Verwenden des Moduls „Indoor Maps“ von Azure Maps mit benutzerdefinierten Formatvorlagen (Vorschau)
Hinweis
Einstellung von Azure Maps Creator
Der Gebäudeplandienst Azure Maps Creator ist veraltet und wird am 30. September 2025 eingestellt. Weitere Informationen finden Sie unter Ankündigung zum Ende des Lebenszyklus von Azure Maps Creator.
Das Azure Maps Web-SDK umfasst das Modul Indoor Maps, mit dem Sie Gebäudepläne rendern können, die Sie in Azure Maps Creator-Diensten erstellt haben.
Wenn Sie einen Gebäudeplan mit Azure Maps Creator erstellen, werden Standardformatvorlagen angewendet. In Azure Maps Creator wird nun auch das Anpassen der Formatvorlagen für verschiedene Elemente Ihrer Gebäudepläne mithilfe der Formatvorlagen-REST-API oder des visuellen Formatvorlageneditors unterstützt.
Voraussetzungen
- Azure Maps-Konto
- Creator-Ressource in Azure Maps
- Abonnementschlüssel
- Ein Konfigurationsalias oder eine ID für Karten. Weitere Informationen finden Sie unter Konfiguration der API für Karten.
Sie benötigen die Kartenkonfiguration alias (oder mapConfigurationId), um Gebäudepläne mit benutzerdefinierten Formatvorlagen über das Modul „Indoor Maps“ von Azure Maps zu rendern.
Einbetten des Moduls „Gebäudepläne“
Sie können das Modul Azure Maps Indoor auf eine von zwei Arten installieren und einbetten.
Um die global gehostete Azure Content Delivery Network-Version des Moduls Azure Maps Indoor zu verwenden, verweisen Sie auf die folgenden script- und stylesheet-Referenzen in dem <head>-Element der HTML-Datei:
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.js"></script>
Alternativ können Sie das Modul Azure Maps Indoor herunterladen. Das Modul Azure Maps Indoor enthält eine Clientbibliothek für den Zugriff auf Azure Maps-Dienste. Die folgenden Schritte zeigen, wie das Modul Indoor in eine Webanwendung installiert und geladen wird.
Installieren Sie das aktuelle Paket azure-maps-indoor.
>npm install azure-maps-indoorImportieren Sie das Modul Azure Maps Indoor in eine Quelldatei:
import * as indoor from "azure-maps-indoor";Sie müssen auch das CSS-Stylesheet einbetten, damit verschiedene Steuerelemente ordnungsgemäß angezeigt werden können. Wenn Sie einen JavaScript-Bundler verwenden, um die Abhängigkeiten zu bündeln und Ihren Code zu verpacken, lesen Sie die Dokumentation Ihres Bundlers zur Vorgehensweise. Für webpack erfolgt dies in der Regel über eine Kombination von
style-loaderundcss-loader. Eine Dokumentation finden Sie unter style-loader.Installieren Sie zunächst style-loader und css-loader:
npm install --save-dev style-loader css-loaderImportieren Sie in Ihrer Quelldatei atlas-indoor.min.css:
import "azure-maps-indoor/dist/atlas-indoor.min.css";Fügen Sie dann dem Modulregelteil der webpack-Konfiguration Ladeprogramme hinzu:
module.exports = { module: { rules: [ { test: /\.css$/i, use: ["style-loader", "css-loader"] } ] } };Weitere Informationen finden Sie unter So verwenden Sie das npm-Paket für das Azure Maps-Kartensteuerelement.
Festlegen der Domäne und Instanziieren des Map-Objekts
Legen Sie die Kartendomäne mit einem Präfix fest, das dem Speicherort Ihrer Creator-Ressource entspricht (US oder EU), beispielsweise:
atlas.setDomain('us.atlas.microsoft.com');
Weitere Informationen finden Sie unter Geografischer Bereich des Azure Maps-Dienstes.
Als Nächstes instanziieren Sie ein Map-Objekt mit dem Kartenkonfigurationsobjekt, das auf die Eigenschaft alias oder mapConfigurationId Ihrer Kartenkonfiguration festgelegt ist, und setzen dann Ihre styleAPIVersion auf 2023-03-01-preview.
Das Kartenobjekt wird im nächsten Schritt verwendet, um das Indoor-Manager-Objekt zu instanziieren. Der folgende Code zeigt, wie Sie das Kartenobjekt mit mapConfiguration, styleAPIVersion und der festgelegten Kartendomäne instanziieren:
const subscriptionKey = "<Your Azure Maps Subscription Key>";
const region = "<Your Creator resource region: us or eu>"
const mapConfiguration = "<map configuration alias or ID>"
atlas.setDomain(`${region}.atlas.microsoft.com`);
const map = new atlas.Map("map-id", {
//use your facility's location
center: [-122.13315, 47.63637],
//or, you can use bounds: [# west, # south, # east, # north] and replace # with your Map bounds
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: subscriptionKey
},
zoom: 19,
mapConfiguration: mapConfiguration,
styleAPIVersion: '2023-03-01-preview'
});
Instanziieren des Indoor-Managers
Um die Formatvorlage der Kacheln für den Gebäudeplan zu laden, müssen Sie den Indoor-Manager instanziieren. Instanziieren Sie den Indoor-Manager, indem Sie das Kartenobjekt angeben. Ihr Code sollte wie der folgende JavaScript-Codeschnipsel aussehen:
const indoorManager = new atlas.indoor.IndoorManager(map, {
});
Indoor-Ebenenauswahl-Steuerelement
Mit dem Steuerelement Indoor-Ebenenauswahl können Sie die Ebene der gerenderten Karte ändern. Sie können das Steuerelement Indoor-Ebenenauswahl optional über den Indoor-Manager initialisieren. Hier sehen Sie den Code zum Initialisieren des Steuerelements für die Ebenenauswahl:
const levelControl = new atlas.control.LevelControl({ position: "top-right" });
indoorManager.setOptions({ levelControl });
Indoor-Ereignisse
Das Modul Azure Maps Indoor unterstützt Kartenobjektereignisse. Die Listener für Kartenobjektereignisse werden aufgerufen, wenn sich eine Ebene oder eine Einrichtung geändert hat. Wenn Sie Code ausführen möchten, wenn sich eine Ebene oder eine Anlage geändert hat, platzieren Sie den Code innerhalb des Ereignislisteners. Der folgende Code zeigt, wie Ereignislistener zum Kartenobjekt hinzugefügt werden können.
map.events.add("levelchanged", indoorManager, (eventData) => {
//code that you want to run after a level has been changed
console.log("The level has changed: ", eventData);
});
map.events.add("facilitychanged", indoorManager, (eventData) => {
//code that you want to run after a facility has been changed
console.log("The facility has changed: ", eventData);
});
Die eventData-Variable enthält Informationen über die Ebene oder Einrichtung, die eins der Ereignisse levelchanged oder facilitychanged aufgerufen hat. Wenn sich eine Ebene ändert, enthält das eventData-Objekt die facilityId, die neue levelNumber und andere Metadaten. Wenn sich ein Raum ändert, enthält das eventData-Objekt die neue facilityId, die neue levelNumber und andere Metadaten.
Beispiel: benutzerdefinierte Formatierung: Verwenden der Kartenkonfiguration im WebSDK (Vorschau)
Wenn Sie einen Gebäudeplan mit Azure Maps Creator erstellen, werden Standardformatvorlagen angewendet. Azure Maps Creator unterstützt nun auch das Anpassen Ihrer Formatvorlagen für Gebäudepläne. Weitere Informationen finden Sie unter Erstellen von benutzerdefinierten Formatvorlagen für Gebäudepläne. Creator bietet auch einen visuellen Formatvorlageneditor.
Folgen Sie der Anleitung im Artikel Erstellen benutzerdefinierter Formatvorlagen für Gebäudepläne, um Ihre benutzerdefinierten Formatvorlagen zu erstellen. Notieren Sie sich den Kartenkonfigurationsalias, nachdem Sie Ihre Änderungen gespeichert haben.
Verwenden Sie die Option Azure Content Delivery Network, um das Modul Azure Maps Indoor zu installieren.
Erstellen einer neuen HTML-Datei
Verweisen Sie im HTML-Header auf die JavaScript- und Stylesheet-Stile des Moduls Azure Maps Indoor.
Legen Sie die Kartendomäne mit einem Präfix fest, das einem Speicherort Ihrer Creator-Ressource entspricht:
atlas.setDomain('us.atlas.microsoft.com');, wenn Ihre Creator-Ressource in der US-Region erstellt wurde, oderatlas.setDomain('eu.atlas.microsoft.com');, wenn Ihre Creator-Ressource in der EU-Region erstellt wurde.Initialisieren Sie ein Kartenobjekt. Das Kartenobjekt unterstützt die folgenden Optionen:
-
Subscription keyist Ihr Azure Maps-Abonnementschlüssel. -
centerdefiniert einen Breiten- und Längengrad für den Mittelpunkt Ihres Gebäudeplans. Geben Sie einen Wert fürcenteran, wenn Sie keinen Wert fürboundsangeben möchten. Das Format sollte als „center: [-122.13315, 47.63637]“ angezeigt werden. -
boundsist die kleinste rechteckige Form, die die Kachelset-Kartendaten umschließt. Legen Sie einen Wert fürboundsfest, wenn Sie keinen Wert fürcenterfestlegen möchten. Sie können Ihre Kartenbegrenzungen ermitteln, indem Sie die Kachelsetlisten-API aufrufen. Die Kachelsetlisten-API gibtbboxzurück, das Sie analysieren undboundszuweisen können. Das Format sollte als „bounds: [# west, # south, # east, # north]“ angezeigt werden. -
mapConfiguration: die ID oder der Alias der Kartenkonfiguration. Diese definiert die benutzerdefinierten Formatvorlagen, die Sie auf der Karte anzeigen möchten. Verwenden Sie die Kartenkonfigurations-ID oder den Alias aus Schritt 1. -
styleermöglicht das Festlegen des anfänglichen Stils aus der angezeigten Kartenkonfiguration. Falls nicht festgelegt, wird die Standardkonfiguration der Stilzuordnungs-Kartenkonfiguration verwendet. -
zoomermöglicht es Ihnen, die minimalen und maximalen Zoomfaktoren für Ihre Karte anzugeben. -
styleAPIVersion: Durchlaufen von 2023-03-01-preview (erforderlich, während sich die benutzerdefinierte Formatierung in der Public Preview befindet)
-
Erstellen Sie als Nächstes das Modul Indoor-Manager mit dem Steuerelement Indoor-Ebenenauswahl, das als Teil der Indoor-Manager-Optionen instanziiert wurde.
Fügen Sie Ereignislistener des Kartenobjekts hinzu.
Tipp
Auf die Kartenkonfiguration wird mithilfe der mapConfigurationId oder des alias verwiesen. Jedes Mal, wenn Sie eine Kartenkonfiguration bearbeiten oder ändern, ändert sich ihre ID. Ihr Alias bleibt jedoch identisch. Es wird empfohlen, über ihren Alias in Ihren Anwendungen auf die Kartenkonfiguration zu verweisen. Weitere Informationen finden Sie in der Kartenkonfiguration im Artikel zu Konzepten.
Die Datei sollte nun in etwa wie die folgende HTML-Datei aussehen:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>Indoor Maps App</title>
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script src="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.js"></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map-id {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map-id"></div>
<script>
const subscriptionKey = "<Your Azure Maps Subscription Key>";
const mapConfig = "<Your map configuration id or alias>";
const region = "<Your Creator resource region: us or eu>"
atlas.setDomain(`${region}.atlas.microsoft.com`);
const map = new atlas.Map("map-id", {
//use your facility's location
center: [-122.13315, 47.63637],
//or, you can use bounds: [# west, # south, # east, # north] and replace # with your Map bounds
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: subscriptionKey
},
zoom: 19,
mapConfiguration: mapConfig,
styleAPIVersion: '2023-03-01-preview'
});
const levelControl = new atlas.control.LevelControl({
position: "top-right",
});
const indoorManager = new atlas.indoor.IndoorManager(map, {
levelControl: levelControl, //level picker
});
map.events.add("levelchanged", indoorManager, (eventData) => {
//put code that runs after a level has been changed
console.log("The level has changed:", eventData);
});
map.events.add("facilitychanged", indoorManager, (eventData) => {
//put code that runs after a facility has been changed
console.log("The facility has changed:", eventData);
});
</script>
</body>
</html>
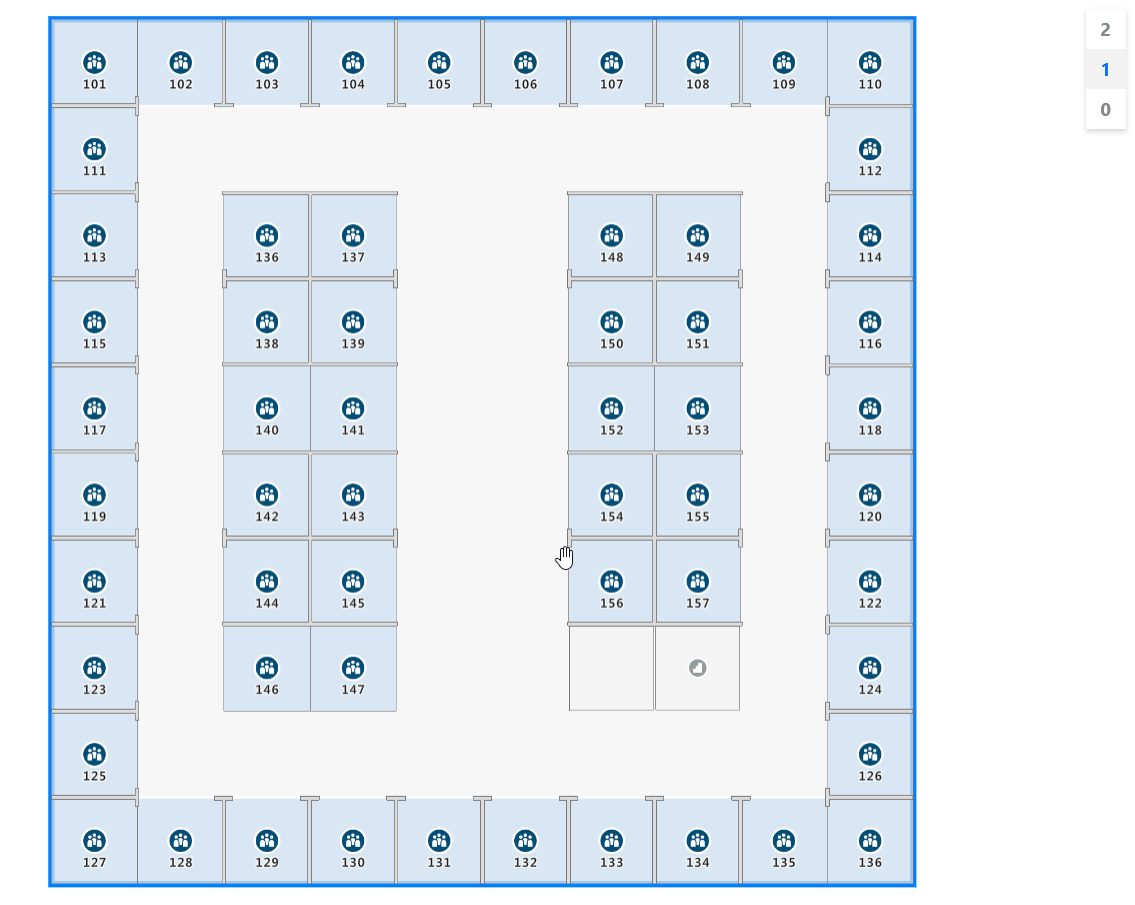
Um Ihren Gebäudeplan anzuzeigen, laden Sie ihn in einen Webbrowser. Es sollte wie im folgenden Bild aussehen. Wenn Sie auf die Funktion „Treppenhaus“ (stairwell) klicken, wird die Ebenenauswahl in der oberen rechten Ecke angezeigt.

Eine Livedemo eines Gebäudeplans mit verfügbarem Quellcode finden Sie unter Creator Indoor Maps in den [Azure Maps-Beispielen].
Nächste Schritte
Informieren Sie sich über die APIs, die mit dem Modul Azure Maps Indoor in Zusammenhang stehen:
Weitere Informationen zum Hinzufügen weiterer Daten zu Ihrer Karte: