „if/then/else“-Logik bietet. Diese Art Ausdruck durchläuft eine Liste mit booleschen Bedingungen. Er gibt den Ausgabewert der ersten booleschen Bedingung zurück, die als true ausgewertet wird.
Mit dem folgenden Pseudocode wird die Struktur des case-Ausdrucks definiert.
[
'case',
condition1: boolean,
output1: value,
condition2: boolean,
output2: value,
...,
fallback: value
]
Beispiel
Im folgenden Beispiel werden verschiedene boolesche Bedingungen durchlaufen, bis eine gefunden wird, deren Auswertung true ergibt. Anschließend wird der zugeordnete Wert zurückgegeben. Falls keine boolesche Bedingung den Wert true ergibt, wird ein Fallbackwert zurückgegeben.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'case',
//Check to see if the first boolean expression is true, and if it is, return its assigned result.
['has', 'zoneColor'],
['get', 'zoneColor'],
//Check to see if the second boolean expression is true, and if it is, return its assigned result.
['all', ['has', ' temperature '], ['>', ['get', 'temperature'], 100]],
'red',
//Specify a default value to return.
'green'
]
});
Match-Ausdruck
Ein match-Ausdruck ist eine Art von bedingtem Ausdruck, der eine Logik wie bei einer switch-Anweisung ermöglicht. Die Eingabe kann ein beliebiger Ausdruck sein, z. B. ['get', 'entityType'], bei dem eine Zeichenfolge oder eine Zahl zurückgegeben wird. Jede Bezeichnung muss entweder ein einzelner Literalwert oder ein Literalwert-Array sein, das entweder nur Zeichenfolgen oder Zahlen enthält. Es ergibt sich eine Übereinstimmung mit der Eingabe, wenn einer der Werte im Array übereinstimmt. Jede Bezeichnung muss eindeutig sein. Falls der Eingabetyp nicht mit dem Typ der Bezeichnungen übereinstimmt, ist das Ergebnis der Fallbackwert.
Mit dem folgenden Pseudocode wird die Struktur des match-Ausdrucks definiert.
[
'match',
input: number | string,
label1: number | string | (number | string)[],
output1: value,
label2: number | string | (number | string)[],
output2: value,
...,
fallback: value
]
Beispiele
Im folgenden Beispiel wird die entityType-Eigenschaft eines Punktfeatures einer Blasenebene untersucht und nach einer Übereinstimmung gesucht. Wenn eine Übereinstimmung gefunden wird, wird dieser angegebene Wert zurückgegeben. Andernfalls wird der Fallbackwert zurückgegeben.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'match',
//Get the property to match.
['get', 'entityType'],
//List the values to match and the result to return for each match.
'restaurant', 'red',
'park', 'green',
//Specify a default value to return if no match is found.
'black'
]
});
Im folgenden Beispiel wird ein Array zum Auflisten einer Gruppe von Bezeichnungen verwendet, für die jeweils der gleiche Wert zurückgegeben werden sollte. Dieser Ansatz ist viel effizienter als das einzelne Auflisten aller Bezeichnungen. In diesem Fall wird die Farbe „red“ zurückgegeben, wenn die entityType-Eigenschaft „restaurant“ oder „grocery_store“ lautet.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'match',
//Get the property to match.
['get', 'entityType'],
//List the values to match and the result to return for each match.
['restaurant', 'grocery_store'], 'red',
'park', 'green',
//Specify a default value to return if no match is found.
'black'
]
});
COALESCE-Ausdruck
Bei einem coalesce-Ausdruck wird eine Reihe von Ausdrücken durchlaufen, bis der erste Wert erkannt wird, der nicht null ist. Dieser Wert wird dann zurückgegeben.
Mit dem folgenden Pseudocode wird die Struktur des coalesce-Ausdrucks definiert.
[
'coalesce',
value1,
value2,
…
]
Beispiel
Im folgenden Beispiel wird ein coalesce-Ausdruck genutzt, um die Option textField einer Symbolebene festzulegen. Wenn die title-Eigenschaft für das Feature fehlt oder auf null festgelegt ist, sucht der Ausdruck nach der subTitle-Eigenschaft. Falls sie nicht vorhanden oder auf null festgelegt ist, erfolgt ein Fallback auf eine leere Zeichenfolge.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
textField: [
'coalesce',
//Try getting the title property.
['get', 'title'],
//If there is no title, try getting the subTitle.
['get', 'subTitle'],
//Default to an empty string.
''
]
}
});
Im folgenden Beispiel wird ein coalesce-Ausdruck verwendet, um das erste verfügbare Bildsymbol, das im Kartensprite verfügbar ist, aus einer Liste mit angegebenen Imagenamen abzurufen.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
image: [
'coalesce',
//Try getting the image with id 'missing-image'.
['image', 'missing-image'],
//Specify an image id to fallback to.
'marker-blue'
]
}
});
Typenausdrücke
Bei Typenausdrücken werden Tools zum Testen und Konvertieren unterschiedlicher Datentypen, z. B. Zeichenfolgen, Zahlen und boolesche Werte, bereitgestellt.
| Ausdruck | Rückgabetyp | BESCHREIBUNG |
|---|---|---|
['array', value] | ['array', type: "string" | "number" | "boolean", value] |
Objekt[] | Bestätigt, dass die Eingabe ein Array ist. |
['boolean', value] | ["boolean", value, fallback: value, fallback: value, ...] |
boolean | Bestätigt, dass die Eingabe ein boolescher Wert ist. Bei mehreren Werten werden diese der Reihe nach einzeln ausgewertet, bis ein boolescher Wert gefunden wird. Wenn keine der Eingaben einem booleschen Wert entspricht, verursacht der Ausdruck einen Fehler. |
['collator', { 'case-sensitive': boolean, 'diacritic-sensitive': boolean, 'locale': string }] |
collator | Gibt einen Collator für die Verwendung in Vergleichsvorgängen zurück, die vom Gebietsschema abhängig sind. Die Optionen, bei denen die Groß-/Kleinschreibung und diakritische Zeichen beachtet werden, ergeben standardmäßig „false“. Das locale-Argument gibt das IETF-Sprachtag des zu verwendenden Gebietsschemas an. Wenn keins angegeben ist, wird das Standardgebietsschema verwendet. Wenn das angeforderte Gebietsschema nicht verfügbar ist, verwendet der Collator ein vom System definiertes Fallbackgebietsschema. Verwenden Sie „resolved-locale“, um die Ergebnisse des Gebietsschema-Fallbackverhaltens zu testen. |
['literal', array]['literal', object] |
Array | Objekt | Gibt einen Literalarray- oder Objektwert zurück. Verwenden Sie diesen Ausdruck, um zu verhindern, dass ein Array oder Objekt als Ausdruck ausgewertet wird. Dies ist erforderlich, wenn ein Array oder Objekt von einem Ausdruck zurückgegeben wird. |
['image', string] |
Zeichenfolge | Prüft, ob eine angegebene Image-ID in das Kartenbildsprite geladen wird. Wenn dies der Fall ist, wird die ID zurückgegeben, andernfalls wird NULL zurückgegeben. |
['number', value] | ["number", value, fallback: value, fallback: value, ...] |
number | Bestätigt, dass der Eingabewert eine Zahl ist. Bei mehreren Werten werden diese der Reihe nach einzeln ausgewertet, bis eine Zahl gefunden wird. Wenn keine der Eingaben einer Zahl entspricht, verursacht der Ausdruck einen Fehler. |
['object', value] | ["object", value, fallback: value, fallback: value, ...] |
Object | Bestätigt, dass der Eingabewert ein Objekt ist. Bei mehreren Werten werden diese der Reihe nach einzeln ausgewertet, bis ein Objekt gefunden wird. Wenn keine der Eingaben einem Objekt entspricht, verursacht der Ausdruck einen Fehler. |
['string', value] | ["string", value, fallback: value, fallback: value, ...] |
Zeichenfolge | Bestätigt, dass der Eingabewert eine Zeichenfolge ist. Bei mehreren Werten werden diese der Reihe nach einzeln ausgewertet, bis eine Zeichenfolge gefunden wird. Wenn keine der Eingaben einer Zeichenfolge entspricht, verursacht der Ausdruck einen Fehler. |
['to-boolean', value] |
boolean | Konvertiert den Eingabewert in einen booleschen Wert. Das Ergebnis ist false, wenn die Eingabe eine leere Zeichenfolge ist oder 0, false, null oder NaN lautet. Andernfalls lautet das Ergebnis true. |
['to-color', value]['to-color', value1, value2…] |
color | Konvertiert den Eingabewert in eine Farbe. Falls mehrere Werte bereitgestellt werden, werden sie der Reihe nach einzeln ausgewertet, bis die erste erfolgreiche Konvertierung erfolgt ist. Wenn keine der Eingaben konvertiert werden kann, ergibt sich für den Ausdruck ein Fehler. |
['to-number', value]['to-number', value1, value2, …] |
number | Konvertiert den Eingabewert in eine Zahl, falls dies möglich ist. Wenn die Eingabe null oder false lautet, ist das Ergebnis 0. Wenn die Eingabe true lautet, ist das Ergebnis 1. Wenn die Eingabe eine Zeichenfolge ist, wird sie mit der Zeichenfolgenfunktion ToNumber der ECMAScript-Sprachspezifikation in eine Zahl konvertiert. Falls mehrere Werte bereitgestellt werden, werden sie der Reihe nach einzeln ausgewertet, bis die erste erfolgreiche Konvertierung erfolgt ist. Wenn keine der Eingaben konvertiert werden kann, ergibt sich für den Ausdruck ein Fehler. |
['to-string', value] |
Zeichenfolge | Konvertiert den Eingabewert in eine Zeichenfolge. Wenn die Eingabe null lautet, ist das Ergebnis "". Wenn die Eingabe ein boolescher Wert ist, ist das Ergebnis "true" oder "false". Wenn die Eingabe eine Zahl ist, wird sie mit der Zeichenfolgenfunktion ToString der ECMAScript-Sprachspezifikation in eine Zeichenfolge konvertiert. Wenn die Eingabe eine Farbe ist, wird sie in die CSS-RGBA-Farbzeichenfolge "rgba(r,g,b,a)" konvertiert. Andernfalls wird die Eingabe mit der JSON.stringify-Funktion der ECMAScript-Sprachspezifikation in eine Zeichenfolge konvertiert. |
['typeof', value] |
Zeichenfolge | Gibt eine Zeichenfolge zurück, mit der der Typ des angegebenen Werts beschrieben wird. |
Tipp
Wenn in der Browserkonsole eine Fehlermeldung wie Expression name must be a string, but found number instead. If you wanted a literal array, use ["literal", [...]]. angezeigt wird, bedeutet dies Folgendes: Ihr Code enthält einen Ausdruck mit einem Array, das als ersten Wert keine Zeichenfolge aufweist. Wenn der Ausdruck ein Array zurückgeben soll, müssen Sie das Array mit dem literal-Ausdruck umschließen. Im folgenden Beispiel wird die Symboloption offset eines Symbol-Layers festgelegt, der ein Array mit zwei Zahlen sein muss, indem ein match-Ausdruck verwendet wird, um zwischen zwei Offset-Werten basierend auf dem Wert der entityType-Eigenschaft des . zu wählen Punkt-Funktion.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
offset: [
'match',
//Get the entityType value.
['get', 'entityType'],
//If the entity type is 'restaurant', return a different pixel offset.
'restaurant', ['literal', [0, -10]],
//Default to value.
['literal', [0, 0]]
]
}
});
Farbausdrücke
Farbausdrücke erleichtern Ihnen das Erstellen und Bearbeiten von Farbwerten.
| Ausdruck | Rückgabetyp | BESCHREIBUNG |
|---|---|---|
['interpolate-hcl', interpolation: ["linear"] \| ["exponential", base] \| ["cubic-bezier", x1, y1, x2, y2], input: number, stop_input_1: number, stop_output_1: Color, stop_input_n: number, stop_output_n: Color, ...] |
color | Erzeugt kontinuierliche, glatte Ergebnisse durch Interpolation zwischen Paaren von Eingabe- und Ausgabewerten („Stopps“). Funktioniert wie interpolate, aber der Ausgabetyp muss eine Farbe sein, und die Interpolation wird im HCL-Farbraum (Hue-Chroma-Luminance) durchgeführt. |
['interpolate-lab', interpolation: ["linear"] \| ["exponential", base] \| ["cubic-bezier", x1, y1, x2, y2], input: number, stop_input_1: number, stop_output_1: Color, stop_input_n: number, stop_output_n: Color, ...] |
color | Erzeugt kontinuierliche, glatte Ergebnisse durch Interpolation zwischen Paaren von Eingabe- und Ausgabewerten („Stopps“). Funktioniert wie interpolate, aber der Ausgabetyp muss eine Farbe sein, und die Interpolation wird im CIELAB-Farbraum durchgeführt. |
['rgb', number, number, number] |
color | Erstellt einen Farbwert aus den Komponenten Rot, Grün und Blau, die zwischen 0 und 255 liegen, sowie eine Alphakomponente von 1 umfassen. Wenn eine Komponente außerhalb des Bereichs liegt, tritt für den Ausdruck ein Fehler auf. |
['rgba', number, number, number, number] |
color | Erstellt einen Farbwert aus den Komponenten Rot, Grün, Blau, die zwischen 0 und 255 liegen, sowie einer Alphakomponente, die in einem Bereich von 0 bis 1 liegt. Wenn eine Komponente außerhalb des Bereichs liegt, tritt für den Ausdruck ein Fehler auf. |
['to-rgba'] |
[number, number, number, number] | Gibt ein Array mit vier Elementen zurück, das die Komponenten red, green, blue und alpha der Eingabefarbe enthält (in dieser Reihenfolge). |
Beispiel
Im folgenden Beispiel wird ein RGB-Farbwert erstellt, der für Rot über den Wert 255 und für Grün und Blau über Werte verfügt, die per Multiplikation von 2.5 mit dem Wert der temperature-Eigenschaft berechnet werden. Wenn sich die Temperatur ändert, ändert sich die Farbe in verschiedene Rottöne.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'rgb', //Create a RGB color value.
255, //Set red value to 255.
['*', 2.5, ['get', 'temperature']], //Multiple the temperature by 2.5 and set the green value.
['*', 2.5, ['get', 'temperature']] //Multiple the temperature by 2.5 and set the blue value.
]
});
Zeichenfolgenoperator-Ausdrücke
Mit Zeichenfolgenoperator-Ausdrücken werden Konvertierungsvorgänge für Zeichenfolgen durchgeführt, z. B. zum Verketten und Ändern der Groß-/Kleinschreibung.
| Ausdruck | Rückgabetyp | BESCHREIBUNG |
|---|---|---|
['concat', string, string, …] |
Zeichenfolge | Verkettet mehrere Zeichenfolgen miteinander. Jeder Wert muss eine Zeichenfolge sein. Verwenden Sie den Typenausdruck to-string, um bei Bedarf andere Werttypen in eine Zeichenfolge zu konvertieren. |
['downcase', string] |
Zeichenfolge | Konvertiert die angegebene Zeichenfolge in Kleinbuchstaben. |
['is-supported-script', string] | ['is-supported-script', Expression] |
boolean | Bestimmt, ob die Eingabezeichenfolge einen Zeichensatz verwendet, der vom aktuellen Schriftstapel unterstützt wird. Beispiel: ['is-supported-script', 'ಗೌರವಾರ್ಥವಾಗಿ'] |
['resolved-locale', string] |
Zeichenfolge | Gibt das IETF-Sprachtag des Gebietsschemas zurück, das von der bereitgestellten Sortierung (collator) verwendet wird und mit dem das Standard-Systemgebietsschema bestimmt oder ermittelt werden kann, bzw. ermittelt werden kann, ob ein angefordertes Gebietsschema erfolgreich geladen wurde. |
['upcase', string] |
Zeichenfolge | Konvertiert die angegebene Zeichenfolge in Großbuchstaben. |
Beispiel
Im folgenden Beispiel wird die temperature-Eigenschaft des Punktfeatures in eine Zeichenfolge konvertiert und anschließend „°F“ am Ende angefügt.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
textField: ['concat', ['to-string', ['get', 'temperature']], '°F'],
//Some additional style options.
offset: [0, -1.5],
size: 12,
color: 'white'
}
});
Der obige Ausdruck rendert eine Stecknadel auf der Karte mit dem Text „64°F“ darüber, wie in der folgenden Abbildung gezeigt.

Interpolations- und Schrittausdrücke
Interpolations- und Schrittausdrücke können verwendet werden, um Werte entlang einer interpolierten Kurve oder für eine Schrittfunktion zu berechnen. Für diese Ausdrücke wird ein Ausdruck verwendet, bei dem ein numerischer Wert als Eingabe zurückgegeben wird, z. B. ['get', 'temperature']. Der Eingabewert wird anhand von Paaren mit Ein- und Ausgabewerten ausgewertet, um den Wert zu ermitteln, der am besten zur interpolierten Kurve oder Schrittfunktion passt. Die Ausgabewerte werden als „Stopps“ bezeichnet. Bei den Eingabewerten für jeden „Stopp“ muss es sich um Zahlen in aufsteigender Reihenfolge handeln. Die Ausgabewerte müssen eine Zahl, ein Array mit Farben oder eine Farbe sein.
Interpolate-Ausdruck
Ein interpolate-Ausdruck kann verwendet werden, um eine fortlaufende, nahtlose Gruppe mit Werten zu berechnen, indem zwischen Stoppwerten interpoliert wird. Ein interpolate-Ausdruck, der Farbwerte zurückgibt, erzeugt einen Farbverlauf, in dem aus Ergebniswerten ausgewählt wird.
Es gibt drei Typen von Interpolationsmethoden, die in einem interpolate-Ausdruck verwendet werden können:
['linear']- Interpoliert linear zwischen den beiden Stopps.['exponential', base]– Exponentielle Interpolation zwischen den Stopps. Mit dem Wertbasewird die Rate gesteuert, mit der die Ausgabe zunimmt. Bei höheren Werten nimmt die Ausgabe zum oberen Bereich hin stärker zu. Einbase-Wert nahe 1 führt zu einer Ausgabe, die eher linear zunimmt.['cubic-bezier', x1, y1, x2, y2]– Interpolation per kubischer Bézierkurve, die über die vorhandenen Steuerungspunkte definiert wird.
Hier ein Beispiel dafür, wie diese verschiedenen Interpolationen aussehen.
| Linear | Exponentiell | Kubische Bézierkurve |
|---|---|---|
 |
 |
 |
Mit dem folgenden Pseudocode wird die Struktur des interpolate-Ausdrucks definiert.
[
'interpolate',
interpolation: ['linear'] | ['exponential', base] | ['cubic-bezier', x1, y1, x2, y2],
input: number,
stopInput1: number,
stopOutput1: value1,
stopInput2: number,
stopOutput2: value2,
...
]
Beispiel
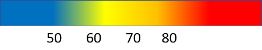
Im folgenden Beispiel wird ein linear interpolate-Ausdruck verwendet, um die color-Eigenschaft einer Blasenebene basierend auf der temperature-Eigenschaft des Punktfeatures festzulegen. Wenn der Wert temperature kleiner als 60 ist, wird „blue“ zurückgegeben. Liegt der Wert zwischen 60 und 69, wird „yellow“ zurückgegeben. Liegt der Wert zwischen 70 und 79, wird „orange“ zurückgegeben. Liegt er bei 80 oder darüber, wird „red“ zurückgegeben.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'interpolate',
['linear'],
['get', 'temperature'],
50, 'blue',
60, 'yellow',
70, 'orange',
80, 'red'
]
});
In der folgenden Abbildung wird veranschaulicht, wie die Farben für den obigen Ausdruck ausgewählt werden.

Step-Ausdruck
Ein step-Ausdruck kann verwendet werden, um diskrete Schrittergebniswerte zu berechnen, indem eine Treppenfunktion (Piecewise-Constant Function) genutzt wird, die über Stopps definiert wird.
Mit dem folgenden Pseudocode wird die Struktur des step-Ausdrucks definiert.
[
'step',
input: number,
output0: value0,
stop1: number,
output1: value1,
stop2: number,
output2: value2,
...
]
Bei Step-Ausdrücken wird der Ausgabewert des Stopps direkt vor dem Eingabewert zurückgegeben – oder der erste Eingabewert, wenn die Eingabe kleiner als der erste Stoppwert ist.
Beispiel
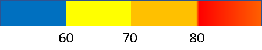
Im folgenden Beispiel wird ein step-Ausdruck verwendet, um die color-Eigenschaft einer Blasenebene basierend auf der temperature-Eigenschaft des Punktfeatures festzulegen. Wenn der Wert temperature kleiner als 60 ist, wird „blue“ zurückgegeben. Liegt der Wert zwischen 60 und 69, wird „yellow“ zurückgegeben. Liegt der Wert zwischen 70 und 79, wird „orange“ zurückgegeben. Liegt er bei 80 oder darüber, wird „red“ zurückgegeben.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
'step',
['get', 'temperature'],
'blue',
60, 'yellow',
70, 'orange',
80, 'red'
]
});
In der folgenden Abbildung wird veranschaulicht, wie die Farben für den obigen Ausdruck ausgewählt werden.

Ebenenspezifische Ausdrücke
Spezielle Ausdrücke, die nur für bestimmte Ebenen gelten.
Heatmap Density-Ausdruck
Mit einem Heatmap Density-Ausdruck wird der Wärmebilddichte-Wert für jedes Pixel einer Wärmebildebene abgerufen. Er ist als ['heatmap-density'] definiert. Dieser Wert ist eine Zahl zwischen 0 und 1. Er wird zusammen mit einem interpolation- oder step-Ausdruck verwendet, um den Farbverlauf zu definieren, der zum Einfügen der Farben in das Wärmebild genutzt wird. Dieser Ausdruck kann nur in der color-Option der Wärmebildebene verwendet werden.
Tipp
Die Farbe bei Index „0“ in einem interpolation-Ausdruck bzw. die Standardfarbe einer Schrittfarbe definiert die Farbe in einem Bereich ohne Daten. Die Farbe bei Index 0 kann verwendet werden, um eine Hintergrundfarbe zu definieren. Viele Benutzer legen hierfür einen transparenten Wert oder ein halbtransparentes Schwarz fest.
Beispiel
In diesem Beispiel wird ein Ausdruck mit linearer Interpolation verwendet, um einen nahtlosen Farbverlauf zum Rendern des Wärmebilds zu erstellen.
var layer = new atlas.layer.HeatMapLayer(datasource, null, {
color: [
'interpolate',
['linear'],
['heatmap-density'],
0, 'transparent',
0.01, 'purple',
0.5, '#fb00fb',
1, '#00c3ff'
]
});
Zusätzlich zur Nutzung eines nahtlosen Farbverlaufs zum Versehen eines Wärmebilds mit Farben können Farben auch in Bereichen angegeben werden, indem ein step-Ausdruck verwendet wird. Durch Verwenden eines step-Ausdrucks für die farbige Darstellung des Wärmebilds wird die Dichte visuell in Bereiche gegliedert, die einer Kontur- oder Radarkarte ähneln.
var layer = new atlas.layer.HeatMapLayer(datasource, null, {
color: [
'step',
['heatmap-density'],
'transparent',
0.01, 'navy',
0.25, 'navy',
0.5, 'green',
0.75, 'yellow',
1, 'red'
]
});
Weitere Informationen finden Sie unter Hinzufügen einer Wärmebildebene.
Line Progress-Ausdruck
Mit einem Line Progress-Ausdruck wird der Fortschritt entlang einer Farbverlaufslinie auf einer Linienebene abgerufen. Er ist als ['line-progress'] definiert. Dieser Wert ist eine Zahl zwischen 0 und 1. Er wird in Kombination mit einem interpolation- oder step-Ausdruck verwendet. Dieser Ausdruck kann nur mit der strokeGradient-Option der Linienebene verwendet werden.
Hinweis
Für die strokeGradient-Option der Linienebene muss die lineMetrics-Option der Datenquelle auf true festgelegt sein.
Beispiel
In diesem Beispiel wird der ['line-progress']-Ausdruck verwendet, um einen Farbverlauf auf den Strich einer Linie anzuwenden.
var layer = new atlas.layer.LineLayer(datasource, null, {
strokeGradient: [
'interpolate',
['linear'],
['line-progress'],
0, "blue",
0.1, "royalblue",
0.3, "cyan",
0.5, "lime",
0.7, "yellow",
1, "red"
]
});
Ein interaktives funktionsfähiges Beispiel finden Sie unter Hinzufügen eines Strichfarbverlaufs zu einer Linie.
Text Field Format-Ausdruck
Der Text Field Format-Ausdruck kann mit der textField-Option der textOptions-Eigenschaft auf Symbolebene verwendet werden, um eine gemischte Textformatierung zu erzielen. Mit diesem Ausdruck kann ein Satz mit Eingabezeichenfolgen und Formatierungsoptionen angegeben werden. Die folgenden Optionen können für jede Eingabezeichenfolge dieses Ausdrucks angegeben werden.
'font-scale'– Gibt den Skalierungsfaktor für den Schriftgrad an. Falls angegeben, überschreibt dieser Wert diesize-Eigenschaft dertextOptionsfür die individuelle Zeichenfolge.'text-font'– Gibt mindestens eine Schriftfamilie an, die für diese Zeichenfolge verwendet werden sollte. Falls angegeben, überschreibt dieser Wert diefont-Eigenschaft dertextOptionsfür die individuelle Zeichenfolge.
Mit dem folgenden Pseudocode wird die Struktur des Text Field Format-Ausdrucks definiert.
[
'format',
input1: string,
options1: {
'font-scale': number,
'text-font': string[]
},
input2: string,
options2: {
'font-scale': number,
'text-font': string[]
},
…
]
Beispiel
Im folgenden Beispiel wird das Textfeld formatiert, indem Fettdruck hinzugefügt und der Schriftgrad der title-Eigenschaft des Features erhöht wird. In diesem Beispiel wird auch die subTitle-Eigenschaft des Features mit einem niedrigeren Schriftgrad in einer neuen Zeile hinzugefügt.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
textField: [
'format',
//Bold the title property and scale its font size up.
['get', 'title'],
{
'text-font': ['literal', ['StandardFont-Bold']],
'font-scale': 1.25
},
'\n', {}, //Add a new line without any formatting.
//Scale the font size down of the subTitle property.
['get', 'subTitle'],
{
'font-scale': 0.75
}
]
}
});
Diese Ebene rendert das Punktfeature wie in der folgenden Abbildung gezeigt:

Number Format-Ausdruck
Der number-format-Ausdruck kann nur mit der textField-Option einer Symbolebene verwendet werden. Mit diesem Ausdruck wird die angegebene Zahl in eine formatierte Zeichenfolge konvertiert. Mit diesem Ausdruck wird die JavaScript-Funktion Number.toLocalString umschlossen. Er unterstützt die folgenden Optionen.
locale– Geben Sie diese Option an, um Zahlen so in Zeichenfolgen zu konvertieren, dass sie für die angegebene Sprache geeignet sind. Übergeben Sie für diese Option ein BCP 47-Sprachtag.currency– Dient zum Konvertieren der Zahl in eine Zeichenfolge, die für eine Währung steht. Mögliche Werte sind die ISO 4217-Währungscodes, z. B. „USD“ für US-Dollar, „EUR“ für Euro oder „CNY“ für chinesische Renminbi.'min-fraction-digits'– Gibt die Mindestanzahl von Dezimalstellen an, die in der Zeichenfolgenversion der Zahl enthalten sein dürfen.'max-fraction-digits'– Gibt die Höchstzahl von Dezimalstellen an, die in der Zeichenfolgenversion der Zahl enthalten sein dürfen.
Mit dem folgenden Pseudocode wird die Struktur des Text Field Format-Ausdrucks definiert.
[
'number-format',
input: number,
options: {
locale: string,
currency: string,
'min-fraction-digits': number,
'max-fraction-digits': number
}
]
Beispiel
Im folgenden Beispiel wird ein number-format-Ausdruck verwendet, um zu ändern, wie die revenue-Eigenschaft des Punktfeatures in der textField-Option einer Symbolebene gerendert wird, damit ein US-Dollarwert angezeigt wird.
var layer = new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
textField: [
'number-format',
['get', 'revenue'],
{ 'currency': 'USD' }
],
offset: [0, 0.75]
}
});
Diese Ebene rendert das Punktfeature wie in der folgenden Abbildung gezeigt:

Bildausdruck
Ein Bildausdruck kann mit den Optionen image und textField einer Symbolebene und der fillPattern-Option der Polygonebene verwendet werden. Dieser Ausdruck überprüft, ob das angeforderte Bild im Stil vorhanden ist und gibt entweder den aufgelösten Bildnamen oder null zurück, abhängig davon, ob das Bild aktuell im Stil vorhanden ist oder nicht. Dieser Überprüfungsprozess ist synchron und erfordert es, dass das Bild dem Stil hinzugefügt wurde, bevor es im Bildargument angefordert wurde.
Beispiel
Im folgenden Beispiel wird ein image-Ausdruck verwendet, um ein Symbol innerhalb einer Textzeile in einer Symbolebene hinzuzufügen.
//Load the custom image icon into the map resources.
map.imageSprite.add('wifi-icon', 'wifi.png').then(function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a point feature and add it to the data source.
datasource.add(new atlas.data.Point(map.getCamera().center));
//Add a layer for rendering point data as symbols.
map.layers.add(new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
image: 'none'
},
textOptions: {
//Create a formatted text string that has an icon in it.
textField: ["format", 'Ricky\'s ', ["image", "wifi-icon"], ' Palace']
}
}));
});
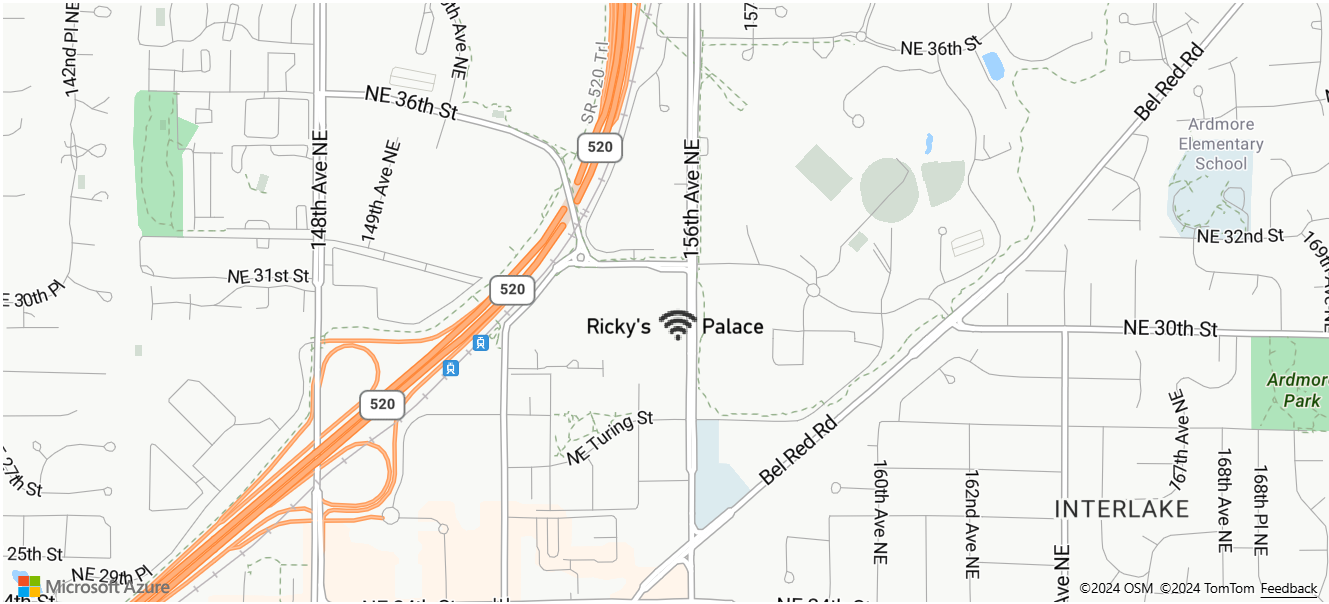
Diese Ebene rendert das Textfeld in der Symbolebene wie in der folgenden Abbildung dargestellt:

Zoom-Ausdruck
Ein zoom-Ausdruck wird verwendet, um zur Renderzeit den aktuellen Zoomfaktor der Karte abzurufen. Er ist als ['zoom'] definiert. Mit diesem Ausdruck wird eine Zahl zwischen dem minimalen und maximalen Wert des Zoomfaktorbereichs der Karte zurückgegeben. Die interaktiven Kartensteuerelemente in Azure Maps für Web und Android unterstützen 25 Zoomfaktoren, nummeriert von 0 bis 24. Mithilfe des zoom-Ausdrucks können Formatvorlagen dynamisch angepasst werden, wenn sich der Zoomfaktor der Karte ändert. Der zoom-Ausdruck kann nur mit interpolate- und step-Ausdrücken verwendet werden.
Beispiel
Standardmäßig ist für die in der Wärmebildebene gerenderten Daten ein fester Pixelradius für alle Zoomfaktoren definiert. Wenn die Karte gezoomt wird, werden die Daten aggregiert und die Wärmebildebene verändert sich. Zum Skalieren des Radius für jede Zoomebene kann ein zoom-Ausdruck verwendet werden, sodass jeder Datenpunkt den gleichen physischen Bereich der Karte abdeckt. Dadurch wirkt die Wärmekartenebene statischer und konsistenter. Jede Zoomebene der Karte hat vertikal und horizontal doppelt so viele Pixel wie die vorherige Zoomebene. Wenn der Radius so skaliert wird, dass er sich mit jeder Zoomebene verdoppelt, wird ein Wärmebild erstellt, das auf allen Zoomebenen einheitlich aussieht. Hierfür kann der Ausdruck zoom mit einem Ausdruck vom Typ base 2 exponential interpolation verwendet werden, wobei der Pixelradius für den minimalen Zoomfaktor und ein skalierter Radius für den maximalen Zoomfaktor mit der Berechnung 2 * Math.pow(2, minZoom - maxZoom) festgelegt ist, wie im folgenden Beispiel gezeigt.
var layer = new atlas.layer.HeatMapLayer(datasource, null, {
radius: [
'interpolate',
['exponential', 2],
['zoom'],
//For zoom level 1 set the radius to 2 pixels.
1, 2,
//Between zoom level 1 and 19, exponentially scale the radius from 2 pixels to 2 * Math.pow(2, 19 - 1) pixels (524,288 pixels).
19, 2 * Math.pow(2, 19 - 1)
]
};
Ein interaktives funktionsfähiges Beispiel finden Sie unter Konsistentes zoombares Wärmebild.
Ausdrücke mit variabler Bindung
Bei Ausdrücken mit variabler Bindung werden die Ergebnisse einer Berechnung in einer Variablen gespeichert. Auf diese Weise kann an anderer Stelle in einem Ausdruck mehrfach auf die Berechnungsergebnisse verwiesen werden. Dies ist eine nützliche Optimierung für Ausdrücke, die viele Berechnungen umfassen.
| Ausdruck | Rückgabetyp | BESCHREIBUNG |
|---|---|---|
| [ 'let', name1: string, value1: any, name2: string, value2: any, … childExpression ] |
Speichert einen oder mehrere Werte als Variablen zur Verwendung mit dem var-Ausdruck im untergeordneten Ausdruck, mit dem das Ergebnis zurückgegeben wird. |
|
['var', name: string] |
any | Verweist auf eine Variable, die mit dem let-Ausdruck erstellt wurde. |
Beispiel
In diesem Beispiel wird ein Ausdruck verwendet, mit dem der Umsatz relativ zum Temperaturverhältnis berechnet wird, und anschließend wird ein case-Ausdruck verwendet, um für diesen Wert verschiedene boolesche Vorgänge auszuwerten. Der let-Ausdruck wird zum Speichern des Umsatzes in Relation zum Temperaturverhältnis verwendet, sodass er nur einmal berechnet werden muss. Der var-Ausdruck verweist auf diese Variable so oft wie nötig, ohne ihn neu berechnen zu müssen.
var layer = new atlas.layer.BubbleLayer(datasource, null, {
color: [
//Divide the point features `revenue` property by the `temperature` property and store it in a variable called `ratio`.
'let', 'ratio', ['/', ['get', 'revenue'], ['get', 'temperature']],
//Evaluate the child expression in which the stored variable is used.
[
'case',
//Check to see if the ratio is less than 100, return 'red'.
['<', ['var', 'ratio'], 100],
'red',
//Check to see if the ratio is less than 200, return 'green'.
['<', ['var', 'ratio'], 200],
'green',
//Return `blue` for values greater or equal to 200.
'blue'
]
]
});
Nächste Schritte
In den folgenden Artikeln finden Sie weitere Codebeispiele, in denen Ausdrücke implementiert werden:
Weitere Informationen zu den Ebenenoptionen, die Ausdrücke unterstützen: