Erstellen von Bicep-Dateien mit Visual Studio Code
In diesem Artikel erfahren Sie, wie Sie Visual Studio Code zum Erstellen von Bicep-Dateien verwenden.
Installieren von Visual Studio Code
Informationen zum Einrichten Ihrer Umgebung für die Bicep-Entwicklung finden Sie unter Installieren von Bicep-Tools. Nach Abschluss dieser Schritte sind Visual Studio Code und die Bicep-Erweiterung installiert. Außerdem müssen Sie die neueste Version der Azure CLI oder das neueste Azure PowerShell-Modul besitzen.
Bicep-Befehle
Visual Studio Code verfügt über mehrere Bicep-Befehle.
Öffnen oder erstellen Sie eine Bicep-Datei in Visual Studio Code, wählen Sie das Menü Ansicht und dann Befehlspalette aus. Sie können auch F1 oder die Tastenkombination STRG+UMSCHALT+P verwenden, um die Befehlspalette aufzurufen. Geben Sie Bicep ein, um die Bicep-Befehle aufzulisten.

Folgende Befehle sind verfügbar:
- Vorlage zum Erstellen von Azure Resource Manager (ARM)
- Erstellen einer Parameterdatei
- Erstellen einer Bicep-Konfigurationsdatei
- Dekompilieren in Bicep
- Bereitstellen einer Bicep-Datei
- Generieren der Parameterdatei
- Importieren des Azure Kubernetes-Manifests (EXPERIMENTELL)
- Ressource einfügen
- Öffnen der Bicep-Schnellansicht
- Öffnen von Bicep-Visualizer auf der Seite
- Einfügen von JSON als Bicep
- Bicep-Module wiederherstellen (erzwingen)
- Anzeigen des Bereitstellungsbereichs
- Anzeigen des Bereitstellungsbereichs an der Seite
Diese Befehle werden auch im Kontextmenü angezeigt, wenn Sie mit der rechten Maustaste auf eine Bicep-Datei klicken:

Und wenn Sie mit der rechten Maustaste auf eine JSON-Datei klicken:

Weitere Informationen zu den Befehlen in diesem Artikel finden Sie unter Bicep CLI-Befehle.
Befehl zum Erstellen einer ARM-Vorlage
Der build -Befehl konvertiert eine Bicep-Datei in eine JSON ARM-Vorlage. Die neue Vorlage wird im selben Ordner mit demselben Dateinamen gespeichert. Besteht bereits eine Datei mit dem gleichen Dateinamen, wird sie überschrieben. Ein Beispiel und weitere Informationen finden Sie unter Build.
Befehl zum Erstellen einer Parameterdatei
Der Befehl build-params konvertiert eine Bicep-Parameterdatei in eine JSON-Parameterdatei. Die neue Parameterdatei wird im selben Ordner mit demselben Dateinamen gespeichert. Besteht bereits eine Datei mit dem gleichen Dateinamen, wird sie überschrieben. Ein Beispiel finden Sie unter build-params.
Befehl zum Erstellen einer Bicep-Konfigurationsdatei
Die bicepconfig.json -Datei ist eine Bicep-Konfigurationsdatei, die Ihre Bicep-Entwicklungsumgebung anpassen kann. Sie können bicepconfig.json mehreren Verzeichnissen hinzufügen; die Konfigurationsdatei, die der Bicep-Datei in der Verzeichnishierarchie am nächsten kommt, wird verwendet. Wenn Sie Bicep-Konfigurationsdatei erstellen in Visual Studio Code auswählen, öffnet die Erweiterung ein Dialogfeld, in dem Sie einen Ordner auswählen können. Der Standardordner ist der Ort, an dem Sie die Bicep-Datei speichern. Wenn im Ordner bereits eine bicepconfig.json -Datei vorhanden ist, können Sie die vorhandene Datei überschreiben.
So erstellen Sie eine Bicep-Konfigurationsdatei
- Öffnen Sie Visual Studio Code.
- Wählen Sie im Menü Ansicht die Option Befehlspalette aus (oder drücken Sie STRG/BEFEHL+UMSCHALT+P), und wählen Sie dann Bicep: Bicep-Konfigurationsdatei erstellen aus.
- Wählen Sie das Dateiverzeichnis aus, in dem Sie die Datei ablegen möchten.
- Speichern Sie die Konfigurationsdatei, wenn Sie fertig sind.
Befehl zum Dekompilieren in Bicep
Dieser decompile -Befehl dekompiliert eine JSON ARM-Vorlage in eine Bicep-Datei und legt sie im selben Verzeichnis wie die ursprüngliche JSON ARM-Vorlage ab. Die neue Datei hat denselben Dateinamen mit der .bicep -Erweiterung. Wenn bereits eine Bicep-Datei mit demselben Dateinamen im selben Ordner vorhanden ist, werden Sie von Visual Studio Code aufgefordert, die vorhandene Datei zu überschreiben oder eine Kopie zu erstellen. Ein Beispiel finden Sie unter Dekompilieren.
Befehl zum Bereitstellen der Bicep-Datei
Sie können Bicep-Dateien direkt aus Visual Studio Code bereitstellen. Wählen Sie Bicep-Datei bereitstellen aus der Befehlspalette oder im Kontextmenü aus. Die Erweiterung fordert Sie auf, sich im Azure-Portal anzumelden, Ihr Abonnement auszuwählen, eine Ressourcengruppe zu erstellen/auszuwählen und Parameterwerte einzugeben.
Hinweis
Der Bicep-Befehl „deploy“ in Visual Studio Code verwendet die neue integrierte Authentifizierungs-API zum Verwalten der Authentifizierung. Er verwendet keine Cloudprofile aus bicepconfig.json. Um sich bei einer benutzerdefinierten Cloud anzumelden, wählen Sie Verwalten>Einstellungen>Erweiterungen>Microsoft-Konten>Microsoft Sovereign Cloud aus. Mehrere angemeldete Konten werden derzeit nicht unterstützt.
Befehl zum Generieren der Parameterdatei
Der generate-params -Befehl erstellt eine Parameterdatei im selben Ordner wie die Bicep-Datei. Sie können eine Bicep-Parameterdatei oder eine JSON-Parameterdatei erstellen. Der neue Name der Bicep-Parameterdatei lautet „<bicep-file-name>.bicepparam“, während der Name der neuen JSON-Parameterdatei „<bicep-file-name>.parameters.json“ lautet. Ein Beispiel und weitere Informationen finden Sie unter generate-params.
Befehl zum Importieren des AKS Manifests (Vorschau)
Dieser Befehl importiert eine AKS-Manifestdatei und erstellt ein Bicep-Modul. Weitere Informationen finden Sie unter Bicep Kubernetes-Erweiterung (Vorschau) und Schnellstart: Bereitstellen eines Azure Kubernetes Service (AKS)-Clusters mithilfe der Bicep Kubernetes-Erweiterung (Vorschau).
Befehl zum Einfügen einer Ressource
Mit diesem Befehl wird eine Ressource in der Bicep-Datei deklariert, indem die Ressourcen-ID einer vorhandenen Ressource bereitgestellt wird. Wählen Sie Ressource einfügen in Visual Studio Code aus, und geben Sie die Ressourcen-ID in die Befehlspalette ein. Es dauert einen Moment, bis die Ressource eingefügt ist.
Sie können eine der folgenden Methoden verwenden, um die Ressourcen-ID zu finden:
Verwenden Sie die Azure Ressourcen-Erweiterung für Visual Studio Code.

Überprüfen Sie das Azure-Portal.
Verwenden Sie die Azure CLI oder Azure PowerShell:
az resource list
Ähnlich wie beim Exportieren von Vorlagen versucht dieser Prozess, eine verwendbare Ressource zu erstellen. Die meisten eingefügten Ressourcen müssen jedoch auf irgendeine Weise geändert werden, bevor sie zum Bereitstellen von Azure-Ressourcen verwendet werden können. Weitere Informationen finden Sie unter Dekompilieren einer ARM JSON-Vorlage in Bicep.
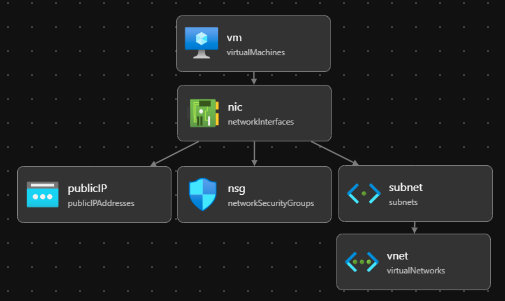
Befehl zum Öffnen des Bicep Visualizers
Bicep Visualizer zeigt die in der Bicep-Datei definierten Ressourcen und die Abhängigkeiten zwischen ihnen an. Das folgende Diagramm ist eine visuelle Darstellung einer Bicep-Datei für einen virtuellen Linux-Computer.
Sie können Bicep Visualizer neben der Bicep-Datei öffnen.
Befehl zum Einfügen von JSON als Bicep
Sie können einen JSON-Codeschnipsel aus einer ARM-Vorlage in eine Bicep-Datei einfügen. Visual Studio Code dekompiliert den JSON-Code automatisch in Bicep. Dieses Feature ist erst ab Version 0.14.0 der Bicep-Erweiterung verfügbar und standardmäßig aktiviert. Informationen zum Deaktivieren des Features finden Sie unter Visual Studio Code und Bicep-Erweiterung.
Mit diesem Feature können Sie Folgendes einfügen:
- Vollständige JSON ARM-Vorlagen.
- Einzelne oder mehrere Ressourcen.
- JSON-Werte wie Objekte, Arrays oder Zeichenfolgen. Eine Zeichenfolge mit doppelten Anführungszeichen wird in eine mit einfachen Anführungszeichen konvertiert.
Beginnen Sie beispielsweise mit der folgenden Bicep-Datei:
@description('Storage Account type')
@allowed([
'Standard_LRS'
'Standard_GRS'
'Standard_ZRS'
'Premium_LRS'
])
param storageAccountsku string = 'Standard_LRS'
@description('Location for all resources.')
param location string = resourceGroup().location
var storageAccountName = '${uniqueString(resourceGroup().id)}storage'
resource storageAccount 'Microsoft.Storage/storageAccounts@2023-04-01' = {
name: storageAccountName
location: location
sku: {
name: storageAccountsku
}
kind: 'StorageV2'
tags: {
ObjectName: storageAccountName
}
properties: {}
}
output storageAccountName string = storageAccountName
Fügen Sie den folgenden JSON-Code ein:
{
"type": "Microsoft.Batch/batchAccounts",
"apiVersion": "2024-02-01",
"name": "[parameters('batchAccountName')]",
"location": "[parameters('location')]",
"tags": {
"ObjectName": "[parameters('batchAccountName')]"
},
"properties": {
"autoStorage": {
"storageAccountId": "[resourceId('Microsoft.Storage/storageAccounts', variables('storageAccountName'))]"
}
}
}
Visual Studio Code konvertiert JSON automatisch in Bicep. Beachten Sie, dass Sie auch einen batchAccountName -Parameter hinzufügen müssen.
Sie können die Dekompilierung rückgängig machen, indem Sie STRG+Z drücken. Der ursprüngliche JSON-Code wird in der Datei angezeigt.
Befehl zum Wiederherstellen des Bicep-Moduls
Wenn Ihre Bicep-Datei Module verwendet, die in einer Registrierung veröffentlicht werden, ruft der Befehl restore Kopien aller benötigten Module aus der Registrierung ab. Diese Kopien werden in einem lokalen Cache gespeichert. Weitere Informationen und ein Beispiel finden Sie unter Wiederherstellen.
Befehl zum Anzeigen des Bereitstellungsbereichs
Der Bereitstellungsbereich ist ein experimentelles Feature in Visual Studio Code. Weitere Informationen finden Sie unter Verwenden des Bereitstellungsbereichs (Experimentell!).
Sie können den Bereitstellungsbereich auch neben der Bicep-Datei öffnen.
Verwenden der Vorschläge zur schnellen Problembehandlung
Die Glühbirne in VS Code zeigt einen Vorschlag zur schnellen Problembehandlung an. Sie wird angezeigt, wenn der Editor ein Problem oder eine Verbesserungsmöglichkeit in Ihrem Code erkennt. Wenn Sie auf die Glühbirne klicken, wird ein Menü mit Aktionen angezeigt, die das Problem beheben oder den Code verbessern können.

Informationen zu den Extrahierenbefehlen finden Sie unter Extrahieren von Parametern, Variablen und Typen. Unter Weitere Aktionen wird das Hinzufügen von Dekoratoren vorgeschlagen.
Extrahieren von Parametern, Variablen und Typen
Das Extrahieren Variablen, Parameterund benutzerdefinierten Datentypen umfasst das Isolieren und Definieren dieser Komponenten aus vorhandenem Code, um die Codestruktur, Wartbarkeit und Klarheit zu verbessern.
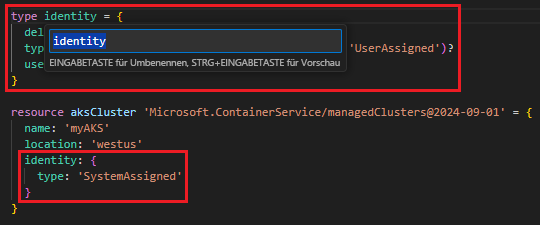
Der folgende Screenshot zeigt eine Definition einer AKS-Clusterressource. Sie können einen Parameter oder eine Variable oder einen benutzerdefinierten Datentyp basierend auf einer Eigenschaft extrahieren, z. B. identity. Wählen Sie die Zeile identity aus dem Code aus, und wählen Sie dann das gelbe Glühbirnensymbol aus. In den Kontextfenstern werden die verfügbaren Optionen zum Extrahieren angezeigt.

Variable extrahieren: Erstellen einer neuen Variable und die Möglichkeit, den Variablennamen zu aktualisieren:

Parameter eines einfachen Datentyps extrahieren: Erstellen Sie einen neuen Parameter mit einem einfachen Datentyp, z. B. Zeichenfolge, Int usw., und die Möglichkeit, den Parameternamen zu aktualisieren:

Parameter eines benutzerdefinierten Datentyps extrahieren: Erstellen Sie einen neuen Parameter mit einem benutzerdefinierten Datentyp und die Möglichkeit, den Parameternamen zu aktualisieren:

Dies erfordert einige Anpassungen nach der Extraktion.
Benutzerdefinierten Typ erstellen: Erstellen Sie einen neuen benutzerdefinierten Typ und die Möglichkeit, den Typnamen zu aktualisieren.

Im Gegensatz zu den anderen Optionen wird der ausgewählte Code nicht durch einen Verweis auf den neuen Typ ersetzt. Im vorherigen Beispiel bleibt der Wert von
identityunverändert. Um den neuen Typ zu verwenden, müssen Sie ihn in Ihren Code integrieren.
Option "Dokumentation anzeigen"
Von Visual Studio Code aus können Sie die Vorlagenreferenz für den Ressourcentyp öffnen, an dem Sie gerade arbeiten. Bewegen Sie dazu den Mauszeiger über den symbolischen Namen der Ressource, und wählen Sie dann Dokumentation anzeigen aus.

Go to file
Wenn Sie ein Modul definieren, können Sie die referenzierten Datei unabhängig von ihrem Typ (eine lokale Datei, eine Modulregistrierungsdatei, oder eine Vorlagenspezifikation) öffnen, indem Sie den Modulpfad auswählen oder markieren und dann [F12] drücken. Wenn es sich bei der referenzierten Datei um eine Azure Verified Module (AVM) handelt, können Sie zwischen kompilierter JSON- oder Bicep-Datei umschalten. Um die Bicep-Datei eines privaten Registrierungsmoduls zu öffnen, stellen Sie sicher, dass das Modul in der Registrierung mit aktivierter Option WithSource veröffentlicht wird. Weitere Informationen finden Sie unter Veröffentlichen von Dateien in der Registrierung. Visual Studio Code Bicep-Erweiterung Version 0.27.1 oder höher ist erforderlich, um Bicep-Dateien aus einer privaten Modulregistrierung zu öffnen.
Problembehandlung
Im Bereich Problems werden die Fehler und Warnungen in Ihrer Bicep-Datei zusammengefasst:

Bicep Core Diagnostics enthält eine Liste der Fehler- und Warncodes.
Nächste Schritte
Fortfahren mit Schnellstart: Erstellen von Bicep-Dateien mit Visual Studio Code, um ein Lernprogramm zum Anwenden der Informationen in diesem Artikel zu erhalten.