Bereitstellen von Hilfetext, Links oder Webinhalten für ein Arbeitsaufgabenformular
Azure DevOps Server 2022 – Azure DevOps Server 2019
Wenn Sie Ihr Arbeitsaufgabenformular anpassen, möchten Sie möglicherweise Informationen oder Links zu Inhalten bereitstellen, die Ihrem Team dabei helfen, die Felder im Formular zu definieren. Wenn Sie Informationen in das Formular einbetten oder auf einfache Weise verfügbar machen, können Teammitglieder nützliche Daten besser nachverfolgen.
Mithilfe der in diesem Thema beschriebenen Formularsteuerelemente können Sie QuickInfo-Text für einzelne Felder, eigenständigen Text oder Links zu Webseiten hinzufügen oder HTML-Inhalte oder Webinhalte in das Formular einbetten.
Um ein vorhandenes WIT zu ändern, ändern Sie die XML-Definitionsdatei für das WIT und importieren sie dann basierend auf dem verwendeten Prozessmodell in Ihr Projekt.
Tipp
Mit witadmin können Sie Definitionsdateien importieren und exportieren. Weitere Tools, die Sie verwenden können, sind der Prozess-Editor (erfordert, dass Sie eine Version von Visual Studio installiert haben). Installieren Sie den Prozessvorlagen-Editor aus dem Visual Studio Marketplace.
Bereitstellen von Hilfetext oder QuickInfo-Text
Sie können Hilfetext auf eine von zwei Arten bereitstellen. In der ersten Methode fügen Sie das HELPTEXT Element als untergeordnetes Element zum FIELD Element im FIELDS Abschnitt der Typdefinition hinzu. Mithilfe von HELPTEXT erstellen Sie die QuickInfo für das Feld. Sie sind mit dieser Methode auf 255 Zeichen beschränkt.
<FIELD name="Sub-Title" refname="ACME.ACE.ImpactStatement" type="HTML" >
<HELPTEXT>Provide information about the impact to the ACE organization. </HELPTEXT>
</FIELD>
In der zweiten Methode geben Sie eigenständigen Text mithilfe der LabelText untergeordneten Text Elemente an. In dieser Methode können Sie beliebig viele Informationen hinzufügen, und der Text ist immer auf dem Formular vorhanden. Es ist keine Benutzeraktion erforderlich. Sie können auch einen optionalen Link hinzufügen, indem Sie das Link Element zu weiteren Informationen verwenden, wie im folgenden Beispiel gezeigt.
<Control FieldName=" ACME.ACE.ImpactStatement" Type="HTMLControl" Label="Impact" LabelPosition="Left">
<LabelText>
<Text>Provide information about the impact to the ACE organization. Specifically address the following: customer segment, target strategic opportunity, resources required, and time dependencies. For more detailed information, see the Impact Statement specification at:
<Link OpenInNewWindow="true" UrlRoot=http://ACE.ImpactStatement.aspx />
</Text>
</LabelText>
</Control>
Hinzufügen eigenständiger Text- und Hyperlinkfeldbeschriftungen
Sie können einem Arbeitsaufgabenformular Text hinzufügen, das keinem Arbeitsaufgabenfeld zugeordnet ist, indem Sie die Type Attributoption LabelControl des Control Elements verwenden. Der Text kann einfach sein oder einen Link bereitstellen. Darüber hinaus können Sie mithilfe der FieldControl Option einen Link an eine hinzugefügte Feldbezeichnung anfügen.
Beispiel: Nur-Text-Beschriftung
Im folgenden Beispiel wird der Nur-Text "Füllen Sie hier die Details des Fehlers aus. Felder, die nicht erforderlich sind, werden empfohlen, in das Feld "Arbeitsaufgabe" eingefüllt zu werden.
<Control Type="LabelControl" Label="Fill in the details of the bug here. Fields that are not required are recommended to be filled in." />
Beispiel: Hyperlinkfeldbezeichnung
Das folgende Beispiel veranschaulicht das Hinzufügen eines Links zu einer Feldbezeichnung.
<Control Type="FieldControl" FieldName="System.Title" LabelPosition="Left" Label="Title 1"
<LabelText>
<Text>
<Link UrlRoot="http://www.live.com/" />
Title 2
</Text>
</LabelText>
</Control>
Hinweis
Für Team Foundation-Clients, die kein Upgrade auf die neueste Version durchgeführt haben, wird der Label Attributtext angezeigt. Für Visual Studio 2012-Clients wird das Text-Tag als Link angezeigt, in dem die URL durch das Link Tag definiert wird.
Beispiel: Feldbezeichnung mit Hyperlink für einen Teil des Texts
Das folgende Beispiel veranschaulicht das Hinzufügen eines Links zu einem Teil einer Feldbezeichnung. In diesem Beispiel wird die URL durch die Werte bestimmt, die den Param Elementen basierend auf der jeweiligen Arbeitsaufgabe zugewiesen sind.
<Control Type="FieldControl" FieldName="System.IterationPath">
<LabelText LabelPosition="Left">
<Text>
<Link UrlRoot="@ProcessGuidance" UrlPath="{0}.html">
<Param Index="0" vValue"System.WorkItemType"/> </Link>
Iteration Path
</Text>
<Text> (must be 3 levels deep)</Text>
</LabelText>
</Control>
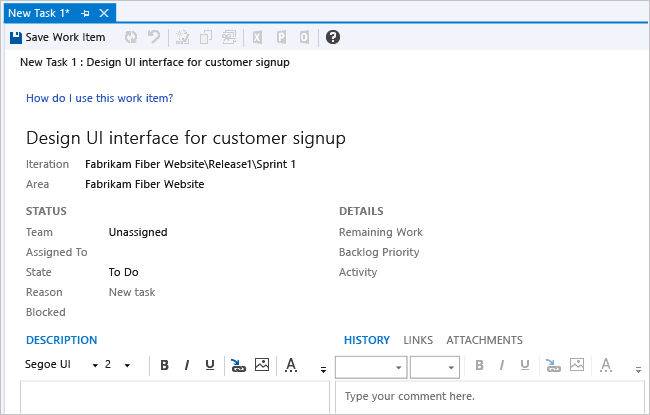
Beispiel: Linktextbezeichnung

Linktextbezeichnung
Das folgende Beispiel veranschaulicht das Hinzufügen eines Links zum Anzeigen von Text in einem Arbeitsaufgabenformular.
<Group>
<Column PercentWidth="100">
<!-- Standalone label control 2 -->
<Control Type="LabelControl" Label="How do I use this work item?">
<Link UrlRoot="http://www.live.com"></Link>
</Control>
</Column>
</Group>
Beispiel: Kombinieren von Text und Links in einer einzelnen Beschriftung

Kombinieren von Text und Hyperlinks in einer einzelnen Beschriftung
Im folgenden Beispiel wird veranschaulicht, wie Zwei Hyperlinks zu Teilen einer Beschriftung in einem Arbeitsaufgabenformular hinzugefügt werden.
<Group>
<Column PercentWidth="100">
<!-- Standalone label control 3 -->
<Control Type="LabelControl" Name="Microsoft.VSTS.Common.GuidanceLabel3">
<LabelText>
<Text>Click here for </Text>
<Text>
<Link UrlRoot="http://www.msn.com"></Link>
work item guidance</Text>
<Text> or here for </Text>
<Text>
<Link UrlRoot="http://www.msdn.com"></Link>
process guidance
</Text>
</LabelText>
</Control>
</Column>
</Group>
Beispiel: Vom Parameter generierte Hyperlinkfeldbeschriftung
Das folgende Beispiel veranschaulicht das Hinzufügen eines Links zu einer Feldbezeichnung, die aus Parameterwerten generiert wird, die für die geöffnete Arbeitsaufgabe ausgewertet werden.
<Control Type="FieldControl" FieldName="System.State" Label="&State:" LabelPosition="Left">
<Link OpenInNewWindow="true" UrlRoot="http://" UrlPath="myserver.com:8080/tfs/myproject/{0}/_workItems#_a=edit&id="> <Param Index="0" Value="System.State" Type ="Original"/>
</Link>
</Control>
Anzeigen von Webinhalten
Sie können die Type Attributoption WebpageControl verwenden, um Webinhalte im Arbeitsaufgabenformular als Steuerelement anzuzeigen, anstatt mit einer separaten Webseite zu verknüpfen. Diese Anzeige kann hilfreich sein, um Metriken bereitzustellen, die Teammitglieder beim Anzeigen der Inhalte eines Berichts, Dashboards oder anderer HTML-basierter Inhalte unterstützen. Sie können einen Link zum Inhalt bereitstellen oder den unformatierten HTML-Inhalt in ein CDATA-Tag einbetten.
Beispiel: Anzeigen von Inhalten, die von einem URI bereitgestellt werden
Das folgende Beispiel zeigt, wie Sie den Inhalt von einer Webseite einbetten können, indem Sie die URL für die Seite mithilfe der WebpageControlOptions Elemente angeben Link .
<Group>
<Column PercentWidth="100">
<Control Type="WebpageControl" Name="WssPortalPage" Label="WssPortalPage" LabelPosition="Top" >
<WebpageControlOptions AllowScript="true">
<Link UrlRoot="http://www.msdn.com" />
</WebpageControlOptions>
</Control>
</Column>
</Group>
Beispiel: Anzeigen von Inhalten, die in einem CDATA-Tag bereitgestellt werden
Das folgende Beispiel zeigt, wie Sie HTML-Inhalt zu einem Arbeitsaufgabenformular hinzufügen können, das in einem CDATA Tag enthalten ist.
<Control Type="WebpageControl">
<WebpageControlOptions>
<Content>
<![CDATA[Place HTML Formatted Content Here ]]>
</Content>
</WebpageControlOptions>
</Control>