Hinzufügen einer einfachen Datenschicht
Das Modul Spatial IO bietet die Klasse SimpleDataLayer. Diese Klasse vereinfacht das Rendern Features mit Stilen auf der Karte. Es kann sogar Datasets mit Stileigenschaften und Datasets mit gemischten Geometrietypen rendern. Die einfache Datenebene erreicht diese Funktionalität durch Umschließen mehrerer Renderingebenen und Verwenden von Stilausdrücken. Die Stilausdrücke suchen innerhalb dieser umschlossenen Ebenen nach gemeinsamen Stileigenschaften der Features. Die Funktionen atlas.io.read und atlas.io.write verwenden diese Eigenschaften, um Stile in einem unterstützten Dateiformat zu lesen und zu schreiben. Nach Hinzufügen der Eigenschaften zu einem unterstützten Dateiformat kann die Datei für verschiedene Zwecke verwendet werden. Die Datei kann zum Beispiel dazu genutzt werden, die Features mit Stilen auf der Karte anzuzeigen.
Zusätzlich zu den Stilfeatures bietet die SimpleDataLayer-Klasse ein integriertes Popupfeature mit einer Popupvorlage. Das Popup wird angezeigt, wenn ein Feature ausgewählt wird. Das standardmäßige Popupfeature kann nach Wunsch deaktiviert werden. Diese Ebene unterstützt auch Daten in Clustern. Wenn auf einen Cluster geklickt wird, wird der Cluster in der Karte vergrößert und in Einzelpunkte und Untercluster erweitert.
Die Klasse SimpleDataLayer ist für große Datasets mit vielen Geometrietypen und vielen auf die Features angewendeten Stilen vorgesehen. Wenn diese Klasse verwendet wird, fügt sie zusätzliche sechs Ebenen mit Stilausdrücken hinzu. Es gibt also Fälle, bei denen es effizienter ist, für das Rendering die Kernebenen zu verwenden. Verwenden Sie beispielsweise eine Kernebene, um mehrere Geometrietypen und einige Stile in einem Feature zu rendern.
Verwenden einer einfachen Datenebene
Die Klasse SimpleDataLayer wird wie die anderen Renderingebenen verwendet. Der folgende Code zeigt, wie eine einfache Datenebene in einer Karte verwendet wird:
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Add a simple data layer for rendering data.
var layer = new atlas.layer.SimpleDataLayer(datasource);
map.layers.add(layer);
Der folgende Codeausschnitt veranschaulicht die Verwendung einer einfachen Datenebene, die auf die Daten aus einer Onlinequelle verweist.
<script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.min.js"></script>
<script>
function InitMap() {
var map = new atlas.Map("myMap", {
center: [-73.967605, 40.780452],
zoom: 12,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: "subscriptionKey",
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add("ready", function () {
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Add a simple data layer for rendering data.
var layer = new atlas.layer.SimpleDataLayer(datasource);
map.layers.add(layer);
//Load an initial data set.
const dataSet = {
type: "FeatureCollection",
bbox: [0, 0, 0, 0],
features: [
{
type: "Feature",
geometry: {
type: "Point",
coordinates: [0, 0]
},
properties: {
color: "red"
}
}
]
};
loadDataSet(dataSet);
function loadDataSet(r) {
//Update the features in the data source.
datasource.setShapes(r);
//If bounding box information is known for data, set the map view to it.
if (r.bbox) {
map.setCamera({
bounds: r.bbox,
padding: 50
});
}
}
});
}
</script>
Nachdem Sie der Datenquelle Features hinzugefügt haben, ermittelt die einfache Datenebene, wie diese am besten gerendert werden können. Stile für einzelne Features können im Feature als Eigenschaften festgelegt werden.
Der obige Beispielcode enthält ein GeoJSON-Punktfeature mit der Eigenschaft color, die auf red festgelegt ist.
Dieser Beispielcode rendert das Punktfeature mithilfe der einfachen Datenebene und wird wie folgt angezeigt:

Hinweis
Beachten Sie, dass die Koordinaten bei der Initialisierung der Karte festgelegt wurden:
center: [-73.967605, 40.780452]
Sie werden durch den Wert aus der Datenquelle überschrieben:
"coordinates": [0, 0]
Die tatsächliche Leistungsfähigkeit der einfachen Datenebene kommt in folgenden Fällen zum Tragen:
- Es gibt mehrere verschiedene Typen von Features in einer Datenquelle oder
- Für Features in dem Dataset sind mehrere Stileigenschaften individuell festgelegt oder
- Sie nicht sicher sind, was das Dataset genau enthält.
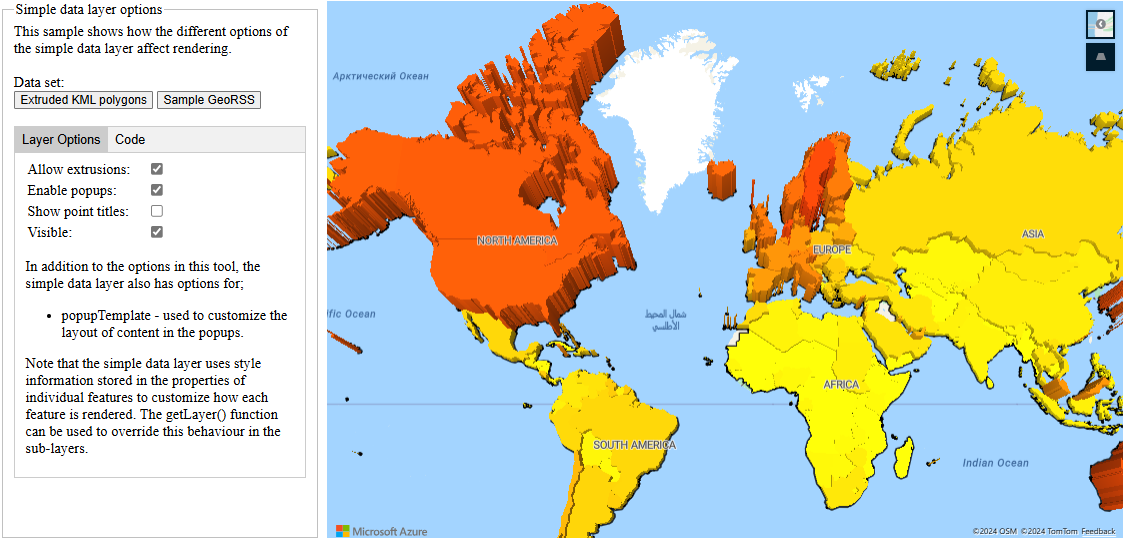
Beim Analysieren von XML-Datenfeeds sind Ihnen möglicherweise die genauen Stile und Geometrietypen der Features nicht bekannt. Im Beispiel Optionen für die einfache Datenebene wird die Leistungsfähigkeit der einfachen Datenebene veranschaulicht, indem die Merkmale einer KML-Datei gerendert werden. Außerdem werden verschiedene Optionen veranschaulicht, die die Klasse mit der einfachen Datenebene bereitstellt. Den Quellcode für dieses Beispiel finden Sie auf GitHub in den Azure Maps-Codebeispielen unter Simple data layer options.html.

Hinweis
Diese einfache Datenebene verwendet die Klasse Popupvorlagen, um KML-Ballons oder Funktionseigenschaften als Tabelle anzuzeigen. Standardmäßig werden alle im Popup gerenderten Inhalte aus Sicherheitsgründen in einer Sandbox innerhalb eines iframes ausgeführt. Es gibt jedoch Einschränkungen:
- Die gesamte Funktionalität von Skripts, Formularen, der Zeigersperre und der oberen Navigationsleiste ist deaktiviert. Das Öffnen von ausgewählten Links auf einer neuen Registerkarte ist zugelassen.
- Ältere Browser, die den
srcdoc-Parameter in iframes nicht unterstützen, werden auf das Rendern einer kleinen Menge von Inhalten eingeschränkt.
Wenn Sie die in die Popups geladenen Daten als vertrauenswürdig einstufen und diesen in Popups geladenen Skripts möglicherweise den Zugriff auf Ihre Anwendung gestatten möchten, können Sie dies deaktivieren, indem Sie die Option sandboxContent der Popupvorlagen auf „false“ festlegen.
Standardmäßig unterstützte Stileigenschaften
Wie bereits erwähnt, umschließt die einfache Datenebene mehrere der Kernebenen für das Rendering: Blase, Symbol, Linie, Polygon und extrudiertes Polygon. Anschließend sucht sie anhand von Ausdrücken in einzelnen Features nach gültigen Stileigenschaften.
Azure Maps- und GitHub-Stileigenschaften sind die beiden wichtigsten Gruppen unterstützter Eigenschaftsnamen. Die meisten Eigenschaftsnamen der verschiedenen Azure Maps-Ebenenoptionen werden als Stileigenschaften von Features auf der einfachen Datenebene unterstützt. Ausdrücke wurden einigen Ebenenoptionen hinzugefügt, um Stileigenschaftsnamen zu unterstützen, die auf GitHub häufig verwendet werden. Diese Eigenschaftsnamen werden von der GitHub-Unterstützung von GeoJSON-Karten definiert und zur Formatierung von GeoJSON-Dateien verwendet, die auf der Plattform gespeichert und gerendert werden. Alle GitHub-Stileigenschaften mit Ausnahme der marker-symbol-Stileigenschaften werden auf der einfachen Datenebene unterstützt.
Wenn der Reader auf eine weniger verbreitete Stileigenschaft stößt, konvertiert er sie in die naheliegendste Azure Maps-Stileigenschaft. Zusätzlich können die Standardstilausdrücke überschrieben werden, indem die getLayers-Funktion der einfachen Datenebene verwendet und die Optionen für beliebige der Ebenen aktualisiert werden.
Die folgenden Abschnitte enthalten Einzelheiten zu den Standardstileigenschaften, die von der einfachen Datenebene unterstützt werden. Die Reihenfolge der unterstützten Eigenschaftsnamen ist gleichzeitig die Priorität der Eigenschaft. Wenn zwei Stileigenschaften für die gleiche Ebenenoption definiert sind, hat die erste in der Liste höhere Priorität. Farben können ein beliebiger CSS3-Farbwert sein. HEX, RGB, RGBA, HSL, HSLA oder ein benannter Farbwert.
Stileigenschaften auf der Blasenebene
Wenn ein Feature Point oder MultiPoint ist und es keine image-Eigenschaft hat, die als benutzerdefiniertes Symbol verwendet werden kann, um den Punkt als Symbol zu rendern, wird das Feature als BubbleLayer gerendert.
| Ebenenoption | Unterstützte Eigenschaftsnamen | Standardwert |
|---|---|---|
color |
color, marker-color |
'#1A73AA' |
radius |
size1, marker-size2, scale1 |
8 |
strokeColor |
strokeColor, stroke |
'#FFFFFF' |
[1] Die Werte size und scale gelten als Skalarwerte und werden mit 8 multipliziert.
[2] Wenn die GitHub-Option marker-size angegeben wird, werden die folgenden Werte für den Radius verwendet.
| Markergröße | Radius |
|---|---|
small |
6 |
medium |
8 |
large |
12 |
Cluster werden auch mithilfe der Blasenebene gerendert. Standardmäßig ist der Radius eines Clusters auf 16 festgelegt. Die Farbe des Clusters hängt von der Anzahl der Punkte im Cluster ab, wie in der folgenden Tabelle definiert:
| Anzahl der Punkte | Color |
|---|---|
| >= 100 | red |
| >= 10 | yellow |
| < 10 | green |
Stileigenschaften von Symbolen
Wenn ein Feature Point oder MultiPoint ist und es eine image-Eigenschaft hat, die als benutzerdefiniertes Symbol verwendet werden kann, um den Punkt als Symbol zu rendern, wird das Feature als SymbolLayer gerendert.
| Ebenenoption | Unterstützte Eigenschaftsnamen | Standardwert |
|---|---|---|
image |
image |
none |
size |
size, marker-size1 |
1 |
rotation |
rotation |
0 |
offset |
offset |
[0, 0] |
anchor |
anchor |
'bottom' |
[1] Wenn die GitHub-Option marker-size angegeben wird, werden die folgenden Werte für die Symbolgrößenoption verwendet.
| Markergröße | Symbolgröße |
|---|---|
small |
0.5 |
medium |
1 |
large |
2 |
Wenn es sich beim Punktfeature um einen Cluster handelt, wird die point_count_abbreviated-Eigenschaft als Textbeschriftung gerendert. Es wird kein Bild gerendert.
Linienstileigenschaften
Wenn das Feature LineString, MultiLineString, Polygon oder MultiPolygon ist, wird es mit LineLayer gerendert.
| Ebenenoption | Unterstützte Eigenschaftsnamen | Standardwert |
|---|---|---|
strokeColor |
strokeColor, stroke |
'#1E90FF' |
strokeWidth |
strokeWidth, stroke-width, stroke-thickness |
3 |
strokeOpacity |
strokeOpacity, stroke-opacity |
1 |
Polygonstileigenschaften
Wenn das Feature Polygon oder MultiPolygon ist und es entweder keine height-Eigenschaft hat oder die height-Eigenschaft null ist, wird das Feature mit PolygonLayer gerendert.
| Ebenenoption | Unterstützte Eigenschaftsnamen | Standardwert |
|---|---|---|
fillColor |
fillColor, fill |
'#1E90FF' |
fillOpacity |
fillOpacity, 'fill-opacity |
0.5 |
Stileigenschaften extrudierter Polygone
Wenn das Feature Polygon oder MultiPolygon ist und eine height-Eigenschaft mit einem Wert größer als 0 hat, wird das Feature mit PolygonExtrusionLayer gerendert.
| Ebenenoption | Unterstützte Eigenschaftsnamen | Standardwert |
|---|---|---|
base |
base |
0 |
fillColor |
fillColor, fill |
'#1E90FF' |
height |
height |
0 |
Nächste Schritte
Erfahren Sie mehr zu den in diesem Artikel verwendeten Klassen und Methoden:
In den folgenden Artikeln finden Sie weitere Codebeispiele, die Sie Ihren Karten hinzufügen können: