Anpassen der Azure IoT Central-Benutzeroberfläche
In diesem Artikel wird beschrieben, wie Sie die Benutzeroberfläche Ihrer Anwendung anpassen können, indem Sie benutzerdefinierte Designs anwenden, den Text ändern und die Hilfelinks so anpassen, dass sie auf die eigenen benutzerdefinierten Hilferessourcen verweisen.
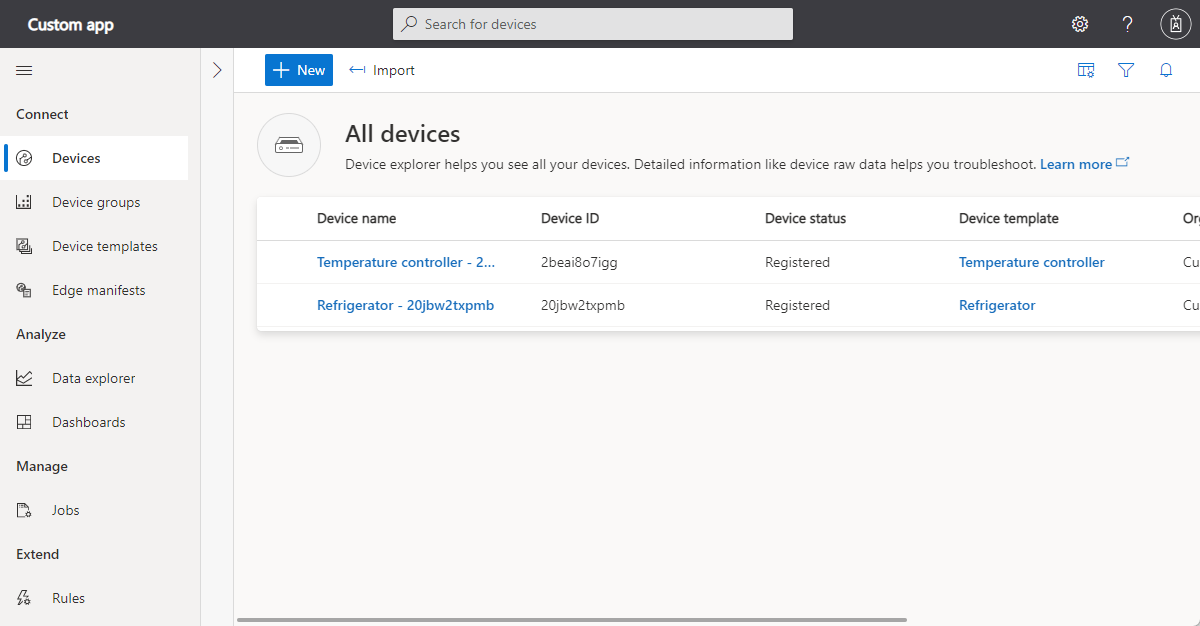
Der folgende Screenshot zeigt eine Seite mit dem Standarddesign:
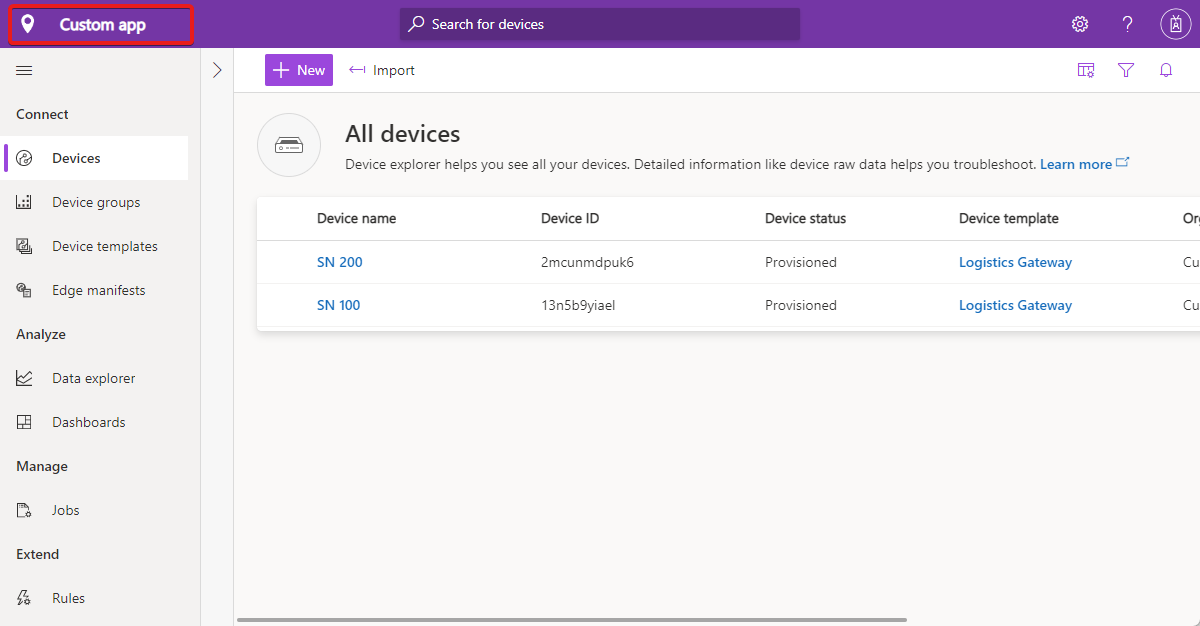
Der folgende Screenshot zeigt eine Seite mit einem benutzerdefinierten Screenshot, in dem die benutzerdefinierten Benutzeroberflächenelemente hervorgehoben sind:
Tipp
Sie können auch das Bild anpassen, das in der Adressleiste und der Favoritenliste des Browsers angezeigt wird.
Erstellen eines Designs
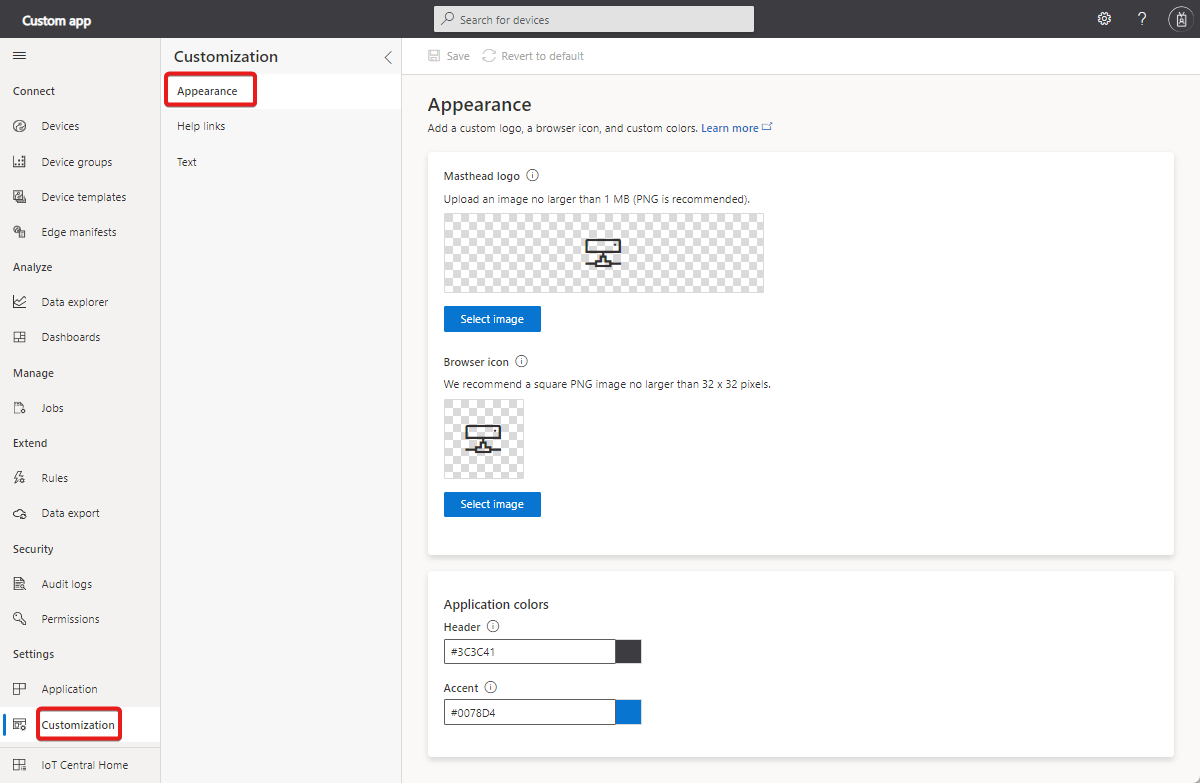
Wenn Sie ein benutzerdefiniertes Design erstellen möchten, navigieren Sie zum Abschnitt Darstellung auf der Seite Anpassung.
Auf dieser Seite können Sie die folgenden Aspekte Ihrer Anwendung anpassen:
Anwendungslogo
Ein PNG-Bild von maximal 1 MB Größe mit einem transparenten Hintergrund. Dieses Logo wird auf der Titelleiste der IoT Central-Anwendung angezeigt.
Wenn Ihr Logobild den Namen Ihrer Anwendung enthält, können Sie den Text des Anwendungsnamens ausblenden. Weitere Informationen finden Sie unter Verwalten Ihrer Anwendung.
Browsersymbol (Favicon)
Ein PNG-Bild von maximal 32x32 Pixel Größe mit einem transparenten Hintergrund. Ein Webbrowser kann dieses Bild in der Adresszeile, im Verlauf, in Lesezeichen und auf der Registerkarte „Browser“ verwenden.
Browserfarben
Sie können die Farbe des Seitenkopfs sowie die Farbe ändern, die für Akzentschaltflächen und andere Hervorhebungen verwendet wird. Verwenden Sie einen hexadezimalen Farbwert von sechs Zeichen im Format ##ff6347. Weitere Informationen zur Farbschreibweise HEX-Wert finden Sie unter HTML-Farben.
Hinweis
Über die Seite Darstellung können Sie jederzeit die Standardoptionen zurücksetzen.
Änderungen für Anwendungsoperatoren
Wenn Administrator*innen ein benutzerdefiniertes Design erstellen, können Anwendungsoperator*innen und andere Benutzer*innen Ihrer Anwendung in Darstellung kein Design mehr auswählen.
Ersetzen von Hilfelinks
Wenn Sie Ihren Anwendungsoperatoren und anderen Benutzern benutzerdefinierte Hilfeinformationen bereitstellen möchten, können Sie die Links im Menü Hilfe der Anwendung ändern.
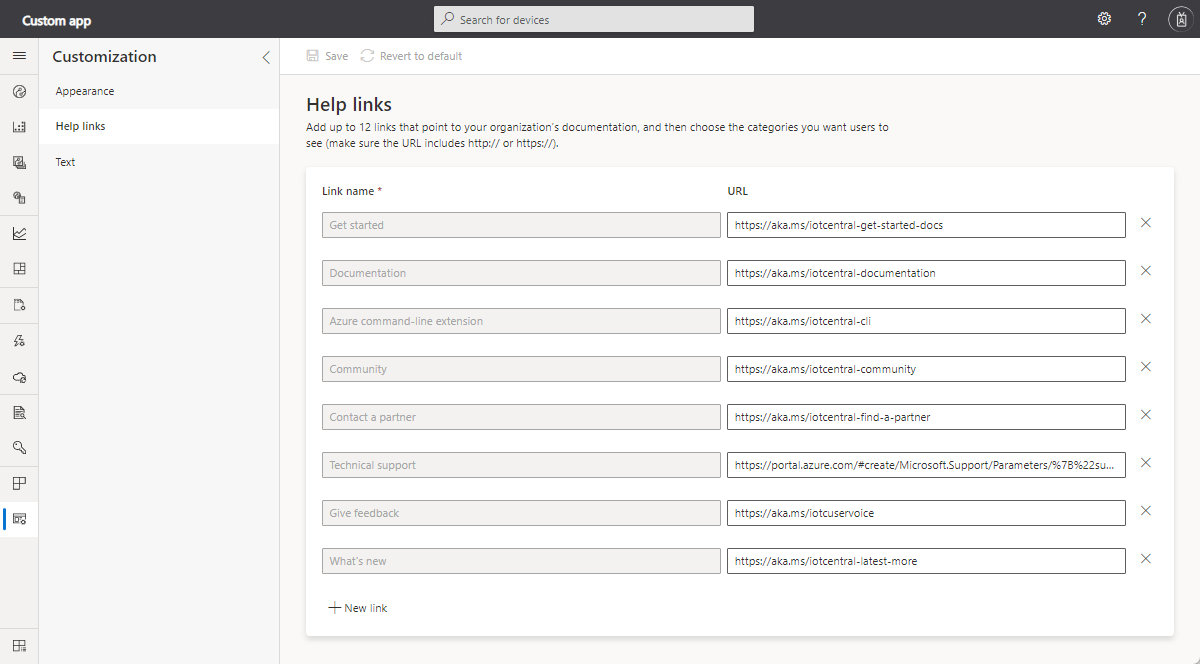
Wenn Sie die Hilfelinks ändern möchten, navigieren Sie auf der Seite Anpassung zum Abschnitt Hilfelinks.
Sie können auch neue Einträge zum Hilfemenü hinzufügen und Standardeinträge entfernen:
Hinweis
Über die Seite Anpassung können Sie jederzeit die Standard-Hilfelinks zurücksetzen.
Ändern des Anwendungstexts
Um Textbezeichnungen in der Anwendung zu ändern, navigieren Sie auf der Seite Anpassung zum Abschnitt Text.
Auf dieser Seite können Sie den Text Ihrer Anwendung für alle unterstützten Sprachen anpassen. Nach dem Hochladen der benutzerdefinierten Textdatei wird der Anwendungstext automatisch mit dem aktualisierten Text angezeigt. Sie können weitere Anpassungen vornehmen, indem Sie die Anpassungsdatei bearbeiten und überschreiben. Sie können den Prozess für jede Sprache wiederholen, die von der IoT Central-Benutzeroberfläche unterstützt wird.
Das folgende Beispiel zeigt, wie Sie das Wort Device in Asset ändern, wenn Sie die Anwendung auf Englisch anzeigen:
Wählen Sie Anwendungstext hinzufügen und dann in der Dropdownliste die englische Sprache aus.
Laden Sie die Standardtextdatei herunter. Die Datei enthält eine JSON-Definition der Textzeichenfolgen, die Sie ändern können.
Um das Wort
devicedurchassetzu ersetzen, öffnen Sie die Datei in einem Text-Editor und bearbeiten die Zeichenfolgen wie im folgenden Beispiel gezeigt:{ "Device": { "AllEntities": "All assets", "Approve": { "Confirmation": "Are you sure you want to approve this asset?", "Confirmation_plural": "Are you sure you want to approve these assets?" }, "Block": { "Confirmation": "Are you sure you want to block this asset?", "Confirmation_plural": "Are you sure you want to block these assets?" }, "ConnectionStatus": { "Connected": "Connected", "ConnectedAt": "Connected {{lastReportedTime}}", "Disconnected": "Disconnected", "DisconnectedAt": "Disconnected {{lastReportedTime}}" }, "Create": { "Description": "Create a new asset with the given settings", "ID_HelpText": "Enter a unique identifier this asset will use to connect.", "Instructions": "To create a new asset, select an asset template, a name, and a unique ID. <1>Learn more <1></1></1>", "Name_HelpText": "Enter a user friendly name for this asset. If not specified, this will be the same as the asset ID.", "Simulated_Label": "Simulate this asset?", "Simulated_HelpText": "A simulated asset generates telemetry that enables you to test the behavior of your application before you connect a real asset.", "Title": "Create a new asset", "Unassigned_HelpText": "Choosing this will not assign the new asset to any asset template.", "HardwareId_Label": "Hardware type", "HardwareId_HelpText": "Optionally specify the manufacturer of the asset", "MiddlewareId_Label": "Connectivity solution", "MiddlewareId_HelpText": "Optionally choose what type of connectivity solution is installed on the asset" }, "Delete": { "Confirmation": "Are you sure you want to delete this asset?", "Confirmation_plural": "Are you sure you want to delete these assets?", "Title": "Delete asset permanently?", "Title_plural": "Delete assets permanently?" }, "Entity": "Asset", "Entity_plural": "Assets", "Import": { "Title": "Import assets from a file", "HelpText": "Choose the organization that can access the assets you’re importing, and then choose the file you’ll use to import. <1>Learn more <1></1></1>", "Action": "Import assets with an org assignment from a chosen file.", "Upload_Action": "Upload a .csv file", "Browse_HelpText": "You’ll use a CSV file to import assets. Click “Learn more” for samples and formatting guidelines." }, "JoinToGateway": "Attach to gateway", "List": { "Description": "Grid displaying list of assets", "Empty": { "Text": "Assets will send data to IoT Central for you to monitor, store, and analyze. <1>Learn more <1></1></1>", "Title": "Create an Asset" } }, "Migrate": { "Confirmation": "Migrating selected asset to another template. Select migration target.", "Confirmation_plural": "Migrating selected assets to another template. Select migration target." }, "Properties": { "Definition": "Asset template", "DefinitionId": "Asset template ID", "Id": "Asset ID", "Name": "Asset name", "Scope": "Organization", "Simulated": "Simulated", "Status": "Asset status" }, "Rename": "Rename asset", "Status": { "Blocked": "Blocked", "Provisioned": "Provisioned", "Registered": "Registered", "Unassociated": "Unassociated", "WaitingForApproval": "Waiting for approval" }, "SystemAreas": { "Downstreamassets": "Downstream assets", "Module_plural": "Modules", "Properties": "Properties", "RawData": "Raw data" }, "TemplateList": { "Empty": "No definitions found.", "FilterInstructions": "Filter templates" }, "Unassigned": "Unassigned", "Unblock": { "Confirmation": "Are you sure you want to unblock this asset?", "Confirmation_plural": "Are you sure you want to unblock these assets?" } } }Laden Sie Ihre bearbeitete Anpassungsdatei hoch, und wählen Sie Speichern aus, damit der neue Text in der Anwendung angezeigt wird:
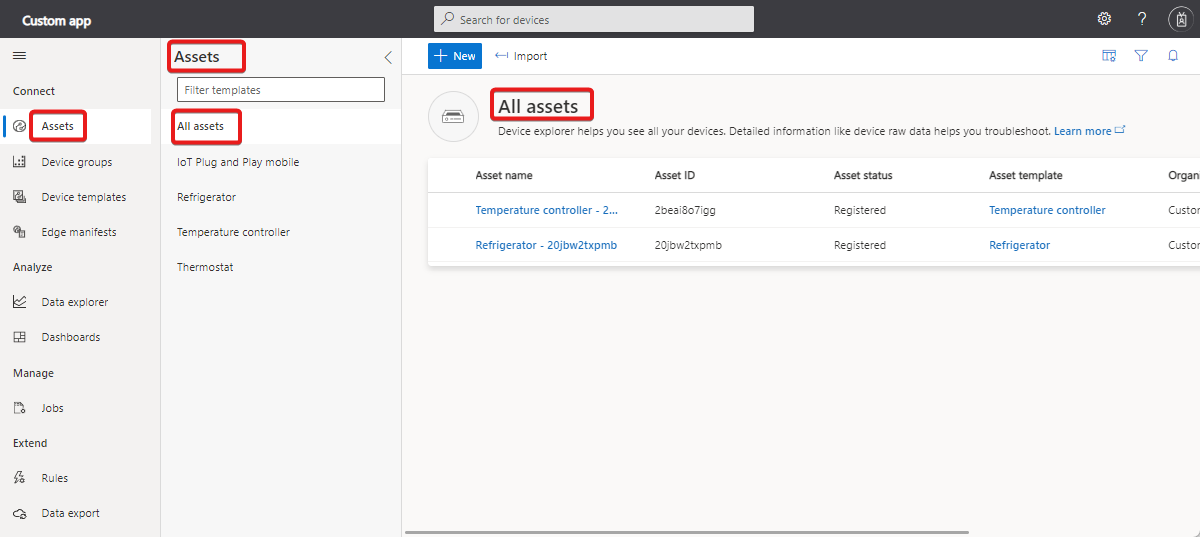
Auf der Benutzeroberfläche werden jetzt die neuen Textwerte verwendet:
Sie können die Anpassungsdatei mit weiteren Änderungen erneut hochladen, indem Sie auf der Seite Anpassung im Abschnitt Text in der Liste die entsprechende Sprache auswählen.
Nächste Schritte
Nachdem Sie erfahren haben, wie Sie die Benutzeroberfläche in Ihrer IoT Central-Anwendung anpassen können, sind hier einige empfohlene nächste Schritte: