Renderer für zusammengesetzte Balken
Mit Azure Workbooks können Daten mithilfe des zusammengesetzten Balkens gerendert werden. Dieser Balken besteht aus mehreren Teilbalken.
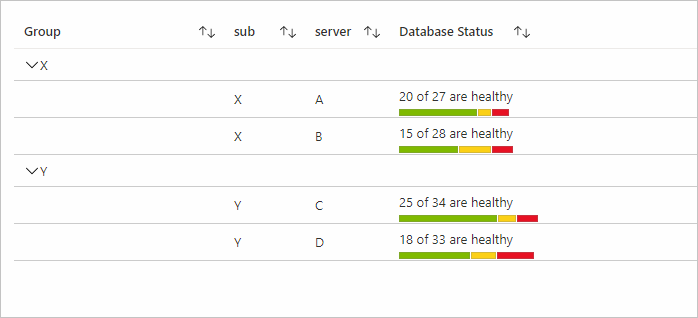
Die folgende Abbildung zeigt den zusammengesetzten Balken für den Datenbankstatus. Er zeigt, wie viele Server online, offline und im Wiederherstellungszustand sind.
Der Renderer für zusammengesetzte Balken wird für Raster-, Kachel- und Diagrammvisualisierungen unterstützt.
Hinzufügen des Renderers für zusammengesetzte Balken
Versetzen Sie die Arbeitsmappe in den Bearbeitungsmodus, indem Sie Bearbeiten auswählen.
Wählen Sie Hinzufügen>Abfrage hinzufügen aus.
Legen Sie die Datenquelle auf
JSONund die Visualisierung aufGridfest.Fügen Sie die folgenden JSON-Daten hinzu:
[ {"sub":"X", "server": "A", "online": 20, "recovering": 3, "offline": 4, "total": 27}, {"sub":"X", "server": "B", "online": 15, "recovering": 8, "offline": 5, "total": 28}, {"sub":"Y", "server": "C", "online": 25, "recovering": 4, "offline": 5, "total": 34}, {"sub":"Y", "server": "D", "online": 18, "recovering": 6, "offline": 9, "total": 33} ]Ausführen der Abfrage
Wählen Sie Spalteneinstellungen aus, um den Bereich mit Einstellungen zu öffnen.
Wählen Sie unter Spalten die Option
totalaus. Wählen Sie für Spaltenrenderer die OptionComposite Baraus.Legen Sie unter Einstellungen für zusammengesetzte Balken die folgenden Einstellungen fest:
Spaltenname Color online Grün Wiederherstellen Gelb Offline Rot (hell) Geben Sie für Bezeichnung die Option
["online"] of ["total"] are healthyein.In den Spalteneinstellungen für online, offline und Wiederherstellung können Sie den Säulenrenderer auf
Hiddenfestlegen (optional).Wählen Sie die Registerkarte Bezeichnungen aus, und aktualisieren Sie die Bezeichnung für die Gesamtspalte mit
Database Status(optional).Wählen Sie Übernehmen.
Die Einstellungen für zusammengesetzte Balken sehen wie im folgenden Screenshot aus:
Der zusammengesetzte Balken mit den obigen Einstellungen:
Einstellungen für zusammengesetzte Balken
Wählen Sie den Spaltennamen und die zugehörige Farbe aus, um die Spalte in dieser Farbe als Teil eines zusammengesetzten Balkens zu rendern. Sie können Zeilen nach oben und unten einfügen, löschen und verschieben.
Bezeichnung
Die Bezeichnung des zusammengesetzten Balkens wird am oberen Rand des zusammengesetzten Balkens angezeigt. Sie können eine Mischung aus statischem Text, Spalten und Parametern verwenden. Wenn die Bezeichnung leer ist, wird der Wert der aktuellen Spalten als Bezeichnung angezeigt. Wenn das Feld Bezeichnung wie im vorherigen Beispiel leer gelassen wird, wird der Wert der gesamten Spalten angezeigt.
Beziehen Sie sich auf Spalten mit ["columnName"].
Beziehen Sie sich auf Parameter mit {paramName}.
Sowohl bei Spalten- als auch Parameternamen wird die Groß-/Kleinschreibung beachtet. Sie können Bezeichnungen auch zu einem Link machen, indem Sie Dieses Element zu einem Link machen auswählen und dann Linkeinstellungen hinzufügen.
Aggregation
Aggregationen sind für „Struktur/Gruppieren nach“-Visualisierungen nützlich. Die Daten für eine Spalte für die Gruppenzeile werden durch den Aggregationssatz für diese Spalte festgelegt. Drei Arten von Aggregationen sind für zusammengesetzte Balken anwendbar : „Keine“, „Summe“ und „Erben“.
So fügen Sie „Gruppieren nach“-Einstellungen hinzu:
- Wechseln Sie in den Spalteneinstellungen zu der Spalte, der Sie Einstellungen hinzufügen möchten.
- Wählen Sie in „Struktur/Gruppieren nach“-Einstellungen unter Strukturtyp die Option Gruppieren nach aus.
- Wählen Sie das Feld aus, nach dem Sie gruppieren möchten.

Keine
Die Einstellung Keine für Aggregation bedeutet, dass für diese Spalte keine Ergebnisse für die Gruppenzeilen angezeigt werden.
Sum
Wenn Aggregation als Summe festgelegt wird, zeigt die Spalte in der Gruppenzeile den zusammengesetzten Balken unter Verwendung der Summe der zum Rendern verwendeten Spalten an. In der Bezeichnung wird auch die Summe der Spalten verwendet, auf die damit verwiesen wird.
Im folgenden Beispiel ist für online, offline und Wiederherstellen die maximale Aggregation festgelegt, und die Aggregation für die Gesamtspalte ist die Summe.
Erben
Wenn Aggregation als Erben festgelegt wird, zeigt die Spalte in der Gruppenzeile den zusammengesetzten Balken unter Verwendung der vom Benutzer für die zum Rendern verwendeten Spalten festgelegte Aggregation an. In den in der Bezeichnung verwendeten Spalten wird auch die vom Benutzer festgelegte Aggregation verwendet. Wenn der aktuelle Säulenrenderer ein zusammengesetzter Balken ist und in der Bezeichnung darauf verwiesen wird (wie Gesamt im obigen Beispiel), wird Summe als Aggregation für diese Spalte verwendet.
Im folgenden Beispiel ist für online, offline und Wiederherstellen die maximale Aggregation festgelegt, und die Aggregation für die Gesamtspalte ist die Erben.
Sortieren
Bei Rastervisualisierungen funktioniert das Sortieren der Zeilen für die Spalte mit dem Renderer für zusammengesetzte Balken auf Basis des Werts, der die Summe der Spalten ist, die zum dynamischen Rendern des Computers des zusammengesetzten Balkens verwendet werden. In den vorherigen Beispielen ist der für die Sortierung verwendete Wert die Summe der Online-, Wiederherstellungs- und Offlinespalten für die jeweilige Zeile.
Kachelvisualisierungen
So erstellen Sie einen Renderer für zusammengesetzte Balken für eine Kachelvisualisierung:
- Wählen Sie Hinzufügen>Abfrage hinzufügen aus.
- Ändern Sie die Datenquelle in
JSON. Geben Sie die Daten aus dem vorherigen Beispiel ein. - Ändern Sie Visualisierung in
Tiles. - Ausführen der Abfrage
- Wählen Sie Kacheleinstellungen aus.
- Wählen Sie unter Kachelfelder die Option Links aus.
- Legen Sie in Feldeinstellungen die folgenden Einstellungen fest:
- Spalte verwenden:
server - Säulenrenderer:
Text
- Spalte verwenden:
- Wählen Sie unter Kachelfelder die Option Unten aus.
- Legen Sie in Feldeinstellungen die folgenden Einstellungen fest:
Spalte verwenden:
totalSäulenrenderer:
Composite BarLegen Sie unter Einstellungen für zusammengesetzte Balken die folgenden Einstellungen fest:
Spaltenname Color online Grün Wiederherstellen Gelb Offline Rot (hell) Geben Sie für Bezeichnung die Option
["online"] of ["total"] are healthyein.
- Klicken Sie auf Übernehmen.
Kacheleinstellungen für zusammengesetzte Balken:
Die Kachelansicht mit zusammengesetzten Balken mit den obigen Einstellungen sieht wie folgt aus:
Graphvisualisierungen
So erstellen Sie einen Renderer für zusammengesetzte Balken für die Visualisierung von Graphen (Typ Hive-Cluster):
- Wählen Sie Hinzufügen>Abfrage hinzufügen aus.
- Ändern Sie die Datenquelle in
JSON. Geben Sie die Daten aus dem vorherigen Beispiel ein. - Ändern Sie Visualisierung in
Graphs. - Ausführen der Abfrage
- Wählen Sie Grapheinstellungen aus.
- Wählen Sie in Knotenformateinstellungen die Option Mitteninhalt aus.
- Legen Sie in Feldeinstellungen die folgenden Einstellungen fest:
Spalte verwenden:
totalSäulenrenderer:
Composite BarLegen Sie unter Einstellungen für zusammengesetzte Balken die folgenden Einstellungen fest:
Spaltenname Color online Grün Wiederherstellen Gelb Offline Rot (hell) Geben Sie für Bezeichnung die Option
["online"] of ["total"] are healthyein.
- Legen Sie in Layouteinstellungen die folgenden Einstellungen fest:
- Graphtyp:
Hive Clusters - Knoten-ID:
server - Feld „Gruppieren nach“:
None - Knotengröße:
100 - Abstand zwischen Hexagonen:
5 - Färbungstyp:
None
- Graphtyp:
- Klicken Sie auf Übernehmen.
Grapheinstellungen für zusammengesetzte Balken:
Die Graphansicht mit zusammengesetzten Balken mit den obigen Einstellungen sieht wie folgt aus: