Tutorial: Laden von GeoJSON-Daten in das Android SDK für Azure Maps
In diesem Tutorial wird Schritt für Schritt beschrieben, wie Sie eine GeoJSON-Datei mit Standortdaten in das Android SDK für Azure Maps importieren. In diesem Tutorial lernen Sie Folgendes:
- Hinzufügen von Azure Maps zu einer Android-Anwendung
- Erstellen einer Datenquelle und Laden in eine GeoJSON-Datei aus einer lokalen Datei oder dem Web
- Anzeigen der Daten in der Karte
- Interagieren mit den Daten in den Karten, um sich die dazugehörigen Details anzeigen zu lassen
Hinweis
Auslauf des Azure Maps Android SDK
Das Azure Maps Native SDK für Android ist jetzt veraltet und wird am 31.03.2025 eingestellt. Um Dienstunterbrechungen zu vermeiden, migrieren Sie bis zum 31.03.2025 zum Azure Maps Web SDK. Weitere Informationen finden Sie im Migrationshandbuch zum Azure Maps iOS SDK.
Voraussetzungen
- Schließen Sie den Schnellstart: Erstellen einer Android-App ab. In diesem Tutorial wird der Code erweitert, der in dieser Schnellstartanleitung verwendet wurde.
- Laden Sie die GeoJSON-Datei mit den Point of Interest-Beispielen herunter.
Importieren von GeoJSON-Daten aus dem Web oder einem Ressourcenordner
Bei den meisten GeoJSON-Dateien sind alle Daten mit einem FeatureCollection-Element umschlossen. Dieses Szenario bedeutet Folgendes: Wenn die GeoJSON-Dateien als Zeichenfolge in die Anwendung geladen werden, können sie an die statische fromJson-Methode der Featuresammlung übergeben werden. Diese Methode deserialisiert die Zeichenfolge in ein FeatureCollection-GeoJSON-Objekt, das der Karte hinzugefügt werden kann.
In den folgenden Schritten wird veranschaulicht, wie Sie eine GeoJSON-Datei in die Anwendung importieren und als FeatureCollection-GeoJSON-Objekt deserialisieren.
- Schließen Sie den Schnellstart: Erstellen einer Android-App ab, da die folgenden Schritte auf dieser Anwendung aufbauen.
- Klicken Sie im Projektbereich von Android Studio mit der rechten Maustaste auf den Ordner app, und navigieren Sie zu
New > Folder > Assets Folder. - Ziehen Sie die GeoJSON-Datei mit den Point of Interest-Beispielen in den Ressourcenordner.
- Öffnen Sie die Datei MainActivity.java, und fügen Sie im Rückruf für das Ereignis
mapControl.onReadyinnerhalb deronCreate-Methode den folgenden Code hinzu. Dieser Code lädt die Datei SamplePoiDataSet.json aus dem Ordner „assets“ mithilfe derimportDataFromUrl-Methode in eine Datenquelle und fügt sie dann der Karte hinzu.
//Create a data source and add it to the map.
DataSource source = new DataSource();
//Import the geojson data and add it to the data source.
source.importDataFromUrl("asset://SamplePoiDataSet.json");
//Add data source to the map.
map.sources.add(source);
- Öffnen Sie die Datei MainActivity.kt, und fügen Sie im Rückruf für das Ereignis
mapControl.onReadyinnerhalb deronCreate-Methode den folgenden Code hinzu. Dieser Code lädt die Datei SamplePoiDataSet.json aus dem Ordner „assets“ mithilfe derimportDataFromUrl-Methode in eine Datenquelle und fügt sie dann der Karte hinzu.
//Create a data source and add it to the map.
DataSource source = new DataSource();
//Import the geojson data and add it to the data source.
source.importDataFromUrl("asset://SamplePoiDataSet.json");
//Add data source to the map.
map.sources.add(source);
- Wenn Sie den Code zum Laden der GeoJSON-Daten als Datenquelle verwenden, müssen Sie nun angeben, wie diese Daten in der Karte angezeigt werden sollen. Es gibt mehrere unterschiedliche Renderingebenen für Punktdaten. Blasenebenen, Symbolebenen und Wärmebildebenen werden am häufigsten verwendet. Fügen Sie den folgenden Code, mit dem die Daten auf einer Blasenebene im Rückruf für das Ereignis
mapControl.onReadygerendert werden, nach dem Code für den Datenimport hinzu.
//Create a layer and add it to the map.
BubbleLayer layer = new BubbleLayer(source);
map.layers.add(layer);
//Create a layer and add it to the map.
val layer = new BubbleLayer(source)
map.layers.add(layer)
- Klicken Sie im Projektbereich von Android Studio mit der rechten Maustaste auf den Ordner layout unter dem
app > res > layout-Pfad und navigieren Sie zuNew > File. Erstellen Sie eine neue Datei mit dem Namen popup_text.xml. - Öffnen Sie die Datei popup_text.xml. Wenn die Datei in einer Designeransicht geöffnet wird, klicken Sie mit der rechten Maustaste auf den Bildschirm, und wählen Sie Zu XML wechseln aus. Kopieren Sie den folgenden XML-Code und fügen Sie ihn in diese Datei ein. Dieser XML-Code erstellt ein einfaches Layout, das in einem Popup verwendet werden kann und eine Textansicht enthält.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="vertical"
android:background="#ffffff"
android:layout_margin="8dp"
android:padding="10dp"
android:layout_height="match_parent">
<TextView
android:id="@+id/message"
android:layout_width="wrap_content"
android:text=""
android:textSize="18dp"
android:textColor="#222"
android:layout_height="wrap_content"
android:width="200dp"/>
</RelativeLayout>
- Wechseln Sie zurück zur Datei MainActivity.java und fügen Sie nach dem Code für die Blasenebene den folgenden Code ein, mit dem ein wiederverwendbares Popup erstellt wird.
//Create a popup and add it to the map.
Popup popup = new Popup();
map.popups.add(popup);
//Close it initially.
popup.close();
- Wechseln Sie zurück zur Datei MainActivity.kt und fügen Sie nach dem Code für die Blasenebene den folgenden Code ein, mit dem ein wiederverwendbares Popup erstellt wird.
//Create a popup and add it to the map.
val popup = Popup()
map.popups.add(popup)
//Close it initially.
popup.close()
- Fügen Sie den folgenden Code ein, um ein
click-Ereignis der Blasenebene anzufügen. Wenn eine Blase in der Blasenebene angeklickt wird, wird das Ereignis ausgelöst, das zuerst einige Details aus den Eigenschaften des ausgewählten Features abruft. Danach erstellt es eine Ansicht mithilfe der Layoutdatei popup_text.xml, übergibt sie als Inhalt an das Popup und zeigt das Popup dann an der Position der jeweiligen Features an.
//Add a click event to the layer.
map.events.add((OnFeatureClick)(feature) -> {
//Get the first feature and it's properties.
Feature f = feature.get(0);
JsonObject props = f.properties();
//Retrieve the custom layout for the popup.
View customView = LayoutInflater.from(this).inflate(R.layout.popup_text, null);
//Display the name and entity type information of the feature into the text view of the popup layout.
TextView tv = customView.findViewById(R.id.message);
tv.setText("%s\n%s",
f.getStringProperty("Name"),
f.getStringProperty("EntityType")
);
//Get the position of the clicked feature.
Position pos = MapMath.getPosition((Point)f.geometry());
//Set the options on the popup.
popup.setOptions(
//Set the popups position.
position(pos),
//Set the anchor point of the popup content.
anchor(AnchorType.BOTTOM),
//Set the content of the popup.
content(customView)
);
//Open the popup.
popup.open();
//Return a boolean indicating if event should be consumed or continue to bubble up.
return false;
}, layer);
//Add a click event to the layer.
map.events.add(OnFeatureClick { feature: List<Feature> ->
//Get the first feature and it's properties.
val f = feature[0]
val props = f.properties()
//Retrieve the custom layout for the popup.
val customView: View = LayoutInflater.from(this).inflate(R.layout.popup_text, null)
//Display the name and entity type information of the feature into the text view of the popup layout.
val tv = customView.findViewById<TextView>(R.id.message)
tv.text = String.format(
"%s\n%s",
f.getStringProperty("Name"),
f.getStringProperty("EntityType")
)
//Get the position of the clicked feature.
val pos = MapMath.getPosition(f.geometry() as Point?)
//Set the options on the popup.
popup.setOptions( //Set the popups position.
position(pos), //Set the anchor point of the popup content.
anchor(AnchorType.BOTTOM), //Set the content of the popup.
content(customView)
)
//Open the popup.
popup.open()
//Return a boolean indicating if event should be consumed or continue to bubble up.
false
} as OnFeatureClick, layer)
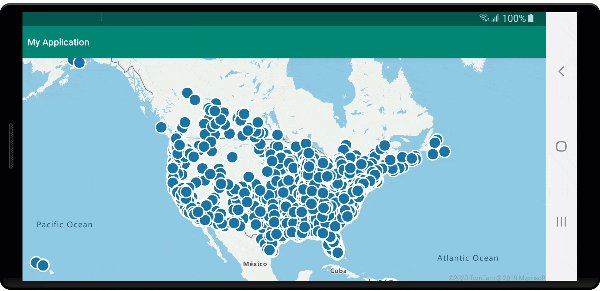
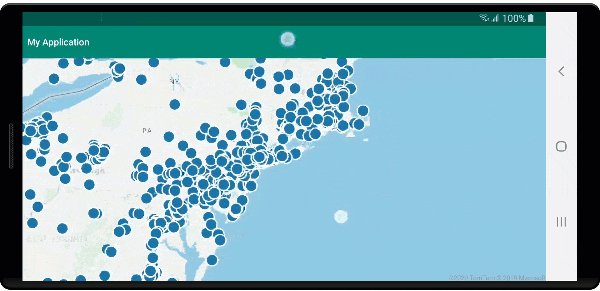
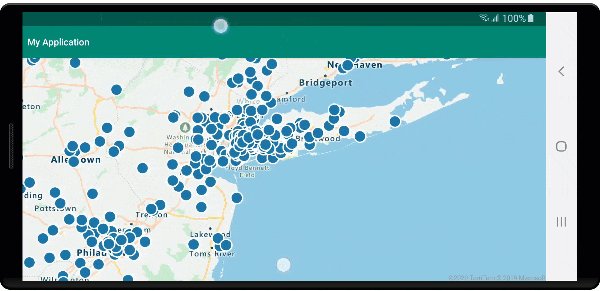
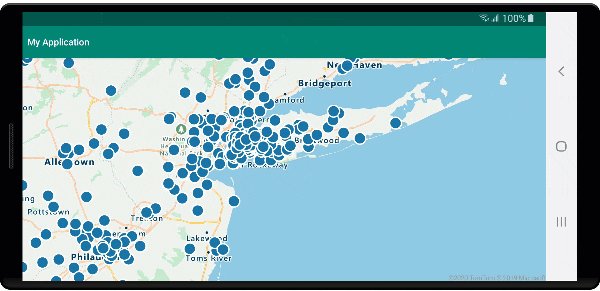
Führen Sie die Anwendung aus. Es wird eine Karte angezeigt, die überlagernde Blasen für die einzelnen Standorte der GeoJSON-Datei enthält. Wenn Sie auf eine Blase tippen, wird ein Popup mit dem Namen und dem Entitätstyp des ausgewählten Features angezeigt.

Bereinigen von Ressourcen
Führen Sie die folgenden Schritte aus, um die Ressourcen dieses Tutorials zu bereinigen:
- Schließen Sie Android Studio, und löschen Sie die von Ihnen erstellte Anwendung.
- Falls Sie die Anwendung auf einem externen Gerät getestet haben, sollten Sie die Anwendung auf diesem Gerät deinstallieren.
Nächste Schritte
Weitere Codebeispiele und eine Benutzeroberfläche für das interaktive Codieren: