Entwicklerhandbuch für das JavaScript/TypeScript REST SDK (Vorschau)
Das Azure Maps JavaScript/TypeScript REST SDK (JavaScript SDK) unterstützt die Suche mithilfe des Azure Maps-Suchdienstes, z. B. Suchen nach einer Adresse, Suchen nach Grenzen einer Stadt oder eines Landes und Suchen anhand von Koordinaten. Dieser Artikel bietet eine Einführung in die Erstellung standortbezogener Anwendungen, die die Leistungsfähigkeit von Azure Maps nutzen.
Hinweis
Das Azure Maps JavaScript SDK unterstützt die LTS-Version von Node.js. Weitere Informationen finden Sie unter Node.js Release-Arbeitsgruppe.
Voraussetzungen
- Azure Maps-Konto
- Abonnementschlüssel oder eine andere Form der Authentifizierung bei Azure Maps.
- Node.js.
Tipp
Sie können ein Azure Maps-Konto programmgesteuert erstellen. Hier sehen Sie ein Beispiel unter Verwendung der Azure CLI:
az maps account create --kind "Gen2" --account-name "myMapAccountName" --resource-group "<resource group>" --sku "G2"
Erstellen eines Node.js-Projekts
Im folgenden Beispiel wird mithilfe von npm ein neues Verzeichnis und dann ein Node.js-Programm mit dem Namen mapsDemo erstellt:
mkdir mapsDemo
cd mapsDemo
npm init
Installieren des Suchpakets
Zum Verwenden des Azure Maps JavaScript SDK müssen Sie das Suchpaket installieren. Jeder der Azure Maps-Dienste, darunter Suche, Routing, Rendering und Geolocation, befindet sich jeweils in einem eigenen Paket.
npm install @azure-rest/maps-search
Nachdem das Paket installiert wurde, erstellen Sie eine search.js-Datei im Verzeichnis mapsDemo:
mapsDemo
+-- package.json
+-- package-lock.json
+-- node_modules/
+-- search.js
Azure Maps-Dienste
Erstellen und Authentifizieren eines MapsSearchClient-Elements
Sie benötigen ein credential-Objekt für die Authentifizierung, wenn Sie das MapsSearchClient-Objekt erstellen, das für den Zugriff auf die Azure Maps-Such-APIs verwendet wird. Sie können für die Authentifizierung entweder Microsoft Entra-Anmeldeinformationen oder einen Azure-Abonnementschlüssel verwenden. Weitere Informationen zur Authentifizierung finden Sie unter Authentifizierung bei Azure Maps.
Tipp
DerMapsSearchClient ist die primäre Schnittstelle für Entwickler, die die Azure Maps-Suchbibliothek verwenden. Weitere Informationen zu den verfügbaren Suchmethoden finden Sie unter Azure Maps-Suchclientbibliothek.
Verwenden von Microsoft Entra-Anmeldeinformationen
Sie können sich mithilfe der Azure Identity-Bibliothek bei Microsoft Entra ID authentifizieren. Zum Verwenden des DefaultAzureCredential-Anbieters müssen Sie das @azure/identity-Paket installieren:
npm install @azure/identity
Sie müssen die neue Microsoft Entra-Anwendung registrieren und ihr Zugriff auf Azure Maps gewähren, indem Sie Ihrem Dienstprinzipal die erforderliche Rolle zuweisen. Weitere Informationen finden Sie unter Hosten eines Daemons für Nicht-Azure-Ressourcen. Zurückgegeben werden die Anwendungs-ID (Client), eine Verzeichnis-ID (Mandant) und ein geheimer Clientschlüssel. Kopieren Sie diese Werte, und speichern Sie sie an einem sicheren Ort. Sie benötigen diese in den folgenden Schritten.
Legen Sie die Werte der Anwendungs-ID (Client-ID), der Verzeichnis-ID (Mandanten-ID) und des geheimen Clientschlüssels Ihrer Microsoft Entra-Anwendung sowie der Client-ID der Kartenressource als Umgebungsvariablen fest:
| Umgebungsvariable | BESCHREIBUNG |
|---|---|
| AZURE_CLIENT_ID | Anwendungs-ID (Client-ID) in Ihrer registrierten Anwendung |
| AZURE_CLIENT_SECRET | Der Wert des geheimen Clientschlüssels in Ihrer registrierten Anwendung |
| AZURE_TENANT_ID | Verzeichnis-ID (Mandanten-ID) in Ihrer registrierten Anwendung |
| MAPS_CLIENT_ID | Die Client-ID in Ihrem Azure Map-Konto |
Sie können eine .env-Datei für diese Variablen verwenden. Sie müssen das dotenv-Paket installieren:
npm install dotenv
Fügen Sie als Nächstes eine .env-Datei im Verzeichnis mapsDemo hinzu, und geben Sie die folgenden Eigenschaften an:
AZURE_CLIENT_ID="<client-id>"
AZURE_CLIENT_SECRET="<client-secret>"
AZURE_TENANT_ID="<tenant-id>"
MAPS_CLIENT_ID="<maps-client-id>"
Nachdem Ihre Umgebungsvariablen erstellt wurden, können Sie in Ihrem JavaScript-Code darauf zugreifen:
const MapsSearch = require("@azure-rest/maps-search").default;
const { DefaultAzureCredential } = require("@azure/identity");
require("dotenv").config();
const credential = new DefaultAzureCredential();
const client = MapsSearch(credential, process.env.MAPS_CLIENT_ID);
Verwenden von Abonnementschlüssel-Anmeldeinformationen
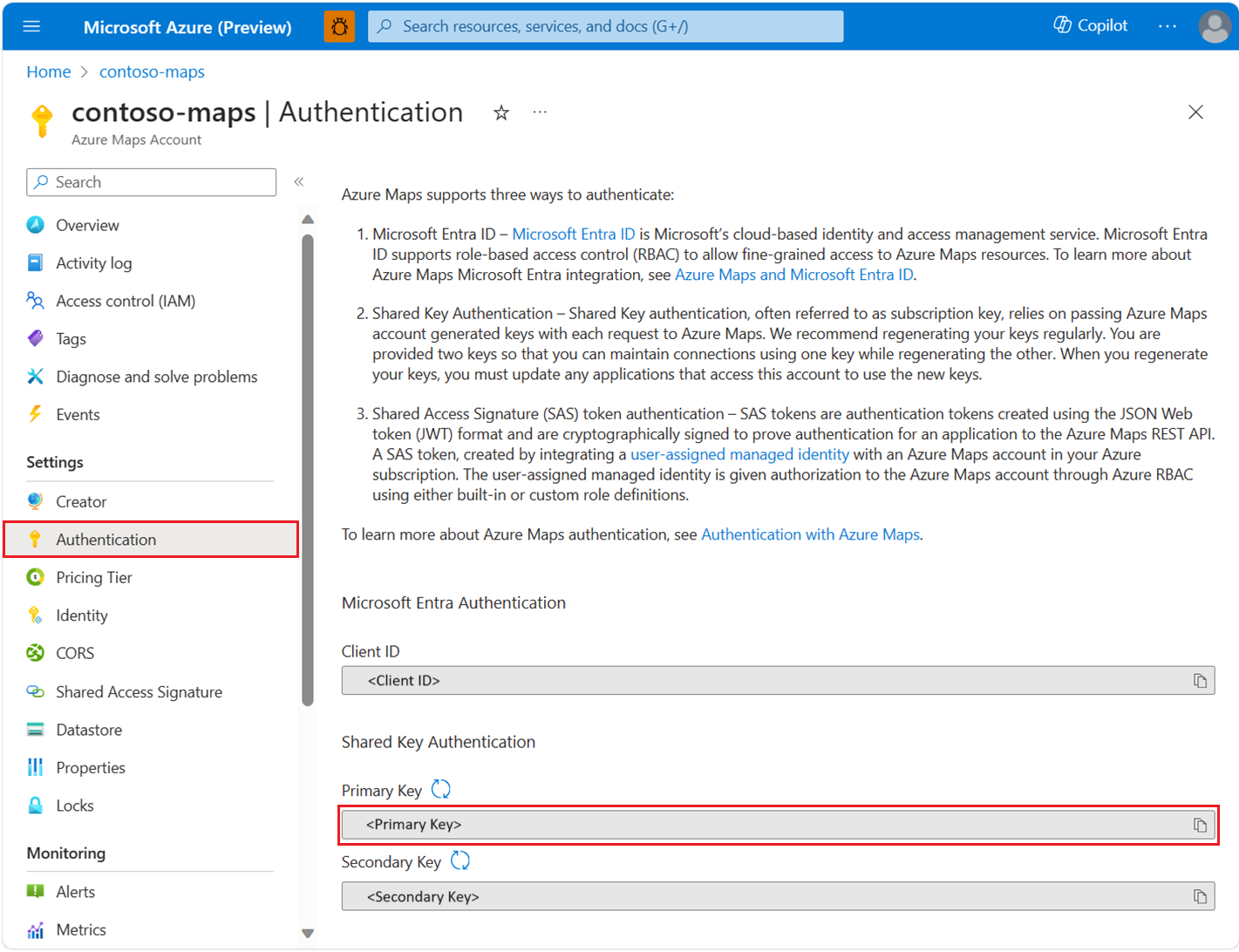
Sie können sich mit Ihrem Azure Maps-Abonnementschlüssel authentifizieren. Ihren Abonnementschlüssel finden Sie im Abschnitt Authentifizierung im Azure Maps-Konto, wie im folgenden Screenshot gezeigt:
Sie müssen den Abonnementschlüssel an die Klasse AzureKeyCredential übergeben, die vom Azure Core Authentication Package bereitgestellt wird. Aus Sicherheitsgründen ist es besser, den Schlüssel als Umgebungsvariable anzugeben, als ihn in den Quellcode einzuschließen.
Speichern Sie hierzu mithilfe einer .env-Datei die Abonnementschlüsselvariable. Sie müssen das dotenv-Paket installieren, um den Wert abzurufen:
npm install dotenv
Fügen Sie als Nächstes eine .env-Datei im Verzeichnis mapsDemo hinzu, und geben Sie die Eigenschaft an:
MAPS_SUBSCRIPTION_KEY="<subscription-key>"
Nachdem Ihre Umgebungsvariable erstellt wurde, können Sie in Ihrem JavaScript-Code darauf zugreifen:
const MapsSearch = require("@azure-rest/maps-search").default;
const { AzureKeyCredential } = require("@azure/core-auth");
require("dotenv").config();
const credential = new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY);
const client = MapsSearch(credential);
Verwenden der Anmeldeinformationen eines SAS-Tokens (Shared Access Signature)
Shared Access Signature (SAS)-Token sind Authentifizierungstoken, die mit dem JSON-Webtoken-Format (JWT) erstellt und kryptografisch signiert werden, um die Authentifizierung für eine Anwendung gegenüber der Azure Maps-REST-API nachzuweisen.
Sie können das SAS-Token mithilfe des AzureMapsManagementClient.accounts.listSas-Paket abrufen. Erstens: Befolgen Sie den Abschnitt Erstellen und Authentifizieren eines AzureMapsManagementClient, um die Einrichtung durchzuführen.
Zweitens: Befolgen Sie den Abschnitt Verwaltete Identitäten für Azure Maps, um eine verwaltete Identität für Ihr Azure Maps-Konto zu erstellen. Kopieren Sie die Prinzipal-ID (Objekt-ID) der verwalteten Identität.
Installieren Sie als Nächstes das Paket Azure Core Authentication Package, um AzureSASCredential zu verwenden:
npm install @azure/core-auth
Schließlich können Sie das SAS-Token verwenden, um den Client zu authentifizieren:
const MapsSearch = require("@azure-rest/maps-search").default;
const { AzureSASCredential } = require("@azure/core-auth");
const { DefaultAzureCredential } = require("@azure/identity");
const { AzureMapsManagementClient } = require("@azure/arm-maps");
const subscriptionId = "<subscription ID of the map account>"
const resourceGroupName = "<resource group name of the map account>";
const accountName = "<name of the map account>";
const mapsAccountSasParameters = {
start: "<start time in ISO format>", // e.g. "2023-11-24T03:51:53.161Z"
expiry: "<expiry time in ISO format>", // maximum value to start + 1 day
maxRatePerSecond: 500,
principalId: "<principle ID (object ID) of the managed identity>",
signingKey: "primaryKey",
};
const credential = new DefaultAzureCredential();
const managementClient = new AzureMapsManagementClient(credential, subscriptionId);
const {accountSasToken} = await managementClient.accounts.listSas(
resourceGroupName,
accountName,
mapsAccountSasParameters
);
if (accountSasToken === undefined) {
throw new Error("No accountSasToken was found for the Maps Account.");
}
const sasCredential = new AzureSASCredential(accountSasToken);
const client = MapsSearch(sasCredential);
Geocodierung
Der folgende Codeschnipsel veranschaulicht, wie Sie in einer einfachen Konsolenanwendung das @azure-rest/maps-search-Paket importieren und die Koordinaten einer Adresse mithilfe der Abfrage GetGeocoding abrufen:
const MapsSearch = require("@azure-rest/maps-search").default;
const { isUnexpected } = require("@azure-rest/maps-search");
const { AzureKeyCredential } = require("@azure/core-auth");
require("dotenv").config();
async function main() {
const credential = new AzureKeyCredential(
process.env. MAPS_SUBSCRIPTION_KEY
);
const client = MapsSearch(credential);
const response = await client.path("/geocode", "json").get({
queryParameters: {
query: "1301 Alaskan Way, Seattle, WA 98101, US",
},
});
if (isUnexpected(response)) {
throw response.body.error;
}
const [ lon, lat ] = response.body.features[0].geometry.coordinates;
console.log(`The coordinate is: (${lat}, ${lon})`);
}
main().catch((err) => {
console.error(err);
});
Dieser Codeabschnitt zeigt, wie Sie die MapsSearch-Methode aus der Azure Maps Search-Clientbibliothek verwenden, um ein client-Objekt mit Ihren Azure-Anmeldeinformationen zu erstellen. Sie können entweder Ihren Azure Maps-Abonnementschlüssel oder die Microsoft Entra-Anmeldeinformationen verwenden. Der Parameter path gibt den API-Endpunkt an, der in diesem Fall „/geocode“ lautet. Die Methode get sendet eine HTTP GET-Anforderung mit den Abfrageparametern. Die Abfrage sucht nach der Koordinate „1301 Alaskan Way, Seattle, WA 98101, US“. Das SDK gibt die Ergebnisse als GeocodingResponseOutput-Objekt zurück und schreibt sie in die Konsole. Die Ergebnisse werden in diesem Beispiel nach Konfidenzbewertung sortiert, und nur das erste zurückgegebene Ergebnis wird auf dem Bildschirm angezeigt. Weitere Informationen finden Sie unter GetGeocoding.
Führen Sie search.js mit Node.js aus:
node search.js
Umgekehrte Batch-Geocodierung
Die Suche in Azure Maps bietet auch eine Reihe von Batchabfragemethoden. Das folgende Beispiel veranschaulicht, wie die Methoden für die umgekehrte Batchsuche aufgerufen werden:
const batchItems = [
// This is an invalid query
{ coordinates: [2.294911, 148.858561] },
{
coordinates: [-122.34255, 47.6101],
},
{ coordinates: [-122.33817, 47.6155] },
];
const response = await client.path("/reverseGeocode:batch").post({
body: { batchItems },
});
In diesem Beispiel sind drei Koordinaten im batchItems des Anforderungstexts enthalten. Das erste Element ist ungültig. Ein Beispiel für die Behandlung des ungültigen Elements finden Sie unter Behandlung fehlerhafter Anforderungen.
Nachdem Sie die Antwort erhalten haben, können Sie sie protokollieren:
function logResponseBody(resBody) {
const { summary, batchItems } = resBody;
const { totalRequests, successfulRequests } = summary;
console.log(`${successfulRequests} out of ${totalRequests} requests are successful.`);
batchItems.forEach(({ response }, idx) => {
if (response.error) {
console.log(`Error in ${idx + 1} request: ${response.error.message}`);
} else {
console.log(`Results in ${idx + 1} request:`);
response.features.forEach((feature) => {
console.log(` ${feature.properties.address.freeformAddress}`);
});
}
});
}
Behandlung fehlerhafter Anforderungen
Sie behandeln fehlerhafte Anforderungen, indem Sie im Antwortbatchelement nach der error-Eigenschaft suchen. Sehen Sie sich die logResponseBody-Funktion unten im vollständigen Beispiel für die umgekehrte Batchsuche an.
Vervollständigtes Beispiel für die umgekehrte Batchsuche
Der vollständige Code für die umgekehrte Batch-Adresssuche:
const MapsSearch = require("@azure-rest/maps-search").default,
{ isUnexpected } = require("@azure-rest/maps-search");
const { AzureKeyCredential } = require("@azure/core-auth");
require("dotenv").config();
async function main() {
const credential = new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY);
const client = MapsSearch(credential);
const batchItems = [
// This is an invalid query
{ coordinates: [2.294911, 148.858561] },
{
coordinates: [-122.34255, 47.6101],
},
{ coordinates: [-122.33817, 47.6155] },
];
const response = await client.path("/reverseGeocode:batch").post({
body: { batchItems },
});
if (isUnexpected(response)) {
throw response.body.error;
}
logResponseBody(resumeResponse.body);
}
function logResponseBody(resBody) {
const { summary, batchItems } = resBody;
const { totalRequests, successfulRequests } = summary;
console.log(`${successfulRequests} out of ${totalRequests} requests are successful.`);
batchItems.forEach(({ response }, idx) => {
if (response.error) {
console.log(`Error in ${idx + 1} request: ${response.error.message}`);
} else {
console.log(`Results in ${idx + 1} request:`);
response.features.forEach((feature) => {
console.log(` ${feature.properties.address.freeformAddress}`);
});
}
});
}
main().catch(console.error);
Verwenden des V1 SDK
Wir arbeiten daran, alle V1-Features in V2 verfügbar zu machen; installieren Sie bei Bedarf bis dahin die folgenden V1 SDK-Pakete:
npm install @azure-rest/map-search-v1@npm:@azure-rest/map-search@^1.0.0
npm install @azure-rest/map-search-v2@npm:@azure-rest/map-search@^2.0.0
Anschließend können Sie die beiden Pakete importieren:
const MapsSearchV1 = require("@azure-rest/map-search-v1").default;
const MapsSearchV2 = require("@azure-rest/map-search-v2").default;
Im folgenden Beispiel wird das Erstellen einer Funktion veranschaulicht, die eine Adresse akzeptiert und nach POIs in der Umgebung sucht. Verwenden Sie das V2 SDK, um die Koordinaten der Adresse (/Geocode) abzurufen, und das V1 SDK, um POIs in der Umgebung zu suchen (/search/nearby).
const MapsSearchV1 = require("@azure-rest/map-search-v1").default;
const MapsSearchV2 = require("@azure-rest/map-search-v2").default;
const { AzureKeyCredential } = require("@azure/core-auth");
const { isUnexpected: isUnexpectedV1 } = require("@azure-rest/maps-search-v1");
const { isUnexpected: isUnexpectedV2 } = require("@azure-rest/maps-search-v2");
require("dotenv").config();
/** Initialize the MapsSearchClient */
const clientV1 = MapsSearchV1(new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY));
const clientV2 = MapsSearchV2(new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY));
async function searchNearby(address) {
/** Make a request to the geocoding API */
const geocodeResponse = await clientV2
.path("/geocode")
.get({ queryParameters: { query: address } });
/** Handle error response */
if (isUnexpectedV2(geocodeResponse)) {
throw geocodeResponse.body.error;
}
const [lon, lat] = geocodeResponse.body.features[0].geometry.coordinates;
/** Make a request to the search nearby API */
const nearByResponse = await clientV1.path("/search/nearby/{format}", "json").get({
queryParameters: { lat, lon },
});
/** Handle error response */
if (isUnexpectedV1(nearByResponse)) {
throw nearByResponse.body.error;
}
/** Log response body */
for(const results of nearByResponse.body.results) {
console.log(
`${result.poi ? result.poi.name + ":" : ""} ${result.address.freeformAddress}. (${
result.position.lat
}, ${result.position.lon})\n`
);
}
}
async function main(){
searchNearBy("15127 NE 24th Street, Redmond, WA 98052");
}
main().catch((err) => {
console.log(err);
})