Entwickeln Sie ein benutzerdefiniertes Live-Chat-Widget
Omnichannel for Customer Service bietet eine Reihe von Funktionalitäten, die die Möglichkeiten von Dynamics 365 Customer Service Enterprise erweitern und es Unternehmen ermöglichen, über digitale Nachrichtenkanäle sofort mit ihren Kunden in Kontakt zu treten und sich mit ihnen zu engagieren. Für den Zugriff auf Omnichannel for Customer Service ist eine zusätzliche Lizenz erforderlich. Weitere Informationen finden Sie auf den Seiten Dynamics 365 Customer Service – Preisübersicht und Dynamics 365 Customer Service – Preisplan.
Microsoft bietet eine Option zum Erstellen eines benutzerdefinierten Live-Chats Widget, das Sie an Ihr Dynamics 365 Customer Service Konto anhängen können. Jede Komponente des benutzerdefinierten Live-Chats Widget kann sowohl hinsichtlich der Funktionalität als auch der Benutzeroberfläche angepasst werden.
Je nach Bedarf und Ergebnis können Sie das Chat-Widget mit einer der folgenden Optionen anpassen:
- Verwenden Sie das anpassbare Live-Chat-Widget 2.0
- Entwickeln Sie Ihr eigenes Widget
Verwenden Sie das anpassbare Live-Chat-Widget 2.0
Mit dem anpassbaren Live-Chat-Widget 2.0 können Sie alle Elemente des Widgets bearbeiten, z. B. Schriftart, Farben und Stil, sodass Sie das Widget an Ihr Markenimage anpassen können. Das angepasste Widget hilft Ihnen, Vertrauen und Glaubwürdigkeit aufzubauen, Ihre Marke hervorzuheben, positive emotionale Verbindungen zu fördern und den Wert zu steigern, den Kunden Ihrem Produkt zuschreiben.
Das neue Live-Chat-Widget 2.0 basiert auf dem Omnichannel Chat SDK und der Live-Chat-Widget-UI-Komponentenbibliothek.
Portal-Entwickler – Passen Sie die sofort einsatzbereite skriptbasierte Benutzeroberfläche an
Mit der Portal-Entwickleroption können Sie die Benutzeroberfläche des Chat-Widgets personalisieren, ändern jedoch nicht die vorkonfigurierten Funktionseinstellungen im Kundenservice Admin Center. Zum Anpassen können Sie das Skript data-customization-callback verwenden, das das sofort einsatzbereite Widget mit einer JavaScript-Funktion verbindet. Die Funktion kann CSS-Styling-Anpassungen an den Chat-Komponenten mit den gleichen Präzedenzfällen wie die Omnichannel-Live-Chat-Widget-UI-Komponentenbibliothek enthalten.
Bearbeiten Sie das Live-Chat-Widget-Skript, um das Live-Chat-Widget 2.0 zu aktivieren
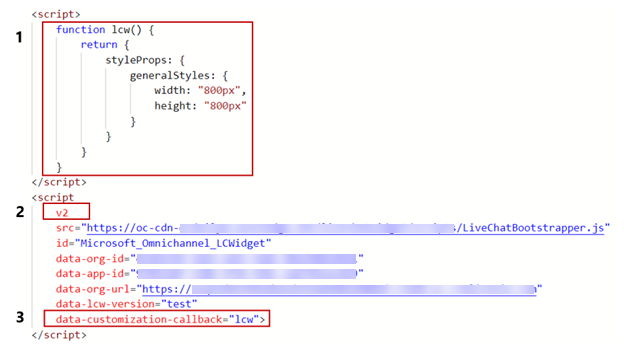
Um das Live-Chat-Widget 2.0 und die skriptbasierte Anpassung zu verwenden, ändern Sie das Code-Snippet des vorkonfigurierten Live-Chat-Widgets 2.0 wie folgt.
- Öffnen Sie im Kundenservice Admin Center den Chat-Workstream und wählen Sie Kopieren Sie das Live-Chat-Widget 2.0-Skript aus, um das Code-Snippet zu kopieren.
- Erstellen Sie eine neue JavaScript-Funktion mit allen Komponentenstilen. Weitere Informationen: Omnichannel Chat-Widgets
- Fügen Sie v2 nach dem Skript-Attribut hinzu.
- Fügen Sie „data-customization-callback“ hinzu und verweisen Sie auf die JavaScript-Funktion.
Das aktualisierte Code-Snippet sieht wie folgt aus.

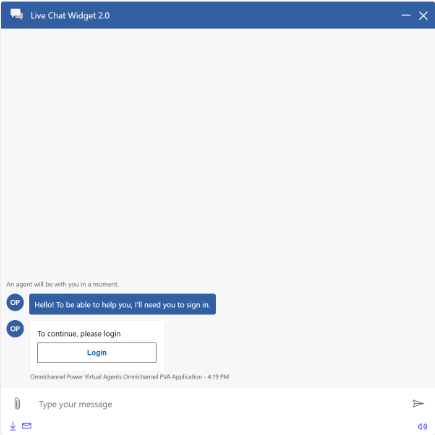
Ein Beispiel-Screenshot eines Chat-Widgets 2.0, das angepasst wurde, um seine Größe zu erhöhen, ist wie folgt.

Schauen Sie das Walkthrough-Video der Einrichtung des Live-Chat-Widgets.
Entwickeln Sie Ihr eigenes Widget
Verwenden Sie die Informationen in den folgenden Abschnitten, um Ihr eigenes Widget zu erstellen.
Omnichannel-Live-Chat Widget UI-Komponenten-Bibliothek
Die Omnichannel-Live-Chat-Widget-UI-Komponentenbibliothek bietet ein Framework wiederverwendbarer React-Komponenten. Diese Komponenten werden mithilfe der Fluent-UI-Bibliothek erstellt. Weitere Informationen zu den Widget UI-Komponenten des Omnichannel-Live-Chats finden Sie hier.
Omnichanne Chat SDK
Das Omnichannel-Chat-SDK ist ein Open-Source-Paket, das Chat-Methoden und -Funktionen bereitstellt, um Funktionen von Live-Chat-Widget hinzuzufügen. Weitere Informationen zum Omnichannel Chat SDK.
Passen Sie Ihr Live-Chat Widget an
Nachdem Sie die neueste Version vonOmnichannel-Chat-SDK installiert haben, können Sie Ihr Live-Chat Widget anpassen und die Basic CSS bearbeiten, indem Sie sowohl die Omnichannel-Live-Chat-Widget-UI-Komponenten als auch die Omnichannel-Chat-SDK-Methoden verwenden.
Anmerkung
Das Omnichannel Chat SDK ist eine Voraussetzung für die Installation Omnichannel Live Chat Widget UI-Komponenten-Bibliothek.
Siehe auch
Live-Chat-Widgets für mobile Apps anpassen
Chat beginnen
closeChat
lcw:closeChat
lcw:threadUpdate
lcw:chatRetrieved
lcw:chatQueued
Feedback
Bald verfügbar: Im Laufe des Jahres 2024 werden wir GitHub-Tickets als Feedbackmechanismus für Inhalte auslaufen lassen und es durch ein neues Feedbacksystem ersetzen. Weitere Informationen finden Sie unter: https://aka.ms/ContentUserFeedback.
Einreichen und Feedback anzeigen für